WordPress에 새 블록을 추가하는 방법
게시 됨: 2022-09-19WordPress에 블록을 추가하는 방법에 대한 소개를 원한다고 가정합니다. WordPress의 가장 큰 장점 중 하나는 유연성입니다. 코딩이나 기타 기술적인 측면에 대해 걱정할 필요 없이 페이지와 게시물에 새 콘텐츠 블록을 쉽게 추가할 수 있습니다. 이 가이드에서는 WordPress에 새 블록을 추가하는 방법을 보여주고 사용할 수 있는 가장 인기 있는 블록도 다룰 것입니다. 블록은 WordPress 페이지 및 게시물의 빌딩 블록입니다. 콘텐츠를 쉽게 추가하고 형식을 지정할 수 있으며 다양한 유형이 있습니다. 이미지, 비디오, 텍스트 단락 등에 대한 블록을 추가할 수 있습니다. WordPress에 새 블록을 추가하려면 기존 블록 위로 마우스를 가져갈 때 나타나는 "+" 아이콘을 클릭하기만 하면 됩니다. 그러면 필요에 맞는 완벽한 블록을 탐색하고 검색할 수 있는 블록 라이브러리가 열립니다. 추가하려는 블록을 찾으면 해당 블록을 클릭하기만 하면 페이지나 게시물에 추가됩니다. 그런 다음 원하는 위치로 이동하고 필요에 따라 편집할 수 있습니다. WordPress에는 다양한 블록이 있으므로 실험하고 가장 적합한 블록을 찾으십시오. 조금만 연습하면 멋진 페이지와 게시물을 순식간에 만들 수 있습니다!
블록을 사용하면 WordPress를 사용하여 게시물과 페이지에 콘텐츠와 레이아웃 요소를 쉽게 추가할 수 있습니다. WordPress에는 일반적으로 사용되는 수많은 블록이 기본으로 제공됩니다. 경우에 따라 특정 작업을 수행하기 위해 사용자 정의 블록을 생성할 수 있습니다. 이 튜토리얼에서는 진정한 맞춤형 블록을 만드는 방법을 보여줍니다. 1단계: 평가 블록에 포함되어야 하는 세 가지 필드를 선택합니다. 필드 추가 버튼을 클릭하여 첫 번째 필드를 삽입하십시오. 두 번째 단계는 표시할 데이터를 결정하는 블록 템플릿 을 만드는 것입니다.
블록 출력 마크업 스타일 지정이 끝나면 CSS 탭을 클릭합니다. 자동 업로드 프로세스를 사용하여 사용자 지정 블록 템플릿을 만들 수 있습니다. PHP가 사용자 정의 블록 필드와 상호 작용해야 하는 경우 이 기술을 사용해야 합니다. 아래에 지정된 업로드 방법을 사용하여 테마에 편집기 템플릿을 업로드하기만 하면 됩니다. 사용자 정의 블록의 미리보기를 사용할 수 있습니다. HTML/CSS를 미리 보려면 먼저 테스트 데이터를 제공해야 합니다. WordPress 웹 사이트 는 사용자 지정 Gutenberg 블록으로 구축할 수 있습니다.
추가한 블록을 찾으려면 새 블록 추가 버튼 을 클릭한 다음 검색 창에 이름이나 키워드를 입력하십시오. 이제 게시물과 페이지를 저장하여 맞춤 블록을 미리 볼 수 있습니다. 어떻게 보이는지 보려면 테스트 사이트의 사용 후기 블록 이미지를 참조하십시오.
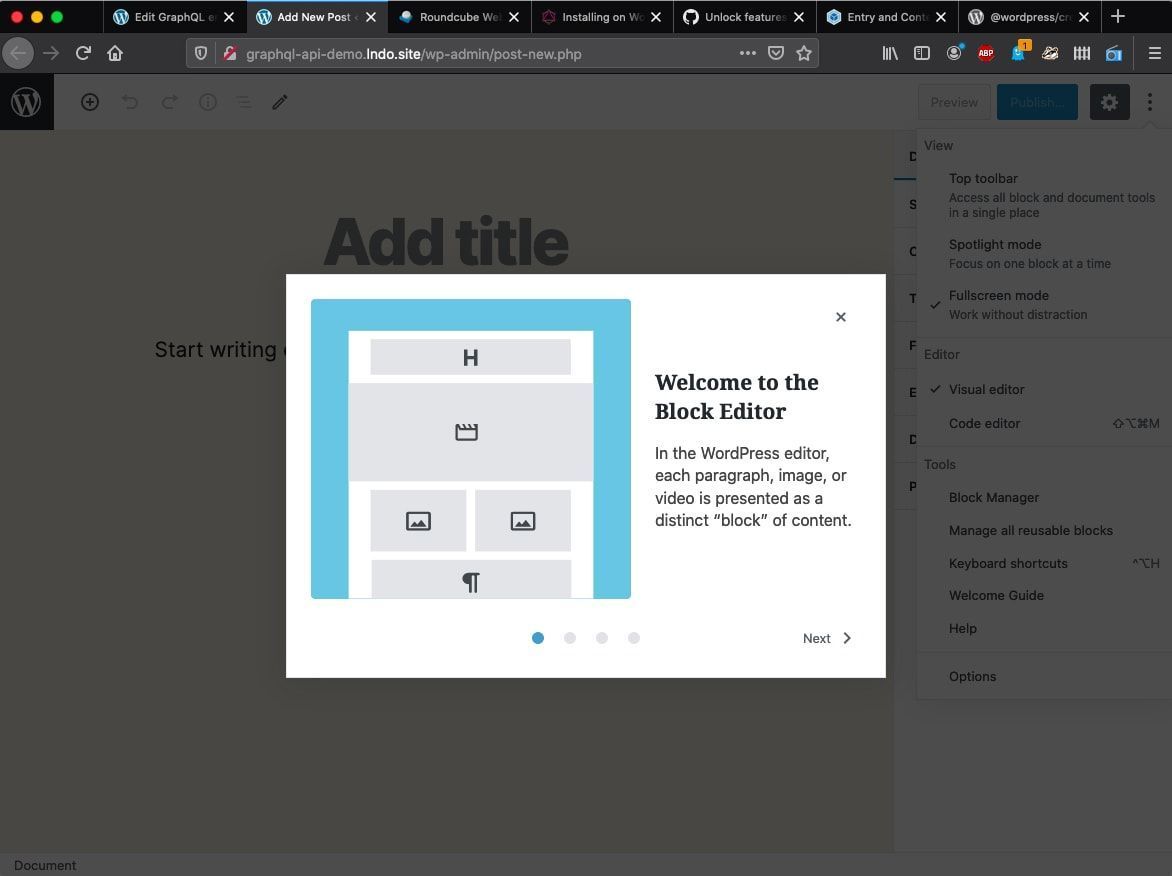
워드프레스 블록 편집기
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress 블록 편집기 는 웹사이트 또는 블로그용 콘텐츠를 만드는 새로운 방법입니다. 콘텐츠 블록을 추가, 편집 및 재배열하여 아름다운 페이지와 게시물을 만들 수 있는 시각적 편집기입니다. WordPress 블록 편집기는 WordPress.org 웹사이트용 플러그인 및 WordPress.com의 일부로 사용할 수 있습니다.
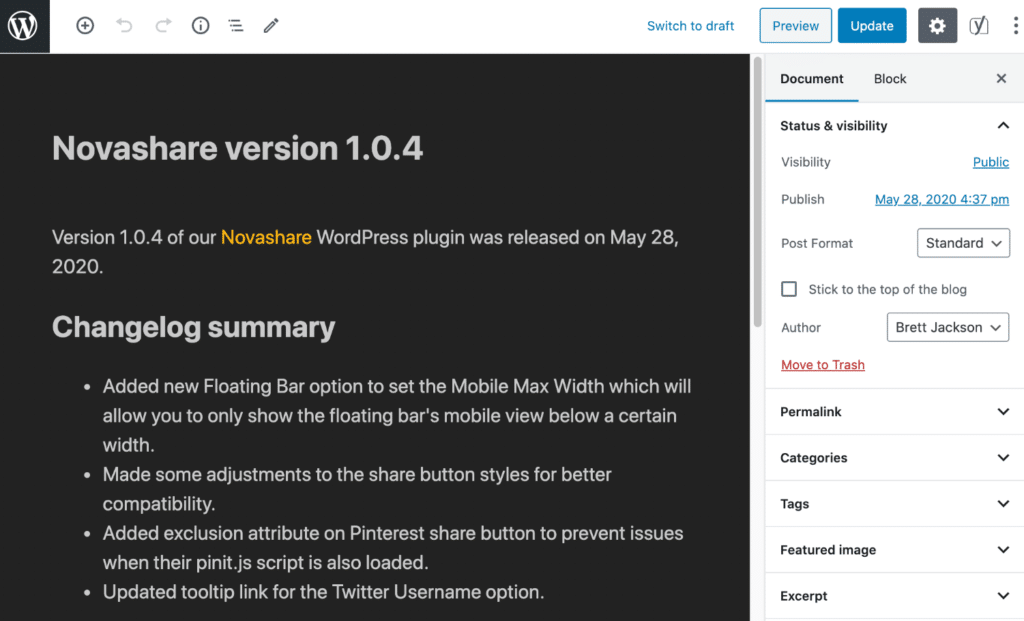
블록 편집기 또는 구텐베르크 편집기라고도 하는 WordPress 블록 편집기는 WordPress에 콘텐츠를 게시할 수 있는 새로운 기능입니다. 블록은 콘텐츠 페이지의 레이아웃에 추가하는 요소입니다. 블록은 단락, 이미지, 제목, 목록, 비디오, 갤러리 및 기타 항목에 추가할 수 있습니다. 2018년 12월 WordPress 5.0이 출시된 후 WordPress 5.0은 기본 편집기로 블록 편집기를 제공했습니다. 게시물이나 페이지가 완성되면 오른쪽 상단 모서리에 있는 블록 편집기의 작업 공간에 다음 옵션이 표시됩니다. 표시를 보거나 도구 모음을 숨기는 옵션을 선택하여 도구 모음을 제어할 수 있습니다. 재사용 가능한 블록 을 관리하려면 키보드 단축키를 배우거나 WordPress 블록 편집기 시작 가이드를 방문하거나 모든 콘텐츠를 게시물/페이지에 복사하려면 도구 메뉴를 사용하세요.

클래식 편집기 플러그인이 이미 설치되어 있지 않다면 WordPress 블록 편집기가 기본 편집기입니다. 방문자가 사이트의 프런트 엔드를 방문할 때 보게 될 콘텐츠 유형을 표시합니다. 일부 테마에서는 편집기가 전면 페이지처럼 보이도록 스타일을 추가할 수 있지만 다른 테마에서는 제거할 수 있습니다. 새 블록 편집기는 모든 테마에서 작동하지만 일부 테마만 특정 레이아웃 요소(예: 와이드 및 전체 너비 콘텐츠)를 지원합니다. 작은 규모에서 더 나은 표시를 위해 CSS 블록을 변경해야 할 수도 있습니다. Shortcode 블록 덕분에 이전 버전에서와 동일한 방식으로 편집기에서 단축 코드를 사용할 수 있습니다. 앞으로 많은 단축 코드가 자체 블록으로 변환될 것입니다.
블록 편집기: WordPress에 대한 훌륭한 업데이트
블록 편집기를 사용하면 WordPress는 게시물과 페이지를 편집할 수 있는 보다 유연한 방법을 제공하여 플랫폼에 대한 훌륭한 업데이트가 됩니다. 고급 콘텐츠 편집기를 사용하려는 경우 블록 편집기가 좋은 옵션입니다.
WordPress 블록 편집기가 작동하지 않음
 크레딧: woorkup.com
크레딧: woorkup.com블록 편집기 문제 는 설치된 플러그인 중 하나의 문제로 인해 자주 발생합니다. 결과적으로 가장 실용적인 첫 번째 단계로 WordPress 웹사이트의 모든 플러그인을 비활성화하는 것이 좋습니다.
웹 사이트에 대한 새 게시물을 만들고 싶을 때 WordPress 블록 편집기가 작동하지 않으면 매우 답답할 수 있습니다. 문제가 발생하는 데는 여러 가지 이유가 있으며 각 해결 방법은 다를 수 있습니다. 설치한 플러그인과의 충돌로 인해 구텐베르크 관련 문제가 발생하는 경우가 많습니다. WordPress에서 프로필을 만들려고 하면 "WordPress 블록 편집기가 작동하지 않습니다."라는 오류 메시지가 나타날 수 있습니다. 이것은 잘못된 구성의 경우일 수 있습니다. 이렇게 하면 웹사이트에서 테마를 비활성화하고 기본 WordPress 테마인 Twenty Twenty One으로 설정합니다. WordPress 웹사이트의 대시보드는 클릭하여 액세스할 수 있습니다.
WordPress 블록 편집기에 문제가 있는 경우 다음 옵션을 시도해 볼 수 있습니다. 웹사이트를 변경해야 하는 경우 호스팅 제공업체에 문의하거나 최신 버전의 PHP가 최신 버전인지 확인해야 합니다. . ( 2) 자바스크립트가 제대로 실행되는지 확인합니다. 경우에 따라 웹사이트를 이전 버전으로 복원해야 할 수도 있습니다. 이러한 솔루션 중 어느 것도 작동하지 않으면 웹 사이트를 이전 버전으로 복원해 보십시오. 스스로 문제를 해결할 수 없는 경우 호스팅 제공업체에 문의하여 도움을 받을 수 있는지 확인할 수 있습니다. 웹 사이트를 원활하게 실행하려면 WordPress 유지 관리 서비스 고용을 고려해야 합니다. 더 자세한 정보는 WordPress 지원 및 유지 관리 서비스를 위한 15가지 최고의 소스 목록에서 찾을 수 있습니다.
실험 편집기 모드의 새로운 기능
모험을 즐기고 싶다면 실험적인 편집기 모드를 사용해 보세요. 새로운 기능과 변경 사항이 공식화되기 전에 시도하고 싶다면 이 버전의 편집기를 사용하면 됩니다.
