Cara Menambahkan Blok Baru Di WordPress
Diterbitkan: 2022-09-19Dengan asumsi Anda ingin pengenalan tentang cara menambahkan blok di WordPress: Salah satu hal hebat tentang WordPress adalah fleksibilitasnya – Anda dapat dengan mudah menambahkan blok konten baru ke halaman dan posting Anda tanpa harus khawatir tentang pengkodean atau aspek teknis lainnya. Panduan ini akan menunjukkan cara menambahkan blok baru di WordPress, dan kami juga akan membahas beberapa blok paling populer yang dapat Anda gunakan. Blok adalah blok bangunan halaman dan posting WordPress Anda. Mereka memungkinkan Anda untuk dengan mudah menambahkan dan memformat konten, dan mereka datang dalam berbagai jenis. Anda dapat menambahkan blok untuk gambar, video, paragraf teks, dan lainnya. Untuk menambahkan blok baru di WordPress, cukup klik ikon “+” yang muncul saat Anda mengarahkan kursor ke blok yang ada. Ini akan membuka Perpustakaan Blok, tempat Anda dapat menelusuri dan mencari blok yang sempurna untuk kebutuhan Anda. Setelah Anda menemukan blok yang ingin Anda tambahkan, cukup klik dan blok itu akan ditambahkan ke halaman atau posting Anda. Anda kemudian dapat memindahkannya ke posisi yang Anda inginkan, dan mengeditnya sesuai kebutuhan. Ada berbagai macam blok yang tersedia di WordPress, jadi bereksperimenlah dan temukan yang paling cocok untuk Anda. Dengan sedikit latihan, Anda akan membuat halaman dan posting yang indah dalam waktu singkat!
Blok memungkinkan Anda untuk dengan mudah menambahkan elemen konten dan tata letak ke posting dan halaman Anda menggunakan WordPress. WordPress hadir standar dengan sejumlah besar blok yang umum digunakan. Dalam beberapa kasus, Anda mungkin ingin membuat blok kustom Anda sendiri untuk menyelesaikan tugas tertentu. Dalam tutorial ini, kami akan menunjukkan cara membuat blok yang benar-benar kustom. Langkah 1: Pilih tiga bidang yang harus disertakan dalam blok testimonial Anda. Masukkan field pertama dengan mengklik tombol Add Field. Langkah kedua adalah membuat blok template , yang menentukan data apa yang akan ditampilkan.
Setelah selesai menata markup keluaran blok Anda, klik pada tab CSS. Dengan menggunakan proses unggah otomatis, Anda dapat membuat templat blok khusus. Jika Anda memerlukan PHP untuk berinteraksi dengan bidang blok khusus Anda, Anda harus menggunakan teknik ini. Cukup unggah template editor ke tema Anda menggunakan metode unggah yang ditentukan di bawah ini. Pratinjau blok khusus Anda tersedia. Sebelum Anda dapat melihat pratinjau HTML/CSS, Anda harus terlebih dahulu memberikan beberapa data pengujian. Situs web WordPress Anda dapat dibuat dengan blok Gutenberg khusus.
Untuk mengetahui blok apa yang telah Anda tambahkan, klik tombol tambahkan blok baru , lalu ketikkan nama atau kata kuncinya ke dalam bilah pencarian. Anda sekarang dapat melihat pratinjau blok khusus Anda dengan menyimpan posting dan halaman Anda. Silakan lihat gambar blok testimonial di situs pengujian kami untuk melihat tampilannya.
Editor Blok WordPress
 Kredit: Pinterest
Kredit: PinterestEditor blok WordPress adalah cara baru untuk membuat konten untuk situs web atau blog Anda. Ini adalah editor visual yang memungkinkan Anda menambahkan, mengedit, dan mengatur ulang blok konten untuk membuat halaman dan posting yang indah. Editor blok WordPress tersedia sebagai plugin untuk situs web WordPress.org dan sebagai bagian dari WordPress.com.
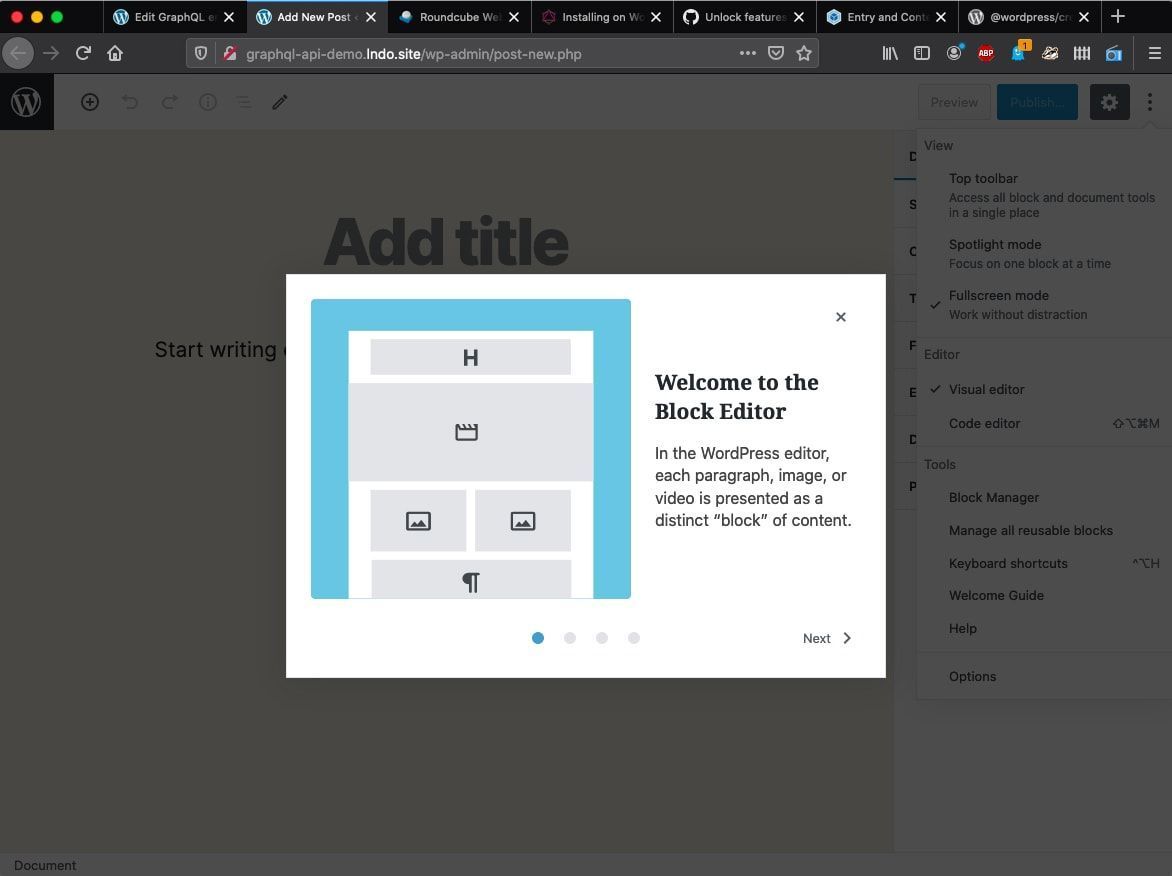
Editor blok WordPress, juga dikenal sebagai editor blok atau editor Gutenberg, adalah fitur baru yang memungkinkan publikasi konten di WordPress. Blok adalah elemen yang Anda tambahkan ke tata letak halaman konten. Blok dapat ditambahkan ke paragraf, gambar, judul, daftar, video, galeri, dan item lainnya. Setelah rilis WordPress 5.0 pada Desember 2018, WordPress 5.0 memunculkan editor blok sebagai editor default. Setelah menyelesaikan posting atau halaman Anda, Anda akan melihat opsi berikut di ruang kerja editor blok di sudut kanan atas. Dengan memilih opsi untuk melihat tampilan atau menyembunyikan toolbar, Anda dapat mengontrol toolbar. Untuk mengelola blok yang dapat digunakan kembali , pelajari pintasan keyboard, kunjungi panduan selamat datang editor blok WordPress, atau salin semua konten ke postingan/halaman, gunakan menu Alat.

Kecuali Anda sudah menginstal plugin editor klasik, editor blok WordPress adalah editor default. Ini menampilkan jenis konten yang akan dilihat pengunjung ketika mereka mengunjungi front end situs Anda. Di beberapa tema, gaya dapat ditambahkan untuk membantu editor tampil lebih seperti halaman depan, sementara di tema lain, mereka dapat dihapus. Meskipun editor blok baru akan bekerja dengan tema apa pun, hanya beberapa tema yang akan mendukung elemen tata letak tertentu (misalnya, konten lebar dan lebar penuh). Blok CSS mungkin perlu diubah untuk tampilan yang lebih baik dalam skala kecil. Kode pendek dapat digunakan di editor dengan cara yang sama seperti yang mereka lakukan di versi sebelumnya, berkat blok Kode Pendek . Banyak kode pendek akan diubah menjadi blok mereka sendiri di masa mendatang.
Editor Blok: Pembaruan Hebat Untuk WordPress
Dengan Editor Blok, WordPress menyediakan cara yang lebih fleksibel untuk mengedit posting dan halaman Anda, menjadikannya pembaruan yang sangat baik untuk platform. Jika Anda ingin menggunakan editor konten yang lebih canggih, Editor Blok adalah pilihan yang baik.
Editor Blok WordPress Tidak Berfungsi
 Kredit: woorkup.com
Kredit: woorkup.comMasalah editor blok sering kali disebabkan oleh masalah dengan salah satu plugin yang Anda pasang. Oleh karena itu, kami menyarankan Anda menonaktifkan semua plugin dari situs WordPress Anda sebagai langkah pertama dan paling praktis.
Saat Anda ingin membuat posting baru untuk situs web Anda, itu bisa sangat membuat frustrasi jika editor blok WordPress Anda tidak berfungsi. Ada banyak alasan mengapa masalah dapat terjadi, dan setiap solusi mungkin berbeda. Karena konflik dengan plugin yang telah Anda instal, sering kali Anda mengalami masalah terkait Gutenberg. Saat Anda mencoba membuat profil di WordPress, Anda mungkin menemukan pesan kesalahan “WordPress block editor not working.” Ini bisa menjadi kasus kesalahan konfigurasi. Jika Anda melakukan ini, nonaktifkan tema di situs web Anda dan atur ke tema WordPress default, Twenty Twenty One. Dasbor di situs WordPress Anda dapat diakses dengan mengkliknya.
Jika Anda mengalami masalah dengan editor blok WordPress, Anda dapat mencoba opsi berikut: Saat Anda perlu membuat perubahan pada situs web Anda, Anda harus menghubungi penyedia hosting Anda atau memeriksa untuk melihat apakah versi terbaru PHP sudah diperbarui. . (2) Periksa apakah JavaScript dijalankan dengan benar. Dalam beberapa kasus, Anda mungkin perlu memulihkan situs web Anda ke versi sebelumnya; jika tidak ada solusi yang berhasil, coba pulihkan situs web Anda ke versi sebelumnya. Jika Anda tidak dapat menyelesaikan masalah sendiri, Anda mungkin ingin menghubungi penyedia hosting Anda dan melihat apakah mereka dapat membantu Anda. Anda harus mempertimbangkan untuk menyewa layanan pemeliharaan WordPress jika Anda ingin situs web Anda tetap berjalan dengan lancar. Informasi lebih lanjut dapat ditemukan di daftar utama 15 sumber terbaik kami untuk layanan dukungan dan pemeliharaan WordPress.
Fitur Baru Dalam Mode Editor Eksperimental
Jika Anda ingin berpetualang, Anda dapat mencoba mode Editor eksperimental. Jika Anda ingin mencoba fitur dan perubahan baru sebelum menjadi resmi, Anda dapat melakukannya dengan versi editor ini.
