Come creare post di blog personalizzati utilizzando Elementor
Pubblicato: 2022-09-19Supponendo che tu abbia già configurato un sito Web WordPress e utilizzi il generatore di pagine Elementor: 1. Nel pannello di amministrazione di WordPress, vai su Elementor > I miei modelli e fai clic sul pulsante Aggiungi nuovo modello. 2. Assegna un nome al modello e fai clic sul pulsante Crea modello. 3. Nella schermata di modifica del modello, selezionare il tipo di modello che si desidera creare. Per il nostro esempio, selezioneremo l'opzione Post del blog. 4. Successivamente, ti verrà chiesto di scegliere un post specifico da utilizzare come modello. Per il nostro esempio, sceglieremo il post Hello World. 5. Dopo aver selezionato un post, fare clic sul pulsante Inserisci modello. 6. Elementor ora caricherà il contenuto del post nel generatore di pagine. 7. Per modificare il contenuto del post, fai semplicemente clic sull'elemento che desideri modificare e apporta le modifiche. 8. Quando sei soddisfatto delle modifiche, fai clic sul pulsante Pubblica nell'angolo in alto a destra dello schermo. E questo è tutto quello che c'è da fare! Ora puoi creare post di blog personalizzati utilizzando il generatore di pagine Elementor.
Questa è una guida passo passo su come creare la tua prima pagina utilizzando Elementor. Devi prima scaricare e installare Elementor prima di poter costruire il tuo sito web. Il generatore di pagine ti consente di creare post di blog che non sono solo informativi ma anche interattivi. Prima di poter iniziare a scrivere, devi prima aggiornare Elementor alla versione più recente. Sono passati diversi anni da quando VoidCoders ha creato il loro primo componente aggiuntivo Elementor. In questo video, ti mostreremo come creare un post sul blog utilizzando Elementor. Per contattare Form7, compila il modulo. Puoi creare un modulo Contact Form 7 nella tua pagina Elementor utilizzando Widget For Elementor Page Builder.
Elementor funziona con i post?
 Credito: www.nichepursuits.com
Credito: www.nichepursuits.comElementor è compatibile con tutti i post e i tipi di post personalizzati.
Come posso personalizzare un post di un blog WordPress?
 Credito: www.youtube.com
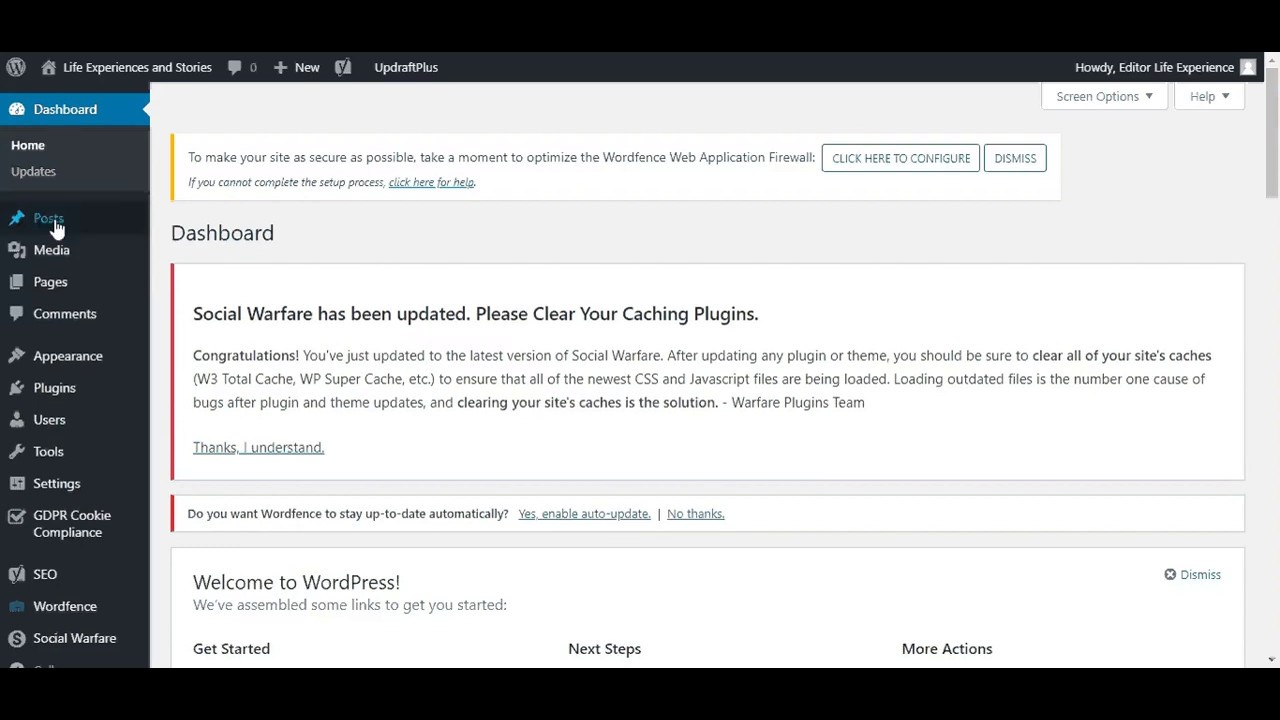
Credito: www.youtube.comPer personalizzare un post del blog WordPress, devi prima accedere al tuo account WordPress. Una volta effettuato l'accesso, vai alla sezione "Post" e fai clic sul link "Modifica" accanto al post che desideri personalizzare. Nella pagina successiva, vedrai l'editor di WordPress in cui puoi apportare modifiche al tuo post sul blog. Puoi aggiungere nuovi paragrafi, immagini o video al tuo post utilizzando gli strumenti dell'editor. Una volta terminate le modifiche, fare clic sul pulsante "Aggiorna" per salvare le modifiche.
Poiché WordPress è uno strumento così potente, è molto semplice creare un blog in vari modi. I vantaggi di WordPress sono numerosi, come la possibilità di personalizzare il design del tuo sito e il layout dei tuoi post in pochi secondi. Di seguito sono riportati i passaggi per ciascun argomento: Fare clic sulle frecce per visualizzare la guida dettagliata per ciascun argomento. Progettazione di base del blog . Il quarto passaggio è la personalizzazione del blog. Esistono diversi modi per scegliere un tema per il tuo blog. Facendo clic sul filtro delle funzioni, puoi cercare per colore, layout e altro.
È possibile applicare i filtri selezionando le caselle desiderate dal Filtro funzionalità e quindi facendo clic su Applica filtri. Facendo clic sul pulsante blu di installazione, puoi installare il tema che ti piace. Dai un'occhiata al tuo nuovo tema e vedi se funziona. La pagina che desideri aggiungere si trova sul lato sinistro dell'area dell'amministratore del blog in Pagine. Ad esempio, voglio posizionare il menu principale (creato in questo esempio) nell'area del menu principale. Da questa schermata, hai la possibilità di fare una varietà di cose diverse. Potresti avere diverse opzioni per la personalizzazione a seconda del tema che stai utilizzando.
Un widget è un software che puoi aggiungere alla barra laterale del tuo blog. i widget possono essere aggiunti e rimossi dal menu della barra laterale inserendo l'URL in questa sezione. Molti plugin gratuiti semplificano la creazione e la gestione del tuo blog. JetPack è uno dei plugin gratuiti che credo che ogni nuovo blogger dovrebbe provare. Con l'aggiunta di Jetpack, WordPress ora ha molte nuove funzionalità che sono semplici da usare. Puoi facilmente aggiungere immagini ai menu della barra laterale, pubblicare i tuoi post su Facebook e tenere traccia del numero di persone che visitano il tuo blog utilizzando questa funzione. Non c'è bisogno di preoccuparsi di dover installare un Jetpack e puoi sicuramente bloggare senza uno.
Ecco come installarlo. Stai creando una nuova pagina con un URL univoco quando pubblichi un blog. È noto come Perls e viene utilizzato per modificare gli URL creati. Quando aggiungi un URL all'impostazione predefinita dei permalink, viene visualizzato un cluster di numeri. Per vederlo, clicca qui.
Come modificare la pagina del blog in WordPress Elementor
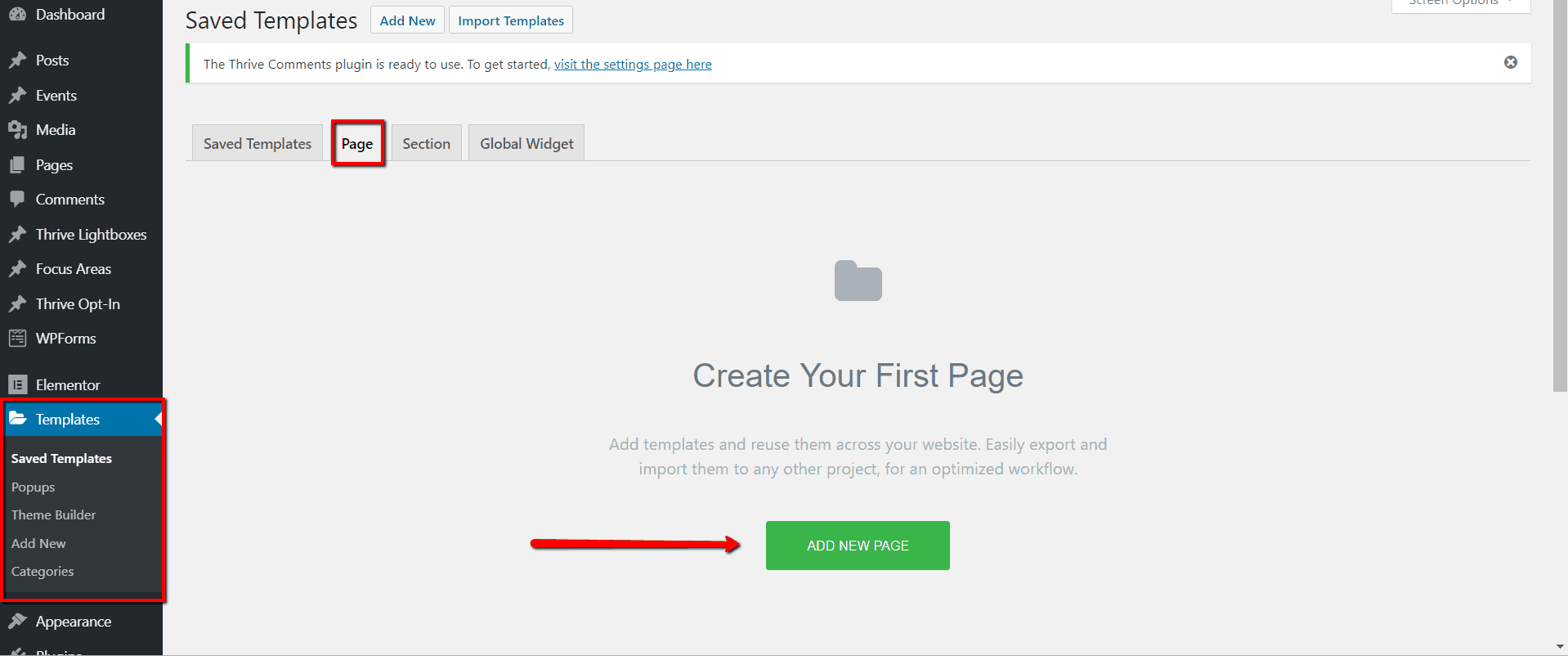
Supponendo che desideri suggerimenti su come modificare una pagina del blog in WordPress Elementor: quando crei una nuova pagina in WordPress e selezioni "Elementor" come page builder, nell'editor di Elementor apparirà una nuova scheda chiamata "I miei modelli". Qui è dove puoi selezionare i modelli predefiniti per la tua pagina, inclusi i modelli di blog . Se desideri creare una pagina blog personalizzata, puoi aggiungere una nuova pagina e quindi trascinare e rilasciare il widget "Blog" nella pagina. Questo ti darà un layout di base del blog che puoi quindi personalizzare a tuo piacimento. Per modificare una pagina del blog esistente, apri semplicemente la pagina nell'editor di WordPress e quindi fai clic sul pulsante "Modifica con Elementor". Questo avvierà l'editor di Elementor in cui puoi apportare modifiche alla tua pagina.
Come posso modificare la pagina del blog in Astra gratuitamente utilizzando Elementor? Il 14 maggio 2018, alle 15:38, si è tenuta una conferenza stampa. La mia ricerca di una risposta a questa domanda si è conclusa tre giorni fa. Si può trovare una soluzione semplice. Dopo aver lasciato l'impostazione vuota, Elementor dovrebbe essere utilizzato per creare la pagina. Di conseguenza, ho una pagina indice per il mio blog. Se sei un abbonato Agency o Elementor Pro , dovresti essere estremamente deluso.

Ad eccezione del contenuto del post, tutto in questa pagina del modello di post sembra funzionare perfettamente e sembra scomparire sui dispositivi mobili. È progettato in modo tale da essere sia una barra laterale che una finestra. Può essere trovato nella prima sezione di visualizzazione su desktop o tablet, ma può anche essere trovato su un dispositivo mobile. Questo è l'unico sito Web che fa riferimento a Free, quindi tutte le informazioni su Pro sembrano essere lì. Elementor deve essere abilitato in WP Editor prima di poter essere utilizzato su un post. C'è un modo per usare Elementor in un post? Elementor appare nella modifica.
È un piccolo fastidio, ma temo che se lo uso influenzerà il resto dei miei post. Mi chiedevo se sapessi come creare un sommario in Elementor, che è un'applicazione basata sul Web. Sto usando la versione gratuita di elementor, mi chiedo se acquisto la versione Pro, funzionerà? Posso creare un'intestazione del blog per ogni post? Si prega di accettare le mie scuse in anticipo. Il video di YouTube di WPCrafter non ha chiarito se fosse possibile anche la versione gratuita. Per quanto ne so, è disponibile solo per la versione Pro. Se segui questo video, non hai bisogno di Elementor Pro. Un modulo utilizzato nel video mostra i post più recenti nella griglia non appena vengono generati.
Come modificare le pagine del tuo blog WordPress
Le pagine del blog di WordPress possono essere modificate in vari modi. Se apri il post e selezioni l'editor di WordPress, puoi aggiungere o rimuovere contenuti. Una terza opzione è usare Elementor. Elementor, oltre a cambiare il modo in cui crei le pagine del blog, può permetterti di cambiare il modo in cui usi testo e immagini. Se desideri aggiungere o rimuovere contenuti da un post, vai all'editor di WordPress. Se vuoi modificare i post del tuo blog, vai su Il mio sito e seleziona il titolo del post che vuoi modificare dal menu a tendina. Successivamente, seleziona il post nell'editor di WordPress e modifica il contenuto a tuo piacimento. Quando un post viene pubblicato, visualizzerà un pulsante Aggiorna che corrisponde al pulsante Pubblica precedentemente visualizzato. Facendo clic su Aggiorna, puoi apportare modifiche al tuo piano. Lo strumento Elementor è un'opzione per modificare le pagine del blog di WordPress; ci sono diversi modi per farlo. È uno strumento semplice per creare pagine dall'aspetto professionale e può aiutarti a rendere queste pagine più snelle. Elementor è un modo molto semplice per aggiungere o rimuovere contenuti.
Come modificare la pagina del post con Elementor
Passa alla dashboard di WordPress del tuo sito Web e seleziona il blocco delle impostazioni di Elementor . Dopo aver spuntato il post che desideri modificare con Elementor, fai clic su Salva modifiche nella sezione Tipi di post.
Quasi tutti i siti web possono trarre vantaggio da un blog. Queste funzionalità semplificano la visualizzazione degli aggiornamenti più recenti, l'espressione di pensieri e la raccolta di informazioni. I post del blog sono in genere divisi in categorie e tag come parte del contenuto di un blog. Quando utilizzi WordPress, noterai che l'aspetto del tuo blog cambia in base al tema che utilizzi. Il contenuto principale del sito web sarà contenuto all'interno delle pagine che compongono WordPress. Sono spesso incluse pagine come Home, Informazioni, Servizi, Contatti e altre sezioni. Noterai che i post del blog sul tuo sito web cambieranno abbastanza frequentemente. Il widget di condivisione sociale di Elementor è uno strumento facile da usare che ti consente di condividere i tuoi post con i tuoi follower su piattaforme di social media come Facebook, Twitter, Linked In e Pinterest.
Come modificare una pagina esistente in Elemento
Per modificare una pagina esistente con Elementor, vai alla pagina desiderata, seleziona Modifica con Elementor, quindi fai clic su di essa. Per apportare modifiche, seleziona il testo al centro dello schermo e fai clic sulla finestra di modifica che appare sul lato sinistro dello schermo. Se vuoi tenere traccia dello stato degli elementi sulla pagina che non vengono visualizzati correttamente durante la modifica all'interno di Elementor, tieni d'occhio la barra di stato nella parte inferiore della finestra.
Se assegni una pagina come pagina "ultimi post", Elementor non può modificarla perché la pagina è già impostata come archivio. Devi lasciare l'impostazione "ultimi post" nelle tue impostazioni in modo che Elementor possa essere utilizzato per modificare quella pagina. Se preferisci, puoi anche modificare l'aspetto di un singolo post utilizzando la dashboard Dettagli modello post singolo. Facendo clic sull'etichetta Modello di post singolo nella barra laterale, puoi aggiungere una nuova sezione a un modello di post singolo specifico.
Generatore di pagine di Elementor
Elementor è un plug-in per la creazione di pagine per WordPress che ti consente di creare pagine e post personalizzati con il trascinamento della selezione. Con Elementor puoi creare qualsiasi tipo di pagina o post che desideri, senza dover imparare a programmare.
Elementor è un plug-in ampiamente considerato come uno dei più popolari e intuitivi costruttori di siti Web front-end disponibili oggi. L'app viene fornita con un solido set di opzioni di personalizzazione che ti consente di personalizzare in vari modi, incluso il trascinamento della selezione e oltre 90 widget. Abilitando l'installazione di landing page, popup, animazioni e moduli, Elementor migliora l'esperienza utente di un sito web. Elementor è un popolare costruttore di siti Web WordPress. Non importa se non conosci la programmazione, perché puoi creare un sito di e-commerce in pochi minuti. Elementor ha più di 3.000.000 di utenti attivi, il che la rende l'app mobile più popolare al mondo.
Che cos'è Elementor Pro Page Builder?
Il plug-in Elementor WordPress è un costruttore di siti Web drag-and-drop che ti consente di creare e modificare pagine senza bisogno di codice. Funziona su qualsiasi tema e può essere utilizzato per creare e modificare pagine.
Quale costruttore di siti Web è migliore: Gutenberg o Elementor?
Se desideri creare un sito Web più tradizionale con un design più rilassato, un sito Web scritto in Gutenberg sarebbe una buona scelta. Un sito Web più flessibile, d'altra parte, potrebbe essere creato con Elementor, che fa meno affidamento sui plugin.
