如何使用 Elementor 創建自定義博客文章
已發表: 2022-09-19假設您已經設置了 WordPress 網站並正在使用 Elementor 頁面構建器: 1. 在 WordPress 管理面板中,導航到 Elementor > 我的模板,然後單擊添加新模板按鈕。 2. 為您的模板命名,然後單擊創建模板按鈕。 3. 在模板編輯屏幕上,選擇您要創建的模板類型。 對於我們的示例,我們將選擇博客文章選項。 4. 接下來,您將被要求選擇一個特定的帖子作為模板。 對於我們的示例,我們將選擇 Hello World 帖子。 5. 選擇帖子後,單擊插入模板按鈕。 6. Elementor 現在會將帖子內容加載到頁面構建器中。 7. 要編輯帖子內容,只需單擊您要編輯的元素並進行更改。 8. 對更改感到滿意後,單擊屏幕右上角的發布按鈕。 這就是它的全部! 您現在可以使用 Elementor 頁面構建器創建自定義博客文章。
這是有關如何使用 Elementor 創建第一頁的分步指南。 您必須先下載並安裝 Elementor,然後才能構建您的網站。 頁面構建器允許您創建不僅信息豐富而且具有交互性的博客文章。 在開始編寫之前,您必須先將 Elementor 更新到最新版本。 VoidCoders 創建他們的第一個 Elementor 插件已經有好幾年了。 在本視頻中,我們將向您展示如何使用 Elementor 創建博客文章。 如需聯繫 Form7,請填寫表格。 您可以使用 Elementor 頁面構建器的小部件在 Elementor 頁面中構建聯繫表 7 表單。
Elementor 是否與帖子一起使用?
 信用:www.nichepursuits.com
信用:www.nichepursuits.comElementor 與所有帖子和自定義帖子類型兼容。
如何自定義 WordPress 博客文章?
 信用:www.youtube.com
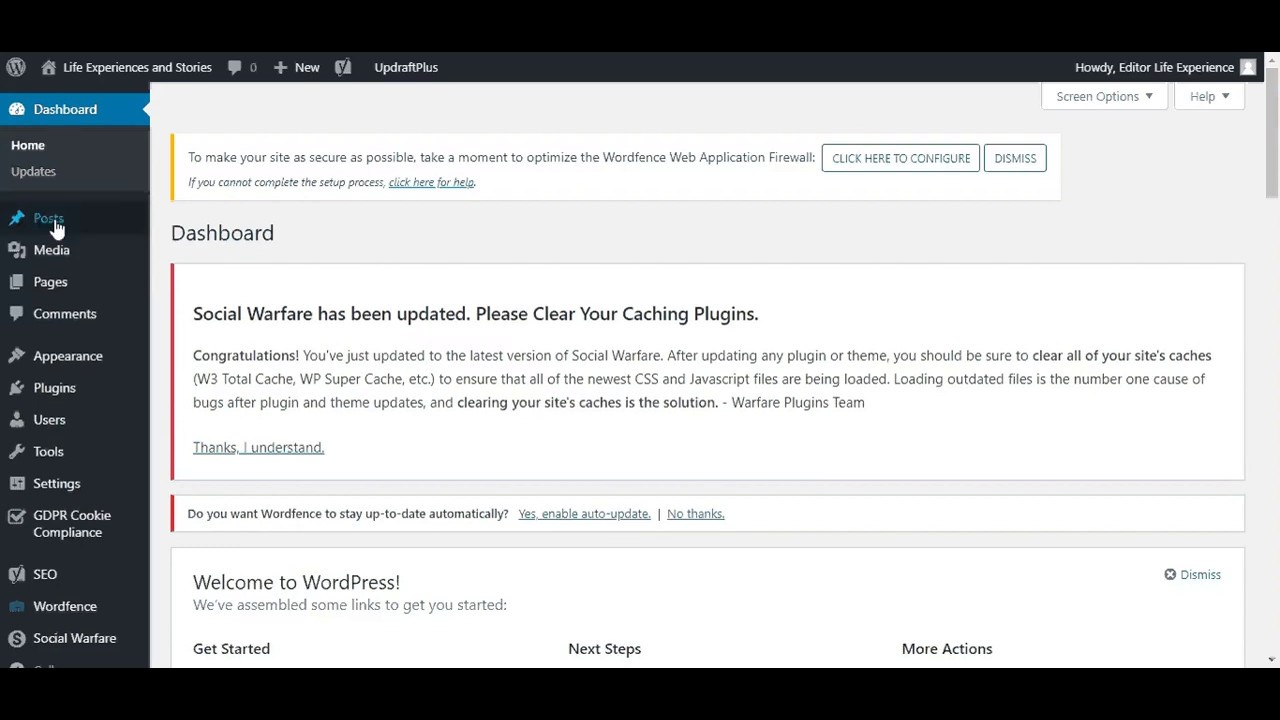
信用:www.youtube.com要自定義 WordPress 博客文章,您需要先登錄到您的 WordPress 帳戶。 登錄後,轉到“帖子”部分,然後單擊要自定義的帖子旁邊的“編輯”鏈接。 在下一頁上,您將看到 WordPress 編輯器,您可以在其中更改您的博客文章。 您可以使用編輯器工具在帖子中添加新的段落、圖像或視頻。 完成更改後,單擊“更新”按鈕保存更改。
因為 WordPress 是一個如此強大的工具,所以以多種方式構建博客非常簡單。 WordPress 有許多優點,例如能夠在幾秒鐘內自定義網站設計和帖子佈局。 以下是每個主題的步驟: 單擊箭頭查看每個主題的詳細指南。 基本的博客設計。 第四步是博客定制。 有幾種不同的方法可以為您的博客選擇主題。 通過單擊功能過濾器,您可以按顏色、佈局等進行搜索。
您可以通過從功能過濾器中選擇所需的框,然後單擊應用過濾器來應用過濾器。 通過點擊藍色的安裝按鈕,您可以安裝您喜歡的主題。 看看你的新主題,看看它是否有效。 您要添加的頁面可以在頁面下的博客管理員區域的左側找到。 例如,我想將主菜單(在本例中創建)放在主菜單區域。 在此屏幕上,您可以選擇執行各種不同的操作。 根據您使用的主題,您可能有不同的自定義選項。
小部件是可以添加到博客側邊欄中的軟件。 通過在此部分中輸入 URL,可以在側邊欄菜單中添加和刪除小部件。 許多免費插件使創建和管理博客變得簡單。 JetPack 是我相信每個新博主都應該嘗試的免費插件之一。 隨著 Jetpack 的加入,WordPress 現在擁有許多易於使用的新功能。 您可以輕鬆地將圖像添加到側邊欄菜單,將帖子發佈到 Facebook,並使用此功能跟踪訪問您博客的人數。 無需擔心必須安裝 Jetpack,您當然可以不用安裝 Jetpack。
這是如何安裝它。 當您發布博客時,您正在創建一個具有唯一 URL 的新頁面。 它被稱為 Perls,用於修改您創建的 URL。 當您將 URL 添加到默認永久鏈接設置時,它會顯示一個數字集群。 要查看它,請點擊這裡。
如何在 WordPress Elementor 中編輯博客頁面
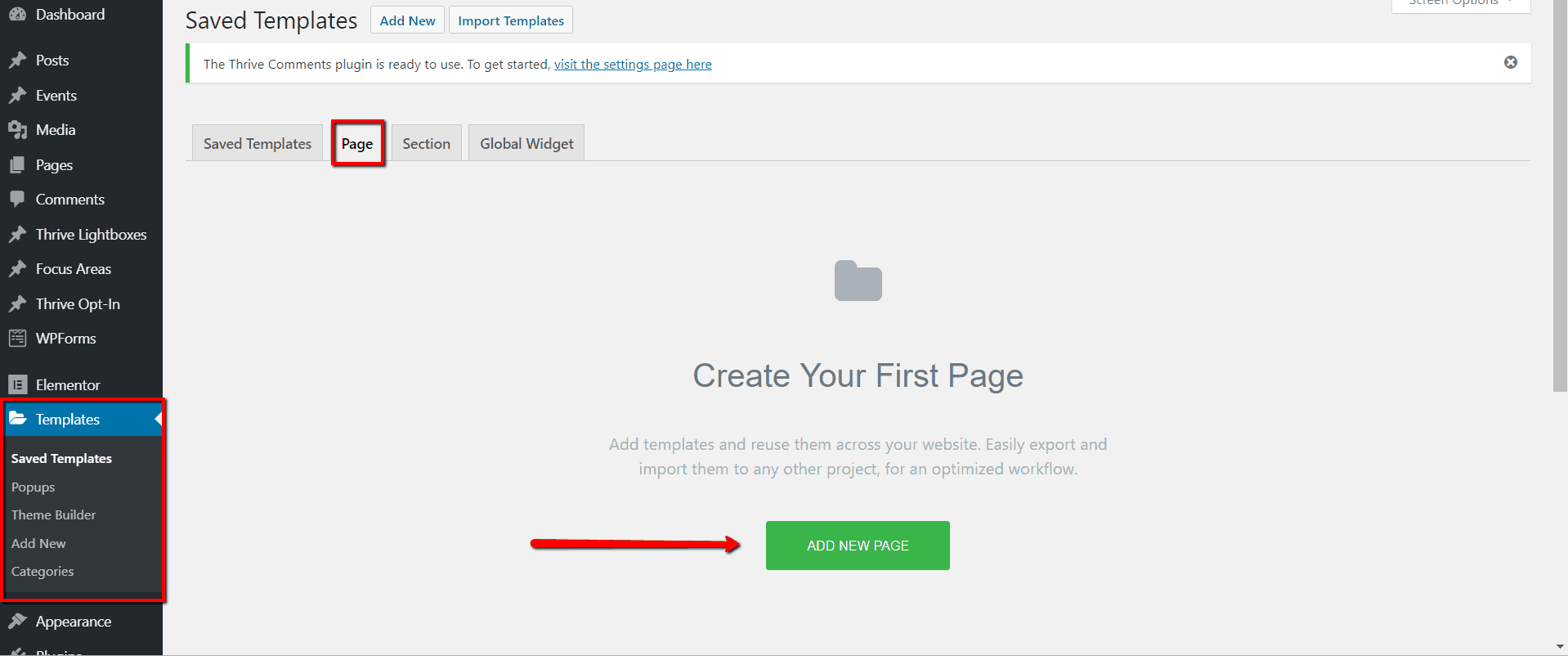
假設您想要有關如何在 WordPress Elementor 中編輯博客頁面的提示:當您在 WordPress 中創建新頁面並選擇“Elementor”作為頁面構建器時,Elementor 編輯器中將出現一個名為“我的模板”的新選項卡。 您可以在此處為您的頁面選擇預製模板,包括博客模板。 如果要創建自定義博客頁面,可以添加新頁面,然後將“博客”小部件拖放到頁面中。 這將為您提供一個基本的博客佈局,然後您可以根據自己的喜好進行自定義。 要編輯現有的博客頁面,只需在 WordPress 編輯器中打開該頁面,然後單擊“使用 Elementor 編輯”按鈕。 這將啟動 Elementor 編輯器,您可以在其中對頁面進行更改。
如何使用 Elementor 免費編輯 Astra 中的博客頁面? 2018年5月14日下午3時38分,召開新聞發布會。 我對這個問題的答案的搜索在三天前結束。 可以找到一個簡單的解決方案。 將該設置留空後,應使用 Elementor 創建頁面。 結果,我的博客有一個索引頁面。 如果您是代理商或Elementor Pro訂閱者,您應該會感到非常失望。

除了帖子內容,此帖子模板頁面上的所有內容似乎都可以正常工作,並且似乎在移動設備上消失了。 它的設計方式使其既是側邊欄又是窗口。 它可以在台式機或平板電腦的第一個視圖部分找到,但也可以在移動設備上找到。 這是唯一一個引用 Free 的網站,所以關於 Pro 的所有信息似乎都在那裡。 Elementor 必須在 WP Editor 中啟用,然後才能在帖子上使用。 有沒有辦法在帖子中使用 Elementor? Elementor 確實出現在編輯中。
這是一個小煩惱,但我擔心如果我使用它,它會影響我的其餘帖子。 我想知道您是否知道如何在 Elementor(一個基於 Web 的應用程序)中創建目錄。 我正在使用免費版的elementor,我想知道我是否購買了專業版,它可以工作嗎? 我可以為每篇文章製作一個博客標題嗎? 請提前接受我的道歉。 WPcrafter 的 YouTube 視頻沒有說明免費版本是否也是可能的。 據我所知,它僅適用於專業版。 如果您關注此視頻,則不需要 Elementor Pro。 視頻中使用的模塊在生成後立即在網格中顯示最新帖子。
如何編輯您的 WordPress 博客頁面
WordPress博客頁面可以通過多種方式進行編輯。 如果您打開帖子並選擇 WordPress 編輯器,您可以添加或刪除內容。 第三種選擇是使用 Elementor。 Elementor 除了改變您創建博客頁面的方式外,還可以讓您改變使用文本和圖像的方式。 如果您想在帖子中添加或刪除內容,請轉到 WordPress 編輯器。 如果要編輯博客文章,請轉到我的網站並從下拉菜單中選擇要編輯的文章標題。 之後,在 WordPress 編輯器中選擇帖子並根據自己的喜好更改內容。 發布帖子時,它將顯示一個更新按鈕,該按鈕與之前顯示的發布按鈕相對應。 通過單擊更新,您可以更改您的計劃。 Elementor 工具是編輯 WordPress 博客頁面的一種選擇; 有幾種不同的方法可以做到這一點。 它是一個用於創建具有專業外觀的頁面的簡單工具,它可以幫助您使這些頁面更加精簡。 Elementor 是一種非常簡單的添加或刪除內容的方法。
如何使用 Elementor 編輯帖子頁面
導航到您網站的 WordPress 儀表板並選擇Elementor 設置塊。 勾選要使用 Elementor 編輯的帖子後,單擊“帖子類型”部分中的“保存更改”。
幾乎任何網站都可以從博客中受益。 這些功能使顯示最新更新、表達想法和收集信息變得簡單。 博客文章通常分為類別和標籤,作為博客內容的一部分。 使用 WordPress 時,您會注意到博客的外觀會根據您使用的主題而變化。 主要網站內容將包含在組成 WordPress 的頁面中。 經常包括主頁、關於、服務、聯繫方式和其他部分等頁面。 您會注意到您網站上的博客文章會經常更改。 Elementor 的社交分享小部件是一個易於使用的工具,可讓您在 Facebook、Twitter、Linked In 和 Pinterest 等社交媒體平台上與關注者分享您的帖子。
如何在 Elemento 中編輯現有頁面
要使用 Elementor 編輯現有頁面,請導航到所需頁面,選擇使用 Elementor 編輯,然後單擊它。 要進行更改,請選擇屏幕中間的文本,然後單擊屏幕左側出現的編輯窗口。 如果您想跟踪在 Elementor 中編輯時頁面上未正確顯示的元素的狀態,請留意窗口底部的狀態欄。
如果您將頁面分配為“最新帖子”頁面,Elementor 無法對其進行編輯,因為該頁面已設置為存檔。 您必須在設置中保留“最新帖子”設置,以便可以使用 Elementor 編輯該頁面。 如果您願意,您還可以使用單個帖子模板詳細信息儀表板更改單個帖子的外觀。 通過單擊側欄中的單個帖子模板標籤,您可以將新部分添加到特定的單個帖子模板。
Elementor 頁面構建器
Elementor 是 WordPress 的頁面構建器插件,允許您通過拖放創建自定義頁面和帖子。 使用 Elementor,您可以創建所需的任何類型的頁面或帖子,而無需學習編碼。
Elementor 是一個插件,被廣泛認為是當今最流行和最直觀的前端網站構建器之一。 該應用程序帶有一個強大的自定義選項集,允許您以多種方式進行自定義,包括拖放和 90 多個小部件。 通過啟用登錄頁面、彈出窗口、動畫和表單的安裝,Elementor 增強了網站的用戶體驗。 Elementor 是一個流行的 WordPress 網站構建器。 如果您不懂編碼也沒關係,因為您可以在幾分鐘內創建一個電子商務網站。 Elementor 擁有超過 3,000,000 名活躍用戶,使其成為世界上最受歡迎的移動應用程序。
什麼是 Elementor Pro 頁面構建器?
Elementor WordPress 插件是一個拖放式網站構建器,可讓您在無需代碼的情況下創建和編輯頁面。 它適用於任何主題,可用於創建和編輯頁面。
哪個網站建設者更好:古騰堡還是 Elementor?
如果您想創建一個設計更悠閒的更傳統的網站,那麼用古騰堡編寫的網站將是一個不錯的選擇。 另一方面,可以使用 Elementor 創建一個更靈活的網站,它對插件的依賴較低。
