Como criar postagens de blog personalizadas usando o Elementor
Publicados: 2022-09-19Supondo que você já tenha um site WordPress configurado e esteja usando o construtor de páginas Elementor: 1. No painel de administração do WordPress, navegue até Elementor > Meus modelos e clique no botão Adicionar novo modelo. 2. Dê um nome ao seu modelo e clique no botão Criar modelo. 3. Na tela de edição do modelo, selecione o tipo de modelo que deseja criar. Para o nosso exemplo, selecionaremos a opção de postagem do blog. 4. Em seguida, você será solicitado a escolher uma postagem específica para usar como modelo. Para nosso exemplo, escolheremos a postagem Hello World. 5. Depois de selecionar uma postagem, clique no botão Inserir modelo. 6. O Elementor agora carregará o conteúdo da postagem no construtor de páginas. 7. Para editar o conteúdo do post, basta clicar no elemento que deseja editar e fazer as alterações. 8. Quando estiver satisfeito com as alterações, clique no botão Publicar no canto superior direito da tela. E isso é tudo o que há para isso! Agora você pode criar postagens de blog personalizadas usando o construtor de páginas Elementor.
Este é um guia passo a passo sobre como criar sua primeira página usando o Elementor. Você deve primeiro baixar e instalar o Elementor antes de criar seu site. O construtor de páginas permite que você crie postagens de blog que não são apenas informativas, mas também interativas. Antes de começar a escrever, você deve primeiro atualizar o Elementor para a versão mais recente. Já se passaram vários anos desde que a VoidCoders criou seu primeiro complemento Elementor. Neste vídeo, mostraremos como criar uma postagem no blog usando o Elementor. Para entrar em contato com o Form7, preencha o formulário. Você pode criar um formulário Contact Form 7 em sua página Elementor usando o Widget For Elementor Page Builder.
O Elementor funciona com postagens?
 Crédito: www.nichepursuits.com
Crédito: www.nichepursuits.comO Elementor é compatível com todas as postagens e tipos de postagem personalizados.
Como faço para personalizar uma postagem no blog do WordPress?
 Crédito: www.youtube.com
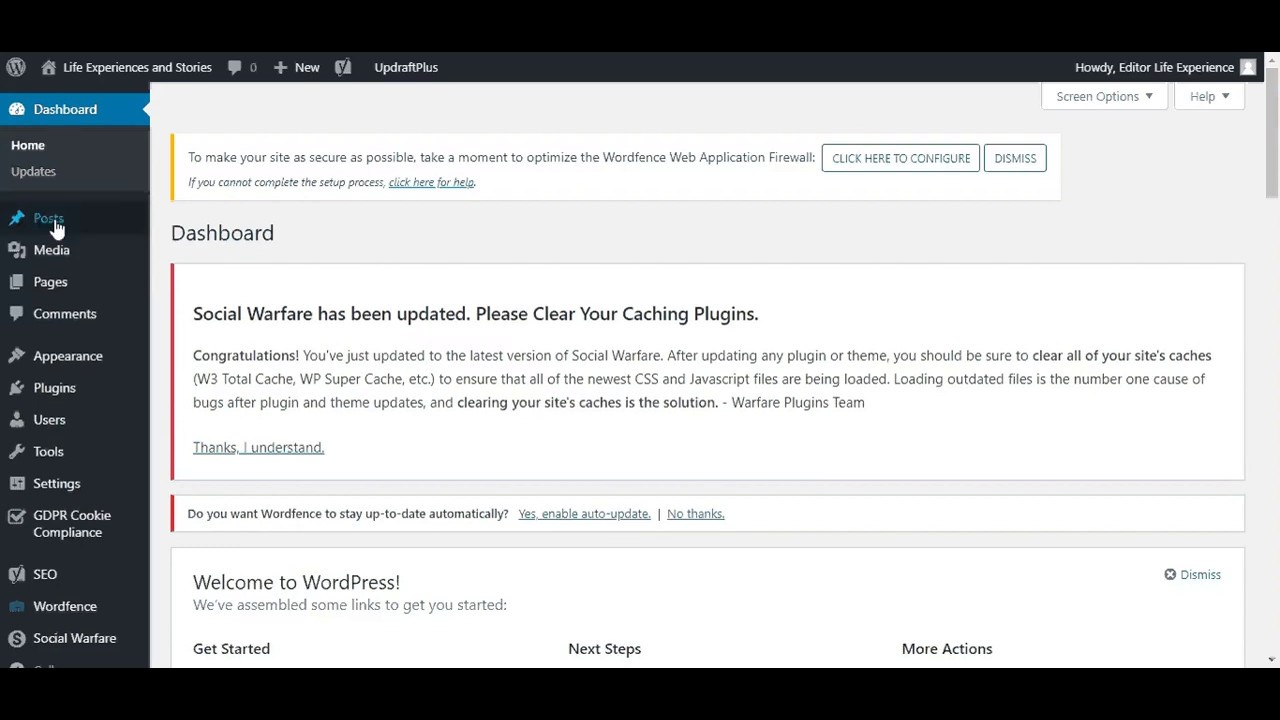
Crédito: www.youtube.comPara personalizar uma postagem de blog do WordPress, primeiro você precisa fazer login na sua conta do WordPress. Depois de fazer login, vá para a seção "Postagens" e clique no link "Editar" ao lado do post que deseja personalizar. Na próxima página, você verá o editor do WordPress, onde poderá fazer alterações na postagem do seu blog. Você pode adicionar novos parágrafos, imagens ou vídeos à sua postagem usando as ferramentas do editor. Quando terminar de fazer as alterações, clique no botão “Atualizar” para salvar suas alterações.
Como o WordPress é uma ferramenta tão poderosa, é muito simples criar um blog de várias maneiras. Existem inúmeras vantagens no WordPress, como a capacidade de personalizar o design do seu site e o layout dos seus posts em questão de segundos. Aqui estão as etapas para cada tópico: Clique nas setas para visualizar o guia detalhado de cada tópico. Projeto básico de blog . A quarta etapa é a personalização do blog. Existem várias maneiras diferentes de escolher um tema para o seu blog. Ao clicar no filtro de recursos, você pode pesquisar por cor, layout e muito mais.
Você pode aplicar filtros selecionando as caixas desejadas no Filtro de recursos e clicando em Aplicar filtros. Ao clicar no botão azul de instalação, você pode instalar o tema que você gosta. Dê uma olhada no seu novo tema e veja se funciona. A página que você deseja adicionar pode ser encontrada no lado esquerdo da área do administrador do blog em Páginas. Como exemplo, quero colocar o Menu Principal (criado neste exemplo) na área do Menu Primário. A partir desta tela, você tem a opção de fazer uma variedade de coisas diferentes. Você pode ter diferentes opções de personalização dependendo do tema que estiver usando.
Um widget é um software que você pode adicionar à barra lateral do seu blog. widgets podem ser adicionados e removidos do menu da barra lateral digitando o URL nesta seção. Muitos plugins gratuitos simplificam a criação e o gerenciamento do seu blog. JetPack é um dos plugins gratuitos que acredito que todo novo blogueiro deveria experimentar. Com a adição do Jetpack, o WordPress agora tem muitos recursos novos que são simples de usar. Você pode facilmente adicionar imagens aos menus da barra lateral, publicar suas postagens no Facebook e acompanhar o número de pessoas que visitam seu blog usando esse recurso. Não há necessidade de se preocupar em instalar um Jetpack, e você certamente pode blogar sem um.
Isto é como instalá-lo. Você está criando uma nova página com um URL exclusivo ao publicar um blog. É conhecido como Perls e é usado para modificar as URLs que você cria. Quando você adiciona um URL à configuração de permalinks padrão, ele exibe um cluster de números. Para visualizá-lo, clique aqui.
Como editar a página do blog no WordPress Elementor
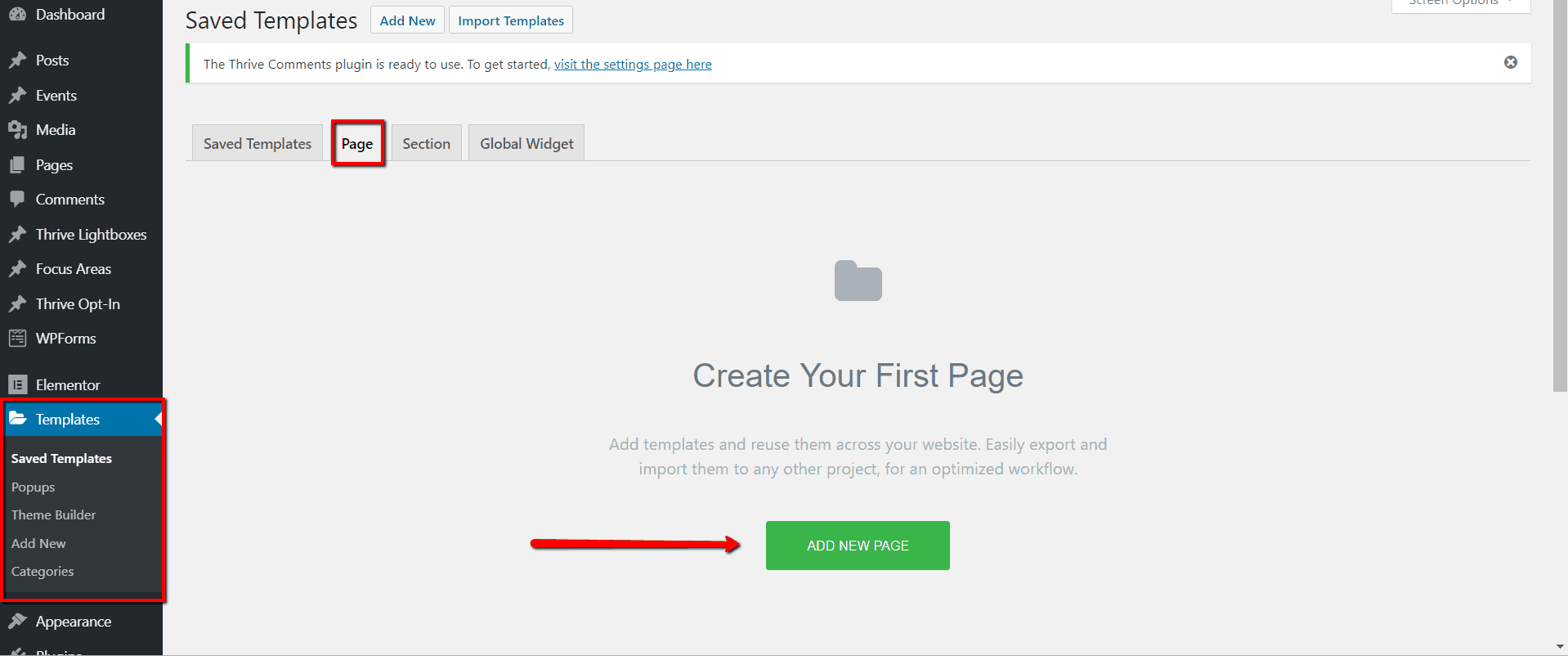
Supondo que você gostaria de dicas sobre como editar uma página de blog no WordPress Elementor: Ao criar uma nova página no WordPress e selecionar “Elementor” como o construtor de páginas, uma nova guia chamada “Meus modelos” aparecerá no editor Elementor. É aqui que você pode selecionar modelos pré-criados para sua página, incluindo modelos de blog . Se você deseja criar uma página de blog personalizada, pode adicionar uma nova página e arrastar e soltar o widget “Blog” na página. Isso lhe dará um layout de blog básico que você pode personalizar ao seu gosto. Para editar uma página de blog existente, basta abrir a página no editor do WordPress e clicar no botão “Editar com Elementor”. Isso iniciará o editor Elementor, onde você poderá fazer alterações em sua página.
Como faço para editar a página do blog no Astra gratuitamente usando o Elementor? No dia 14 de maio de 2018, às 15h38, foi realizada uma coletiva de imprensa. Minha busca por uma resposta para esta pergunta terminou há três dias. Uma solução simples pode ser encontrada. Depois de deixar essa configuração em branco, o Elementor deve ser usado para criar a página. Como resultado, eu tenho uma página de índice para o meu blog. Se você é um assinante da Agency ou Elementor Pro , deve ficar extremamente desapontado.

Exceto pelo conteúdo da postagem, tudo nesta página de modelo de postagem parece funcionar perfeitamente e parece desaparecer em dispositivos móveis. Ele é projetado de tal forma que é uma barra lateral e uma janela. Ele pode ser encontrado na primeira seção de visualização em um desktop ou tablet, mas também pode ser encontrado em um dispositivo móvel. Este é o único site que faz referência ao Free, então todas as informações sobre o Pro parecem estar lá. O Elementor deve ser ativado no WP Editor antes de poder ser usado em uma postagem. Existe uma maneira de usar o Elementor em um post? Elementor aparece na edição.
É um incômodo menor, mas temo que, se eu usá-lo, afete o resto dos meus posts. Eu queria saber se você sabia como criar um índice no Elementor, que é um aplicativo baseado na web. Estou usando a versão gratuita do elementor, gostaria de saber se eu comprar a versão Pro, vai funcionar? Posso fazer um cabeçalho de blog para cada postagem? Por favor, aceite minhas desculpas antecipadamente. O vídeo do WPCrafter no YouTube não abordou se a versão gratuita também era possível. Até onde eu sei, está disponível apenas para a versão Pro. Se você seguir este vídeo, não precisa do Elementor Pro. Um módulo usado no vídeo exibe as postagens mais recentes na grade assim que são geradas.
Como editar suas páginas de blog do WordPress
As páginas do blog WordPress podem ser editadas de várias maneiras. Se você abrir a postagem e selecionar o Editor do WordPress, poderá adicionar ou remover conteúdo. Uma terceira opção é usar o Elementor. O Elementor, além de alterar a maneira como você cria páginas de blog, pode permitir que você altere a maneira como usa texto e imagens. Se você deseja adicionar ou remover conteúdo de uma postagem, acesse o Editor do WordPress. Se você quiser editar suas postagens de blog, vá para Meu Site e selecione o título da postagem que deseja editar no menu suspenso. Depois disso, selecione a postagem no Editor do WordPress e altere o conteúdo ao seu gosto. Quando uma postagem é publicada, ela exibirá um botão Atualizar que corresponde ao botão Publicar que foi exibido anteriormente. Ao clicar em Atualizar, você pode fazer alterações em seu plano. A ferramenta Elementor é uma opção para editar páginas de blog do WordPress; existem várias maneiras diferentes de fazê-lo. É uma ferramenta simples para criar páginas com aparência profissional e pode ajudá-lo a tornar essas páginas mais simplificadas. Elementor é uma maneira muito simples de adicionar ou remover conteúdo.
Como editar a página de postagem com o Elementor
Navegue até o painel do WordPress do seu site e selecione o bloco de configurações do Elementor . Depois de marcar a postagem que deseja editar com o Elementor, clique em Salvar alterações na seção Tipos de postagem.
Quase qualquer site pode se beneficiar de um blog. Esses recursos simplificam a exibição das atualizações mais recentes, a expressão de pensamentos e a coleta de informações. As postagens do blog geralmente são divididas em categorias e tags como parte do conteúdo de um blog. Ao usar o WordPress, você notará que a aparência do seu blog muda com base no tema que você usa. O conteúdo principal do site estará contido nas páginas que compõem o WordPress. Páginas como Home, About, Services, Contact e outras seções são frequentemente incluídas. Você notará que as postagens do blog em seu site mudarão com bastante frequência. O widget de compartilhamento social da Elementor é uma ferramenta fácil de usar que permite compartilhar suas postagens com seus seguidores em plataformas de mídia social como Facebook, Twitter, Linked In e Pinterest.
Como editar uma página existente no elemento
Para editar uma página existente com o Elementor, navegue até a página desejada, selecione Editar com o Elementor e clique nela. Para fazer alterações, selecione o texto no meio da tela e clique na janela de edição que aparece no lado esquerdo da tela. Se você quiser acompanhar o status dos elementos na página que não são exibidos corretamente ao editar no Elementor, fique de olho na barra de status na parte inferior da janela.
Se você atribuir uma página como uma página de “postagens mais recentes”, o Elementor não poderá editá-la porque a página já está configurada como um arquivo. Você deve deixar a configuração “últimas postagens” em suas configurações para que o Elementor possa ser usado para editar essa página. Se preferir, você também pode alterar a aparência de uma postagem individual usando o painel Detalhes do modelo de postagem única. Ao clicar no rótulo Modelo de postagem única na barra lateral, você pode adicionar uma nova seção a um modelo de postagem única específico.
Construtor de Páginas Elementor
Elementor é um plugin de construtor de páginas para WordPress que permite criar páginas e postagens personalizadas com arrastar e soltar. Com o Elementor, você pode criar qualquer tipo de página ou postagem que desejar, sem precisar aprender a codificar.
O Elementor é um plug-in amplamente considerado um dos construtores de sites front-end mais populares e intuitivos disponíveis atualmente. O aplicativo vem com um conjunto robusto de opções de personalização que permite personalizar de várias maneiras, incluindo arrastar e soltar e mais de 90 widgets. Ao permitir a instalação de páginas de destino, pop-ups, animações e formulários, o Elementor aprimora a experiência do usuário de um site. Elementor é um construtor de sites WordPress popular. Não importa se você não sabe codificar, porque você pode criar um site de comércio eletrônico em minutos. O Elementor tem mais de 3.000.000 de usuários ativos, tornando-o o aplicativo móvel mais popular do mundo.
O que é o Construtor de Páginas Elementor Pro?
O plugin Elementor WordPress é um construtor de sites de arrastar e soltar que permite criar e editar páginas sem a necessidade de código. Funciona em qualquer tema e pode ser usado para criar e editar páginas.
Qual construtor de sites é melhor: Gutenberg ou Elementor?
Se você deseja criar um site mais tradicional com um design mais descontraído, um site escrito em Gutenberg seria uma boa escolha. Um site mais flexível, por outro lado, poderia ser criado com o Elementor, que depende menos de plugins.
