Как добавить новый блок в WordPress
Опубликовано: 2022-09-19Предположим, вы хотите узнать, как добавить блок в WordPress. Одной из замечательных особенностей WordPress является его гибкость — вы можете легко добавлять новые блоки контента на свои страницы и публикации, не беспокоясь о кодировании или других технических аспектах. Это руководство покажет вам, как добавить новый блок в WordPress, и мы также рассмотрим некоторые из самых популярных блоков, которые вы можете использовать. Блоки — это строительные блоки ваших страниц и постов WordPress. Они позволяют легко добавлять и форматировать содержимое и бывают разных типов. Вы можете добавлять блоки для изображений, видео, абзацев текста и многого другого. Чтобы добавить новый блок в WordPress, просто нажмите на значок «+», который появляется при наведении курсора на существующий блок. Откроется библиотека блоков, где вы сможете просматривать и искать идеальный блок для своих нужд. Как только вы нашли блок, который хотите добавить, просто нажмите на него, и он будет добавлен на вашу страницу или в сообщение. Затем вы можете перемещать его, чтобы расположить его там, где вы хотите, и редактировать его по мере необходимости. В WordPress доступно множество блоков, так что экспериментируйте и находите те, которые лучше всего подходят для вас. Немного потренировавшись, вы будете создавать красивые страницы и посты в кратчайшие сроки!
Блоки позволяют легко добавлять контент и элементы макета к вашим сообщениям и страницам с помощью WordPress. В стандартную комплектацию WordPress входит множество часто используемых блоков. В некоторых случаях вы можете создать свой собственный блок для выполнения конкретной задачи. В этом уроке мы покажем вам, как создать действительно пользовательский блок. Шаг 1: Выберите три поля, которые должны быть включены в ваш блок отзывов. Вставьте первое поле, нажав кнопку «Добавить поле». Второй шаг — создать шаблон блока , который определяет, какие данные будут отображаться.
Когда вы закончите стилизацию разметки вывода блока, щелкните вкладку CSS. Используя автоматизированный процесс загрузки, вы можете создавать собственные шаблоны блоков. Если вам требуется, чтобы PHP взаимодействовал с вашими пользовательскими полями блока, вы должны использовать этот метод. Просто загрузите шаблон редактора в свою тему, используя метод загрузки, указанный ниже. Доступен предварительный просмотр вашего пользовательского блока. Прежде чем вы сможете просмотреть свой HTML/CSS, вы должны сначала предоставить некоторые тестовые данные. Ваш веб-сайт WordPress может быть создан с помощью пользовательского блока Gutenberg.
Чтобы узнать, какой блок вы добавили, нажмите кнопку добавления нового блока , затем введите его название или ключевые слова в строку поиска. Теперь вы можете предварительно просмотреть свой пользовательский блок, сохранив свою публикацию и страницу. Посмотрите изображение блока отзывов на нашем тестовом сайте, чтобы увидеть, как он выглядит.
Редактор блоков WordPress
 1 кредит
1 кредитРедактор блоков WordPress — это новый способ создания контента для вашего сайта или блога. Это визуальный редактор, который позволяет добавлять, редактировать и переупорядочивать блоки контента для создания красивых страниц и постов. Редактор блоков WordPress доступен как плагин для веб-сайтов WordPress.org и как часть WordPress.com.
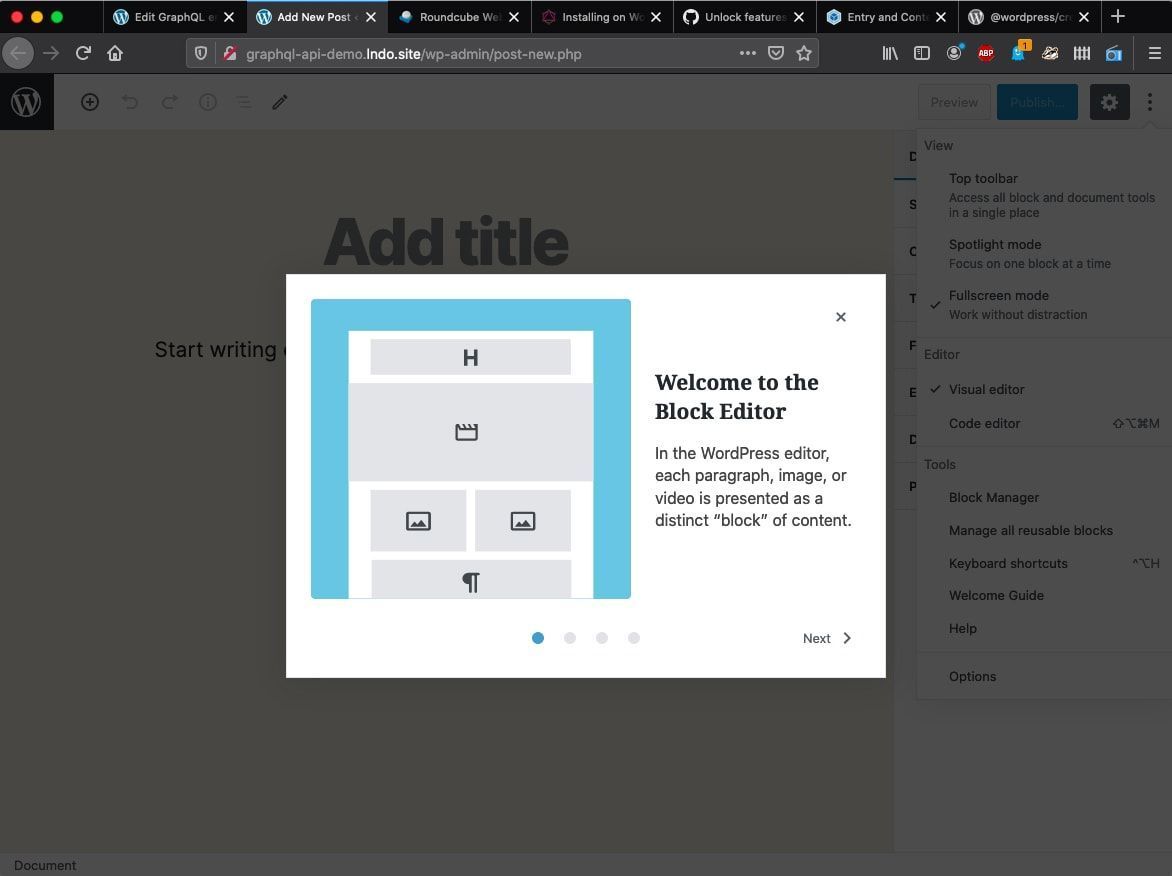
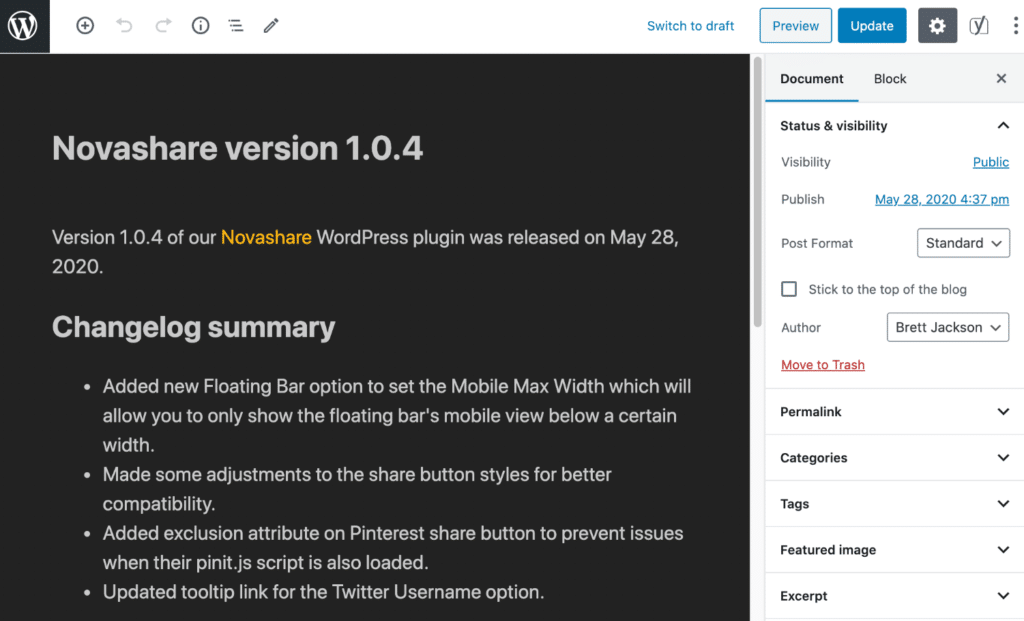
Редактор блоков WordPress, также известный как редактор блоков или редактор Гутенберга, — это новая функция, позволяющая публиковать контент в WordPress. Блоки — это элементы, которые вы добавляете в макет страницы контента. Блоки можно добавлять к абзацам, изображениям, заголовкам, спискам, видео, галереям и другим элементам. После выпуска WordPress 5.0 в декабре 2018 года в WordPress 5.0 редактор блоков стал редактором по умолчанию. После завершения публикации или страницы вы увидите следующие параметры в рабочей области редактора блоков в правом верхнем углу. Выбрав опцию отображения или скрытия панели инструментов, вы можете управлять панелью инструментов. Для управления повторно используемыми блоками , изучения сочетаний клавиш, посещения приветственного руководства редактора блоков WordPress или копирования всего содержимого в запись/страницу используйте меню «Инструменты».

Если у вас еще не установлен плагин классического редактора, редактор блоков WordPress является редактором по умолчанию. Он отображает тип контента, который посетители увидят, когда посетят интерфейс вашего сайта. В некоторых темах можно добавить стили, чтобы редактор больше походил на главную страницу, а в других их можно удалить. Хотя новый редактор блоков будет работать с любой темой, только несколько тем будут поддерживать определенные элементы макета (например, широкий и полноразмерный контент). Блоки CSS, возможно, потребуется изменить для лучшего отображения в небольшом масштабе. Шорткоды можно использовать в редакторе так же, как и в предыдущей версии, благодаря блоку Shortcode . В будущем многие шорткоды будут преобразованы в отдельные блоки.
Редактор блоков: отличное обновление для WordPress
С редактором блоков WordPress предоставляет более гибкий способ редактирования ваших сообщений и страниц, что делает его отличным обновлением для платформы. Если вы хотите использовать более продвинутый редактор контента, хорошим вариантом будет Редактор блоков.
Редактор блоков WordPress не работает
 1 кредит
1 кредитПроблемы с редактором блоков часто возникают из-за проблем с одним из установленных плагинов. В результате мы рекомендуем вам отключить все плагины на вашем веб-сайте WordPress в качестве первого и наиболее практичного шага.
Когда вы хотите создавать новые сообщения для своего веб-сайта, может быть очень неприятно, если ваш редактор блоков WordPress не работает. Существует множество причин, по которым может возникнуть проблема, и каждое решение может быть разным. Из-за конфликта с установленным вами плагином часто возникают проблемы, связанные с Гутенбергом. Когда вы пытаетесь создать профиль в WordPress, вы можете столкнуться с сообщением об ошибке «Редактор блоков WordPress не работает». Это может быть случай неправильной настройки. Если вы сделаете это, деактивируйте тему на своем веб-сайте и установите для нее стандартную тему WordPress, Twenty Twenty One. Доступ к панели инструментов на вашем веб-сайте WordPress можно получить, нажав на нее.
Если у вас возникли проблемы с редактором блоков WordPress, вы можете попробовать следующие варианты: Если вам нужно внести изменения в свой веб-сайт, вам следует связаться с вашим хостинг-провайдером или проверить, обновлена ли самая последняя версия PHP. . (2) Убедитесь, что JavaScript правильно выполняется. В некоторых случаях вам может потребоваться восстановить более раннюю версию веб-сайта; если ни одно из этих решений не работает, попробуйте восстановить более раннюю версию веб-сайта. Если вы не можете решить проблему самостоятельно, вы можете связаться с вашим хостинг-провайдером и узнать, могут ли они вам помочь. Вам следует подумать о найме услуг по обслуживанию WordPress, если вы хотите, чтобы ваш сайт работал бесперебойно. Дополнительную информацию можно найти в нашем окончательном списке 15 лучших источников поддержки и обслуживания WordPress.
Новые возможности в режиме экспериментального редактора
Если вы настроены на приключения, вы можете попробовать экспериментальный режим редактора. Если вы хотите попробовать новые функции и изменения до того, как они станут официальными, вы можете сделать это в этой версии редактора.
