So fügen Sie einen neuen Block in WordPress hinzu
Veröffentlicht: 2022-09-19Angenommen, Sie möchten eine Einführung zum Hinzufügen eines Blocks in WordPress: Eines der großartigen Dinge an WordPress ist seine Flexibilität – Sie können ganz einfach neue Inhaltsblöcke zu Ihren Seiten und Beiträgen hinzufügen, ohne sich um Codierung oder andere technische Aspekte kümmern zu müssen. Diese Anleitung zeigt Ihnen, wie Sie einen neuen Block in WordPress hinzufügen, und wir behandeln auch einige der beliebtesten Blöcke, die Sie verwenden können. Blöcke sind die Bausteine Ihrer WordPress-Seiten und -Posts. Sie ermöglichen es Ihnen, Inhalte einfach hinzuzufügen und zu formatieren, und es gibt sie in einer Vielzahl von Typen. Sie können Blöcke für Bilder, Videos, Textabsätze und mehr hinzufügen. Um einen neuen Block in WordPress hinzuzufügen, klicke einfach auf das „+“-Symbol, das erscheint, wenn du mit der Maus über einen vorhandenen Block fährst. Dadurch wird die Blockbibliothek geöffnet, in der Sie den perfekten Block für Ihre Anforderungen durchsuchen und suchen können. Sobald Sie den Block gefunden haben, den Sie hinzufügen möchten, klicken Sie einfach darauf und er wird Ihrer Seite oder Ihrem Beitrag hinzugefügt. Sie können es dann verschieben, um es an die gewünschte Position zu bringen, und es nach Bedarf bearbeiten. Es gibt eine Vielzahl von Blöcken in WordPress, also experimentiere und finde diejenigen, die für dich am besten funktionieren. Mit ein wenig Übung werden Sie im Handumdrehen schöne Seiten und Beiträge erstellen!
Mit Blöcken können Sie mithilfe von WordPress ganz einfach Inhalte und Layoutelemente zu Ihren Beiträgen und Seiten hinzufügen. WordPress wird standardmäßig mit einer Vielzahl häufig verwendeter Blöcke geliefert. In einigen Fällen möchten Sie möglicherweise Ihren eigenen benutzerdefinierten Block erstellen, um eine bestimmte Aufgabe zu erfüllen. In diesem Tutorial zeigen wir Ihnen, wie Sie einen wirklich benutzerdefinierten Block erstellen. Schritt 1: Wählen Sie die drei Felder aus, die in Ihrem Testimonial-Block enthalten sein müssen. Fügen Sie das erste Feld ein, indem Sie auf die Schaltfläche Feld hinzufügen klicken. Der zweite Schritt besteht darin, eine Blockvorlage zu erstellen, die bestimmt, welche Daten angezeigt werden.
Wenn Sie mit der Gestaltung Ihres Blockausgabe-Markups fertig sind, klicken Sie auf die Registerkarte CSS. Mithilfe des automatisierten Upload-Prozesses können Sie benutzerdefinierte Blockvorlagen erstellen. Wenn Sie PHP benötigen, um mit Ihren benutzerdefinierten Blockfeldern zu interagieren, sollten Sie diese Technik verwenden. Laden Sie einfach die Editor-Vorlage mit der unten angegebenen Upload-Methode in Ihr Design hoch. Eine Vorschau Ihres benutzerdefinierten Blocks ist verfügbar. Bevor Sie Ihr HTML/CSS in der Vorschau anzeigen können, müssen Sie zunächst einige Testdaten bereitstellen. Ihre WordPress-Website kann mit einem benutzerdefinierten Gutenberg-Block erstellt werden.
Um herauszufinden, welchen Block Sie hinzugefügt haben, klicken Sie auf die Schaltfläche Neuen Block hinzufügen und geben Sie dann seinen Namen oder seine Schlüsselwörter in die Suchleiste ein. Sie können jetzt eine Vorschau Ihres benutzerdefinierten Blocks anzeigen, indem Sie Ihren Beitrag und Ihre Seite speichern. Bitte sehen Sie sich das Testimonials-Blockbild auf unserer Testseite an, um zu sehen, wie es aussieht.
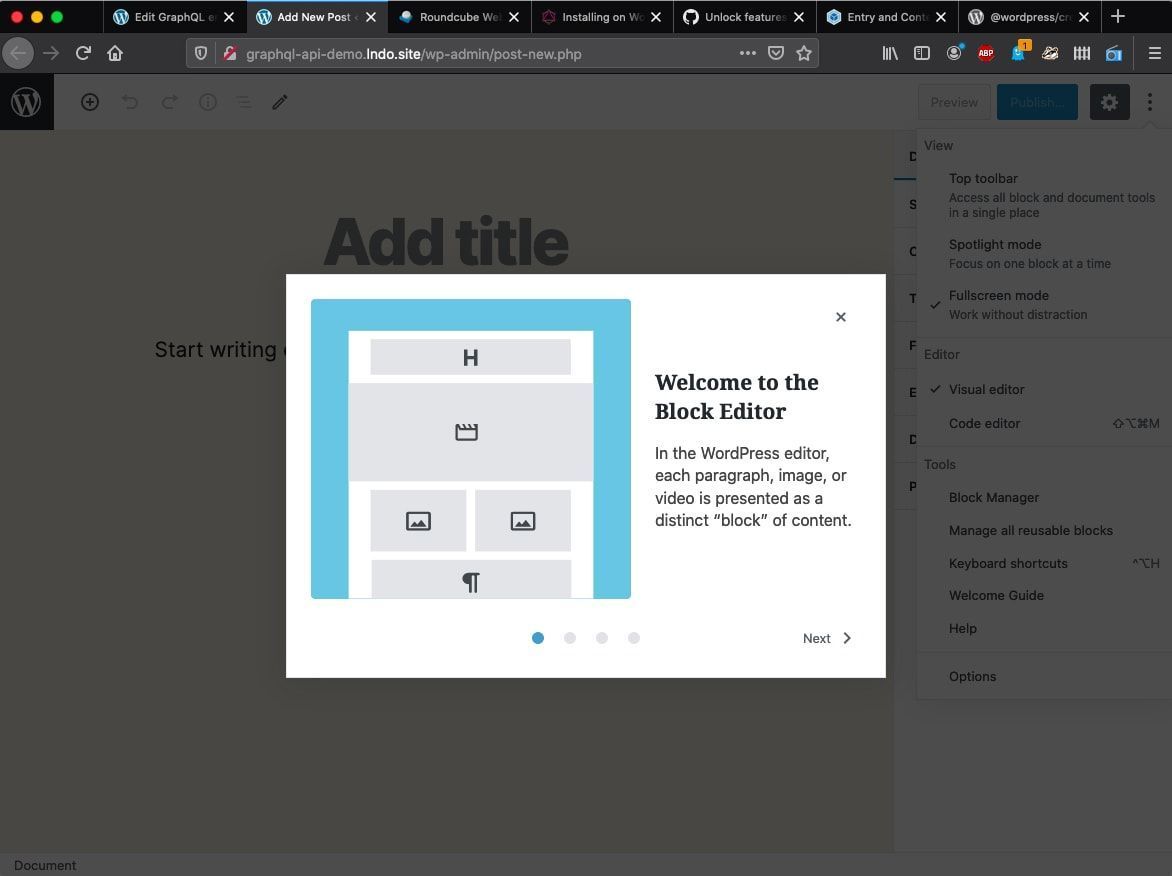
WordPress-Block-Editor
 Bildnachweis: Pinterest
Bildnachweis: PinterestDer WordPress -Blockeditor ist eine neue Möglichkeit, Inhalte für Ihre Website oder Ihren Blog zu erstellen. Es ist ein visueller Editor, mit dem Sie Inhaltsblöcke hinzufügen, bearbeiten und neu anordnen können, um schöne Seiten und Beiträge zu erstellen. Der WordPress-Blockeditor ist als Plugin für WordPress.org-Websites und als Teil von WordPress.com verfügbar.
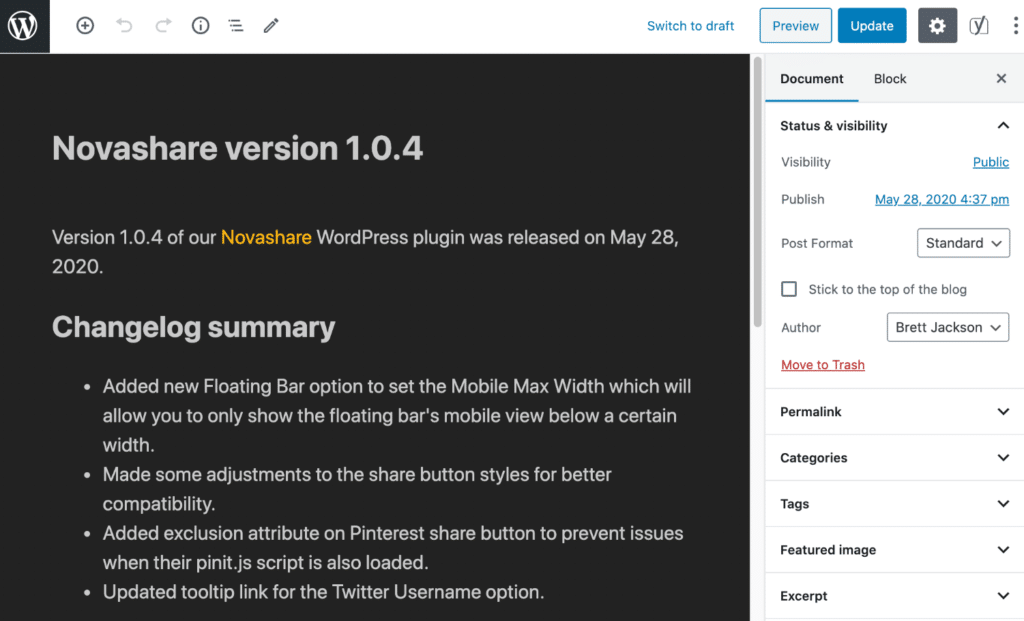
Der WordPress-Blockeditor, auch bekannt als Blockeditor oder Gutenberg-Editor, ist ein neues Feature, das die Veröffentlichung von Inhalten auf WordPress ermöglicht. Blöcke sind die Elemente, die Sie dem Layout einer Inhaltsseite hinzufügen. Blöcke können zu Absätzen, Bildern, Überschriften, Listen, Videos, Galerien und anderen Elementen hinzugefügt werden. Nach der Veröffentlichung von WordPress 5.0 im Dezember 2018 hat WordPress 5.0 einen Block-Editor als Standard-Editor hervorgebracht. Nach Abschluss Ihres Beitrags oder Ihrer Seite sehen Sie die folgenden Optionen im Arbeitsbereich des Blockeditors in der oberen rechten Ecke. Durch Auswahl der Option zum Anzeigen oder Ausblenden der Symbolleiste können Sie die Symbolleiste steuern. Verwenden Sie das Menü Extras, um wiederverwendbare Blöcke zu verwalten, Tastaturkürzel zu lernen, den Willkommensleitfaden für den WordPress-Blockeditor zu besuchen oder den gesamten Inhalt in den Beitrag/die Seite zu kopieren.

Sofern Sie nicht bereits das klassische Editor-Plugin installiert haben, ist der WordPress-Blockeditor der Standardeditor. Es zeigt die Art von Inhalten an, die Besucher sehen, wenn sie das Frontend Ihrer Website besuchen. In einigen Themen können Stile hinzugefügt werden, damit der Editor eher wie die Titelseite aussieht, während sie in anderen entfernt werden können. Obwohl der neue Blockeditor mit jedem Design funktioniert, unterstützen nur wenige Designs bestimmte Layoutelemente (z. B. breite und volle Breite). CSS-Blöcke müssen möglicherweise für eine bessere Anzeige in kleinem Maßstab geändert werden. Shortcodes können dank eines Shortcode-Blocks im Editor genauso verwendet werden wie in der vorherigen Version. Viele Shortcodes werden in Zukunft in eigene Blöcke umgewandelt.
Der Block-Editor: Ein großartiges Update für WordPress
Mit dem Block-Editor bietet WordPress eine flexiblere Möglichkeit, Ihre Beiträge und Seiten zu bearbeiten, was es zu einem hervorragenden Update für die Plattform macht. Wenn Sie einen fortgeschritteneren Inhaltseditor verwenden möchten, ist der Blockeditor eine gute Option.
WordPress-Blockeditor funktioniert nicht
 Bildnachweis: workup.com
Bildnachweis: workup.comBlock-Editor-Probleme werden häufig durch Probleme mit einem Ihrer installierten Plugins verursacht. Aus diesem Grund empfehlen wir Ihnen, als ersten und praktischsten Schritt alle Plugins Ihrer WordPress-Website zu deaktivieren.
Wenn Sie neue Beiträge für Ihre Website erstellen möchten, kann es sehr frustrierend sein, wenn Ihr WordPress-Blockeditor nicht funktioniert. Es gibt zahlreiche Gründe, warum das Problem auftreten kann, und jede Lösung kann anders sein. Aufgrund eines Konflikts mit einem von Ihnen installierten Plugin treten häufig Probleme im Zusammenhang mit Gutenberg auf. Wenn Sie versuchen, ein Profil in WordPress zu erstellen, wird möglicherweise die Fehlermeldung „Der WordPress-Blockeditor funktioniert nicht“ angezeigt. Dies könnte ein Fall von Fehlkonfiguration sein. Deaktivieren Sie in diesem Fall das Theme auf Ihrer Website und stellen Sie es auf das Standard-WordPress-Theme Twenty Twenty One ein. Das Dashboard auf Ihrer WordPress-Website kann durch Anklicken aufgerufen werden.
Wenn Sie Probleme mit dem Blockeditor von WordPress haben, können Sie die folgenden Optionen ausprobieren: Wenn Sie Änderungen an Ihrer Website vornehmen müssen, sollten Sie sich an Ihren Hosting-Provider wenden oder nachsehen, ob die neueste Version von PHP auf dem neuesten Stand ist . (2) Prüfen Sie, ob JavaScript korrekt ausgeführt wird. In einigen Fällen müssen Sie möglicherweise Ihre Website auf eine frühere Version zurücksetzen; Wenn keine dieser Lösungen funktioniert, versuchen Sie, Ihre Website auf eine frühere Version zurückzusetzen. Wenn Sie das Problem nicht selbst lösen können, sollten Sie sich an Ihren Hosting-Provider wenden und sehen, ob er Ihnen helfen kann. Sie sollten erwägen, WordPress-Wartungsdienste zu beauftragen, wenn Sie möchten, dass Ihre Website reibungslos läuft. Weitere Informationen finden Sie in unserer ultimativen Liste der 15 besten Quellen für WordPress-Support- und Wartungsdienste.
Neue Funktionen im experimentellen Editor-Modus
Wenn Sie Lust auf Abenteuer haben, können Sie den experimentellen Editor-Modus ausprobieren. Wenn Sie neue Funktionen und Änderungen ausprobieren möchten, bevor sie offiziell werden, können Sie dies mit dieser Version des Editors tun.
