Jak dodać obraz tła w WordPress
Opublikowany: 2022-09-19Dodanie obrazu tła w WordPress to szybki i łatwy sposób na dodanie wizualnego zainteresowania do Twojej witryny. WordPress ułatwia dodawanie obrazu tła do witryny i można to zrobić na kilka różnych sposobów. W tym artykule pokażemy, jak dodać obraz tła w WordPressie, a także podamy kilka wskazówek dotyczących wyboru idealnego obrazu tła dla Twojej witryny.
W temacie obrazów tła WordPress nie ma jednego rozwiązania. Pamiętaj, że każda z tych opcji może nie działać lub mogą się różnić od siebie w zależności od używanego motywu. Możesz go użyć, aby umieścić obraz tła w swoim motywie, tak jak robi to wiele popularnych motywów. Istnieje kilka sposobów na umieszczenie obrazu tła w witrynie WordPress. Lepszym wyborem może być użycie pojedynczego obrazu jako tła lub obrazu kafelkowego (wielokrotnie). Korzystając z dostosowywania motywów, możesz zmienić tło kategorii lub całej witryny. Jeśli wolisz wprowadzać zmiany samodzielnie, możesz również zmienić swój CSS.
Po zainstalowaniu i aktywacji wtyczki Gutenberg, znajdziesz specjalny blok, którego możesz użyć do stworzenia dynamicznego tła. Aby to zrobić, skonfiguruj metablok, który służy jako tło, a następnie dodaj do niego kolejny blok lub blok. Możesz wybrać monochromatyczne tło lub tło wideo, ale ustawieniem domyślnym jest Kolor. Możesz dodać dowolne tło do różnych sekcji swojej witryny, o ile mieści się ono w granicach obszaru zawartości. Jeśli na przykład używasz cytatu lub nagłówka, możesz użyć tła paralaksy. Ze względu na rozmiar nośnika czas ładowania będzie najprawdopodobniej utrudniony przez konieczność przechowywania plików wielkoformatowych. Pomimo tych niepowodzeń, oszałamiająca grafika nadal jest najlepszym sposobem na zrobienie pierwszego wrażenia.
Aby rozwiązać problem, prześlij tła do biblioteki multimediów, znajdź adres URL obrazu, a następnie wstaw go do CSS w zaznaczeniu treści, jak pokazano poniżej. To jest dla zdrowia i happy hour, więc jeśli nie chcesz, aby to było kafelkowe, musisz wybrać „bez powtórzeń” jako kolejność.
Jak dodać obraz tła do mojej witryny WordPress?
 Źródło: sms.com
Źródło: sms.comIstnieje kilka różnych sposobów dodania obrazu tła do witryny WordPress. Jednym ze sposobów jest po prostu dodanie obrazu do tła witryny za pomocą kodu CSS. Innym sposobem jest zainstalowanie wtyczki, która umożliwia dodanie obrazu tła.
Obrazy tła są zwykle używane do przedstawiania składnika witryny internetowej, wiadomości e-mail lub obrazu w galerii obrazów. Istnieją trzy sposoby umieszczania obrazów w witrynie WordPress. Jednym z trendów w projektowaniu stron internetowych, który działa dobrze, gdy jest poprawnie zintegrowany, jest użycie obrazów tła w dostosowaniach motywów WordPress. Motyw Colibri obsługuje szeroką gamę typów witryn internetowych, w tym te z tekstem i obrazami. Należy unikać metody 2 i metody 3, jeśli motyw nie obsługuje tej funkcji. W domyślnym edytorze WordPress każda sekcja witryny składa się z bloków. Możesz przesłać obraz ze swojego komputera lub z Biblioteki multimediów, w zależności od tego, które masz na lokalnym komputerze.
Jeśli szukasz skutecznej wtyczki obrazu tła WordPress , oto kilka pomysłów. Prosty pełnoekranowy obraz tła był instalowany najczęściej i otrzymał najwięcej opinii. Ponieważ obrazy są automatycznie skalowane w przeglądarce, niezależnie od rozmiaru przeglądarki, obraz zawsze wypełnia ekran, niezależnie od rozmiaru przeglądarki. Darmowa wersja umożliwia dodanie nakładki, która ma kolor i wysoki stopień przezroczystości. Twój obraz powinien być tak duży, jak to możliwe, zanim prześlesz go do swojej witryny. Jeśli masz w swojej witrynie obrazy w wysokiej rozdzielczości, ładowanie potrwa dłużej. Korzyści płynące z używania zewnętrznych aplikacji do zmiany rozmiaru obrazów obejmują lepszą klarowność i mniejszy rozmiar. Smush skompresuje obrazy bez pogorszenia jakości.
Jak zmienić obraz tła w WordPress?
System zarządzania treścią o otwartym kodzie źródłowym (CMS) WordPress, który ma miliony użytkowników, jest popularną platformą WordPress. Możesz zmienić obrazy tła swoich postów i stron na pasku bocznym tej witryny za pomocą wbudowanego narzędzia. Jeśli używasz motywu niestandardowego, może być konieczne użycie strony Opcje motywu w celu dodania obrazu tła. Alternatywnie, korzystając z wbudowanego edytora obrazów WordPress, możesz dodać obraz tła do posta lub strony.
Jak dodać obraz tła do CSS w WordPress?
 Źródło: www.wptricks.com
Źródło: www.wptricks.com Dodanie obrazu tła do witryny WordPress to świetny sposób na dostosowanie wyglądu witryny i uczynienie jej bardziej atrakcyjną wizualnie. Istnieje kilka różnych sposobów dodania obrazu tła do witryny, ale najprostszym sposobem jest użycie narzędzia WordPress Customizer.
Aby dodać obraz tła za pomocą WordPress Customizer, najpierw przejdź do zakładki „Wygląd”, a następnie kliknij „Dostosuj”. Stąd będziesz mógł wybrać opcję „Obraz tła”, a następnie przesłać swój obraz. Po przesłaniu obrazu możesz wybrać, w jaki sposób chcesz go wyświetlać w swojej witrynie.
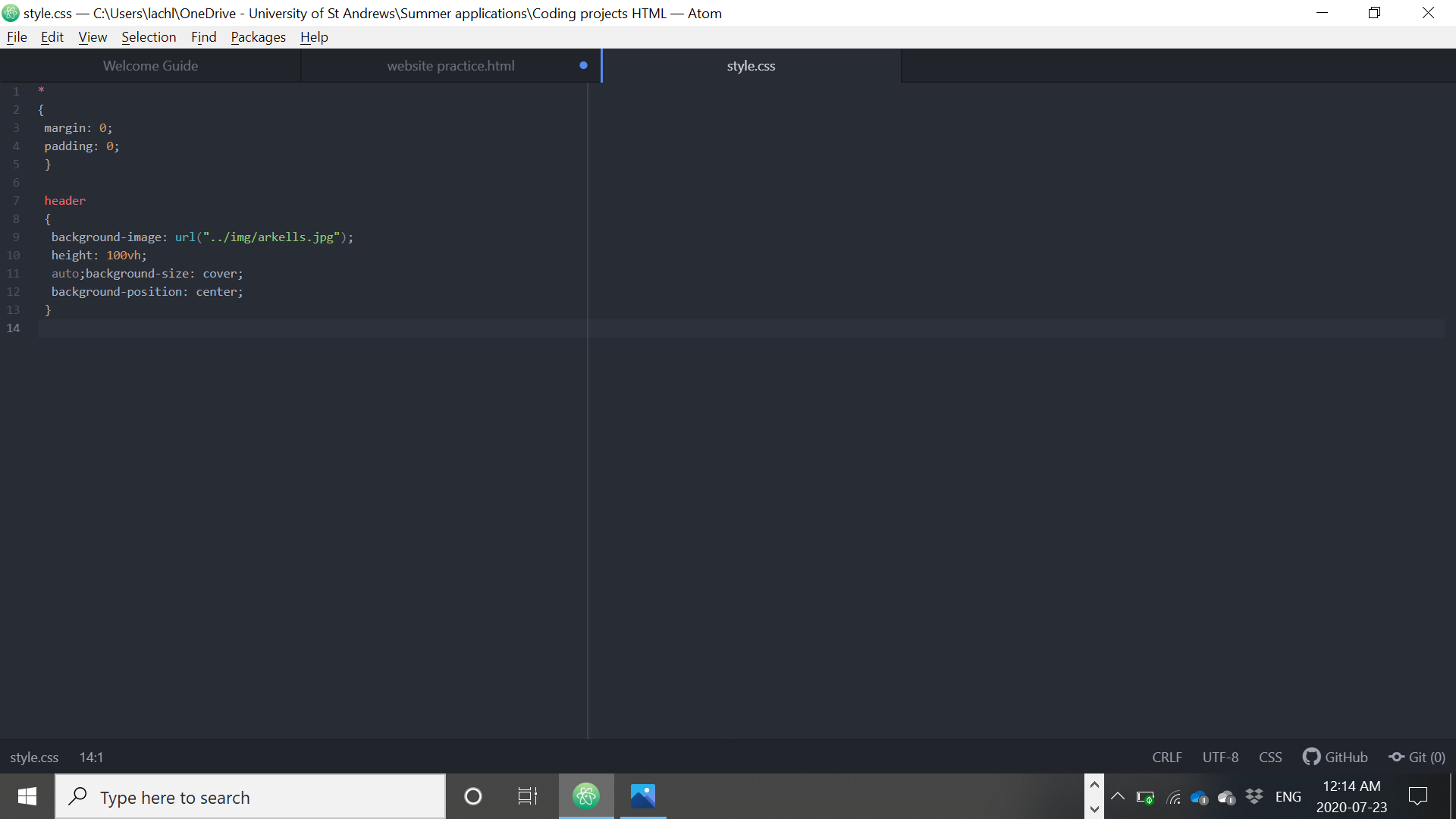
Możesz również dodać obraz tła do swojej witryny WordPress, dodając następujący kod do pliku „style.css” witryny:
ciało {
obraz w tle: url('YourImageURL');
}
Zastąpienie „YourImageURL” adresem URL obrazu.
Po dodaniu kodu do pliku „style.css” konieczne będzie zapisanie zmian, a następnie przesłanie pliku do witryny WordPress.
Obraz lub projekt za treścią strony jest określany jako obraz tła. Dodanie obrazu do tła witryny dodaje trochę wizualnego polotu i profesjonalizmu. Rodzaj obrazu, którego chcesz użyć, można określić na podstawie strony WordPress, której chcesz użyć. Możesz użyć jednej z trzech metod, aby dodać obraz tła do swojej witryny WordPress. Jeśli użyjesz motywu domyślnego, stracisz znaczną kontrolę nad wyglądem obrazów tła na Twoich stronach. Dzięki wtyczkom będziesz mieć większą elastyczność w dodawaniu obrazu tła do dowolnej sekcji lub strony w swojej witrynie. Jeśli w ustawieniach motywu nie ma opcji dodania obrazu tła, możesz użyć wtyczki.
W tej lekcji zademonstrujemy, jak używać wtyczek Elementor i Advanced WordPress Backgrounds do dodawania obrazów tła do WordPress. Za pomocą pulpitu nawigacyjnego Elementor możesz edytować dowolną sekcję swojej witryny, korzystając z różnych funkcji. Jeśli korzystasz z wtyczki Advanced WordPress Backgrounds (AWB), możesz dodawać obrazy i filmy w tle, a także efekty specjalne do swoich obrazów i filmów. Aby zainstalować i aktywować wtyczkę, przejdź do strony wtyczki na pulpicie WordPress i kliknij Dodaj nową. Wpisując AWB w polu wyszukiwania, możesz wybrać zaawansowaną opcję tła WordPress. Następnie, naciskając przycisk Zainstaluj teraz, możesz aktywować wtyczkę po jej zakończeniu. Korzystanie z niestandardowego CSS może zapewnić dużą elastyczność w sposobie prezentowania obrazów.

Ponieważ dostępne są globalne obrazy tła CSS, na każdej stronie zobaczysz globalny obraz CSS. Ponadto możemy stworzyć klasę CSS używając obrazów tła specyficznych dla kategorii lub stworzyć obraz tła specyficzny dla kategorii. Aby dodać obraz tła do swoich postów, skopiuj poniższy kod i wklej go w polu „Dodatkowy CSS”. Kiedy tworzysz nową kategorię w swojej witrynie, WordPress automatycznie przypisuje jej klasę CSS dla tej konkretnej kategorii. Jeśli więc nazwa kategorii to „pies”, WordPress tworzy klasę o nazwie „pies”. Jeśli masz kategorię dotyczącą psów, obraz psa może być używany w tle, gdy użytkownicy przewijają listę postów w tej kategorii. Klasa, której WordPress używa do tworzenia kategorii dla tej aplikacji, jest łatwo zintegrowana. Klasę CSS należy zastąpić nazwą kategorii, a następnie adresem URL obrazu.
Jak dodać obraz tła w WordPress za pomocą CSS
Aby zmienić tło dla określonej kategorii lub całej witryny, użyj dostosowywania motywów. Możesz zmienić ustawienia, klikając Wygląd > Dostosuj na pulpicie WordPress. Możesz uzyskać dostęp do sekcji Dodatkowe CSS, przechodząc na tę stronę. Bardzo ważne jest, aby w zastępowanym pliku XXX podać adres URL obrazu, którego chcesz użyć.
W przypadku motywów WordPress domyślnym tłem jest białe tło lub zdjęcie. Użytkownicy zostaną przyciągnięci do Twojej witryny, jeśli zastąpisz ją niestandardowym obrazem. Aby dodać obraz tła do motywu WordPress, musisz najpierw wykonać czynności wymienione poniżej. Jeśli nie masz jeszcze konta WordPress, zaloguj się przy użyciu swojej nazwy użytkownika i hasła. Nowy obraz tła można dodać i edytować za pomocą ustawień. Możesz wybrać, czy chcesz użyć obrazu tła, czy dodać obraz do swojej witryny za pomocą przycisku Obraz. Dostępne opcje to załadowanie poprzednio przesłanego obrazu lub dodanie nowego. Po zakończeniu konfiguracji przejdź do panelu niestandardowego i kliknij przycisk Publikuj. Odwiedzający będą mogli zobaczyć obraz tła po jego zapisaniu.
Jak dodać obraz tła do nagłówka WordPress?
Aby zmienić styl tła dla globalnego tytułu nagłówka strony, możesz zalogować się do WordPress i przejść do Wygląd. Możesz wybrać żądany styl z tego panelu, a następnie wybrać "Obraz tła", aby zastosować go do swojego stroju.
Kod obrazu tła WordPress
Dodanie obrazu tła do witryny WordPress to świetny sposób na jej dostosowanie i wyróżnienie. Można to zrobić na kilka różnych sposobów, ale najprostszym sposobem jest skorzystanie z narzędzia WordPress Customizer.
Aby dodać obraz tła do swojej witryny WordPress, najpierw przejdź do Customizer (Wygląd > Dostosuj). Następnie kliknij sekcję „Obraz tła”. Tutaj możesz przesłać nowy obraz lub wybrać jeden z biblioteki multimediów. Po wybraniu obrazu możesz dostosować jego położenie, rozmiar i ustawienia powtarzania.
Jeśli chcesz pójść o krok dalej, możesz również dodać obraz tła do określonych stron lub postów. Aby to zrobić, po prostu edytuj daną stronę lub post i kliknij kartę „Obraz tła” na prawym pasku bocznym. Stąd możesz przesłać nowy obraz lub wybrać jeden z biblioteki multimediów. Ponownie możesz dostosować położenie, rozmiar i ustawienia powtarzania obrazu.
Dodawanie obrazu tła w HTML5
Kod HTML5 HTML5 zawiera atrybut URL, który umożliwia dodanie obrazu tła. Adres URL pliku obrazu zostanie określony do użycia jako tło za pomocą atrybutu src.
Używając tego kodu, możesz użyć obrazu tła panoramy Manhattanu na swojej stronie internetowej. Poniższa tabela zawiera następujące informacje: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
Obraz tła WordPress nie wyświetla się
Jeśli masz problem z niewidocznym obrazem tła WordPress, możesz sprawdzić kilka rzeczy. Najpierw upewnij się, że obraz, którego używasz, ma prawidłowy rozmiar. WordPress zaleca używanie obrazu o wymiarach 1500×1000 pikseli. Jeśli obraz jest za mały, może nie wyświetlać się prawidłowo. Możesz też spróbować zmienić typ pliku obrazu na .jpg lub .png. Jeśli nadal masz problemy, spróbuj skontaktować się z pomocą techniczną WordPress, aby uzyskać pomoc.
Został dołączony do mojego pliku css. Poniżej znajduje się domyślny adres URL treści: URL (/wp-content/themes/my_theme/images.png); and body Moja witryna WordPress nie ma obrazu tła. Kiedy używasz pełnego adresu URL, powinno działać. Skorzystaj z naszego formularza przesyłania zdjęć, aby przesłać swoje zdjęcie. Jeśli chcesz szybciej szukać odpowiedzi, użyj paska wyszukiwania zamiast pytać.
Gdzie jest obraz tła w WordPressie?
Aby dodać obraz tła do pulpitu WordPress, przejdź do Wygląd. Z drugiej strony inne rodzaje tła można tworzyć za pomocą narzędzi do tworzenia stron typu „przeciągnij i upuść”, wtyczek i wielu innych opcji. Obraz pulpitu nawigacyjnego można dodać dopiero po przesłaniu.
Jak dodać obraz tła w WordPress za pomocą Elementora
Dodawanie obrazu tła w WordPress za pomocą Elementora jest łatwe! Najpierw otwórz edytor Elementor i kliknij sekcję, w której chcesz dodać obraz tła. Następnie kliknij zakładkę „Tło” w panelu po lewej stronie i wybierz opcję „Obraz”. Następnie kliknij przycisk „Wybierz obraz” i wybierz obraz, którego chcesz użyć. Na koniec kliknij przycisk „Wstaw”, a obraz zostanie dodany do tła Twojej witryny WordPress!
Ustawianie tła dla Twojej witryny
W tej sekcji możesz wybrać, czy chcesz użyć obrazu, koloru tła , czy obu. Ponadto możesz dostosować krycie tła, aby pozostało mniej widoczne.
Obraz tła WordPress tylko na stronie głównej
Funkcja obrazu tła w WordPress to świetny sposób na dodanie wizualnego zainteresowania do Twojej witryny. Możesz go użyć, aby dodać niepowtarzalny wygląd swojej stronie głównej lub nadać swojej witrynie bardziej profesjonalny wygląd. Możesz nawet użyć go, aby dodać element zabawy do swojej witryny.
Jak dodać obrazy w niestandardowym motywie WordPress
Pierwszym krokiem jest wybranie Wygląd z pulpitu WordPress. Następnie jest WordPress Theme Customizer, który obejmuje dostosowywanie ustawień po lewej stronie i podgląd witryny po prawej.
Jak zmienić obrazy w WordPress
Jeśli zdecydujesz się korzystać z WordPressa, będziesz mieć dostęp do wbudowanej Biblioteki multimediów do przechowywania wszystkich Twoich obrazów i filmów. Obraz, który chcesz zastąpić, można zmienić na dowolnej stronie lub w poście, klikając przycisk Zamień, a następnie ponownie klikając przycisk Zamień. Możesz także przesłać nowy obraz za pomocą funkcji Open Media Library. Możesz także wyświetlać obrazy w postach WordPress, stylizując tag img i stosując do niego CSS.
