Cara Membuat Postingan Blog Khusus Menggunakan Elementor
Diterbitkan: 2022-09-19Dengan asumsi Anda telah menyiapkan situs web WordPress dan menggunakan pembuat halaman Elementor: 1. Di panel admin WordPress, navigasikan ke Elementor > Template Saya dan klik tombol Tambahkan Template Baru. 2. Beri nama template Anda dan klik tombol Create Template. 3. Pada layar pengeditan template, pilih jenis template yang ingin Anda buat. Sebagai contoh, kami akan memilih opsi Posting blog. 4. Selanjutnya, Anda akan diminta untuk memilih posting tertentu untuk digunakan sebagai template. Untuk contoh kita, kita akan memilih postingan Hello World. 5. Setelah Anda memilih posting, klik tombol Sisipkan Template. 6. Elementor sekarang akan memuat konten posting ke dalam pembuat halaman. 7. Untuk mengedit konten posting, cukup klik pada elemen yang ingin Anda edit dan lakukan perubahan. 8. Setelah Anda puas dengan perubahan Anda, klik tombol Publikasikan di sudut kanan atas layar. Dan hanya itu yang ada! Anda sekarang dapat membuat posting blog khusus menggunakan pembuat halaman Elementor.
Ini adalah panduan langkah demi langkah tentang cara membuat halaman pertama Anda menggunakan Elementor. Anda harus mengunduh dan menginstal Elementor terlebih dahulu sebelum Anda dapat membangun situs web Anda. Pembuat halaman memungkinkan Anda membuat posting blog yang tidak hanya informatif tetapi juga interaktif. Sebelum Anda dapat mulai menulis, Anda harus terlebih dahulu memperbarui Elementor ke versi terbaru. Sudah beberapa tahun sejak VoidCoders membuat add-on Elementor pertama mereka. Dalam video ini, kami akan menunjukkan cara membuat posting blog menggunakan Elementor. Untuk menghubungi Form7, silakan isi formulir. Anda dapat membuat formulir Contact Form 7 di halaman Elementor Anda menggunakan Widget For Elementor Page Builder.
Apakah Elementor Bekerja Dengan Postingan?
 Kredit: www.nichepursuits.com
Kredit: www.nichepursuits.comElementor kompatibel dengan semua posting dan jenis posting khusus.
Bagaimana Saya Menyesuaikan Posting Blog WordPress?
 Kredit: www.youtube.com
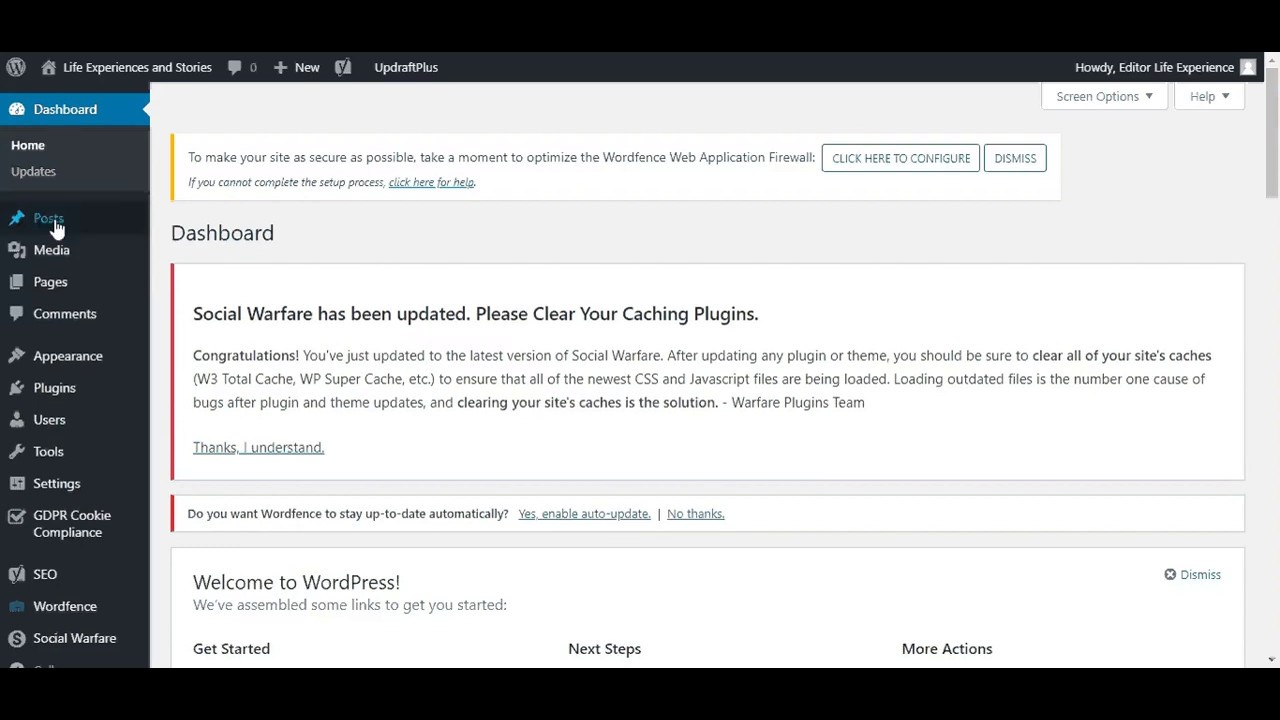
Kredit: www.youtube.comUntuk menyesuaikan posting blog WordPress, Anda harus terlebih dahulu masuk ke akun WordPress Anda. Setelah Anda masuk, buka bagian "Postingan" dan klik tautan "Edit" di sebelah pos yang ingin Anda sesuaikan. Pada halaman berikutnya, Anda akan melihat editor WordPress tempat Anda dapat membuat perubahan pada posting blog Anda. Anda dapat menambahkan paragraf, gambar, atau video baru ke postingan Anda dengan menggunakan alat editor. Setelah Anda selesai membuat perubahan, klik tombol "Perbarui" untuk menyimpan perubahan Anda.
Karena WordPress adalah alat yang sangat kuat, sangat sederhana untuk membangun blog dengan berbagai cara. Ada banyak keuntungan dari WordPress, seperti kemampuan untuk menyesuaikan desain situs Anda dan tata letak posting Anda dalam hitungan detik. Berikut adalah langkah-langkah untuk setiap topik: Klik panah untuk melihat panduan terperinci untuk setiap topik. Desain blog dasar . Langkah keempat adalah kustomisasi blog. Ada beberapa cara berbeda untuk memilih tema untuk blog Anda. Dengan mengklik filter fitur, Anda dapat mencari berdasarkan warna, tata letak, dan lainnya.
Anda dapat menerapkan filter dengan memilih kotak yang Anda inginkan dari Filter Fitur, lalu mengklik Terapkan Filter. Dengan mengklik tombol install biru, Anda dapat menginstal tema yang Anda suka. Lihatlah tema baru Anda dan lihat apakah itu berfungsi. Halaman yang ingin Anda tambahkan dapat ditemukan di sisi kiri area administrator blog di bawah Halaman. Sebagai contoh, saya ingin menempatkan Menu Utama (dibuat dalam contoh ini) di area Menu Utama. Dari layar ini, Anda memiliki pilihan untuk melakukan berbagai hal yang berbeda. Anda mungkin memiliki opsi yang berbeda untuk menyesuaikan tergantung pada tema yang Anda gunakan.
Widget adalah perangkat lunak yang dapat Anda tambahkan ke sidebar blog Anda. widget dapat ditambahkan dan dihapus dari menu bilah sisi dengan memasukkan URL di bagian ini. Banyak plugin gratis yang memudahkan untuk membuat dan mengelola blog Anda. JetPack adalah salah satu plugin gratis yang saya yakini setiap blogger baru harus mencoba. Dengan tambahan Jetpack, WordPress kini memiliki banyak fitur baru yang mudah digunakan. Anda dapat dengan mudah menambahkan gambar ke menu sidebar Anda, mempublikasikan posting Anda ke Facebook, dan melacak jumlah orang yang mengunjungi blog Anda menggunakan fitur ini. Tidak perlu khawatir harus menginstal Jetpack, dan Anda pasti bisa membuat blog tanpanya.
Ini adalah cara menginstalnya. Anda membuat halaman baru dengan URL unik saat Anda mempublikasikan blog. Ini dikenal sebagai Perls dan digunakan untuk memodifikasi URL yang Anda buat. Saat Anda menambahkan URL ke setelan permalink default, ini akan menampilkan kluster angka. Untuk melihatnya, klik di sini.
Cara Mengedit Halaman Blog Di WordPress Elementor
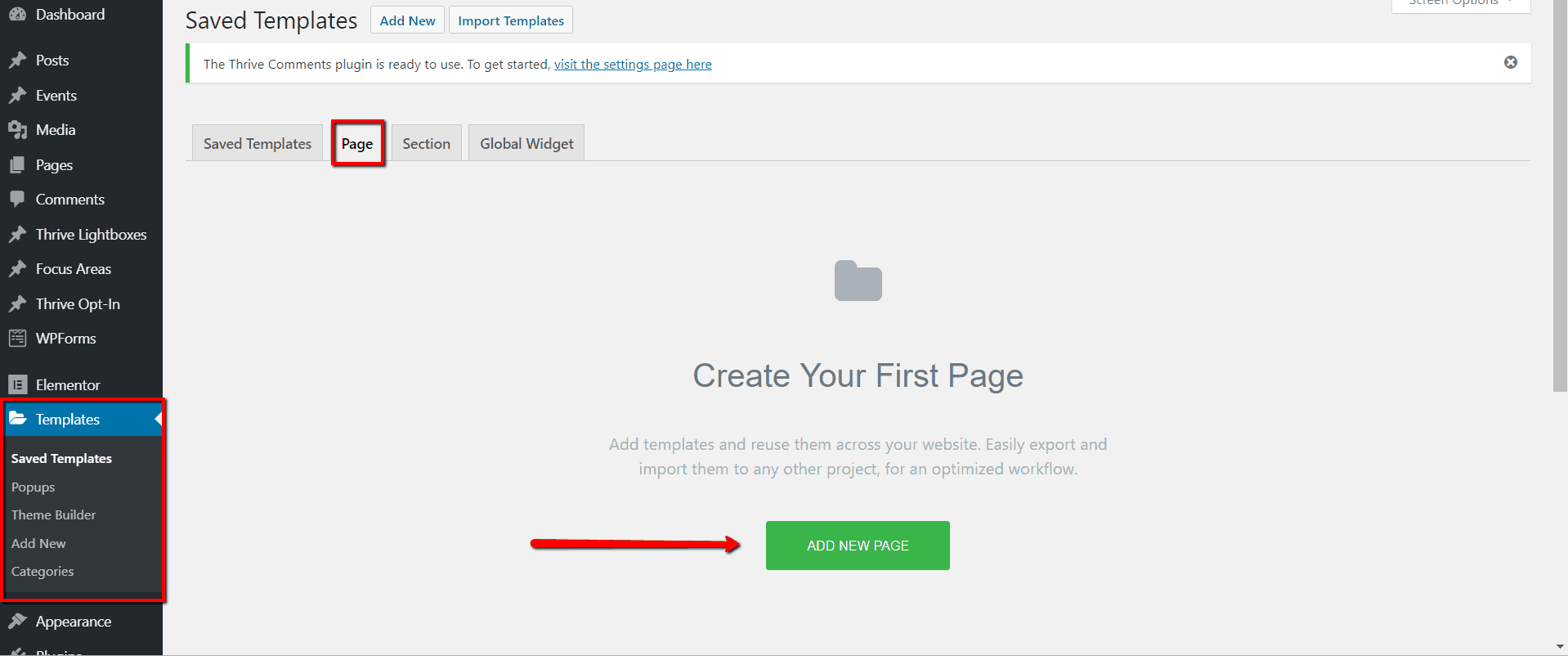
Dengan asumsi Anda menginginkan tip tentang cara mengedit halaman blog di WordPress Elementor: Saat Anda membuat halaman baru di WordPress dan memilih "Elementor" sebagai pembuat halaman, tab baru bernama "Template Saya" akan muncul di editor Elementor. Di sinilah Anda dapat memilih template yang sudah jadi untuk halaman Anda, termasuk template blog . Jika Anda ingin membuat halaman blog khusus, Anda dapat menambahkan halaman baru, lalu drag dan drop widget "Blog" ke halaman tersebut. Ini akan memberi Anda tata letak blog dasar yang kemudian dapat Anda sesuaikan dengan keinginan Anda. Untuk mengedit halaman blog yang ada, cukup buka halaman di editor WordPress lalu klik tombol “Edit dengan Elementor”. Ini akan meluncurkan editor Elementor tempat Anda dapat membuat perubahan pada halaman Anda.
Bagaimana cara mengedit halaman blog di Astra gratis menggunakan Elementor? Pada tanggal 14 Mei 2018, pukul 15.38 WIB telah diadakan konferensi pers. Pencarian saya untuk jawaban atas pertanyaan ini berakhir tiga hari yang lalu. Solusi sederhana dapat ditemukan. Setelah membiarkan pengaturan itu kosong, Elementor harus digunakan untuk membuat halaman. Hasilnya, saya memiliki halaman indeks untuk blog saya. Jika Anda adalah pelanggan Agensi atau Elementor Pro , Anda pasti sangat kecewa.

Kecuali untuk Konten Postingan, semua yang ada di halaman template postingan ini tampaknya berfungsi dengan baik, dan tampaknya menghilang di perangkat seluler. Ini dirancang sedemikian rupa sehingga merupakan bilah sisi dan jendela. Itu dapat ditemukan di bagian tampilan pertama di desktop atau tablet, tetapi juga dapat ditemukan di perangkat seluler. Ini adalah satu-satunya situs web yang mereferensikan Gratis, jadi semua informasi tentang Pro tampaknya ada di sana. Elementor harus diaktifkan di WP Editor sebelum dapat digunakan pada postingan. Apakah ada cara untuk menggunakan Elementor dalam sebuah posting? Elementor memang muncul di edit.
Ini gangguan kecil, tapi saya khawatir jika saya menggunakannya, itu akan mempengaruhi sisa posting saya. Saya ingin tahu apakah Anda tahu cara membuat daftar isi di Elementor, yang merupakan aplikasi berbasis web. Saya menggunakan elementor versi gratis, saya ingin tahu apakah saya membeli versi Pro, apakah itu berfungsi? Bisakah saya membuat header blog untuk setiap posting? Saya minta maaf sebelumnya. Video YouTube WPCrafter tidak membahas apakah versi gratisnya juga memungkinkan. Sejauh yang saya tahu, ini hanya tersedia untuk versi Pro. Jika Anda mengikuti video ini, Anda tidak perlu Elementor Pro. Modul yang digunakan dalam video menampilkan posting terbaru di grid segera setelah dibuat.
Cara Mengedit Halaman Blog WordPress Anda
Halaman blog WordPress dapat diedit dengan berbagai cara. Jika Anda membuka posting dan memilih Editor WordPress, Anda dapat menambah atau menghapus konten. Opsi ketiga adalah menggunakan Elementor. Elementor, selain mengubah cara Anda membuat halaman blog, dapat memungkinkan Anda mengubah cara Anda menggunakan teks dan gambar. Jika Anda ingin menambah atau menghapus konten dari sebuah postingan, buka Editor WordPress. Jika Anda ingin mengedit posting blog Anda, buka Situs Saya dan pilih judul posting yang ingin Anda edit dari menu tarik-turun. Setelah itu, pilih posting di Editor WordPress dan ubah konten sesuai keinginan Anda. Ketika sebuah posting diterbitkan, itu akan menampilkan tombol Perbarui yang sesuai dengan tombol Terbitkan yang sebelumnya ditampilkan. Dengan mengklik Perbarui, Anda dapat membuat perubahan pada paket Anda. Alat Elementor adalah salah satu opsi untuk mengedit halaman blog WordPress; ada beberapa cara berbeda untuk melakukannya. Ini adalah alat sederhana untuk membuat halaman yang terlihat profesional, dan dapat membantu Anda membuat halaman ini lebih ramping. Elementor adalah cara yang sangat sederhana untuk menambah atau menghapus konten.
Cara Mengedit Halaman Postingan Dengan Elementor
Navigasikan ke dasbor WordPress situs web Anda dan pilih blok pengaturan Elementor . Setelah Anda mencentang postingan yang ingin Anda edit dengan Elementor, klik Save Changes di bagian Post Types.
Hampir semua situs web dapat memperoleh manfaat dari blog. Fitur-fitur ini memudahkan untuk menampilkan pembaruan terkini, mengungkapkan pemikiran, dan mengumpulkan informasi. Posting blog biasanya dibagi ke dalam kategori dan tag sebagai bagian dari konten blog. Saat menggunakan WordPress, Anda akan melihat bahwa tampilan blog Anda berubah berdasarkan tema yang Anda gunakan. Konten situs web utama akan dimuat di dalam halaman yang membentuk WordPress. Halaman seperti Beranda, Tentang, Layanan, Kontak, dan bagian lain sering disertakan. Anda akan melihat bahwa posting blog di situs web Anda akan cukup sering berubah. Widget berbagi sosial Elementor adalah alat yang mudah digunakan yang memungkinkan Anda berbagi posting dengan pengikut Anda di platform media sosial seperti Facebook, Twitter, Linked In, dan Pinterest.
Cara Mengedit Halaman yang Ada Di Elemento
Untuk mengedit halaman yang ada dengan Elementor, navigasikan ke halaman yang diinginkan, pilih Edit dengan Elementor, lalu klik. Untuk membuat perubahan, pilih teks di tengah layar dan klik jendela pengeditan yang muncul di sisi kiri layar. Jika Anda ingin melacak status elemen pada halaman yang tidak ditampilkan dengan benar saat mengedit di dalam Elementor, perhatikan bilah status di bagian bawah jendela.
Jika Anda menetapkan halaman sebagai halaman "postingan terbaru", Elementor tidak dapat mengeditnya karena halaman tersebut sudah disiapkan sebagai arsip. Anda harus meninggalkan pengaturan "postingan terbaru" di pengaturan Anda sehingga Elementor dapat digunakan untuk mengedit halaman itu. Jika mau, Anda juga dapat mengubah tampilan setiap postingan dengan menggunakan dasbor Detail Template Posting Tunggal. Dengan mengklik label Single Post Template di sidebar, Anda dapat menambahkan bagian baru ke Single Post Template tertentu.
Pembuat Halaman Elemen
Elementor adalah plugin pembuat halaman untuk WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan drag and drop. Dengan Elementor, Anda dapat membuat semua jenis halaman atau posting yang Anda inginkan, tanpa harus belajar coding.
Elementor adalah plugin yang secara luas dianggap sebagai salah satu pembuat situs web front-end paling populer dan intuitif yang tersedia saat ini. Aplikasi ini dilengkapi dengan set opsi penyesuaian yang kuat yang memungkinkan Anda untuk menyesuaikan dalam berbagai cara, termasuk drag and drop dan lebih dari 90 widget. Dengan mengaktifkan pemasangan halaman arahan, popup, animasi, dan formulir, Elementor meningkatkan pengalaman pengguna situs web. Elementor adalah pembuat situs web WordPress yang populer. Tidak masalah jika Anda tidak tahu coding, karena Anda dapat membuat situs web e-niaga dalam hitungan menit. Elementor memiliki lebih dari 3.000.000 pengguna aktif, menjadikannya aplikasi seluler paling populer di dunia.
Apa itu Pembuat Halaman Elementor Pro?
Plugin Elementor WordPress adalah pembuat situs web drag-and-drop yang memungkinkan Anda membuat dan mengedit halaman tanpa memerlukan kode. Ini berfungsi pada tema apa pun dan dapat digunakan untuk membuat dan mengedit halaman.
Pembuat Situs Web Mana yang Lebih Baik: Gutenberg Atau Elementor?
Jika Anda ingin membuat situs web yang lebih tradisional dengan desain yang lebih santai, situs web yang ditulis dalam Gutenberg akan menjadi pilihan yang baik. Situs web yang lebih fleksibel, di sisi lain, dapat dibuat dengan Elementor, yang memiliki ketergantungan lebih rendah pada plugin.
