WordPressで新しいブロックを追加する方法
公開: 2022-09-19WordPress にブロックを追加する方法を紹介したいと仮定すると、WordPress の優れた点の 1 つはその柔軟性です。コーディングやその他の技術的な側面について心配することなく、新しいコンテンツ ブロックをページや投稿に簡単に追加できます。 このガイドでは、WordPress に新しいブロックを追加する方法を説明し、使用できる最も一般的なブロックのいくつかについても説明します. ブロックは、WordPress のページと投稿の構成要素です。 コンテンツを簡単に追加してフォーマットすることができ、さまざまな種類があります。 画像、動画、テキストの段落などのブロックを追加できます。 WordPress に新しいブロックを追加するには、既存のブロックにカーソルを合わせると表示される「+」アイコンをクリックするだけです。 これによりブロック ライブラリが開き、ニーズに最適なブロックを参照して検索できます。 追加したいブロックが見つかったら、それをクリックするだけでページまたは投稿に追加されます。 その後、移動して必要な場所に配置し、必要に応じて編集できます。 WordPress にはさまざまなブロックが用意されているので、試してみて、自分に最適なものを見つけてください。 少し練習すれば、すぐに美しいページや投稿を作成できるようになります!
ブロックを使用すると、WordPress を使用して投稿やページにコンテンツやレイアウト要素を簡単に追加できます。 WordPress には、一般的に使用される多数のブロックが標準で付属しています。 場合によっては、特定のタスクを達成するために独自のカスタム ブロックを作成したい場合があります。 このチュートリアルでは、真のカスタム ブロックを作成する方法を紹介します。 ステップ 1: 証言ブロックに含める必要がある 3 つのフィールドを選択します。 [フィールドの追加] ボタンをクリックして、最初のフィールドを挿入します。 2 番目のステップは、表示されるデータを決定するブロック テンプレートを作成することです。
ブロック出力マークアップのスタイル設定が完了したら、[CSS] タブをクリックします。 自動アップロード プロセスを使用して、カスタム ブロック テンプレートを作成できます。 カスタム ブロック フィールドと対話するために PHP が必要な場合は、この手法を使用する必要があります。 以下で指定されたアップロード方法を使用して、エディター テンプレートをテーマにアップロードするだけです。 カスタム ブロックのプレビューを利用できます。 HTML/CSS をプレビューする前に、まずいくつかのテスト データを提供する必要があります。 WordPress Web サイトは、カスタム Gutenberg ブロックを使用して構築できます。
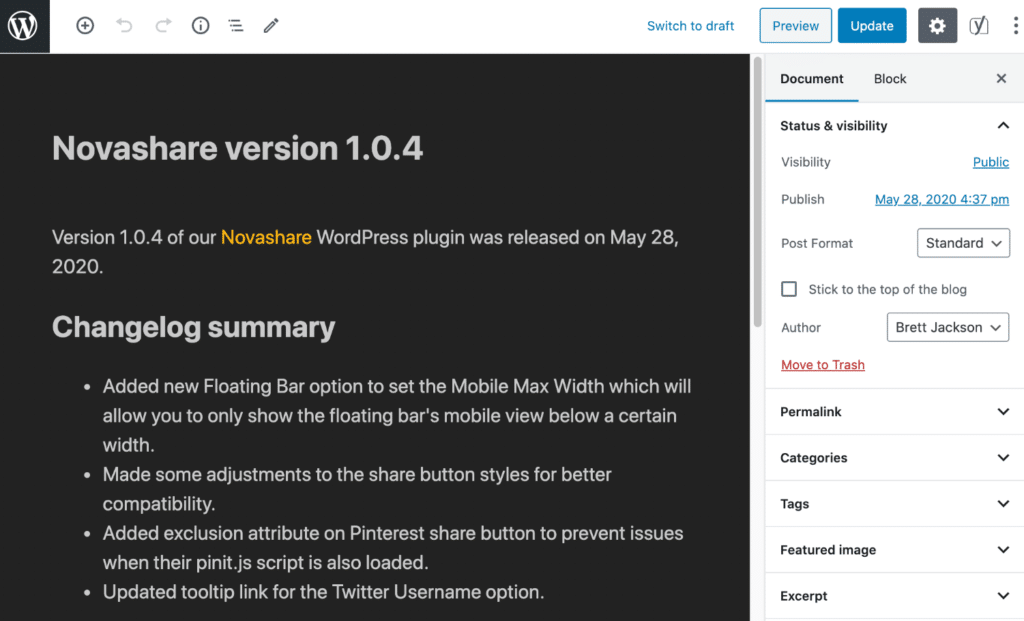
追加したブロックを確認するには、[新しいブロックを追加] ボタンをクリックし、その名前またはキーワードを検索バーに入力します。 投稿とページを保存して、カスタム ブロックをプレビューできるようになりました。 それがどのように見えるかについては、私たちのテスト サイトの証言ブロックの画像をご覧ください。
WordPress ブロックエディター
 クレジット: ピンタレスト
クレジット: ピンタレストWordPressブロック エディターは、ウェブサイトやブログのコンテンツを作成する新しい方法です。 コンテンツのブロックを追加、編集、再配置して、美しいページや投稿を作成できるビジュアル エディターです。 WordPress ブロック エディターは、WordPress.org Web サイトのプラグインとして、および WordPress.com の一部として利用できます。
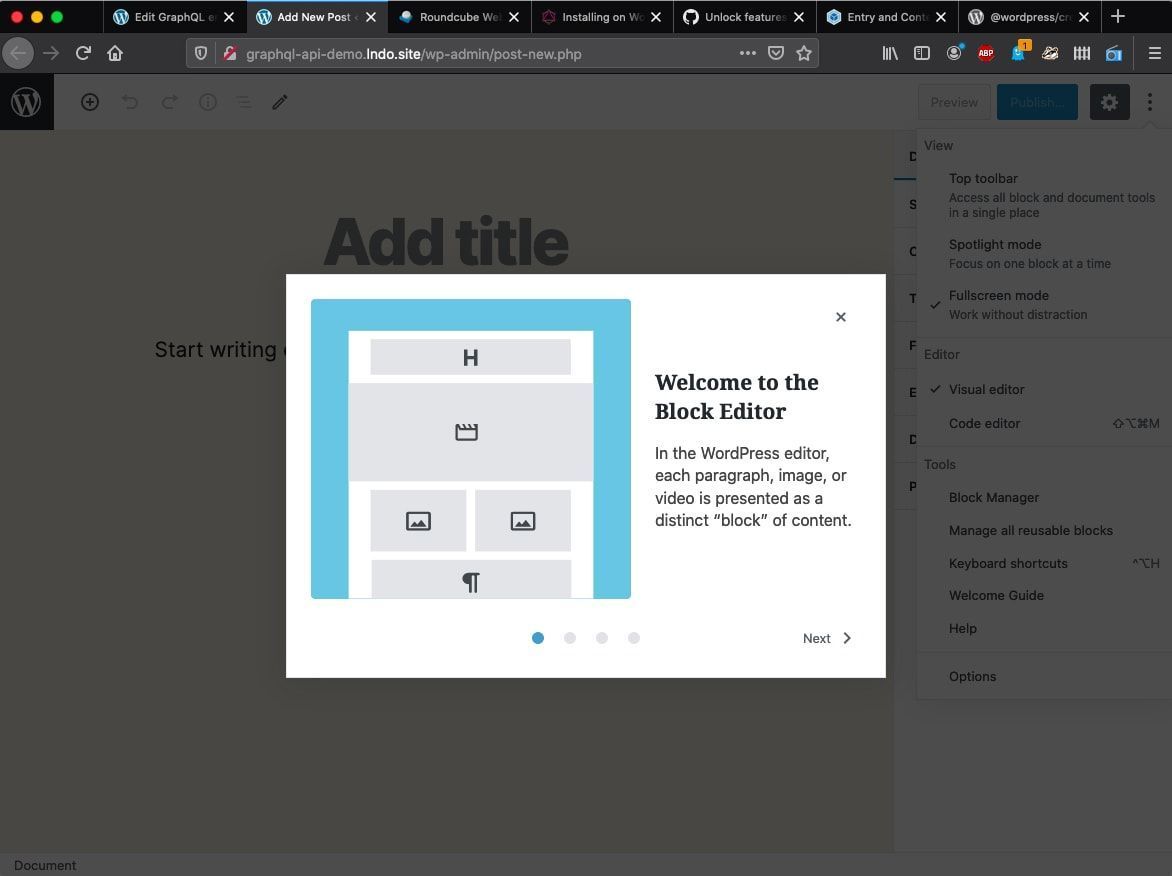
ブロック エディターまたはグーテンベルグ エディターとも呼ばれる WordPress ブロック エディターは、WordPress でのコンテンツの公開を可能にする新機能です。 ブロックは、コンテンツ ページのレイアウトに追加する要素です。 ブロックは、段落、画像、見出し、リスト、ビデオ、ギャラリー、およびその他のアイテムに追加できます。 2018 年 12 月に WordPress 5.0 がリリースされた後、WordPress 5.0 ではデフォルトのエディターとしてブロック エディターが導入されました。 投稿またはページが完成すると、右上隅のブロック エディターのワークスペースに次のオプションが表示されます。 ツールバーを表示または非表示にするオプションを選択することで、ツールバーを制御できます。 再利用可能なブロックを管理する、キーボード ショートカットを学ぶ、WordPress ブロック エディターのウェルカム ガイドにアクセスする、またはすべてのコンテンツを投稿/ページにコピーするには、[ツール] メニューを使用します。

クラシック エディター プラグインをまだインストールしていない限り、WordPress ブロック エディターがデフォルトのエディターです。 訪問者がサイトのフロント エンドにアクセスしたときに表示されるコンテンツの種類が表示されます。 一部のテーマでは、スタイルを追加してエディターをフロント ページのように見せることができますが、他のテーマではスタイルを削除できます。 新しいブロック エディターはどのテーマでも機能しますが、特定のレイアウト要素 (幅の広いコンテンツや全幅のコンテンツなど) をサポートするテーマはごくわずかです。 CSS のブロックは、小さな縮尺でより適切に表示するために変更する必要がある場合があります。 ショートコード ブロックのおかげで、以前のバージョンと同じ方法でエディターでショートコードを使用できます。 多くのショートコードは、将来的に独自のブロックに変換されます。
ブロックエディター: WordPress の大幅なアップデート
ブロック エディターを使用すると、WordPress は投稿やページをより柔軟に編集できるようになり、プラットフォームの優れたアップデートになります。 より高度なコンテンツ エディターを使用する場合は、ブロック エディターが適しています。
WordPress ブロックエディターが機能しない
 クレジット: workup.com
クレジット: workup.comブロック エディターの問題は、インストールされているプラグインの 1 つに問題があることが原因であることがよくあります。 そのため、最初の最も実用的なステップとして、WordPress Web サイトのすべてのプラグインを無効にすることをお勧めします。
ウェブサイトに新しい投稿を作成したい場合、WordPress のブロック エディターが機能しないと非常にイライラすることがあります。 問題が発生する理由は多数あり、それぞれの解決策は異なる場合があります。 インストールしたプラグインと競合するため、Gutenberg 関連の問題が発生することがよくあります。 WordPress でプロファイルを作成しようとすると、「WordPress ブロック エディターが機能していません」というエラー メッセージが表示される場合があります。 これは、設定ミスの可能性があります。 これを行う場合は、Web サイトのテーマを無効にして、デフォルトの WordPress テーマである Twenty Twenty One に設定してください。 WordPress Web サイトのダッシュボードには、クリックしてアクセスできます。
WordPress のブロック エディターに問題がある場合は、次のオプションを試すことができます。 Web サイトに変更を加える必要がある場合は、ホスティング プロバイダーに連絡するか、PHP の最新バージョンが最新かどうかを確認してください。 . (2) JavaScript が正しく実行されていることを確認します。 場合によっては、Web サイトを以前のバージョンに復元する必要があります。 これらの解決策のいずれも機能しない場合は、Web サイトを以前のバージョンに復元してみてください。 自分で問題を解決できない場合は、ホスティング プロバイダーに連絡して、支援できるかどうかを確認してください。 ウェブサイトをスムーズに稼働させたい場合は、WordPress のメンテナンス サービスを利用することを検討してください。 詳細については、WordPress のサポートとメンテナンス サービスに関する 15 の最良の情報源の究極のリストをご覧ください。
試験的エディタ モードの新機能
冒険したい気分なら、実験的なエディター モードを試すことができます。 新機能や変更が正式になる前に試してみたい場合は、このバージョンのエディターで行うことができます。
