Jak dodać nowy blok w WordPress
Opublikowany: 2022-09-19Zakładając, że chciałbyś zapoznać się z dodawaniem bloków w WordPressie: Jedną z największych zalet WordPressa jest jego elastyczność – możesz łatwo dodawać nowe bloki treści do swoich stron i postów, nie martwiąc się o kodowanie lub inne aspekty techniczne. Ten przewodnik pokaże Ci, jak dodać nowy blok w WordPressie, a także omówimy niektóre z najpopularniejszych bloków, których możesz użyć. Bloki to elementy składowe stron i postów WordPress. Umożliwiają łatwe dodawanie i formatowanie treści i są dostępne w różnych typach. Możesz dodawać bloki do obrazów, filmów, akapitów tekstu i nie tylko. Aby dodać nowy blok w WordPressie, po prostu kliknij ikonę „+”, która pojawia się po najechaniu kursorem na istniejący blok. Spowoduje to otwarcie Biblioteki bloków, w której możesz przeglądać i wyszukiwać idealny blok do swoich potrzeb. Po znalezieniu bloku, który chcesz dodać, po prostu kliknij go, a zostanie on dodany do Twojej strony lub posta. Następnie możesz go przenieść, aby umieścić go tam, gdzie chcesz, i edytować w razie potrzeby. W WordPressie dostępnych jest wiele różnych bloków, więc eksperymentuj i znajdź te, które najlepiej Ci odpowiadają. Przy odrobinie praktyki szybko stworzysz piękne strony i posty!
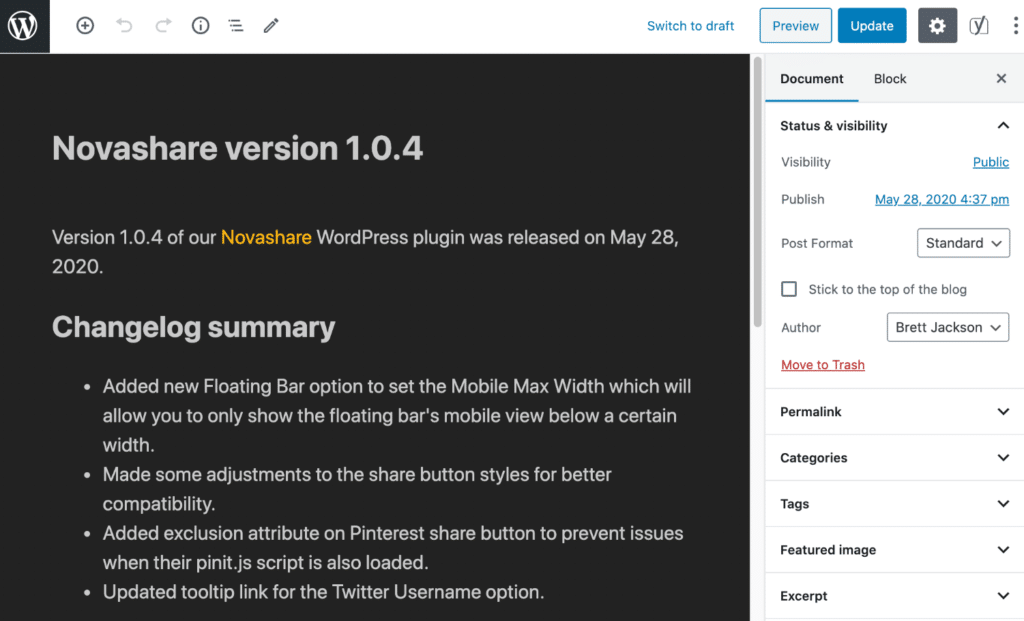
Bloki umożliwiają łatwe dodawanie treści i elementów układu do postów i stron za pomocą WordPress. WordPress jest standardowo wyposażony w mnóstwo powszechnie używanych bloków. W niektórych przypadkach możesz chcieć stworzyć własny niestandardowy blok, aby wykonać określone zadanie. W tym samouczku pokażemy, jak zbudować naprawdę niestandardowy blok. Krok 1: Wybierz trzy pola, które muszą być zawarte w bloku referencji. Wstaw pierwsze pole, klikając przycisk Dodaj pole. Drugim krokiem jest stworzenie szablonu bloku , który określa jakie dane będą wyświetlane.
Po zakończeniu stylizowania znaczników wyjściowych bloku kliknij kartę CSS. Korzystając z automatycznego procesu przesyłania, możesz tworzyć niestandardowe szablony bloków. Jeśli potrzebujesz PHP do interakcji z niestandardowymi polami bloków, powinieneś użyć tej techniki. Po prostu prześlij szablon edytora do swojego motywu, korzystając z metody przesyłania określonej poniżej. Dostępny jest podgląd Twojego niestandardowego bloku. Zanim będziesz mógł wyświetlić podgląd HTML/CSS, musisz najpierw podać dane testowe. Twoja witryna WordPress może zostać zbudowana za pomocą niestandardowego bloku Gutenberga.
Aby sprawdzić dodany blok, kliknij przycisk dodawania nowego bloku , a następnie wpisz jego nazwę lub słowa kluczowe w pasku wyszukiwania. Możesz teraz wyświetlić podgląd swojego niestandardowego bloku, zapisując swój post i stronę. Zobacz obraz bloku referencji na naszej stronie testowej, aby zobaczyć, jak to wygląda.
Edytor bloków WordPress
 Źródło: Pinterest
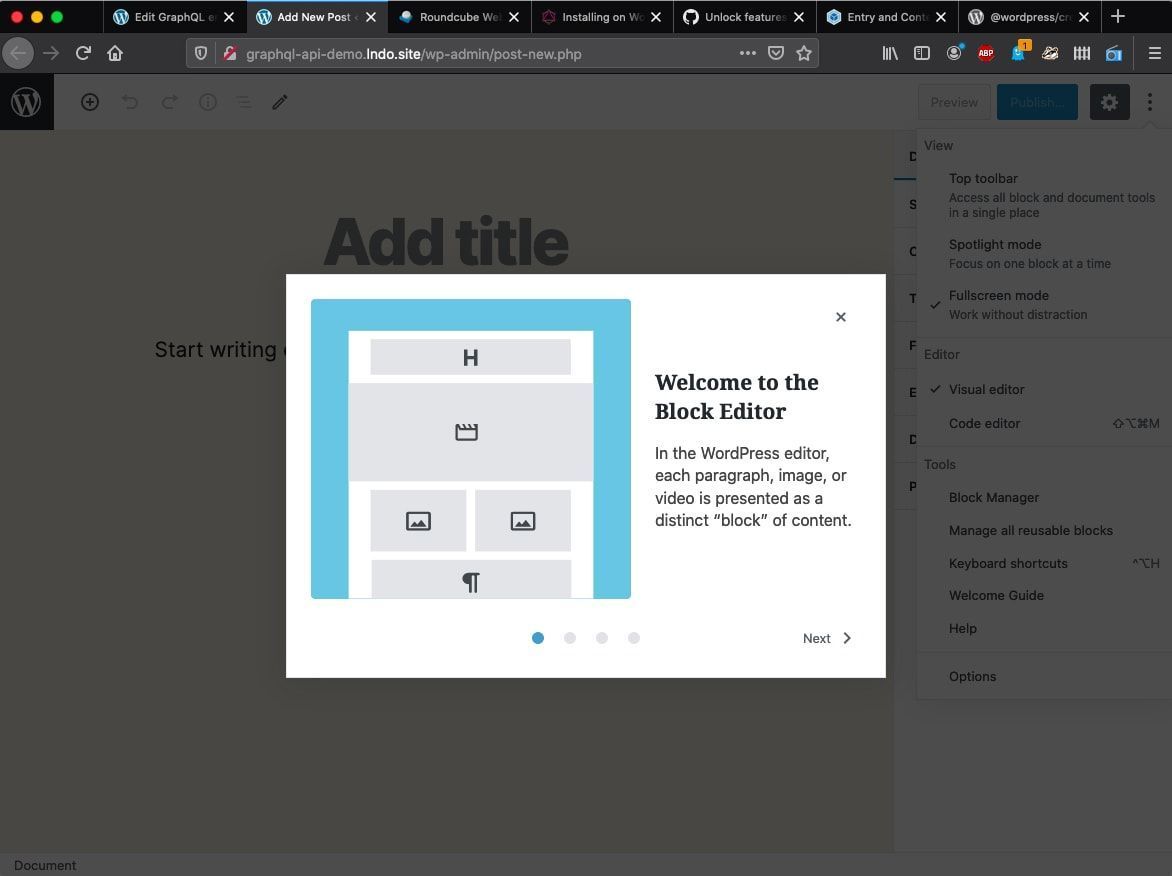
Źródło: PinterestEdytor bloków WordPress to nowy sposób tworzenia treści dla Twojej witryny lub bloga. Jest to edytor wizualny, który pozwala dodawać, edytować i zmieniać kolejność bloków treści, aby tworzyć piękne strony i posty. Edytor bloków WordPress jest dostępny jako wtyczka do stron WordPress.org oraz jako część WordPress.com.
Edytor bloków WordPress, znany również jako edytor bloków lub edytor Gutenberg, to nowa funkcja, która umożliwia publikację treści na WordPress. Bloki to elementy, które dodajesz do układu strony treści. Bloki można dodawać do akapitów, obrazów, nagłówków, list, filmów, galerii i innych elementów. Po wydaniu WordPress 5.0 w grudniu 2018 r. WordPress 5.0 dał początek edytorowi bloków jako edytorowi domyślnemu. Po ukończeniu posta lub strony zobaczysz następujące opcje w obszarze roboczym edytora bloków w prawym górnym rogu. Wybierając opcję wyświetlenia lub ukrycia paska narzędzi, możesz nim sterować. Aby zarządzać blokami wielokrotnego użytku , poznaj skróty klawiaturowe, odwiedź przewodnik powitalny edytora bloków WordPress lub skopiuj całą zawartość do wpisu/strony, użyj menu Narzędzia.

O ile nie masz już zainstalowanej wtyczki klasycznego edytora, edytor bloków WordPress jest edytorem domyślnym. Wyświetla typ treści, którą zobaczą użytkownicy odwiedzający interfejs Twojej witryny. W niektórych motywach można dodać style, aby edytor wyglądał bardziej jak strona główna, podczas gdy w innych można je usunąć. Chociaż nowy edytor bloków będzie działał z dowolnym motywem, tylko kilka motywów będzie obsługiwać pewne elementy układu (na przykład zawartość o dużej i pełnej szerokości). Bloki CSS mogą wymagać modyfikacji w celu lepszego wyświetlania na małą skalę. Shortcodes można używać w edytorze w taki sam sposób, jak w poprzedniej wersji, dzięki blokowi Shortcode . Wiele krótkich kodów zostanie w przyszłości przekształconych we własne bloki.
Edytor bloków: świetna aktualizacja WordPress
Dzięki edytorowi bloków WordPress zapewnia bardziej elastyczny sposób edytowania postów i stron, co czyni go doskonałą aktualizacją dla platformy. Jeśli chcesz użyć bardziej zaawansowanego edytora treści, dobrym rozwiązaniem jest Edytor bloku.
Edytor bloków WordPress nie działa
 Źródło: workup.com
Źródło: workup.comProblemy z edytorem bloków są często spowodowane problemami z jedną z zainstalowanych wtyczek. W rezultacie zalecamy wyłączenie wszystkich wtyczek z witryny WordPress jako pierwszy i najbardziej praktyczny krok.
Jeśli chcesz tworzyć nowe posty w swojej witrynie, może to być bardzo frustrujące, jeśli Twój edytor bloków WordPress nie działa. Istnieje wiele powodów, dla których problem może wystąpić, a każde rozwiązanie może być inne. Z powodu konfliktu z zainstalowaną wtyczką często występują problemy związane z Gutenbergiem. Podczas próby utworzenia profilu w WordPress może pojawić się komunikat o błędzie „Edytor bloków WordPress nie działa”. Może to być przypadek błędnej konfiguracji. Jeśli to zrobisz, dezaktywuj motyw w swojej witrynie i ustaw go na domyślny motyw WordPress, Twenty Twenty One. Dostęp do pulpitu nawigacyjnego w witrynie WordPress można uzyskać, klikając go.
Jeśli masz problemy z edytorem bloków WordPress, możesz wypróbować następujące opcje: Gdy chcesz wprowadzić zmiany w swojej witrynie, skontaktuj się z dostawcą usług hostingowych lub sprawdź, czy najnowsza wersja PHP jest aktualna . (2) Sprawdź, czy JavaScript jest poprawnie wykonywany. W niektórych przypadkach może być konieczne przywrócenie witryny do wcześniejszej wersji; jeśli żadne z tych rozwiązań nie działa, spróbuj przywrócić swoją witrynę do wcześniejszej wersji. Jeśli nie możesz samodzielnie rozwiązać problemu, skontaktuj się z dostawcą usług hostingowych i sprawdź, czy może Ci pomóc. Powinieneś rozważyć wynajęcie usług konserwacji WordPress, jeśli chcesz, aby Twoja witryna działała płynnie. Więcej informacji można znaleźć na naszej ostatecznej liście 15 najlepszych źródeł wsparcia i usług serwisowych WordPress.
Nowe funkcje w trybie edytora eksperymentalnego
Jeśli masz ochotę na przygodę, możesz wypróbować eksperymentalny tryb edytora. Jeśli chcesz wypróbować nowe funkcje i zmiany, zanim staną się oficjalne, możesz to zrobić w tej wersji edytora.
