Elementor를 사용하여 사용자 정의 블로그 게시물을 만드는 방법
게시 됨: 2022-09-19이미 WordPress 웹 사이트가 설정되어 있고 Elementor 페이지 빌더를 사용하고 있다고 가정합니다. 1. WordPress 관리자 패널에서 Elementor > 내 템플릿으로 이동하고 새 템플릿 추가 버튼을 클릭합니다. 2. 템플릿에 이름을 지정하고 템플릿 만들기 버튼을 클릭합니다. 3. 템플릿 편집 화면에서 생성할 템플릿의 종류를 선택하세요. 이 예에서는 블로그 게시물 옵션을 선택합니다. 4. 다음으로 템플릿으로 사용할 특정 게시물을 선택하라는 메시지가 표시됩니다. 이 예에서는 Hello World 게시물을 선택합니다. 5. 게시물을 선택했으면 템플릿 삽입 버튼을 클릭합니다. 6. 이제 Elementor가 게시물 콘텐츠를 페이지 빌더에 로드합니다. 7. 게시물 내용을 편집하려면 편집하려는 요소를 클릭하고 변경하기만 하면 됩니다. 8. 변경 사항이 마음에 들면 화면 오른쪽 상단 모서리에 있는 게시 버튼을 클릭합니다. 그리고 그게 전부입니다! 이제 Elementor 페이지 빌더를 사용하여 사용자 정의 블로그 게시물을 작성할 수 있습니다.
이것은 Elementor를 사용하여 첫 페이지를 만드는 방법에 대한 단계별 가이드입니다. 웹 사이트를 구축하려면 먼저 Elementor를 다운로드하여 설치해야 합니다. 페이지 빌더를 사용하면 유익할 뿐만 아니라 대화형 블로그 게시물을 만들 수 있습니다. 쓰기를 시작하기 전에 먼저 Elementor를 최신 버전으로 업데이트해야 합니다. VoidCoders가 첫 번째 Elementor 애드온을 만든 지 몇 년이 지났습니다. 이 비디오에서는 Elementor를 사용하여 블로그 게시물을 만드는 방법을 보여줍니다. Form7에 연락하려면 양식을 작성하십시오. Elementor Page Builder용 위젯을 사용하여 Elementor 페이지에서 Contact Form 7 양식을 작성할 수 있습니다.
Elementor는 게시물과 함께 작동합니까?
 크레딧: www.nichepursuits.com
크레딧: www.nichepursuits.comElementor는 모든 게시물 및 맞춤형 게시물 유형과 호환됩니다.
WordPress 블로그 게시물을 어떻게 사용자 정의합니까?
 크레딧: www.youtube.com
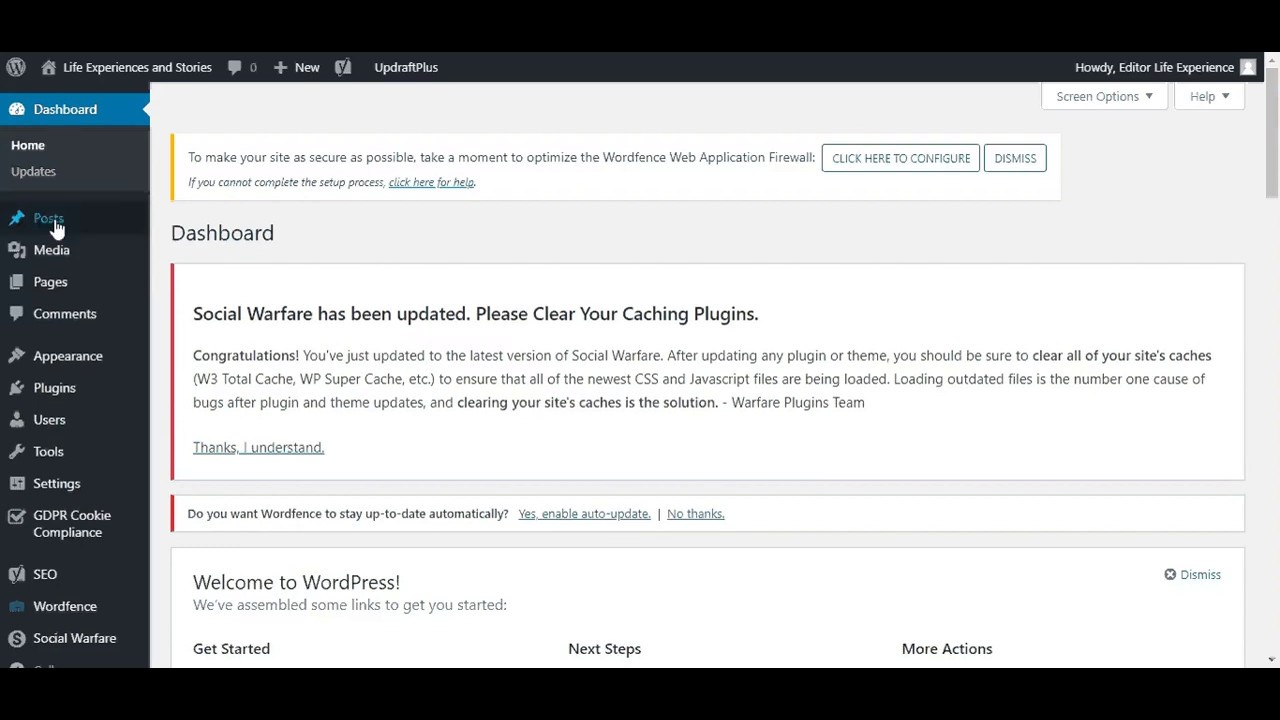
크레딧: www.youtube.comWordPress 블로그 게시물을 사용자 지정하려면 먼저 WordPress 계정에 로그인해야 합니다. 로그인한 후 "게시물" 섹션으로 이동하여 사용자 지정하려는 게시물 옆에 있는 "편집" 링크를 클릭합니다. 다음 페이지에는 블로그 게시물을 변경할 수 있는 WordPress 편집기가 표시됩니다. 편집기 도구를 사용하여 게시물에 새 단락, 이미지 또는 비디오를 추가할 수 있습니다. 변경이 완료되면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress는 강력한 도구이기 때문에 다양한 방법으로 블로그를 구축하는 것은 매우 간단합니다. 몇 초 만에 사이트 디자인 및 게시물 레이아웃을 사용자 정의할 수 있는 기능과 같이 WordPress에는 수많은 장점이 있습니다. 각 주제에 대한 단계는 다음과 같습니다. 화살표를 클릭하면 각 주제에 대한 자세한 가이드를 볼 수 있습니다. 기본 블로그 디자인 . 네 번째 단계는 블로그 사용자 정의입니다. 블로그 테마를 선택하는 방법에는 여러 가지가 있습니다. 기능 필터를 클릭하면 색상, 레이아웃 등으로 검색할 수 있습니다.
기능 필터에서 원하는 상자를 선택한 다음 필터 적용을 클릭하여 필터를 적용할 수 있습니다. 파란색 설치 버튼을 클릭하면 원하는 테마를 설치할 수 있습니다. 새 테마를 살펴보고 효과가 있는지 확인하세요. 추가하려는 페이지는 페이지 아래의 블로그 관리자 영역 왼쪽에서 찾을 수 있습니다. 예를 들어, 주 메뉴 영역에 주 메뉴(이 예에서 생성)를 배치하고 싶습니다. 이 화면에서 다양한 작업을 수행할 수 있습니다. 사용 중인 테마에 따라 사용자 지정 옵션이 다를 수 있습니다.
위젯은 블로그 사이드바에 추가할 수 있는 소프트웨어입니다. 위젯은 이 섹션에 URL을 입력하여 사이드바 메뉴에서 추가 및 제거할 수 있습니다. 많은 무료 플러그인을 사용하면 블로그를 간단하게 만들고 관리할 수 있습니다. JetPack은 모든 새로운 블로거 가 시도해야 한다고 생각하는 무료 플러그인 중 하나입니다. Jetpack의 추가로 WordPress에는 이제 사용하기 쉬운 많은 새로운 기능이 있습니다. 사이드바 메뉴에 이미지를 쉽게 추가하고, Facebook에 게시물을 게시하고, 이 기능을 사용하여 블로그를 방문하는 사람들의 수를 추적할 수 있습니다. Jetpack을 설치해야 하는지 걱정할 필요가 없으며, Jetpack 없이도 블로그를 할 수 있습니다.
설치하는 방법입니다. 블로그를 게시할 때 고유한 URL을 사용하여 새 페이지를 만들고 있습니다. Perls라고 하며 생성한 URL을 수정하는 데 사용됩니다. 기본 영구 링크 설정에 URL을 추가하면 숫자 클러스터가 표시됩니다. 보려면 여기를 클릭하세요.
WordPress Elementor에서 블로그 페이지를 편집하는 방법
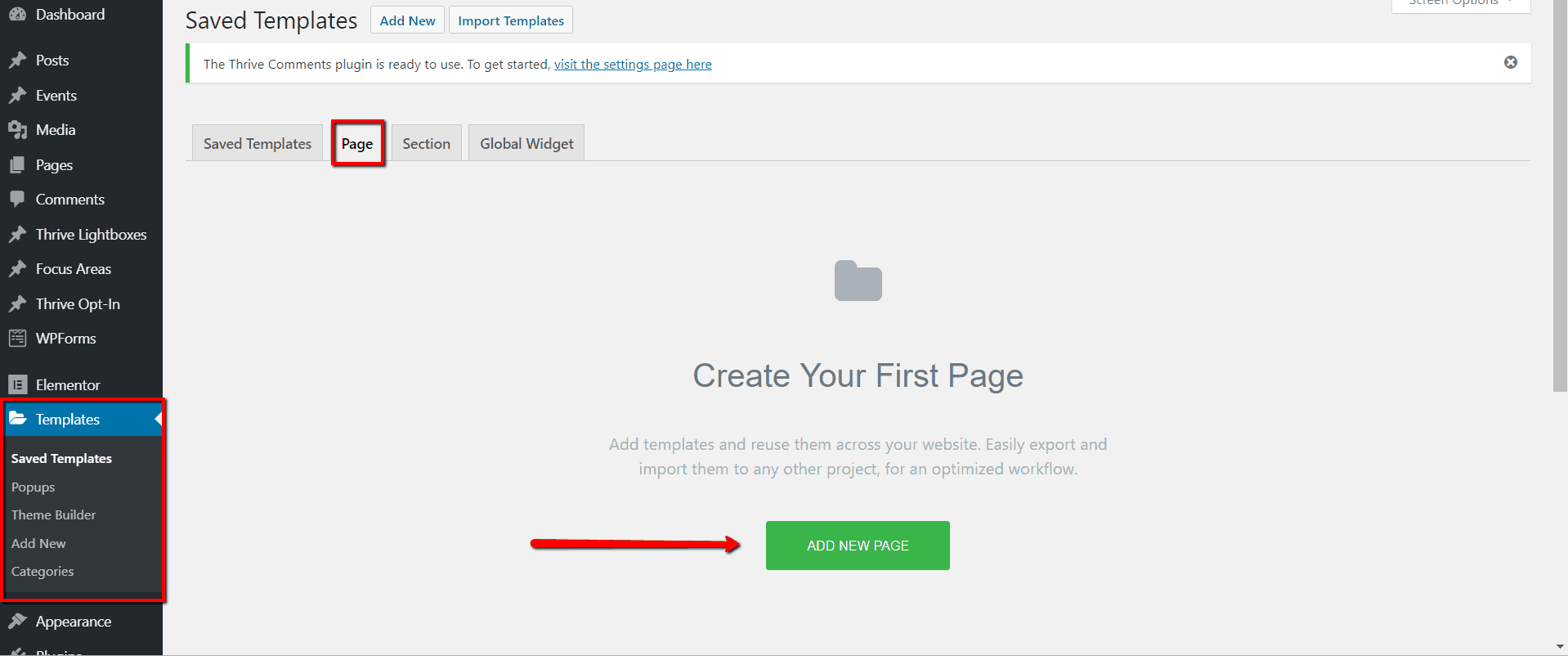
WordPress Elementor에서 블로그 페이지를 편집하는 방법에 대한 팁을 원한다고 가정합니다. WordPress에서 새 페이지를 만들고 "Elementor"를 페이지 빌더로 선택하면 "내 템플릿"이라는 새 탭이 Elementor 편집기에 나타납니다. 여기에서 블로그 템플릿 을 포함하여 페이지에 대해 미리 만들어진 템플릿을 선택할 수 있습니다. 사용자 정의 블로그 페이지를 만들고 싶다면 새 페이지를 추가한 다음 "블로그" 위젯을 페이지로 끌어다 놓을 수 있습니다. 이렇게 하면 원하는 대로 사용자 지정할 수 있는 기본 블로그 레이아웃이 제공됩니다. 기존 블로그 페이지를 편집하려면 WordPress 편집기에서 페이지를 연 다음 "Edit with Elementor" 버튼을 클릭하기만 하면 됩니다. 그러면 페이지를 변경할 수 있는 Elementor 편집기가 시작됩니다.
Elementor를 사용하여 Astra 무료로 블로그 페이지를 편집하려면 어떻게 합니까? 2018년 5월 14일 오후 3시 38분, 기자간담회가 열렸다. 이 질문에 대한 답변 검색이 3일 전에 종료되었습니다. 간단한 해결책을 찾을 수 있습니다. 해당 설정을 비워 둔 후 Elementor를 사용하여 페이지를 생성해야 합니다. 결과적으로 내 블로그에 대한 색인 페이지가 있습니다. Agency 또는 Elementor Pro 구독자라면 매우 실망할 것입니다.

게시물 콘텐츠를 제외하고 이 게시물 템플릿 페이지의 모든 것이 완벽하게 작동하는 것처럼 보이며 모바일 장치에서는 사라지는 것처럼 보입니다. 사이드바이자 창 역할을 하는 방식으로 설계되었습니다. 데스크톱이나 태블릿의 첫 번째 보기 섹션에서 찾을 수 있지만 모바일 장치에서도 찾을 수 있습니다. 이것은 Free를 참조하는 유일한 웹 사이트이므로 Pro에 대한 모든 정보가 거기에 나타납니다. Elementor는 게시물에서 사용하기 전에 WP Editor에서 활성화되어야 합니다. 게시물에서 Elementor를 사용하는 방법이 있습니까? Elementor는 편집에 나타납니다.
사소한 성가심이지만 제가 사용하면 나머지 제 글에 영향을 미칠까 두렵습니다. 웹 기반 애플리케이션인 Elementor에서 목차를 만드는 방법을 알고 있었는지 궁금합니다. elementor 무료 버전을 사용하고 있는데 Pro 버전을 구입하면 작동합니까? 모든 게시물에 대해 블로그 헤더를 만들 수 있습니까? 미리 사과를 받아주세요. WPCrafter의 YouTube 동영상은 무료 버전도 가능한지 여부를 다루지 않았습니다. 내가 아는 한 Pro 버전에서만 사용할 수 있습니다. 이 영상을 따라하시면 Elementor Pro가 필요 없습니다. 동영상에 사용된 모듈은 가장 최근 게시물이 생성되는 즉시 그리드에 표시됩니다.
WordPress 블로그 페이지를 편집하는 방법
WordPress 블로그 페이지 는 다양한 방법으로 편집할 수 있습니다. 게시물을 열고 WordPress Editor를 선택하면 콘텐츠를 추가하거나 삭제할 수 있습니다. 세 번째 옵션은 Elementor를 사용하는 것입니다. Elementor를 사용하면 블로그 페이지를 만드는 방식을 변경할 수 있을 뿐만 아니라 텍스트와 이미지를 사용하는 방식도 변경할 수 있습니다. 게시물에서 콘텐츠를 추가하거나 제거하려면 WordPress Editor로 이동하세요. 블로그 게시물을 수정하려면 내 사이트로 이동하여 드롭다운 메뉴에서 수정하려는 게시물의 제목을 선택합니다. 그런 다음 WordPress Editor에서 게시물을 선택하고 원하는 내용으로 변경하십시오. 게시물이 게시되면 이전에 표시된 게시 버튼에 해당하는 업데이트 버튼이 표시됩니다. 업데이트를 클릭하면 계획을 변경할 수 있습니다. Elementor 도구는 WordPress 블로그 페이지를 편집하기 위한 한 가지 옵션입니다. 여러 가지 방법이 있습니다. 전문가 수준의 페이지를 만들기 위한 간단한 도구이며 이러한 페이지를 보다 간소화하는 데 도움이 될 수 있습니다. Elementor는 콘텐츠를 추가하거나 제거하는 매우 간단한 방법입니다.
Elementor로 게시물 페이지를 편집하는 방법
웹사이트의 WordPress 대시보드로 이동하여 Elementor 설정 블록 을 선택합니다. Elementor로 편집하려는 게시물을 선택한 후 게시물 유형 섹션에서 변경 사항 저장을 클릭합니다.
거의 모든 웹 사이트에서 블로그의 이점을 누릴 수 있습니다. 이러한 기능을 사용하면 가장 최근 업데이트를 표시하고 생각을 표현하고 정보를 수집하는 작업을 간단하게 수행할 수 있습니다. 블로그 게시물은 일반적으로 블로그 콘텐츠의 일부로 카테고리와 태그로 나뉩니다. WordPress를 사용하면 사용하는 테마에 따라 블로그 모양이 변경되는 것을 알 수 있습니다. 기본 웹 사이트 콘텐츠는 WordPress를 구성하는 페이지에 포함됩니다. 홈, 정보, 서비스, 연락처 및 기타 섹션과 같은 페이지가 자주 포함됩니다. 웹사이트의 블로그 게시물이 매우 자주 변경됨을 알 수 있습니다. Elementor의 소셜 공유 위젯은 Facebook, Twitter, Linked In 및 Pinterest와 같은 소셜 미디어 플랫폼에서 팔로어와 게시물을 공유할 수 있는 사용하기 쉬운 도구입니다.
Elemento에서 기존 페이지를 편집하는 방법
Elementor로 기존 페이지를 편집하려면 원하는 페이지로 이동하여 Edit with Elementor를 선택한 후 클릭하세요. 변경하려면 화면 중앙에 있는 텍스트를 선택하고 화면 왼쪽에 나타나는 편집 창을 클릭합니다. Elementor 내에서 편집할 때 제대로 표시되지 않는 페이지 요소의 상태를 추적하려면 창 하단의 상태 표시줄을 주시하십시오.
페이지를 "최신 게시물" 페이지로 할당하면 페이지가 이미 아카이브로 설정되어 있기 때문에 Elementor에서 편집할 수 없습니다. Elementor를 사용하여 해당 페이지를 편집할 수 있도록 설정에서 "최신 게시물" 설정을 그대로 두어야 합니다. 원하는 경우 단일 게시물 템플릿 세부 정보 대시보드를 사용하여 개별 게시물의 모양을 변경할 수도 있습니다. 사이드바에서 단일 게시물 템플릿 레이블을 클릭하여 특정 단일 게시물 템플릿에 새 섹션을 추가할 수 있습니다.
Elementor 페이지 빌더
Elementor는 WordPress용 페이지 빌더 플러그인으로 드래그 앤 드롭으로 사용자 정의 페이지와 게시물을 만들 수 있습니다. Elementor를 사용하면 코딩을 배우지 않고도 원하는 모든 유형의 페이지 또는 게시물을 만들 수 있습니다.
Elementor는 오늘날 사용 가능한 가장 인기 있고 직관적인 프론트 엔드 웹 사이트 빌더 중 하나로 널리 알려진 플러그인입니다. 이 앱에는 끌어서 놓기 및 90개 이상의 위젯을 포함하여 다양한 방식으로 사용자 정의할 수 있는 강력한 사용자 정의 옵션 세트가 함께 제공됩니다. Elementor는 랜딩 페이지, 팝업, 애니메이션 및 양식의 설치를 가능하게 함으로써 웹사이트의 사용자 경험을 향상시킵니다. Elementor는 인기있는 WordPress 웹 사이트 빌더입니다. 전자 상거래 웹 사이트를 몇 분 안에 만들 수 있기 때문에 코딩을 몰라도 상관 없습니다. Elementor는 3,000,000명 이상의 활성 사용자를 보유하고 있어 세계에서 가장 인기 있는 모바일 앱입니다.
Elementor Pro 페이지 빌더란 무엇입니까?
Elementor WordPress 플러그인 은 코드 없이도 페이지를 만들고 편집할 수 있는 드래그 앤 드롭 웹사이트 빌더입니다. 모든 테마에서 작동하며 페이지를 만들고 편집하는 데 사용할 수 있습니다.
어떤 웹 사이트 빌더가 더 낫습니까? Gutenberg 또는 Elementor?
보다 여유로운 디자인으로 보다 전통적인 웹사이트를 만들고 싶다면 구텐베르크로 작성된 웹사이트가 좋은 선택이 될 것입니다. 반면에 플러그인에 대한 의존도가 낮은 Elementor를 사용하면 보다 유연한 웹사이트를 만들 수 있습니다.
