كيفية إضافة قالب جديد في ووردبريس
نشرت: 2022-09-19بافتراض أنك ترغب في مقدمة حول كيفية إضافة كتلة في WordPress: أحد الأشياء الرائعة في WordPress هي مرونته - يمكنك بسهولة إضافة كتل محتوى جديدة إلى صفحاتك ومنشوراتك دون الحاجة إلى القلق بشأن الترميز أو الجوانب التقنية الأخرى. سيوضح لك هذا الدليل كيفية إضافة قالب جديد في WordPress ، وسنغطي أيضًا بعض الكتل الأكثر شيوعًا التي يمكنك استخدامها. الكتل هي اللبنات الأساسية لصفحات WordPress ومنشوراتك. إنها تتيح لك إضافة المحتوى وتنسيقه بسهولة ، وهي تأتي في أنواع مختلفة. يمكنك إضافة كتل للصور ومقاطع الفيديو وفقرات النص والمزيد. لإضافة كتلة جديدة في WordPress ، ما عليك سوى النقر على أيقونة "+" التي تظهر عندما تحوم فوق كتلة موجودة. سيؤدي هذا إلى فتح Block Library ، حيث يمكنك التصفح والبحث عن الكتلة المثالية لاحتياجاتك. بمجرد العثور على الكتلة التي تريد إضافتها ، ما عليك سوى النقر عليها وستتم إضافتها إلى صفحتك أو منشورك. يمكنك بعد ذلك تحريكه لوضعه في المكان الذي تريده ، وتعديله حسب الحاجة. هناك مجموعة متنوعة من الكتل المتاحة في WordPress ، لذا جرب واعثر على الكتل التي تناسبك بشكل أفضل. بقليل من الممارسة ، ستنشئ صفحات ومنشورات جميلة في لمح البصر!
تسمح لك الكتل بإضافة محتوى وعناصر تخطيط بسهولة إلى منشوراتك وصفحاتك باستخدام WordPress. يأتي WordPress بشكل قياسي مع عدد كبير من الكتل شائعة الاستخدام. في بعض الحالات ، قد ترغب في إنشاء كتلتك المخصصة لإنجاز مهمة معينة. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء كتلة مخصصة حقًا. الخطوة 1: اختر الحقول الثلاثة التي يجب تضمينها في مجموعة شهادتك. أدخل الحقل الأول بالنقر فوق الزر "إضافة حقل". الخطوة الثانية هي إنشاء قالب كتلة ، والذي يحدد البيانات التي سيتم عرضها.
عندما تنتهي من تصميم ترميز الإخراج الخاص بك ، انقر فوق علامة التبويب CSS. باستخدام عملية التحميل المؤتمتة ، يمكنك إنشاء قوالب كتلة مخصصة. إذا طلبت PHP للتفاعل مع حقول الحظر المخصصة الخاصة بك ، فيجب عليك استخدام هذه التقنية. ما عليك سوى تحميل قالب المحرر إلى قالبك باستخدام طريقة التحميل المحددة أدناه. معاينة الكتلة المخصصة الخاصة بك متاحة. قبل أن تتمكن من معاينة HTML / CSS ، يجب عليك أولاً تقديم بعض بيانات الاختبار. يمكن إنشاء موقع WordPress الخاص بك باستخدام كتلة Gutenberg مخصصة.
لمعرفة الكتلة التي قمت بإضافتها ، انقر فوق زر إضافة كتلة جديدة ، ثم اكتب اسمها أو كلماتها الرئيسية في شريط البحث. يمكنك الآن معاينة حظرك المخصص عن طريق حفظ المنشور والصفحة. يرجى الاطلاع على صورة كتلة الشهادات على موقع الاختبار الخاص بنا لمعرفة كيف يبدو.
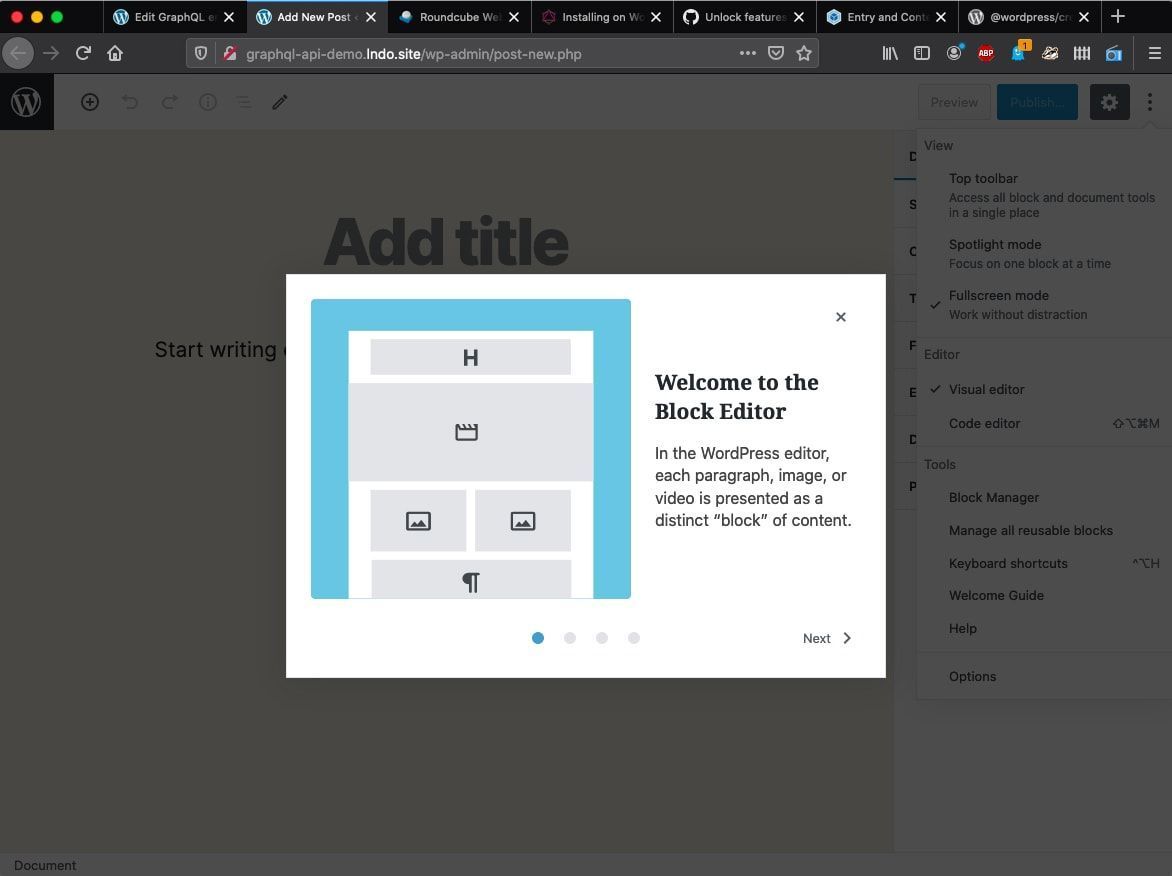
WordPress Block Editor
 الائتمان: بينتيريست
الائتمان: بينتيريستيعد محرر قوالب WordPress طريقة جديدة لإنشاء محتوى لموقعك على الويب أو مدونتك. إنه محرر مرئي يتيح لك إضافة وتحرير وإعادة ترتيب كتل المحتوى لإنشاء صفحات ومنشورات جميلة. يتوفر محرر قوالب WordPress كمكوِّن إضافي لمواقع WordPress.org وكجزء من WordPress.com.
يعد محرر قوالب WordPress ، المعروف أيضًا باسم محرر الكتلة أو محرر Gutenberg ، ميزة جديدة تتيح نشر المحتوى على WordPress. الكتل هي العناصر التي تضيفها إلى تخطيط صفحة المحتوى. يمكن إضافة الكتل إلى الفقرات والصور والعناوين والقوائم ومقاطع الفيديو والمعارض والعناصر الأخرى. بعد إصدار WordPress 5.0 في ديسمبر 2018 ، أدى WordPress 5.0 إلى ظهور محرر كتلة كمحرر افتراضي. بعد الانتهاء من المنشور أو الصفحة ، سترى الخيارات التالية في مساحة عمل محرر الكتلة في الزاوية اليمنى العليا. من خلال تحديد خيار عرض العرض أو إخفاء شريط الأدوات ، يمكنك التحكم في شريط الأدوات. لإدارة الكتل القابلة لإعادة الاستخدام ، وتعلم اختصارات لوحة المفاتيح ، أو قم بزيارة دليل الترحيب بمحرر قوالب WordPress ، أو انسخ كل المحتوى إلى المنشور / الصفحة ، استخدم قائمة الأدوات.

ما لم يكن لديك بالفعل المكون الإضافي للمحرر الكلاسيكي مثبتًا ، فإن محرر قوالب WordPress هو المحرر الافتراضي. يعرض نوع المحتوى الذي سيراه الزوار عند زيارتهم للواجهة الأمامية لموقعك. في بعض السمات ، يمكن إضافة الأنماط لمساعدة المحرر على الظهور مثل الصفحة الأولى ، بينما في البعض الآخر ، يمكن إزالتها. على الرغم من أن محرر القوالب الجديد سيعمل مع أي سمة ، فإن عددًا قليلاً فقط من السمات ستدعم عناصر تخطيط معينة (على سبيل المثال ، محتوى واسع وكامل العرض). قد يلزم تغيير كتل CSS لعرض أفضل على نطاق صغير. يمكن استخدام الرموز القصيرة في المحرر بنفس الطريقة التي استخدمتها في الإصدار السابق ، وذلك بفضل كتلة الرمز القصير . سيتم تحويل العديد من الرموز القصيرة إلى كتل خاصة بها في المستقبل.
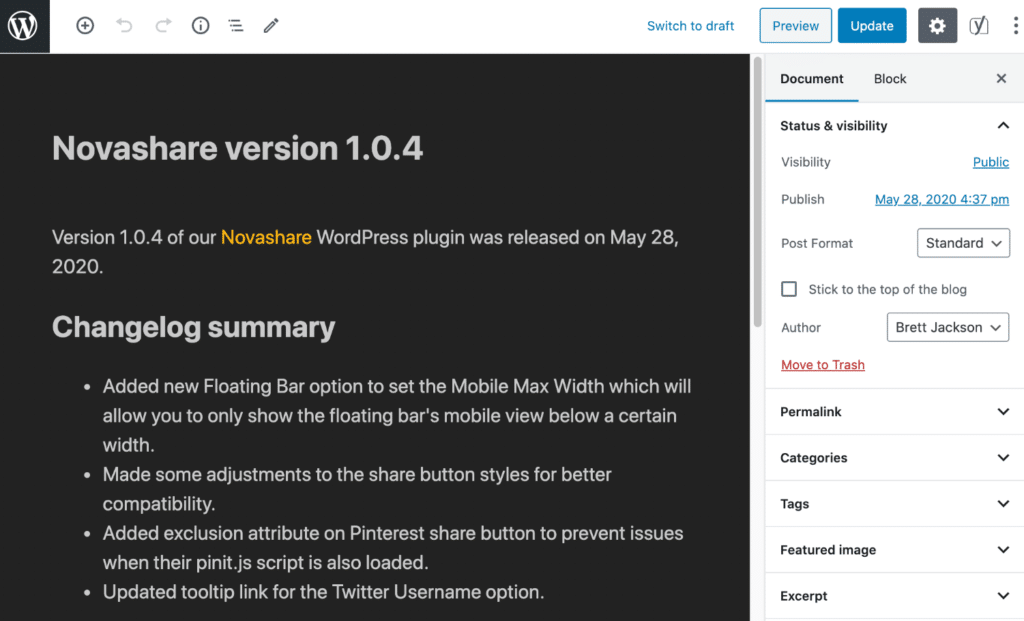
محرر القوالب: تحديث رائع لـ WordPress
باستخدام محرر القوالب ، يوفر WordPress طريقة أكثر مرونة لتحرير منشوراتك وصفحاتك ، مما يجعله تحديثًا ممتازًا للنظام الأساسي. إذا كنت ترغب في استخدام محرر محتوى أكثر تقدمًا ، فإن Block Editor يعد خيارًا جيدًا.
محرر قوالب ووردبريس لا يعمل
 الائتمان: woorkup.com
الائتمان: woorkup.comغالبًا ما تحدث مشكلات محرر الحظر بسبب مشكلات في أحد المكونات الإضافية المثبتة. نتيجة لذلك ، نوصي بتعطيل جميع المكونات الإضافية من موقع WordPress الخاص بك كخطوة أولى وأكثرها عملية.
عندما تريد إنشاء منشورات جديدة لموقعك على الويب ، فقد يكون الأمر محبطًا للغاية إذا لم يعمل محرر قوالب WordPress. هناك العديد من الأسباب وراء حدوث المشكلة ، وقد يكون كل حل مختلفًا. نظرًا لوجود تعارض مع مكون إضافي قمت بتثبيته ، فهناك الكثير من الأوقات التي تواجه فيها مشكلات متعلقة بـ Gutenberg. عند محاولة إنشاء ملف تعريف في WordPress ، قد تواجه رسالة الخطأ "محرر كتلة WordPress لا يعمل." قد تكون هذه حالة خطأ في التكوين. إذا قمت بذلك ، فقم بإلغاء تنشيط السمة على موقع الويب الخاص بك وقم بتعيينها على سمة WordPress الافتراضية ، Twenty Twenty One. يمكن الوصول إلى لوحة القيادة على موقع WordPress الخاص بك عن طريق النقر عليها.
إذا كنت تواجه مشكلة مع محرر قوالب WordPress ، فيمكنك تجربة الخيارات التالية: عندما تحتاج إلى إجراء تغييرات على موقع الويب الخاص بك ، يجب عليك الاتصال بمزود الاستضافة أو التحقق لمعرفة ما إذا كان أحدث إصدار من PHP محدثًا . (2) تأكد من تنفيذ JavaScript بشكل صحيح. في بعض الحالات ، قد تحتاج إلى استعادة موقع الويب الخاص بك إلى إصدار سابق ؛ إذا لم تنجح أي من هذه الحلول ، فحاول استعادة موقع الويب الخاص بك إلى إصدار سابق. إذا لم تتمكن من حل المشكلة بنفسك ، فقد ترغب في الاتصال بمزود الاستضافة الخاص بك ومعرفة ما إذا كان بإمكانهم مساعدتك. يجب أن تفكر في الاستعانة بخدمات صيانة WordPress إذا كنت ترغب في الحفاظ على تشغيل موقع الويب الخاص بك بسلاسة. يمكن العثور على مزيد من المعلومات في قائمتنا النهائية التي تضم أفضل 15 مصدرًا لخدمات دعم وصيانة WordPress.
ميزات جديدة في وضع المحرر التجريبي
إذا كنت في حالة مزاجية للمغامرة ، يمكنك تجربة وضع المحرر التجريبي. إذا كنت ترغب في تجربة ميزات وتغييرات جديدة قبل أن تصبح رسمية ، يمكنك القيام بذلك باستخدام هذا الإصدار من المحرر.
