So fügen Sie ein Hintergrundbild in WordPress hinzu
Veröffentlicht: 2022-09-19Das Hinzufügen eines Hintergrundbilds in WordPress ist eine schnelle und einfache Möglichkeit, Ihrer Website ein visuelles Interesse zu verleihen. WordPress macht es einfach, ein Hintergrundbild zu Ihrer Website hinzuzufügen, und es gibt ein paar verschiedene Möglichkeiten, dies zu tun. In diesem Artikel zeigen wir Ihnen, wie Sie ein Hintergrundbild in WordPress hinzufügen, und wir geben Ihnen auch einige Tipps zur Auswahl des perfekten Hintergrundbilds für Ihre Website.
Zum Thema WordPress- Hintergrundbilder gibt es keine Patentlösung. Bitte beachten Sie, dass jede dieser Optionen je nach verwendetem Thema möglicherweise nicht funktioniert oder sich voneinander unterscheidet. Sie könnten es verwenden, um ein Hintergrundbild in Ihr Thema einzufügen, wie es viele beliebte Themen jetzt tun. Es gibt mehrere Möglichkeiten, ein Hintergrundbild in eine WordPress-Site einzufügen. Die Verwendung eines einzelnen Bildes für Ihren Hintergrund oder eines gekachelten Bildes (wiederholt) könnte eine bessere Wahl sein. Mit dem Theme Customizer können Sie den Hintergrund einer Kategorie oder der gesamten Website ändern. Wenn Sie Änderungen lieber selbst vornehmen möchten, können Sie auch Ihr CSS ändern.
Nachdem Sie das Gutenberg-Plugin installiert und aktiviert haben, finden Sie einen speziellen Block, mit dem Sie einen dynamischen Hintergrund erstellen können. Richten Sie dazu einen Meta-Block ein, der als Hintergrund dient, und fügen Sie dann einen weiteren Block oder Block hinzu. Sie können einen einfarbigen Hintergrund oder einen Videohintergrund auswählen, Farbe ist jedoch die Standardeinstellung. Sie können den verschiedenen Abschnitten Ihrer Website jeden gewünschten Hintergrund hinzufügen, solange er in die Einschränkungen des Inhaltsbereichs passt. Wenn Sie beispielsweise ein Zitat oder eine Überschrift verwenden, möchten Sie vielleicht einen parallaxen Hintergrund verwenden. Aufgrund der Größe der Medien werden die Ladezeiten höchstwahrscheinlich durch die Notwendigkeit behindert, großformatige Dateien zu speichern. Trotz dieser Rückschläge sind atemberaubende Grafiken immer noch der beste Weg, um einen ersten Eindruck zu hinterlassen.
Um das Problem zu beheben, laden Sie die Hintergründe in die Medienbibliothek hoch, suchen Sie die URL des Bildes und fügen Sie sie dann in das CSS in der Textauswahl ein, wie unten gezeigt. Dies dient der Gesundheit und der Happy Hour. Wenn Sie also nicht möchten, dass es kachelt, müssen Sie als Reihenfolge „keine Wiederholung“ auswählen.
Wie füge ich meiner WordPress-Site ein Hintergrundbild hinzu?
 Bildnachweis: cakewp.com
Bildnachweis: cakewp.comEs gibt verschiedene Möglichkeiten, wie Sie ein Hintergrundbild zu Ihrer WordPress-Site hinzufügen können. Eine Möglichkeit besteht darin, das Bild mithilfe des CSS-Codes einfach in den Hintergrund Ihrer Website einzufügen. Eine andere Möglichkeit besteht darin, ein Plugin zu installieren, mit dem Sie ein Hintergrundbild hinzufügen können.
Hintergrundbilder werden normalerweise verwendet, um eine Komponente einer Website, eine E-Mail oder ein Bild in einer Bildergalerie darzustellen. Es gibt drei Möglichkeiten, Bilder auf Ihrer WordPress-Website einzubinden. Einer der Webdesign-Trends, der bei richtiger Integration gut funktioniert, ist die Verwendung von Hintergrundbildern in WordPress-Theme-Customizern. Das Colibri-Theme unterstützt eine Vielzahl von Website-Typen, einschließlich solcher mit Text und Bildern. Methode 2 und Methode 3 sollten vermieden werden, wenn Ihr Thema die Funktion nicht unterstützt. Im standardmäßigen WordPress-Editor besteht jeder Abschnitt der Website aus Blöcken. Sie können ein Bild von Ihrem Computer oder aus der Medienbibliothek hochladen, je nachdem, was Sie auf dem lokalen Computer haben.
Wenn Sie nach einem effektiven WordPress-Hintergrundbild-Plugin suchen, finden Sie hier einige Ideen. Das einfache Vollbild-Hintergrundbild wurde am häufigsten installiert und erhielt das meiste Feedback. Da Bilder unabhängig von der Browsergröße automatisch im Browser skaliert werden, füllt das Bild unabhängig von der Browsergröße immer den Bildschirm aus. Mit der kostenlosen Version können Sie ein Overlay hinzufügen, das eine Farbe und einen hohen Grad an Transparenz aufweist. Ihr Bild sollte so groß wie möglich sein, bevor Sie es auf Ihre Website hochladen. Wenn Sie hochauflösende Bilder auf Ihrer Website haben, dauert das Laden länger. Zu den Vorteilen der Verwendung externer Apps zur Größenänderung Ihrer Bilder gehören eine bessere Klarheit und eine geringere Größe. Smush komprimiert Bilder, ohne die Qualität zu beeinträchtigen.
So ändern Sie das Hintergrundbild in WordPress
Das Open-Source-Content-Management-System (CMS) WordPress mit Millionen von Benutzern ist eine beliebte Plattform für WordPress. Sie können die Hintergrundbilder Ihrer Beiträge und Seiten in der Seitenleiste dieser Website mit dem integrierten Tool ändern. Wenn Sie ein benutzerdefiniertes Design verwenden, müssen Sie möglicherweise die Seite Designoptionen verwenden, um ein Hintergrundbild hinzuzufügen. Alternativ können Sie mit dem integrierten Bildeditor von WordPress ein Hintergrundbild zu einem Beitrag oder einer Seite hinzufügen.
Wie füge ich ein Hintergrundbild zu CSS in WordPress hinzu?
 Quelle: www.wptricks.com
Quelle: www.wptricks.com Das Hinzufügen eines Hintergrundbilds zu Ihrer WordPress-Site ist eine großartige Möglichkeit, das Erscheinungsbild Ihrer Site anzupassen und optisch ansprechender zu gestalten. Es gibt verschiedene Möglichkeiten, ein Hintergrundbild zu Ihrer Website hinzuzufügen, aber am einfachsten ist es, den WordPress Customizer zu verwenden.
Um ein Hintergrundbild mit dem WordPress Customizer hinzuzufügen, gehen Sie zuerst auf die Registerkarte „Darstellung“ und klicken Sie dann auf „Anpassen“. Von hier aus können Sie die Option „Hintergrundbild“ auswählen und dann Ihr Bild hochladen. Nachdem Sie Ihr Bild hochgeladen haben, können Sie auswählen, wie es auf Ihrer Website angezeigt werden soll.
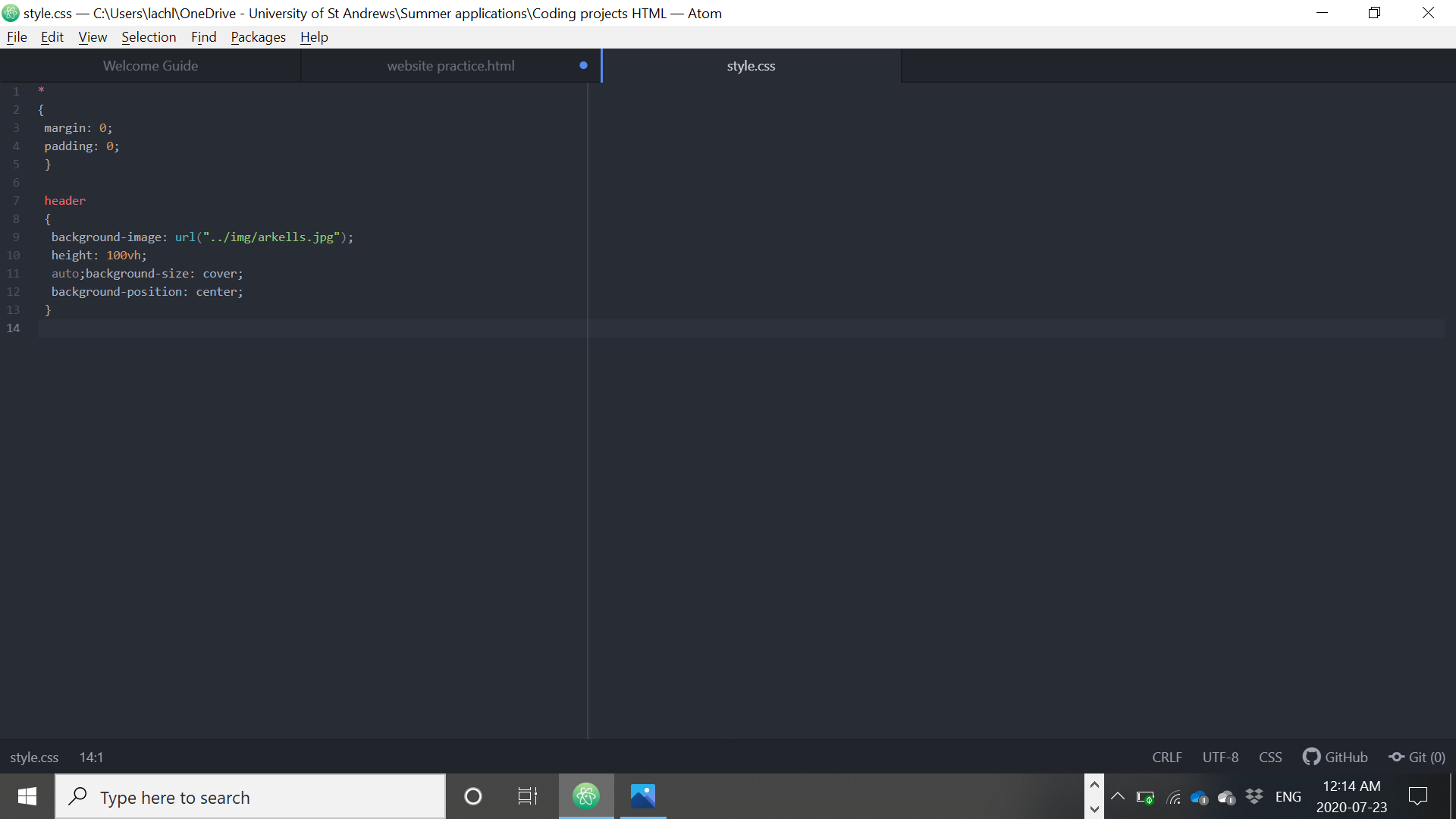
Sie können Ihrer WordPress-Site auch ein Hintergrundbild hinzufügen, indem Sie den folgenden Code zur Datei „style.css“ Ihrer Site hinzufügen:
Karosserie {
Hintergrundbild: url('YourImageURL');
}
Ersetzen Sie „YourImageURL“ durch die URL Ihres Bildes.
Sobald Sie den Code zu Ihrer „style.css“-Datei hinzugefügt haben, müssen Sie Ihre Änderungen speichern und dann Ihre Datei auf Ihre WordPress-Site hochladen.
Ein Bild oder Design hinter dem Inhalt einer Seite wird als Hintergrundbild bezeichnet. Das Hinzufügen eines Bildes zum Hintergrund Ihrer Website fügt etwas visuelles Flair und Professionalität hinzu. Die Art des Bildes, das Sie verwenden möchten, kann durch die WordPress-Seite bestimmt werden, die Sie verwenden möchten. Sie können eine von drei Methoden verwenden, um Ihrer WordPress-Site ein Hintergrundbild hinzuzufügen. Sie verlieren einen erheblichen Teil der Kontrolle darüber, wie die Hintergrundbilder auf Ihren Seiten aussehen, wenn Sie das Standarddesign verwenden. Mit Plugins haben Sie mehr Flexibilität beim Hinzufügen eines Hintergrundbilds zu jedem Abschnitt oder jeder Seite Ihrer Website. Wenn in Ihren Designeinstellungen keine Option zum Hinzufügen eines Hintergrundbilds vorhanden ist, können Sie ein Plugin verwenden.
In dieser Lektion zeigen wir, wie man die Plugins Elementor und Advanced WordPress Backgrounds verwendet, um Hintergrundbilder zu WordPress hinzuzufügen. Mit dem Elementor-Dashboard können Sie jeden Bereich Ihrer Website mit einer Vielzahl von Funktionen bearbeiten. Wenn Sie das Plugin Advanced WordPress Backgrounds (AWB) verwenden, können Sie Hintergrundbilder und -videos sowie Spezialeffekte zu Ihren Bildern und Videos hinzufügen. Um das Plugin zu installieren und zu aktivieren, gehen Sie zur Plugin-Seite in Ihrem WordPress-Dashboard und klicken Sie auf Neu hinzufügen. Indem Sie AWB in das Suchfeld eingeben, können Sie die Option für erweiterte WordPress-Hintergründe auswählen. Durch Drücken der Schaltfläche Jetzt installieren können Sie das Plugin nach Abschluss aktivieren. Die Verwendung von benutzerdefiniertem CSS kann Ihnen eine große Flexibilität bei der Präsentation Ihrer Bilder geben.

Da globale CSS-Hintergrundbilder verfügbar sind, sehen Sie auf jeder Seite ein globales CSS-Bild. Darüber hinaus können wir eine CSS-Klasse mit den kategoriespezifischen Hintergrundbildern erstellen oder ein kategoriespezifisches Hintergrundbild erstellen. Um Ihren Beiträgen ein Hintergrundbild hinzuzufügen, kopieren Sie den unten stehenden Code und fügen Sie ihn in das Feld „Zusätzliches CSS“ ein. Wenn Sie eine neue Kategorie auf Ihrer Website erstellen, weist WordPress ihr automatisch eine CSS-Klasse für diese bestimmte Kategorie zu. Wenn also der Kategoriename „Hund“ lautet, erstellt WordPress eine Klasse namens „Hund“. Wenn Sie eine Kategorie über Hunde haben, kann ein Bild eines Hundes im Hintergrund verwendet werden, wenn Benutzer durch eine Liste von Beiträgen in dieser Kategorie scrollen. Die Klasse, die WordPress verwendet, um Kategorien für diese Anwendung zu erstellen, ist einfach zu integrieren. Die CSS-Klasse muss durch den Namen der Kategorie ersetzt werden, gefolgt von der URL des Bildes.
So fügen Sie ein Hintergrundbild in WordPress mit CSS hinzu
Verwenden Sie den Design-Anpasser, um den Hintergrund für eine bestimmte Kategorie oder die gesamte Website zu ändern. Sie können die Einstellungen ändern, indem Sie in Ihrem WordPress-Dashboard auf Aussehen > Anpassen klicken. Sie können auf den Abschnitt „Zusätzliches CSS“ zugreifen, indem Sie auf diese Seite gehen. Es ist wichtig, dass Sie die URL des Bildes angeben, das Sie in der XXX-Ersatzdatei verwenden möchten.
Bei WordPress-Themes ist der Standardhintergrund ein weißer Hintergrund oder ein Foto. Besucher werden auf Ihre Website gezogen, wenn Sie sie durch ein benutzerdefiniertes Bild ersetzen. Um einem WordPress-Theme ein Hintergrundbild hinzuzufügen, müssen Sie zuerst die unten aufgeführten Schritte ausführen. Wenn Sie noch kein WordPress-Konto haben, melden Sie sich mit Ihrem Benutzernamen und Passwort an. Das neue Hintergrundbild kann über die Einstellungen hinzugefügt und bearbeitet werden. Sie können wählen, ob Sie ein Hintergrundbild verwenden oder ein Bild zu Ihrer Website hinzufügen möchten, indem Sie die Schaltfläche Bild verwenden. Die Optionen bestehen darin, ein zuvor hochgeladenes Bild hochzuladen oder ein neues hinzuzufügen. Nachdem Sie Ihre Konfigurationen abgeschlossen haben, gehen Sie zum benutzerdefinierten Bedienfeld und klicken Sie auf die Schaltfläche „Veröffentlichen“. Besucher können das Hintergrundbild sehen, nachdem es gespeichert wurde.
Wie füge ich meiner WordPress-Kopfzeile ein Hintergrundbild hinzu?
Um den Hintergrundstil für Ihren globalen Seitenkopftitel zu ändern, können Sie sich bei WordPress anmelden und zu Aussehen gehen. Sie können den gewünschten Stil in diesem Bereich auswählen und dann „Hintergrundbild“ auswählen, um ihn auf Ihr Outfit anzuwenden.
WordPress-Hintergrundbild-Code
Das Hinzufügen eines Hintergrundbilds zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sie anzupassen und hervorzuheben. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung des WordPress Customizer.
Um Ihrer WordPress-Site ein Hintergrundbild hinzuzufügen, gehen Sie zuerst zum Customizer (Darstellung > Anpassen). Klicken Sie dann auf den Abschnitt „Hintergrundbild“. Hier können Sie ein neues Bild hochladen oder eines aus Ihrer Mediathek auswählen. Sobald Sie ein Bild ausgewählt haben, können Sie seine Position, Größe und Wiederholungseinstellungen anpassen.
Wenn Sie noch einen Schritt weiter gehen möchten, können Sie bestimmten Seiten oder Beiträgen auch ein Hintergrundbild hinzufügen. Bearbeiten Sie dazu einfach die betreffende Seite oder den betreffenden Beitrag und klicken Sie in der rechten Seitenleiste auf den Reiter „Hintergrundbild“. Von hier aus können Sie ein neues Bild hochladen oder eines aus Ihrer Medienbibliothek auswählen. Auch hier können Sie die Position, Größe und Wiederholungseinstellungen des Bildes anpassen.
Hinzufügen eines Hintergrundbilds in HTML5
Der HTML5 HTML5-Code enthält das URL-Attribut, mit dem Sie ein Hintergrundbild hinzufügen können. Die URL-Adresse der Bilddatei wird zur Verwendung als Hintergrund mithilfe des src-Attributs angegeben.
Mit diesem Code können Sie ein Hintergrundbild der Skyline von Manhattan auf Ihrer Website verwenden. Die folgende Tabelle enthält die folgenden Informationen: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div>br>
WordPress-Hintergrundbild wird nicht angezeigt
Wenn Sie Probleme damit haben, dass Ihr WordPress-Hintergrundbild nicht angezeigt wird, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass das verwendete Bild die richtige Größe hat. WordPress empfiehlt die Verwendung eines Bildes mit einer Größe von 1500 × 1000 Pixel. Wenn Ihr Bild zu klein ist, wird es möglicherweise nicht richtig angezeigt. Sie können auch versuchen, den Dateityp Ihres Bildes in .jpg oder .png zu ändern. Wenn Sie immer noch Probleme haben, wenden Sie sich an den WordPress-Support, um Hilfe zu erhalten.
Es wurde in meine CSS-Datei aufgenommen. Das Folgende ist eine Standard-URL für den Text: URL (/wp-content/themes/my_theme/images.png); und body Meine WordPress-Seite hat kein Hintergrundbild. Wenn Sie die vollständige URL verwenden, sollte es funktionieren. Bitte verwenden Sie unser Bildübermittlungsformular, um Ihr Bild hochzuladen. Wenn Sie schneller nach Antworten suchen möchten, verwenden Sie die Suchleiste, anstatt zu fragen.
Wo ist das Hintergrundbild in WordPress?
Um ein Hintergrundbild zum WordPress-Dashboard hinzuzufügen, gehen Sie zu Aussehen. Andere Arten von Hintergründen hingegen können mit Drag-and-Drop-Seitenerstellern, Plugins und einer Vielzahl anderer Optionen erstellt werden. Ein Dashboard-Bild kann erst hinzugefügt werden, nachdem es hochgeladen wurde.
So fügen Sie ein Hintergrundbild in WordPress mit Elementor hinzu
Das Hinzufügen eines Hintergrundbilds in WordPress mit Elementor ist einfach! Öffnen Sie zunächst den Elementor-Editor und klicken Sie auf den Abschnitt, in dem Sie das Hintergrundbild hinzufügen möchten. Klicken Sie anschließend im linken Bereich auf die Registerkarte „Hintergrund“ und wählen Sie die Option „Bild“. Klicken Sie dann auf die Schaltfläche „Bild auswählen“ und wählen Sie das Bild aus, das Sie verwenden möchten. Klicken Sie abschließend auf die Schaltfläche „Einfügen“ und das Bild wird dem Hintergrund Ihrer WordPress-Site hinzugefügt!
Festlegen eines Hintergrunds für Ihre Website
In diesem Abschnitt können Sie wählen, ob Sie ein Bild, eine Hintergrundfarbe oder beides verwenden möchten. Außerdem können Sie die Deckkraft des Hintergrunds so anpassen, dass er weniger sichtbar bleibt.
WordPress-Hintergrundbild nur auf der Homepage
Die Hintergrundbildfunktion in WordPress ist eine großartige Möglichkeit, Ihrer Website visuelles Interesse zu verleihen. Sie können es verwenden, um Ihrer Homepage ein einzigartiges Aussehen zu verleihen oder Ihrer Website ein professionelleres Aussehen zu verleihen. Sie können es sogar verwenden, um Ihrer Website ein lustiges Element hinzuzufügen.
So fügen Sie Bilder in einem benutzerdefinierten WordPress-Design hinzu
Der erste Schritt besteht darin, Aussehen aus dem WordPress-Dashboard auszuwählen. Danach gibt es den WordPress Theme Customizer, der links Anpassungseinstellungen und rechts eine Website-Vorschau enthält.
So ändern Sie Bilder in WordPress
Wenn Sie sich für die Verwendung von WordPress entscheiden, haben Sie Zugriff auf eine integrierte Medienbibliothek, in der Sie alle Ihre Bilder und Videos speichern können. Das Bild, das Sie ersetzen möchten, kann auf jeder Seite oder in jedem Beitrag geändert werden, indem Sie auf die Schaltfläche Ersetzen und dann erneut auf die Schaltfläche Ersetzen klicken. Sie können auch ein neues Bild mit der Funktion „Medienbibliothek öffnen“ hochladen. Sie können auch Bilder in WordPress-Beiträgen anzeigen, indem Sie das img-Tag formatieren und CSS darauf anwenden.
