WordPress에 배경 이미지를 추가하는 방법
게시 됨: 2022-09-19WordPress에 배경 이미지를 추가하는 것은 사이트에 시각적인 흥미를 더하는 빠르고 쉬운 방법입니다. WordPress를 사용하면 사이트에 배경 이미지를 쉽게 추가할 수 있으며 몇 가지 방법이 있습니다. 이 기사에서는 WordPress에 배경 이미지를 추가하는 방법과 사이트에 완벽한 배경 이미지 를 선택하는 방법에 대한 몇 가지 팁을 제공합니다.
WordPress 배경 이미지 주제에는 단일 솔루션이 없습니다. 이러한 각 옵션은 작동하지 않거나 사용 중인 테마에 따라 다를 수 있습니다. 현재 많은 인기 테마와 마찬가지로 테마에 배경 이미지를 포함하는 데 사용할 수 있습니다. WordPress 사이트에 배경 이미지를 포함하는 방법에는 여러 가지가 있습니다. 배경에 단일 이미지를 사용하거나 타일 이미지(반복적으로)를 사용하는 것이 더 나은 선택일 수 있습니다. 테마 커스터마이저를 사용하여 카테고리 또는 전체 웹사이트의 배경을 변경할 수 있습니다. 직접 변경하려는 경우 CSS를 변경할 수도 있습니다.
Gutenberg 플러그인을 설치하고 활성화하면 동적 배경을 만드는 데 사용할 수 있는 특수 블록을 찾을 수 있습니다. 이렇게 하려면 배경 역할을 하는 메타 블록을 설정한 다음 다른 블록이나 블록을 추가합니다. 단색 배경이나 비디오 배경을 선택할 수 있지만 기본 설정은 색상입니다. 콘텐츠 영역의 제약 조건에 맞는 한 웹사이트의 다양한 섹션에 원하는 배경을 추가할 수 있습니다. 예를 들어 인용문이나 제목을 사용하는 경우 시차 배경을 사용할 수 있습니다. 미디어의 크기 때문에 로드 시간은 대용량 파일을 저장해야 하는 필요성으로 인해 방해를 받을 가능성이 큽니다. 이러한 좌절에도 불구하고 멋진 그래픽은 여전히 첫인상을 만드는 가장 좋은 방법입니다.
이 문제를 해결하려면 아래와 같이 배경을 미디어 라이브러리에 업로드하고 이미지의 URL을 찾은 다음 본문 선택의 CSS에 삽입합니다. 이것은 건강과 행복한 시간을 위한 것이므로 타일로 표시하지 않으려면 "반복 금지"를 주문으로 선택해야 합니다.
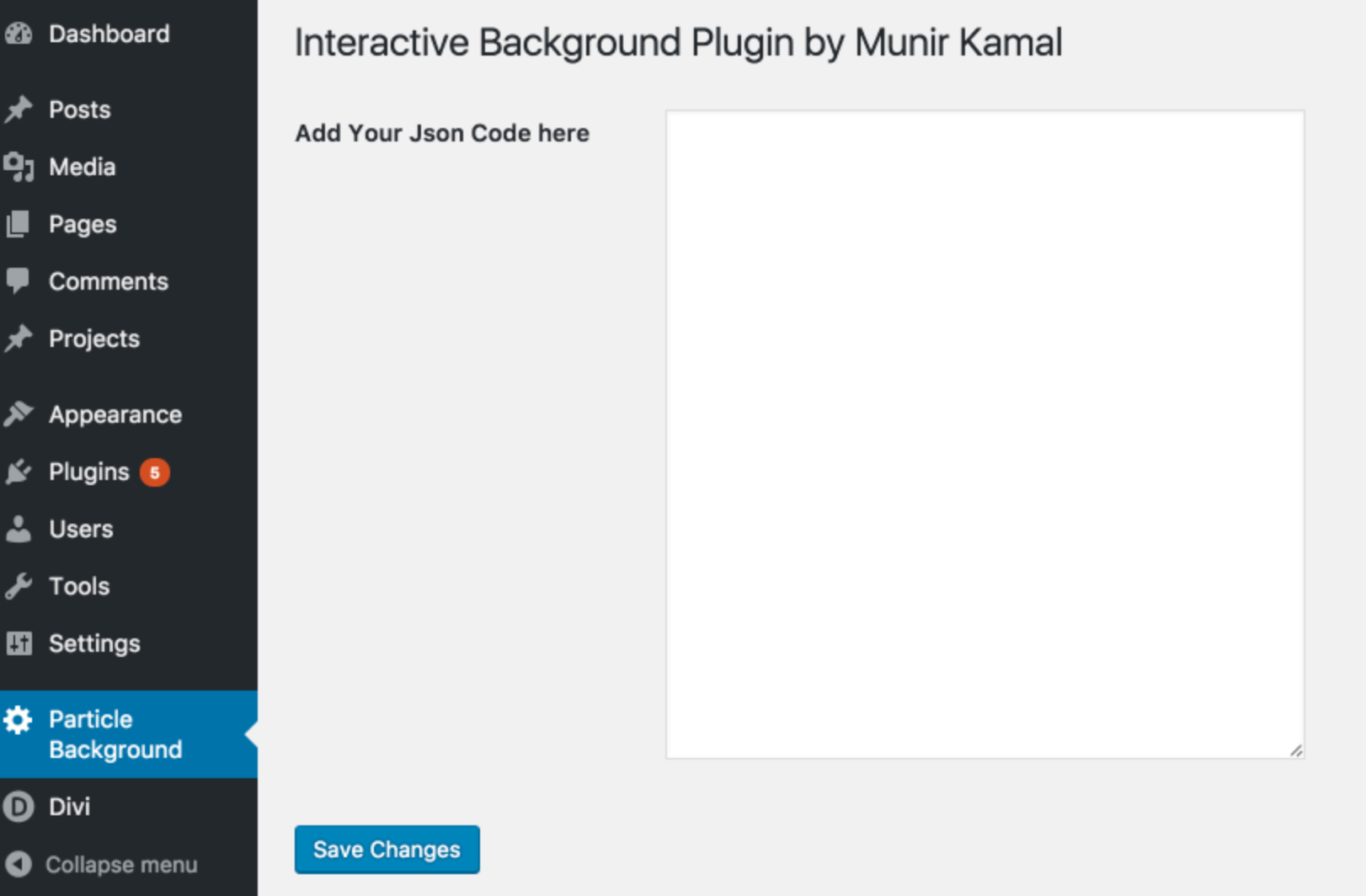
내 WordPress 사이트에 배경 이미지를 어떻게 추가합니까?
 크레디트: cakewp.com
크레디트: cakewp.comWordPress 사이트에 배경 이미지를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 CSS 코드를 사용하여 사이트 배경에 이미지를 추가하는 것입니다. 또 다른 방법은 배경 이미지를 추가할 수 있는 플러그인을 설치하는 것입니다.
배경 이미지는 일반적으로 웹사이트의 구성 요소, 이메일 또는 이미지 갤러리의 사진을 묘사하는 데 사용됩니다. WordPress 웹사이트에 이미지를 포함하는 방법에는 세 가지가 있습니다. 올바르게 통합되었을 때 잘 작동하는 웹 디자인 트렌드 중 하나는 WordPress 테마 커스터마이저에서 배경 이미지를 사용하는 것입니다. Colibri 테마는 텍스트와 이미지가 있는 웹사이트 유형을 포함하여 다양한 웹사이트 유형을 지원합니다. 테마가 기능을 지원하지 않는 경우 방법 2와 방법 3을 피해야 합니다. 기본 WordPress 편집기에서 웹 사이트의 각 섹션은 블록으로 구성됩니다. 로컬 컴퓨터에 있는 이미지에 따라 컴퓨터 또는 미디어 라이브러리에서 이미지를 업로드할 수 있습니다.
효과적인 WordPress 배경 이미지 플러그인 을 찾고 있다면 여기에 몇 가지 아이디어가 있습니다. 단순 전체 화면 배경 이미지가 가장 많이 설치되었으며 가장 많은 피드백을 받았습니다. 이미지는 브라우저 크기에 관계없이 브라우저에서 자동으로 크기가 조정되기 때문에 이미지는 브라우저 크기에 관계없이 항상 화면을 채웁니다. 무료 버전을 사용하면 색상과 투명도가 높은 오버레이를 추가할 수 있습니다. 이미지는 웹사이트에 업로드하기 전에 최대한 커야 합니다. 사이트에 고해상도 이미지가 있는 경우 로드하는 데 시간이 더 오래 걸립니다. 외부 앱을 사용하여 이미지 크기를 조정할 때의 이점은 더 나은 선명도와 더 작은 크기입니다. Smush는 품질을 손상시키지 않고 이미지를 압축합니다.
WordPress에서 배경 이미지를 변경하는 방법
수백만 명의 사용자를 보유한 오픈 소스 콘텐츠 관리 시스템(CMS) WordPress는 WordPress의 인기 플랫폼입니다. 내장된 도구를 사용하여 이 사이트의 사이드바에서 게시물 및 페이지의 배경 이미지를 변경할 수 있습니다. 사용자 정의 테마를 사용하는 경우 테마 옵션 페이지를 사용하여 배경 이미지를 추가해야 할 수 있습니다. 또는 WordPress의 내장 이미지 편집기를 사용하여 게시물이나 페이지에 배경 이미지를 추가할 수 있습니다.
WordPress의 CSS에 배경 이미지를 어떻게 추가합니까?
 크레딧: www.wptricks.com
크레딧: www.wptricks.com WordPress 사이트에 배경 이미지를 추가하는 것은 사이트의 모양을 사용자 정의하고 시각적으로 더 매력적으로 만드는 좋은 방법입니다. 사이트에 배경 이미지를 추가할 수 있는 몇 가지 방법이 있지만 가장 쉬운 방법은 WordPress Customizer를 사용하는 것입니다.
WordPress 사용자 정의 프로그램을 사용하여 배경 이미지를 추가하려면 먼저 '모양' 탭으로 이동한 다음 '사용자 정의'를 클릭하십시오. 여기에서 '배경 이미지' 옵션을 선택한 다음 이미지를 업로드할 수 있습니다. 이미지를 업로드한 후 사이트에 표시할 방법을 선택할 수 있습니다.
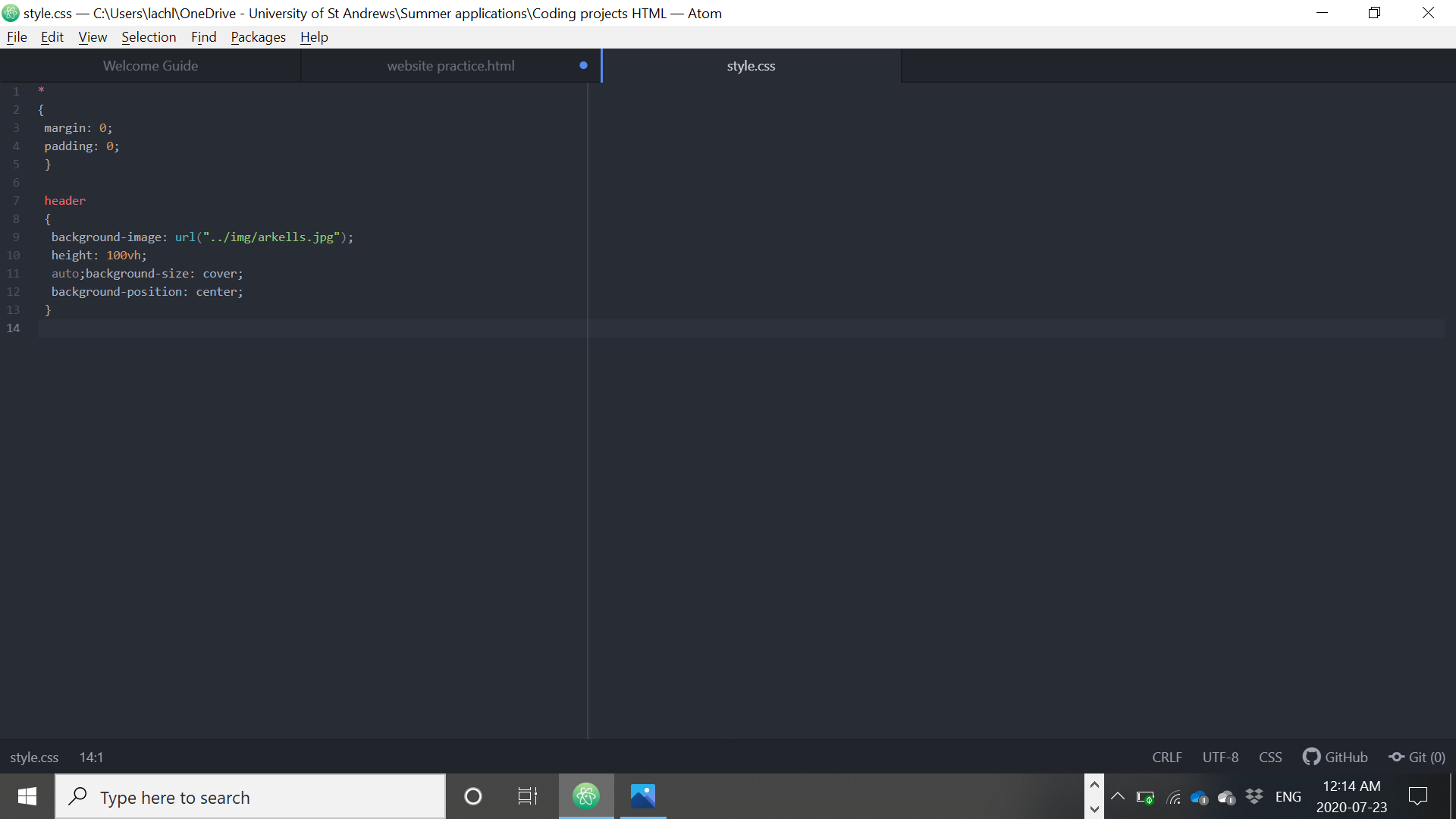
사이트의 'style.css' 파일에 다음 코드를 추가하여 WordPress 사이트에 배경 이미지를 추가할 수도 있습니다.
신체 {
배경 이미지: url('YourImageURL');
}
'YourImageURL'을 이미지의 URL로 바꿉니다.
'style.css' 파일에 코드를 추가했으면 변경 사항을 저장한 다음 파일을 WordPress 사이트에 업로드해야 합니다.
페이지 콘텐츠 뒤에 있는 이미지나 디자인을 배경 이미지라고 합니다. 웹사이트의 배경에 이미지를 추가하면 시각적 감각과 전문성이 추가됩니다. 사용하려는 이미지 유형은 사용하려는 WordPress 페이지에 따라 결정될 수 있습니다. 세 가지 방법 중 하나를 사용하여 WordPress 사이트에 배경 이미지를 추가할 수 있습니다. 기본 테마를 사용하면 페이지의 배경 이미지가 어떻게 보이는지에 대한 상당한 제어권을 잃게 됩니다. 플러그인을 사용하면 웹사이트의 섹션이나 페이지에 배경 이미지를 더 유연하게 추가할 수 있습니다. 테마 설정에 배경 이미지를 추가하는 옵션이 없으면 플러그인을 사용할 수 있습니다.
이 레슨에서는 Elementor 및 Advanced WordPress Backgrounds 플러그인 을 사용하여 WordPress에 배경 이미지를 추가하는 방법을 보여줍니다. Elementor 대시보드를 사용하면 다양한 기능을 사용하여 웹사이트의 모든 섹션을 편집할 수 있습니다. 고급 WordPress 배경(AWB) 플러그인을 사용하면 배경 이미지와 비디오는 물론 특수 효과를 이미지와 비디오에 추가할 수 있습니다. 플러그인을 설치하고 활성화하려면 WordPress 대시보드의 플러그인 페이지로 이동하여 새로 추가를 클릭합니다. 검색 상자에 AWB를 입력하면 고급 WordPress 배경 옵션을 선택할 수 있습니다. 그런 다음 지금 설치 버튼을 눌러 플러그인이 완료된 후 활성화할 수 있습니다. 사용자 정의 CSS를 사용하면 이미지를 표시하는 방법에 대해 상당한 유연성을 얻을 수 있습니다.

전역 CSS 배경 이미지를 사용할 수 있으므로 모든 페이지에서 전역 CSS 이미지를 볼 수 있습니다. 또한 카테고리별 배경 이미지를 사용하여 CSS 클래스를 생성하거나 카테고리별 배경 이미지를 생성할 수 있습니다. 게시물에 배경 이미지를 추가하려면 아래 코드를 복사하여 '추가 CSS' 상자에 붙여넣습니다. 웹 사이트에서 새 카테고리를 만들면 WordPress는 해당 카테고리에 대한 CSS 클래스를 자동으로 할당합니다. 따라서 카테고리 이름이 'dog'이면 워드프레스는 'dog'라는 클래스를 생성합니다. 개에 대한 카테고리가 있는 경우 사용자가 해당 카테고리의 게시물 목록을 스크롤할 때 배경에 개의 이미지를 사용할 수 있습니다. WordPress가 이 응용 프로그램의 범주를 만드는 데 사용하는 클래스는 쉽게 통합됩니다. CSS 클래스는 카테고리 이름과 이미지 URL로 대체되어야 합니다.
CSS를 사용하여 WordPress에 배경 이미지를 추가하는 방법
특정 카테고리 또는 전체 웹사이트의 배경을 변경하려면 테마 커스터마이저를 사용하세요. WordPress 대시보드에서 모양 > 사용자 정의를 클릭하여 설정을 수정할 수 있습니다. 이 페이지로 이동하여 추가 CSS 섹션에 액세스할 수 있습니다. 대체 XXX 파일에 사용하려는 이미지의 URL을 포함하는 것이 중요합니다.
워드프레스 테마의 경우 기본 배경은 흰색 배경 또는 사진입니다. 사이트를 사용자 지정 이미지로 바꾸면 방문자가 사이트로 유도됩니다. WordPress 테마에 배경 이미지를 추가하려면 먼저 아래 나열된 단계를 따라야 합니다. 아직 WordPress 계정이 없다면 사용자 이름과 비밀번호로 로그인하십시오. 설정을 사용하여 새 배경 이미지를 추가하고 편집할 수 있습니다. 배경 이미지를 사용할지 또는 이미지 버튼을 사용하여 웹사이트에 이미지를 추가할지 선택할 수 있습니다. 옵션은 이전에 업로드한 이미지를 업로드하거나 새 이미지를 추가하는 것입니다. 구성을 완료한 후 사용자 정의 패널로 이동하여 게시 버튼을 클릭합니다. 방문자는 배경 이미지를 저장한 후 볼 수 있습니다.
내 WordPress 헤더에 배경 이미지를 어떻게 추가합니까?
전체 페이지 헤더 제목의 배경 스타일 을 변경하려면 WordPress에 로그인하고 모양으로 이동할 수 있습니다. 이 패널에서 원하는 스타일을 선택한 다음 "배경 이미지"를 선택하여 의상에 적용할 수 있습니다.
WordPress 배경 이미지 코드
WordPress 사이트에 배경 이미지를 추가하는 것은 사용자 정의하고 눈에 띄게 만드는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 WordPress 사용자 지정 프로그램을 사용하는 것입니다.
WordPress 사이트에 배경 이미지를 추가하려면 먼저 사용자 지정 프로그램(모양 > 사용자 지정)으로 이동합니다. 그런 다음 "배경 이미지"섹션을 클릭하십시오. 여기에서 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다. 이미지를 선택했으면 위치, 크기 및 반복 설정을 조정할 수 있습니다.
한 단계 더 나아가고 싶다면 특정 페이지나 게시물에 배경 이미지를 추가할 수도 있습니다. 이렇게 하려면 해당 페이지나 게시물을 편집하고 오른쪽 사이드바에서 "배경 이미지" 탭을 클릭하기만 하면 됩니다. 여기에서 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다. 다시, 이미지의 위치, 크기 및 반복 설정을 조정할 수 있습니다.
HTML5에 배경 이미지 추가하기
HTML5 HTML5 코드에는 배경 이미지를 추가할 수 있는 URL 속성이 포함되어 있습니다. 이미지 파일의 URL 주소는 src 속성을 사용하여 배경으로 사용하도록 지정됩니다.
이 코드를 사용하면 웹사이트에서 맨해튼 스카이라인의 배경 이미지를 사용할 수 있습니다. 다음 표에는 다음 정보가 포함되어 있습니다. div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
WordPress 배경 이미지가 표시되지 않음
WordPress 배경 이미지가 표시되지 않는 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 사용 중인 이미지가 올바른 크기인지 확인합니다. WordPress는 1500×1000 픽셀의 이미지를 사용할 것을 권장합니다. 이미지가 너무 작으면 제대로 표시되지 않을 수 있습니다. 이미지의 파일 형식을 .jpg 또는 .png로 변경할 수도 있습니다. 여전히 문제가 발생하면 WordPress 지원에 문의하여 도움을 받으세요.
내 CSS 파일에 포함되어 있습니다. 다음은 본문의 기본 URL입니다. URL(/wp-content/themes/my_theme/images.png); and body 내 워드프레스 사이트에 배경 이미지가 없습니다. 전체 URL을 사용하면 작동합니다. 이미지를 업로드하려면 이미지 제출 양식을 사용하십시오. 더 빠르게 답변을 찾고 싶다면 묻지 말고 검색창을 이용하세요.
WordPress의 배경 이미지는 어디에 있습니까?
WordPress 대시보드에 배경 이미지를 추가하려면 모양으로 이동합니다. 반면에 다른 유형의 배경은 끌어서 놓기 페이지 빌더, 플러그인 및 기타 다양한 옵션을 사용하여 만들 수 있습니다. 대시보드 이미지는 업로드된 후에만 추가할 수 있습니다.
Elementor를 사용하여 WordPress에 배경 이미지를 추가하는 방법
Elementor를 사용하여 WordPress에 배경 이미지를 추가하는 것은 쉽습니다! 먼저 Elementor 편집기를 열고 배경 이미지를 추가할 섹션을 클릭합니다. 그런 다음 왼쪽 패널에서 '배경' 탭을 클릭하고 '이미지' 옵션을 선택합니다. 그런 다음 '이미지 선택' 버튼을 클릭하고 사용하려는 이미지를 선택합니다. 마지막으로 '삽입' 버튼을 클릭하면 이미지가 WordPress 사이트의 배경에 추가됩니다!
웹사이트의 배경 설정하기
이 섹션에서는 이미지, 배경색 또는 둘 다를 사용할지 여부를 선택할 수 있습니다. 또한 배경이 덜 보이도록 배경의 불투명도를 조정할 수 있습니다.
WordPress 배경 이미지는 홈페이지에서만
WordPress의 배경 이미지 기능 은 사이트에 시각적인 흥미를 더할 수 있는 좋은 방법입니다. 이를 사용하여 홈페이지에 고유한 모양을 추가하거나 사이트에 보다 전문적인 모양을 부여할 수 있습니다. 사이트에 재미 요소를 추가하는 데 사용할 수도 있습니다.
WordPress 사용자 정의 테마에 이미지를 추가하는 방법
첫 번째 단계는 WordPress 대시보드에서 모양을 선택하는 것입니다. 그 다음에는 왼쪽에 사용자 지정 설정이 포함되어 있고 오른쪽에 웹 사이트 미리보기가 포함된 WordPress 테마 사용자 지정 프로그램이 있습니다.
WordPress에서 이미지를 변경하는 방법
WordPress를 사용하기로 선택하면 모든 이미지와 비디오를 저장할 수 있는 내장 미디어 라이브러리에 액세스할 수 있습니다. 교체하려는 이미지는 교체 버튼을 클릭한 다음 교체 버튼을 다시 클릭하여 모든 페이지 또는 게시물에서 변경할 수 있습니다. 미디어 라이브러리 열기 기능을 사용하여 새 이미지를 업로드할 수도 있습니다. img 태그의 스타일을 지정하고 CSS를 적용하여 WordPress 게시물에 이미지를 표시할 수도 있습니다.
