Cómo agregar un nuevo bloque en WordPress
Publicado: 2022-09-19Suponiendo que desea una introducción sobre cómo agregar un bloque en WordPress: una de las mejores cosas de WordPress es su flexibilidad: puede agregar fácilmente nuevos bloques de contenido a sus páginas y publicaciones sin tener que preocuparse por la codificación u otros aspectos técnicos. Esta guía le mostrará cómo agregar un nuevo bloque en WordPress, y también cubriremos algunos de los bloques más populares que puede usar. Los bloques son los componentes básicos de sus páginas y publicaciones de WordPress. Le permiten agregar y formatear contenido fácilmente, y vienen en una variedad de tipos. Puede agregar bloques para imágenes, videos, párrafos de texto y más. Para agregar un nuevo bloque en WordPress, simplemente haga clic en el ícono "+" que aparece cuando pasa el mouse sobre un bloque existente. Esto abrirá la Biblioteca de bloques, donde puede navegar y buscar el bloque perfecto para sus necesidades. Una vez que haya encontrado el bloque que desea agregar, simplemente haga clic en él y se agregará a su página o publicación. Luego puede moverlo para colocarlo donde desee y editarlo según sea necesario. Hay una gran variedad de bloques disponibles en WordPress, así que experimenta y encuentra los que funcionan mejor para ti. ¡Con un poco de práctica, creará hermosas páginas y publicaciones en muy poco tiempo!
Los bloques le permiten agregar fácilmente contenido y elementos de diseño a sus publicaciones y páginas usando WordPress. WordPress viene de serie con una gran cantidad de bloques de uso común. En algunos casos, es posible que desee crear su propio bloque personalizado para realizar una tarea específica. En este tutorial, le mostraremos cómo construir un bloque verdaderamente personalizado. Paso 1: Elija los tres campos que deben incluirse en su bloque de testimonios. Inserte el primer campo haciendo clic en el botón Agregar campo. El segundo paso es crear una plantilla de bloque , que determina qué datos se mostrarán.
Cuando haya terminado de diseñar el marcado de salida de su bloque, haga clic en la pestaña CSS. Con el proceso de carga automatizado, puede crear plantillas de bloques personalizadas. Si necesita que PHP interactúe con sus campos de bloque personalizados, debe usar esta técnica. Simplemente suba la plantilla del editor a su tema utilizando el método de carga que se especifica a continuación. Hay disponible una vista previa de su bloque personalizado. Antes de que pueda obtener una vista previa de su HTML/CSS, primero debe proporcionar algunos datos de prueba. Su sitio web de WordPress se puede construir con un bloque personalizado de Gutenberg.
Para averiguar qué bloque ha agregado, haga clic en el botón Agregar nuevo bloque y luego escriba su nombre o palabras clave en la barra de búsqueda. Ahora puede obtener una vista previa de su bloque personalizado guardando su publicación y página. Consulte la imagen del bloque de testimonios en nuestro sitio de prueba para ver cómo se ve.
Editor de bloques de WordPress
 Crédito: Pinterest
Crédito: PinterestEl editor de bloques de WordPress es una nueva forma de crear contenido para su sitio web o blog. Es un editor visual que le permite agregar, editar y reorganizar bloques de contenido para crear hermosas páginas y publicaciones. El editor de bloques de WordPress está disponible como complemento para los sitios web de WordPress.org y como parte de WordPress.com.
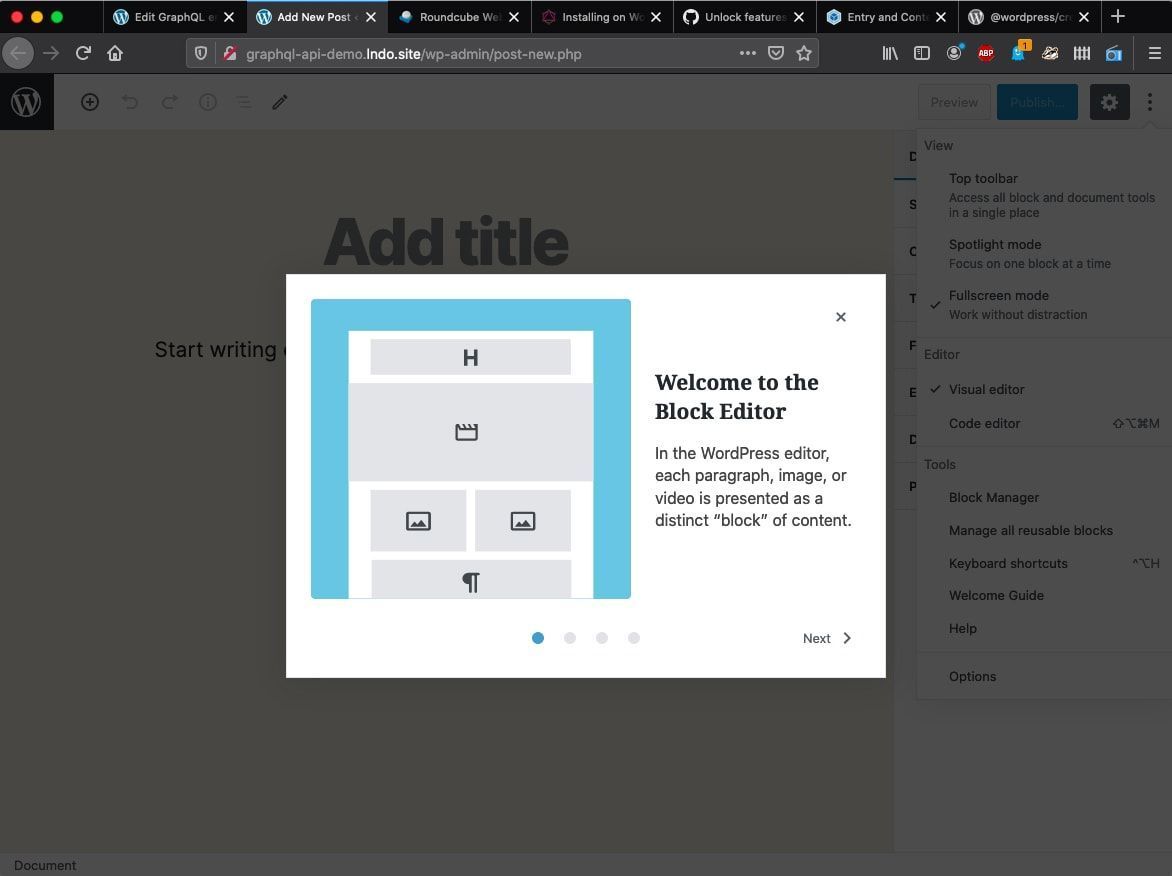
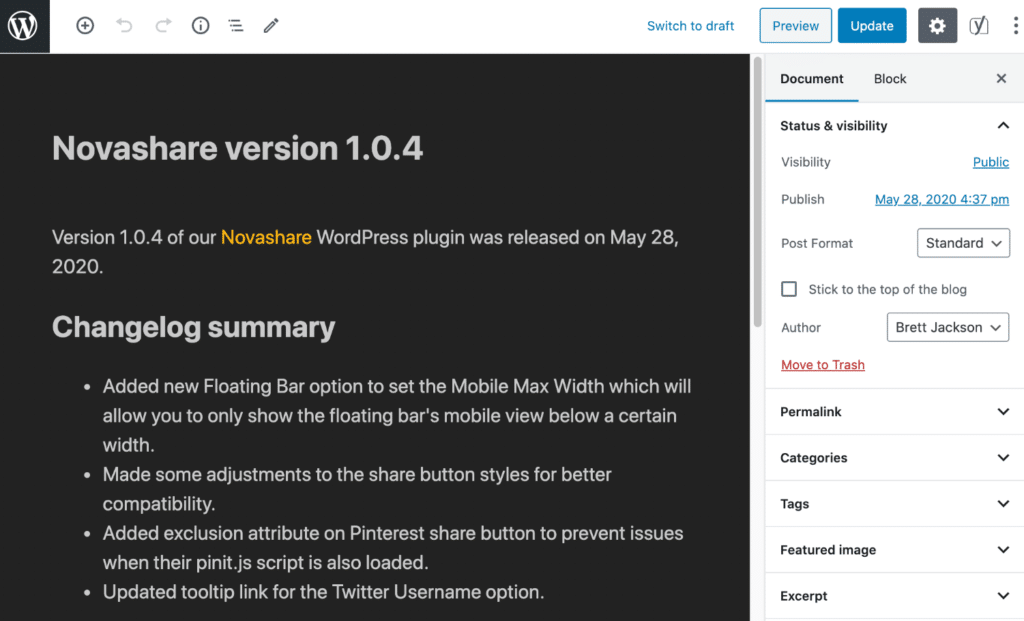
El editor de bloques de WordPress, también conocido como editor de bloques o editor de Gutenberg, es una nueva característica que permite la publicación de contenido en WordPress. Los bloques son los elementos que agrega al diseño de una página de contenido. Se pueden agregar bloques a párrafos, imágenes, encabezados, listas, videos, galerías y otros elementos. Tras el lanzamiento de WordPress 5.0 en diciembre de 2018, WordPress 5.0 dio lugar a un editor de bloques como editor predeterminado. Después de completar su publicación o página, verá las siguientes opciones en el espacio de trabajo del editor de bloques en la esquina superior derecha. Al seleccionar la opción para ver la pantalla u ocultar la barra de herramientas, puede controlar la barra de herramientas. Para administrar bloques reutilizables , aprender atajos de teclado, visitar la guía de bienvenida del editor de bloques de WordPress o copiar todo el contenido a la publicación/página, use el menú Herramientas.

A menos que ya tenga instalado el complemento del editor clásico, el editor de bloques de WordPress es el editor predeterminado. Muestra el tipo de contenido que los visitantes verán cuando visiten el front-end de su sitio. En algunos temas, se pueden agregar estilos para ayudar a que el editor se parezca más a la página principal, mientras que en otros se pueden eliminar. Aunque el nuevo editor de bloques funcionará con cualquier tema, solo unos pocos admitirán ciertos elementos de diseño (por ejemplo, contenido ancho y ancho completo). Es posible que sea necesario modificar los bloques de CSS para una mejor visualización a pequeña escala. Los shortcodes se pueden usar en el editor de la misma forma que se hacía en la versión anterior, gracias a un bloque Shortcode . Muchos códigos abreviados se transformarán en sus propios bloques en el futuro.
El editor de bloques: una gran actualización de WordPress
Con el Editor de bloques, WordPress brinda una forma más flexible de editar sus publicaciones y páginas, lo que lo convierte en una excelente actualización para la plataforma. Si desea utilizar un editor de contenido más avanzado, el Editor de bloques es una buena opción.
El editor de bloques de WordPress no funciona
 Crédito: woorkup.com
Crédito: woorkup.comLos problemas del editor de bloques con frecuencia son causados por problemas con uno de sus complementos instalados. Como resultado, le recomendamos que deshabilite todos los complementos de su sitio web de WordPress como el primer paso y el más práctico.
Cuando desea crear nuevas publicaciones para su sitio web, puede ser muy frustrante si su editor de bloques de WordPress no funciona. Hay numerosas razones por las que puede ocurrir el problema, y cada solución puede ser diferente. Debido a un conflicto con un complemento que instaló, muchas veces experimenta problemas relacionados con Gutenberg. Cuando intenta crear un perfil en WordPress, es posible que encuentre el mensaje de error "El editor de bloques de WordPress no funciona". Esto podría ser un caso de mala configuración. Si hace esto, desactive el tema en su sitio web y configúrelo como el tema predeterminado de WordPress, Twenty Twenty One. Se puede acceder al panel de su sitio web de WordPress haciendo clic en él.
Si tiene problemas con el editor de bloques de WordPress, puede probar las siguientes opciones: Cuando necesite realizar cambios en su sitio web, debe comunicarse con su proveedor de alojamiento o verificar si la versión más reciente de PHP está actualizada. . (2) Verifique que JavaScript se ejecute correctamente. En algunos casos, es posible que deba restaurar su sitio web a una versión anterior; si ninguna de estas soluciones funciona, intente restaurar su sitio web a una versión anterior. Si no puede resolver el problema por su cuenta, es posible que desee comunicarse con su proveedor de alojamiento y ver si pueden ayudarlo. Debería considerar contratar los servicios de mantenimiento de WordPress si desea que su sitio web funcione sin problemas. Puede encontrar más información en nuestra lista definitiva de las 15 mejores fuentes de servicios de soporte y mantenimiento de WordPress.
Nuevas características en el modo de editor experimental
Si está de humor para la aventura, puede probar el modo Editor experimental. Si quieres probar nuevas funciones y cambios antes de que sean oficiales, puedes hacerlo con esta versión del editor.
