Jak tworzyć niestandardowe posty na blogu za pomocą Elementora
Opublikowany: 2022-09-19Zakładając, że masz już skonfigurowaną witrynę WordPress i używasz kreatora stron Elementor: 1. W panelu administracyjnym WordPress przejdź do Elementor > Moje szablony i kliknij przycisk Dodaj nowy szablon. 2. Nadaj swojemu szablonowi nazwę i kliknij przycisk Utwórz szablon. 3. Na ekranie edycji szablonu wybierz typ szablonu, który chcesz utworzyć. W naszym przykładzie wybierzemy opcję Wpis na blogu. 4. Następnie zostaniesz poproszony o wybranie konkretnego posta do wykorzystania jako szablon. W naszym przykładzie wybierzemy post Hello World. 5. Po wybraniu wpisu kliknij przycisk Wstaw szablon. 6. Elementor załaduje teraz treść posta do kreatora stron. 7. Aby edytować treść posta, po prostu kliknij element, który chcesz edytować i wprowadź zmiany. 8. Gdy będziesz zadowolony ze zmian, kliknij przycisk Opublikuj w prawym górnym rogu ekranu. I to wszystko! Możesz teraz tworzyć niestandardowe posty na blogu za pomocą kreatora stron Elementor.
To jest przewodnik krok po kroku, jak utworzyć pierwszą stronę za pomocą Elementora. Musisz najpierw pobrać i zainstalować Elementor, zanim będziesz mógł zbudować swoją witrynę. Kreator stron pozwala tworzyć posty na blogu, które są nie tylko informacyjne, ale także interaktywne. Zanim zaczniesz pisać, musisz najpierw zaktualizować Elementora do najnowszej wersji. Minęło kilka lat, odkąd VoidCoders stworzył swój pierwszy dodatek do Elementora. W tym filmie pokażemy, jak utworzyć post na blogu za pomocą Elementora. Aby skontaktować się z Form7, wypełnij formularz. Możesz zbudować formularz kontaktowy 7 na swojej stronie Elementor za pomocą Widget For Elementor Page Builder.
Czy Elementor działa z postami?
 Źródło: www.nichepursuits.com
Źródło: www.nichepursuits.comElementor jest kompatybilny ze wszystkimi postami i niestandardowymi typami postów.
Jak dostosować post na blogu WordPress?
 Źródło: www.youtube.com
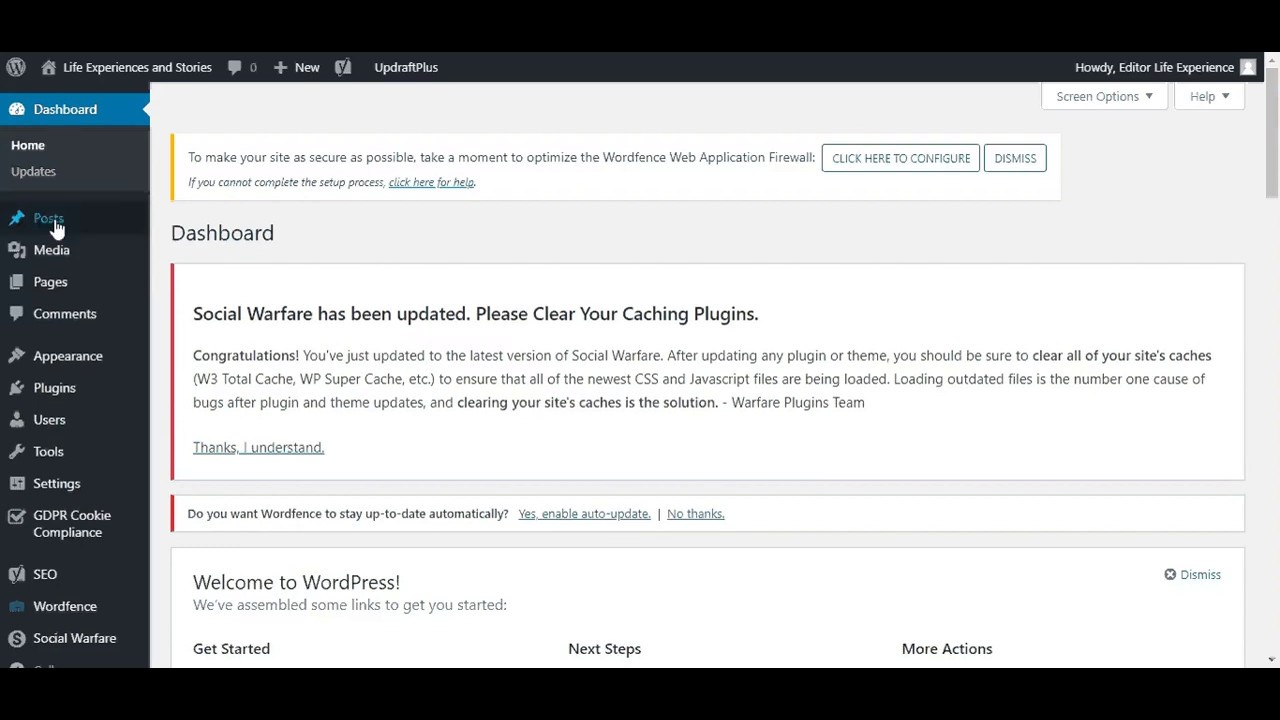
Źródło: www.youtube.comAby dostosować post na blogu WordPress, musisz najpierw zalogować się na swoje konto WordPress. Po zalogowaniu przejdź do sekcji „Wpisy” i kliknij link „Edytuj” obok wpisu, który chcesz dostosować. Na następnej stronie zobaczysz edytor WordPress, w którym możesz wprowadzać zmiany w swoim poście na blogu. Możesz dodawać nowe akapity, obrazy lub filmy do swojego posta, korzystając z narzędzi edytora. Po zakończeniu wprowadzania zmian kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
Ponieważ WordPress jest tak potężnym narzędziem, bardzo łatwo jest zbudować bloga na różne sposoby. WordPress ma wiele zalet, takich jak możliwość dostosowania projektu witryny i układu postów w ciągu kilku sekund. Oto kroki dla każdego tematu: Kliknij strzałki, aby wyświetlić szczegółowy przewodnik dla każdego tematu. Podstawowy projekt bloga . Czwarty krok to dostosowanie bloga. Istnieje kilka różnych sposobów wyboru motywu dla swojego bloga. Klikając filtr funkcji, możesz wyszukiwać według koloru, układu i nie tylko.
Możesz zastosować filtry, wybierając odpowiednie pola z Filtra funkcji, a następnie klikając Zastosuj filtry. Klikając niebieski przycisk instalacji, możesz zainstalować motyw, który Ci się podoba. Spójrz na swój nowy motyw i sprawdź, czy działa. Strona, którą chcesz dodać, znajduje się po lewej stronie obszaru administracyjnego bloga w sekcji Strony. Jako przykład chcę umieścić Menu Główne (stworzone w tym przykładzie) w obszarze Menu Główne. Na tym ekranie masz możliwość robienia różnych rzeczy. Możesz mieć różne opcje dostosowywania w zależności od używanego motywu.
Widżet to oprogramowanie, które można dodać do paska bocznego bloga. widżety można dodawać i usuwać z menu paska bocznego, wprowadzając adres URL w tej sekcji. Wiele darmowych wtyczek ułatwia tworzenie bloga i zarządzanie nim. JetPack to jedna z darmowych wtyczek, które każdy nowy bloger powinien wypróbować. Po dodaniu Jetpack WordPress ma teraz wiele nowych funkcji, które są proste w użyciu. Za pomocą tej funkcji możesz łatwo dodawać obrazy do menu na pasku bocznym, publikować swoje posty na Facebooku i śledzić liczbę osób, które odwiedzają Twój blog. Nie musisz się martwić o instalację Jetpacka, a na pewno możesz blogować bez niego.
Oto jak go zainstalować. Podczas publikowania bloga tworzysz nową stronę z unikalnym adresem URL. Jest znany jako Perls i służy do modyfikowania tworzonych adresów URL. Po dodaniu adresu URL do domyślnego ustawienia permalinków wyświetla klaster liczb. Aby go zobaczyć, kliknij tutaj.
Jak edytować stronę bloga w WordPress Elementor
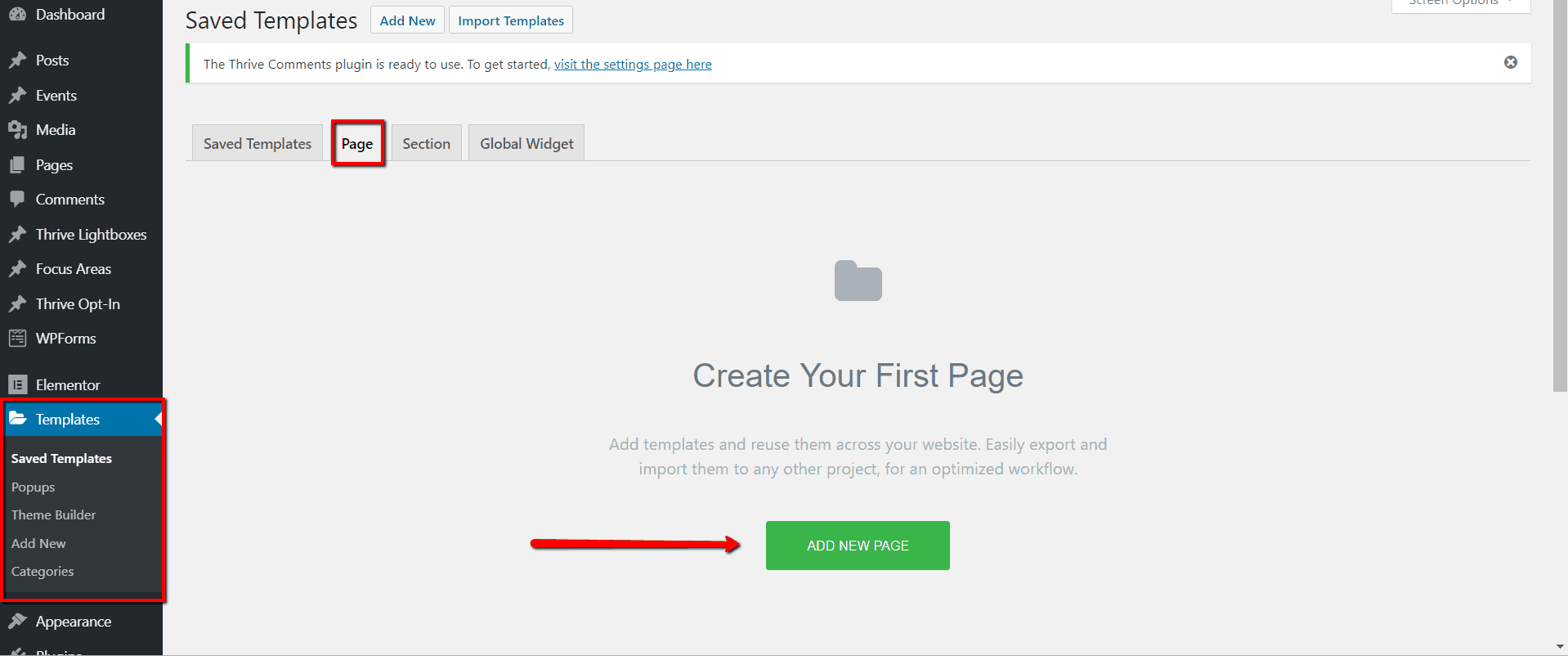
Zakładając, że potrzebujesz wskazówek, jak edytować stronę bloga w WordPress Elementor: Kiedy tworzysz nową stronę w WordPressie i wybierasz „Elementor” jako kreator stron, w edytorze Elementora pojawi się nowa zakładka o nazwie „Moje szablony”. Tutaj możesz wybrać gotowe szablony dla swojej strony, w tym szablony blogów . Jeśli chcesz utworzyć niestandardową stronę bloga, możesz dodać nową stronę, a następnie przeciągnąć i upuścić widżet „Blog” na stronę. Dzięki temu uzyskasz podstawowy układ bloga, który możesz następnie dostosować do własnych upodobań. Aby edytować istniejącą stronę bloga, po prostu otwórz stronę w edytorze WordPress, a następnie kliknij przycisk „Edytuj za pomocą Elementora”. Spowoduje to uruchomienie edytora Elementor, w którym możesz wprowadzać zmiany na swojej stronie.
Jak edytować stronę bloga w Astrze za darmo za pomocą Elementora? 14 maja 2018 roku o godzinie 15:38 odbyła się konferencja prasowa. Moje poszukiwania odpowiedzi na to pytanie zakończyły się trzy dni temu. Można znaleźć proste rozwiązanie. Po pozostawieniu tego ustawienia pustego, do utworzenia strony należy użyć Elementora. W rezultacie mam stronę indeksową mojego bloga. Jeśli jesteś subskrybentem Agencji lub Elementor Pro , powinieneś być bardzo rozczarowany.
Z wyjątkiem treści posta, wszystko na tej stronie szablonu postów wydaje się działać idealnie i znika na urządzeniach mobilnych. Został zaprojektowany w taki sposób, że jest zarówno paskiem bocznym, jak i oknem. Można go znaleźć w sekcji pierwszego widoku na komputerze stacjonarnym lub tablecie, ale można go również znaleźć na urządzeniu mobilnym. To jedyna strona internetowa, która odwołuje się do Free, więc wydaje się, że znajdują się tam wszystkie informacje o Pro. Elementor musi być włączony w Edytorze WP, zanim będzie można go użyć w poście. Czy istnieje sposób na użycie Elementora w poście? Elementor pojawia się w edycji.

To drobna irytacja, ale obawiam się, że jeśli z niej skorzystam, wpłynie to na resztę moich postów. Zastanawiałem się, czy wiesz, jak utworzyć spis treści w Elementorze, który jest aplikacją internetową. Używam darmowej wersji elementor, zastanawiam się, czy kupię wersję Pro, czy to zadziała? Czy mogę utworzyć nagłówek bloga dla każdego posta? Proszę przyjąć moje przeprosiny z góry. Film WPCraftera na YouTube nie dotyczył również możliwości darmowej wersji. O ile mi wiadomo, jest dostępny tylko w wersji Pro. Jeśli śledzisz ten film, nie potrzebujesz Elementor Pro. Moduł użyty w filmie wyświetla najnowsze posty w siatce zaraz po ich wygenerowaniu.
Jak edytować strony bloga WordPress
Strony bloga WordPress można edytować na wiele sposobów. Jeśli otworzysz post i wybierzesz Edytor WordPress, możesz dodać lub usunąć zawartość. Trzecią opcją jest użycie Elementora. Elementor, oprócz zmiany sposobu tworzenia stron blogów, może umożliwić zmianę sposobu korzystania z tekstu i obrazów. Jeśli chcesz dodać lub usunąć treść z posta, przejdź do edytora WordPress. Jeśli chcesz edytować swoje posty na blogu, przejdź do Mojej witryny i wybierz tytuł posta, który chcesz edytować z menu rozwijanego. Następnie wybierz post w edytorze WordPress i zmień treść według własnych upodobań. Po opublikowaniu posta zostanie wyświetlony przycisk Aktualizuj odpowiadający poprzednio wyświetlanemu przyciskowi Opublikuj. Klikając Aktualizuj, możesz wprowadzić zmiany w swoim planie. Narzędzie Elementor jest jedną z opcji edycji stron bloga WordPress; można to zrobić na kilka różnych sposobów. Jest to proste narzędzie do tworzenia profesjonalnie wyglądających stron, które może pomóc w ich uproszczeniu. Elementor to bardzo prosty sposób na dodawanie lub usuwanie treści.
Jak edytować stronę posta za pomocą Elementora
Przejdź do pulpitu WordPress swojej witryny i wybierz blok ustawień Elementora . Po zaznaczeniu posta, który chcesz edytować za pomocą Elementora, kliknij Zapisz zmiany w sekcji Typy postów.
Prawie każda strona internetowa może skorzystać z bloga. Te funkcje ułatwiają wyświetlanie najnowszych aktualizacji, wyrażanie myśli i zbieranie informacji. Posty na blogu są zazwyczaj podzielone na kategorie i tagi jako część treści bloga. Korzystając z WordPress, zauważysz, że wygląd Twojego bloga zmienia się w zależności od używanego motywu. Główna zawartość witryny będzie zawarta na stronach tworzących WordPress. Często dołączane są strony, takie jak Strona główna, Informacje, Usługi, Kontakt i inne. Zauważysz, że posty na blogu w Twojej witrynie będą się dość często zmieniać. Widżet udostępniania społecznościowego Elementora to łatwe w użyciu narzędzie, które umożliwia udostępnianie postów obserwatorom na platformach społecznościowych, takich jak Facebook, Twitter, Linked In i Pinterest.
Jak edytować istniejącą stronę w Elemento
Aby edytować istniejącą stronę za pomocą Elementora, przejdź do żądanej strony, wybierz Edytuj za pomocą Elementora, a następnie kliknij ją. Aby wprowadzić zmiany, zaznacz tekst na środku ekranu i kliknij okno edycji, które pojawi się po lewej stronie ekranu. Jeśli chcesz śledzić stan elementów na stronie, które nie są poprawnie wyświetlane podczas edycji w Elementorze, miej oko na pasek stanu u dołu okna.
Jeśli przypiszesz stronę jako stronę „najnowszych postów”, Elementor nie będzie mógł jej edytować, ponieważ strona jest już skonfigurowana jako archiwum. Musisz pozostawić ustawienie „najnowsze posty” w swoich ustawieniach, aby Elementor mógł być używany do edycji tej strony. Jeśli wolisz, możesz również zmienić wygląd pojedynczego posta, korzystając z pulpitu nawigacyjnego Szczegóły szablonu pojedynczego posta. Klikając etykietę Szablon pojedynczego posta na pasku bocznym, możesz dodać nową sekcję do określonego szablonu pojedynczego posta.
Kreator Stron Elementora
Elementor to wtyczka do tworzenia stron dla WordPress, która umożliwia tworzenie niestandardowych stron i postów za pomocą przeciągania i upuszczania. Dzięki Elementorowi możesz stworzyć dowolny rodzaj strony lub posta, bez konieczności nauki kodowania.
Elementor to wtyczka, która jest powszechnie uważana za jedną z najpopularniejszych i najbardziej intuicyjnych dostępnych obecnie kreatorów witryn typu front-end. Aplikacja jest wyposażona w rozbudowany zestaw opcji dostosowywania, który umożliwia dostosowywanie na różne sposoby, w tym przeciąganie i upuszczanie oraz ponad 90 widżetów. Umożliwiając instalację stron docelowych, wyskakujących okienek, animacji i formularzy, Elementor poprawia komfort korzystania z witryny. Elementor to popularny program do tworzenia witryn WordPress. Nie ma znaczenia, jeśli nie znasz się na kodowaniu, ponieważ możesz stworzyć witrynę e-commerce w kilka minut. Elementor ma ponad 3 000 000 aktywnych użytkowników, co czyni go najpopularniejszą aplikacją mobilną na świecie.
Co to jest kreator stron Elementor Pro?
Wtyczka Elementor WordPress to narzędzie do tworzenia witryn typu „przeciągnij i upuść”, które umożliwia tworzenie i edytowanie stron bez potrzeby kodu. Działa na dowolnym motywie i może być używany do tworzenia i edycji stron.
Który kreator stron jest lepszy: Gutenberg czy Elementor?
Jeśli chcesz stworzyć bardziej tradycyjną stronę internetową o bardziej swobodnym wyglądzie, dobrym wyborem będzie strona internetowa napisana w języku Gutenberg. Z drugiej strony można stworzyć bardziej elastyczną stronę internetową za pomocą Elementora, który w mniejszym stopniu polega na wtyczkach.
