WordPress'te Yeni Bir Blok Nasıl Eklenir
Yayınlanan: 2022-09-19WordPress'te nasıl blok ekleneceğine dair bir giriş yapmak istediğinizi varsayarsak: WordPress'in en güzel yanlarından biri esnekliğidir - kodlama veya diğer teknik yönler hakkında endişelenmenize gerek kalmadan sayfalarınıza ve yayınlarınıza kolayca yeni içerik blokları ekleyebilirsiniz. Bu kılavuz size WordPress'te nasıl yeni bir blok ekleyeceğinizi gösterecek ve ayrıca kullanabileceğiniz en popüler bloklardan bazılarını ele alacağız. Bloklar, WordPress sayfalarınızın ve yayınlarınızın yapı taşlarıdır. İçeriği kolayca eklemenize ve biçimlendirmenize olanak tanırlar ve çeşitli türlerde gelirler. Resimler, videolar, metin paragrafları ve daha fazlası için bloklar ekleyebilirsiniz. WordPress'e yeni bir blok eklemek için, mevcut bir bloğun üzerine geldiğinizde görünen “+” simgesine tıklamanız yeterlidir. Bu, ihtiyaçlarınız için mükemmel bloğa göz atabileceğiniz ve arayabileceğiniz Blok Kitaplığını açacaktır. Eklemek istediğiniz bloğu bulduğunuzda, üzerine tıklamanız yeterlidir; sayfanıza veya gönderinize eklenecektir. Ardından istediğiniz yere yerleştirmek için hareket ettirebilir ve gerektiği gibi düzenleyebilirsiniz. WordPress'te çok çeşitli bloklar mevcuttur, bu nedenle deneyin ve sizin için en uygun olanları bulun. Biraz alıştırma ile kısa sürede güzel sayfalar ve gönderiler oluşturacaksınız!
Bloklar, WordPress kullanarak gönderilerinize ve sayfalarınıza kolayca içerik ve düzen öğeleri eklemenize olanak tanır. WordPress, yaygın olarak kullanılan çok sayıda blok ile standart olarak gelir. Bazı durumlarda, belirli bir görevi gerçekleştirmek için kendi özel bloğunuzu oluşturmak isteyebilirsiniz. Bu eğitimde size gerçekten özel bir bloğu nasıl oluşturacağınızı göstereceğiz. Adım 1: Referans bloğunuza dahil edilmesi gereken üç alanı seçin. Alan Ekle düğmesini tıklatarak ilk alanı ekleyin. İkinci adım, hangi verilerin görüntüleneceğini belirleyen bir blok şablonu oluşturmaktır.
Blok çıktı işaretlemenizi şekillendirmeyi tamamladığınızda, CSS sekmesine tıklayın. Otomatik yükleme işlemini kullanarak özel blok şablonları oluşturabilirsiniz. PHP'nin özel blok alanlarınızla etkileşime girmesini istiyorsanız, bu tekniği kullanmalısınız. Aşağıda belirtilen yükleme yöntemini kullanarak düzenleyici şablonunu temanıza yüklemeniz yeterlidir. Özel bloğunuzun bir önizlemesi mevcuttur. HTML/CSS'nizi önizlemeden önce bazı test verilerini sağlamalısınız. WordPress web siteniz özel bir Gutenberg bloğu ile oluşturulabilir.
Hangi bloğu eklediğinizi öğrenmek için yeni blok ekle düğmesini tıklayın , ardından arama çubuğuna adını veya anahtar kelimelerini yazın. Artık gönderinizi ve sayfanızı kaydederek özel bloğunuzu önizleyebilirsiniz. Nasıl göründüğünü görmek için lütfen test sitemizdeki referans blok resmine bakın.
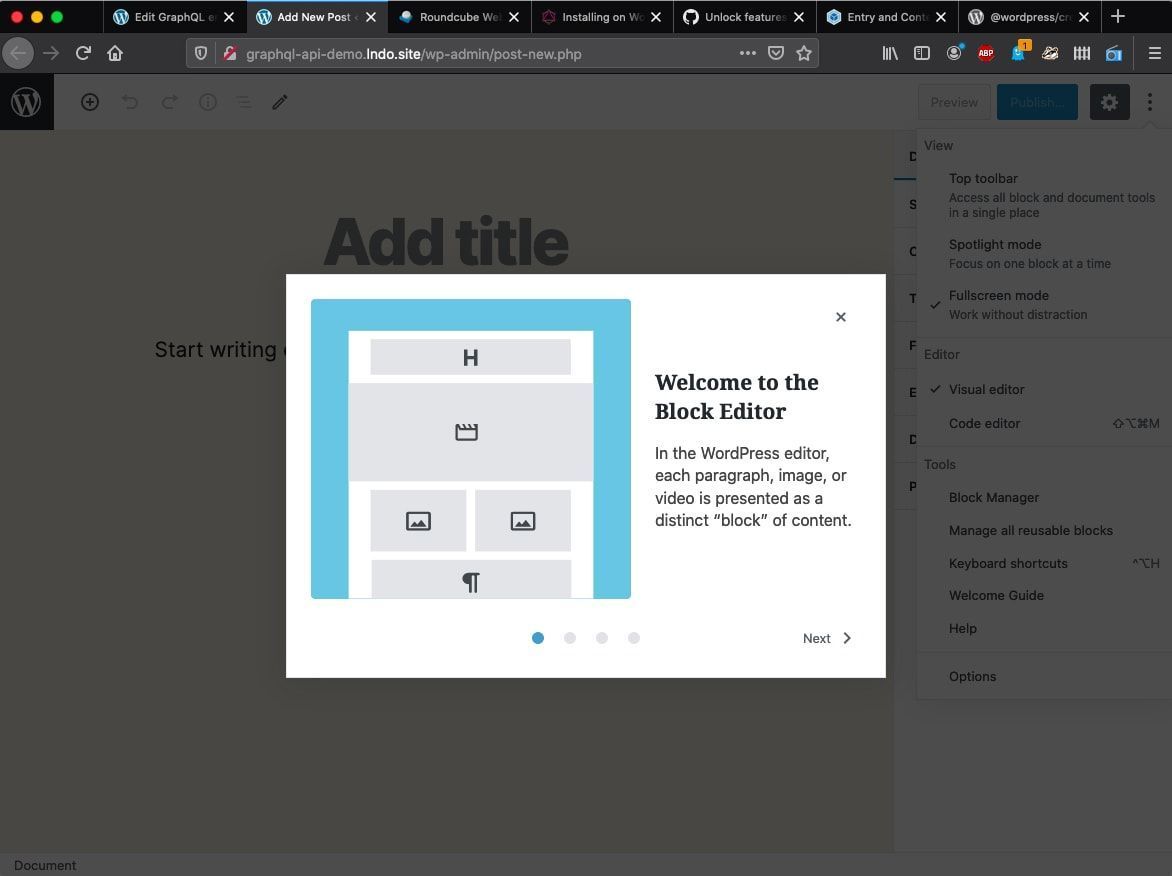
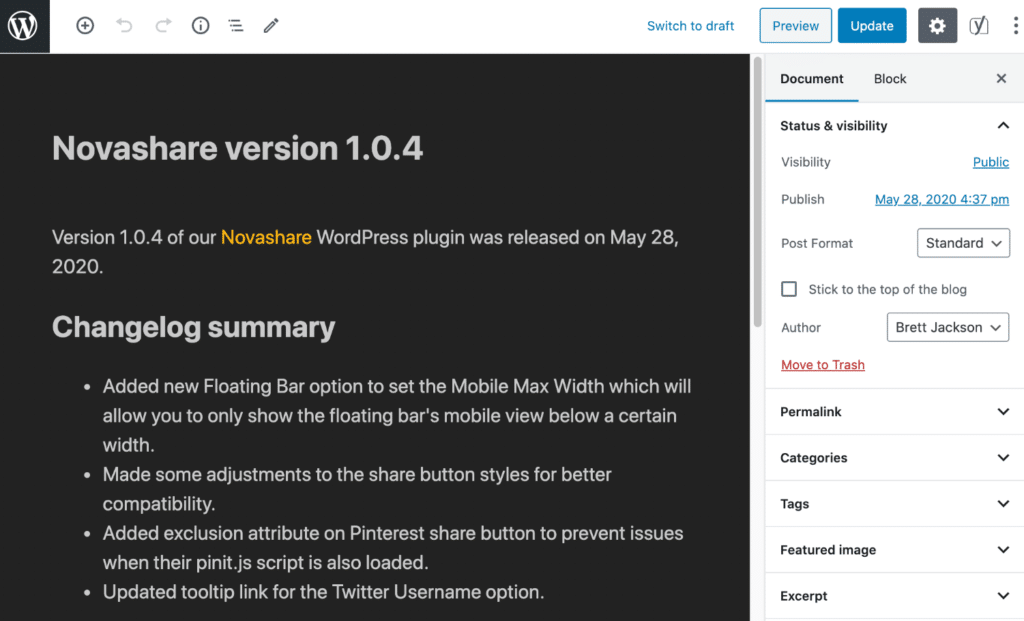
WordPress Blok Düzenleyici
 Kredi: Pinterest
Kredi: PinterestWordPress blok düzenleyici , web siteniz veya blogunuz için içerik oluşturmanın yeni bir yoludur. Güzel sayfalar ve gönderiler oluşturmak için içerik blokları eklemenize, düzenlemenize ve yeniden düzenlemenize izin veren bir görsel düzenleyicidir. WordPress blok düzenleyicisi, WordPress.org web siteleri için bir eklenti olarak ve WordPress.com'un bir parçası olarak mevcuttur.
Blok düzenleyici veya Gutenberg düzenleyici olarak da bilinen WordPress blok düzenleyici, içeriğin WordPress'te yayınlanmasını sağlayan yeni bir özelliktir. Bloklar, bir içerik sayfasının düzenine eklediğiniz öğelerdir. Bloklar paragraflara, resimlere, başlıklara, listelere, videolara, galerilere ve diğer öğelere eklenebilir. WordPress 5.0'ın Aralık 2018'de piyasaya sürülmesinin ardından, WordPress 5.0, varsayılan düzenleyici olarak bir blok düzenleyiciye yol açtı. Gönderinizin veya sayfanızın tamamlanmasının ardından, sağ üst köşedeki blok düzenleyicinin çalışma alanında aşağıdaki seçenekleri göreceksiniz. Araç çubuğunu görüntüleme veya gizleme seçeneğini belirleyerek araç çubuğunu kontrol edebilirsiniz. Yeniden kullanılabilir blokları yönetmek, klavye kısayollarını öğrenmek, WordPress blok düzenleyici karşılama kılavuzunu ziyaret etmek veya tüm içeriği yazıya/sayfaya kopyalamak için Araçlar menüsünü kullanın.

Klasik düzenleyici eklentisi zaten kurulu değilse, WordPress blok düzenleyici varsayılan düzenleyicidir. Ziyaretçilerin sitenizin ön ucunu ziyaret ettiklerinde göreceği içerik türünü görüntüler. Bazı temalarda, düzenleyicinin daha çok ön sayfa gibi görünmesine yardımcı olmak için stiller eklenebilirken, diğerlerinde kaldırılabilirler. Yeni blok düzenleyici herhangi bir temayla çalışacak olsa da, yalnızca birkaç tema belirli düzen öğelerini (örneğin geniş ve tam genişlikte içerik) destekleyecektir. Küçük ölçekte daha iyi bir görüntü için CSS bloklarının değiştirilmesi gerekebilir. Kısa kodlar, bir Kısa Kod bloğu sayesinde editörde önceki sürümde olduğu gibi kullanılabilir. Birçok kısa kod gelecekte kendi bloklarına dönüştürülecektir.
Blok Düzenleyici: WordPress İçin Harika Bir Güncelleme
Blok Düzenleyici ile WordPress, gönderilerinizi ve sayfalarınızı düzenlemek için daha esnek bir yol sağlar ve bu da onu platform için mükemmel bir güncelleme haline getirir. Daha gelişmiş bir içerik düzenleyici kullanmak istiyorsanız, Blok Düzenleyici iyi bir seçenektir.
WordPress Blok Düzenleyici Çalışmıyor
 Kredi bilgileri: woorkup.com
Kredi bilgileri: woorkup.comBlok düzenleyici sorunlarına genellikle yüklü eklentilerinizden biriyle ilgili sorunlar neden olur. Sonuç olarak, ilk ve en pratik adım olarak WordPress web sitenizdeki tüm eklentileri devre dışı bırakmanızı öneririz.
Web siteniz için yeni gönderiler oluşturmak istediğinizde, WordPress blok düzenleyicinizin çalışmaması çok sinir bozucu olabilir. Sorunun ortaya çıkmasının birçok nedeni vardır ve her çözüm farklı olabilir. Yüklediğiniz bir eklentiyle ilgili bir çakışma nedeniyle, Gutenberg ile ilgili sorunlarla karşılaştığınız pek çok zaman vardır. WordPress'te bir profil oluşturmaya çalıştığınızda, “WordPress blok düzenleyici çalışmıyor” hata mesajıyla karşılaşabilirsiniz. Bu bir yanlış yapılandırma durumu olabilir. Bunu yaparsanız, web sitenizdeki temayı devre dışı bırakın ve varsayılan WordPress teması olan Yirmi Yirmi Bir'e ayarlayın. WordPress web sitenizdeki kontrol paneline tıklayarak erişebilirsiniz.
WordPress blok düzenleyicide sorun yaşıyorsanız, aşağıdaki seçenekleri deneyebilirsiniz: Web sitenizde değişiklik yapmanız gerektiğinde, barındırma sağlayıcınızla iletişime geçmeli veya PHP'nin en son sürümünün güncel olup olmadığını kontrol etmelisiniz. . (2) JavaScript'in düzgün şekilde yürütüldüğünü kontrol edin. Bazı durumlarda web sitenizi daha eski bir sürüme geri yüklemeniz gerekebilir; Bu çözümlerin hiçbiri işe yaramazsa, web sitenizi önceki bir sürüme geri yüklemeyi deneyin. Sorunu kendi başınıza çözemezseniz, barındırma sağlayıcınızla iletişime geçerek size yardımcı olup olamayacaklarını görmek isteyebilirsiniz. Web sitenizin sorunsuz çalışmasını istiyorsanız, WordPress bakım hizmetlerini işe almayı düşünmelisiniz. WordPress destek ve bakım hizmetleri için en iyi 15 kaynaktan oluşan nihai listemizde daha fazla bilgi bulunabilir.
Deneysel Düzenleyici Modundaki Yeni Özellikler
Macera havasındaysanız, deneysel Editör modunu deneyebilirsiniz. Resmi hale gelmeden önce yeni özellikleri ve değişiklikleri denemek istiyorsanız, bunu editörün bu sürümüyle yapabilirsiniz.
