Как создавать собственные сообщения в блоге с помощью Elementor
Опубликовано: 2022-09-19Предполагая, что у вас уже настроен веб-сайт WordPress и вы используете конструктор страниц Elementor: 1. В панели администратора WordPress перейдите к Elementor > Мои шаблоны и нажмите кнопку «Добавить новый шаблон». 2. Дайте вашему шаблону имя и нажмите кнопку «Создать шаблон». 3. На экране редактирования шаблона выберите тип шаблона, который вы хотите создать. В нашем примере мы выберем вариант публикации в блоге. 4. Далее вам будет предложено выбрать конкретное сообщение для использования в качестве шаблона. Для нашего примера мы выберем запись Hello World. 5. Выбрав сообщение, нажмите кнопку «Вставить шаблон». 6. Теперь Elementor будет загружать содержимое публикации в конструктор страниц. 7. Чтобы отредактировать содержимое публикации, просто нажмите на элемент, который вы хотите отредактировать, и внесите изменения. 8. Если вы довольны своими изменениями, нажмите кнопку «Опубликовать» в правом верхнем углу экрана. И это все, что нужно! Теперь вы можете создавать пользовательские сообщения в блогах с помощью конструктора страниц Elementor.
Это пошаговое руководство о том, как создать свою первую страницу с помощью Elementor. Вы должны сначала загрузить и установить Elementor, прежде чем сможете создать свой веб-сайт. Конструктор страниц позволяет создавать посты в блоге, которые не только информативны, но и интерактивны. Прежде чем вы сможете начать писать, вы должны сначала обновить Elementor до самой последней версии. Прошло несколько лет с тех пор, как VoidCoders создали свое первое дополнение к Elementor. В этом видео мы покажем вам, как создать запись в блоге с помощью Elementor. Чтобы связаться с Form7, пожалуйста, заполните форму. Вы можете создать контактную форму 7 на своей странице Elementor, используя виджет для конструктора страниц Elementor.
Работает ли Elementor с постами?
 Кредит: www.nichepursuits.com
Кредит: www.nichepursuits.comElementor совместим со всеми сообщениями и пользовательскими типами сообщений.
Как настроить запись в блоге WordPress?
 Кредит: www.youtube.com
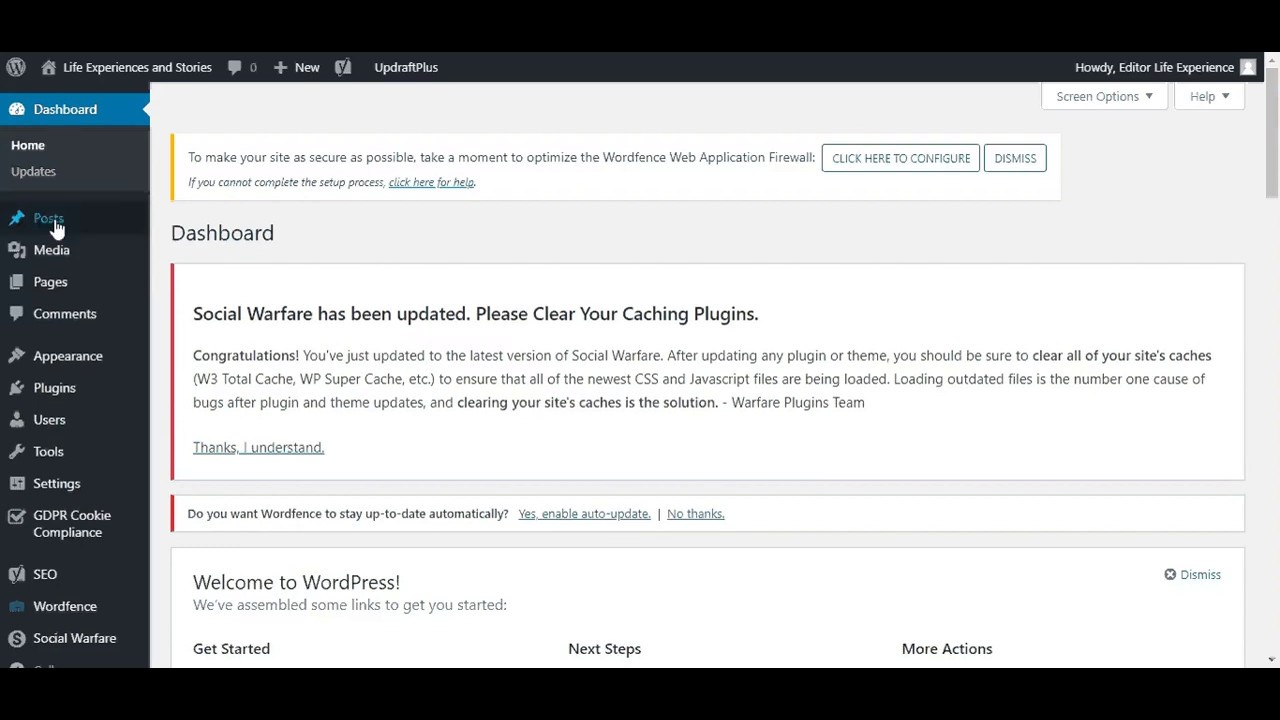
Кредит: www.youtube.comЧтобы настроить запись в блоге WordPress, вам необходимо сначала войти в свою учетную запись WordPress. После входа в систему перейдите в раздел «Сообщения» и нажмите ссылку «Изменить» рядом с сообщением, которое вы хотите настроить. На следующей странице вы увидите редактор WordPress, где вы можете внести изменения в свой пост в блоге. Вы можете добавить в сообщение новые абзацы, изображения или видео с помощью инструментов редактора. Когда вы закончите вносить изменения, нажмите кнопку «Обновить», чтобы сохранить изменения.
Поскольку WordPress — такой мощный инструмент, очень просто создать блог различными способами. У WordPress есть множество преимуществ, таких как возможность настроить дизайн вашего сайта и макет ваших сообщений за считанные секунды. Вот шаги для каждой темы: Нажмите на стрелки, чтобы просмотреть подробное руководство по каждой теме. Базовый дизайн блога . Четвертый шаг — настройка блога. Есть несколько способов выбрать тему для своего блога. Нажав на фильтр функций, вы можете выполнить поиск по цвету, макету и другим параметрам.
Вы можете применять фильтры, выбирая нужные поля в фильтре объектов и нажимая «Применить фильтры». Нажав на синюю кнопку установки, вы сможете установить понравившуюся тему. Взгляните на свою новую тему и посмотрите, работает ли она. Страницу, которую вы хотите добавить, можно найти в левой части области администратора блога в разделе Страницы. В качестве примера я хочу разместить главное меню (созданное в этом примере) в области основного меню. На этом экране у вас есть возможность делать множество разных вещей. У вас могут быть разные варианты настройки в зависимости от используемой темы.
Виджет — это часть программного обеспечения, которое вы можете добавить на боковую панель своего блога. виджеты можно добавлять и удалять из меню боковой панели, введя URL-адрес в этом разделе. Многие бесплатные плагины упрощают создание блога и управление им. JetPack — один из бесплатных плагинов, который, по моему мнению, должен попробовать каждый новый блогер . С добавлением Jetpack WordPress теперь имеет много новых функций, которые просты в использовании. С помощью этой функции вы можете легко добавлять изображения в меню боковой панели, публиковать свои сообщения на Facebook и отслеживать количество людей, посещающих ваш блог. Не нужно беспокоиться об установке Jetpack, и вы, безусловно, можете вести блог без него.
Вот как это установить. Вы создаете новую страницу с уникальным URL-адресом при публикации блога. Он известен как Perls и используется для изменения создаваемых вами URL-адресов. Когда вы добавляете URL-адрес в параметр постоянных ссылок по умолчанию, он отображает числовой кластер. Чтобы увидеть это, щелкните здесь.
Как редактировать страницу блога в WordPress Elementor
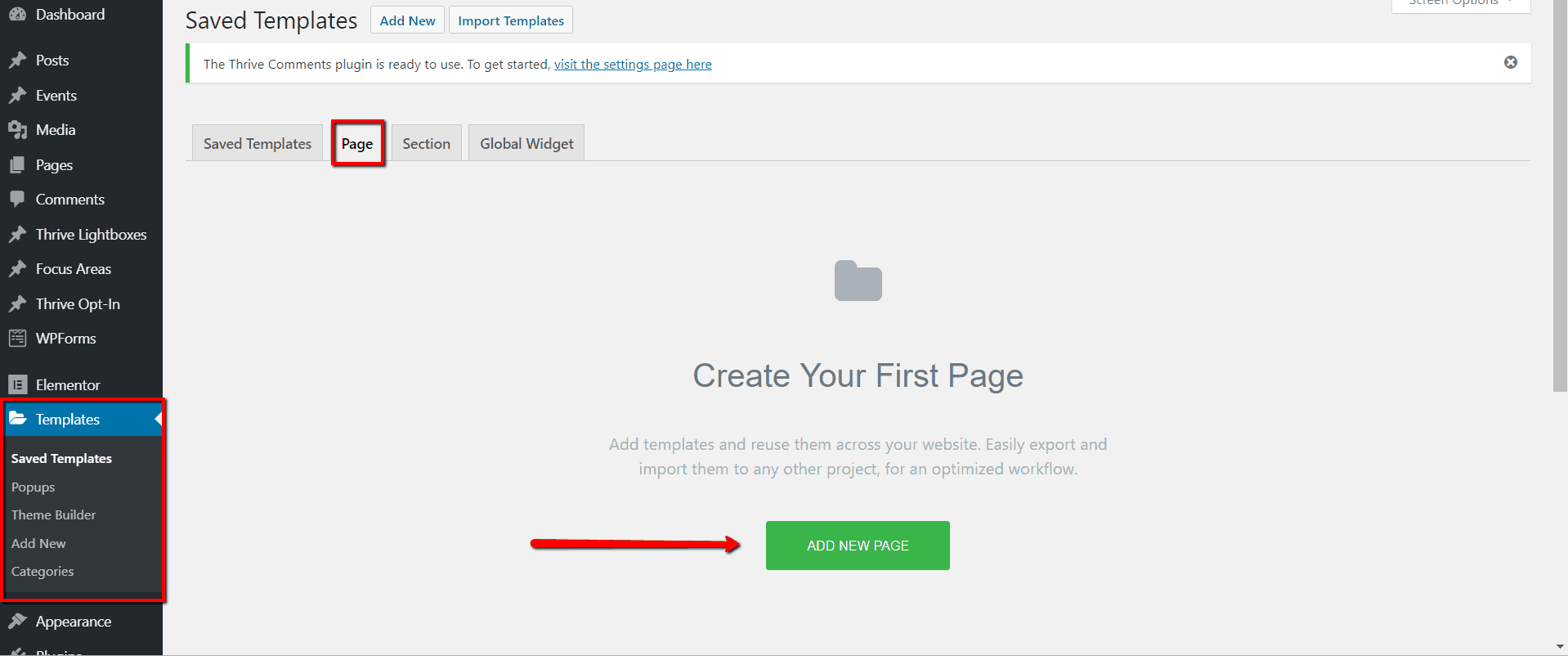
Предполагая, что вам нужны советы о том, как редактировать страницу блога в WordPress Elementor: когда вы создаете новую страницу в WordPress и выбираете «Elementor» в качестве конструктора страниц, в редакторе Elementor появляется новая вкладка «Мои шаблоны». Здесь вы можете выбрать готовые шаблоны для своей страницы, включая шаблоны блогов . Если вы хотите создать собственную страницу блога, вы можете добавить новую страницу, а затем перетащить виджет «Блог» на страницу. Это даст вам базовый макет блога, который вы затем сможете настроить по своему вкусу. Чтобы отредактировать существующую страницу блога, просто откройте страницу в редакторе WordPress и нажмите кнопку «Редактировать с помощью Elementor». Это запустит редактор Elementor, где вы сможете внести изменения на свою страницу.
Как редактировать страницу блога в Astra бесплатно с помощью Elementor? 14 мая 2018 года в 15:38 состоялась пресс-конференция. Мой поиск ответа на этот вопрос закончился три дня назад. Можно найти простое решение. Если оставить этот параметр пустым, для создания страницы следует использовать Elementor. В результате у меня есть индексная страница для моего блога. Если вы являетесь подписчиком агентства или Elementor Pro , вы должны быть крайне разочарованы.
За исключением содержимого публикации, все на этой странице шаблона сообщений работает отлично, и кажется, что оно исчезает на мобильных устройствах. Он спроектирован таким образом, что является и боковой панелью, и окном. Его можно найти в разделе первого просмотра на компьютере или планшете, но его также можно найти на мобильном устройстве. Это единственный веб-сайт, который ссылается на Free, поэтому вся информация о Pro, похоже, там. Elementor должен быть включен в редакторе WP, прежде чем его можно будет использовать в публикации. Есть ли способ использовать Elementor в посте? Elementor появляется в редактировании.

Это небольшое раздражение, но я боюсь, что если я его использую, это повлияет на остальные мои посты. Мне было интересно, знаете ли вы, как создать оглавление в Elementor, веб-приложении. Я использую бесплатную версию elementor, интересно, если я куплю версию Pro, она будет работать? Могу ли я сделать заголовок блога для каждого поста? Пожалуйста, примите мои извинения заранее. В видео WPCrafter на YouTube не упоминается, возможна ли также бесплатная версия. Насколько я знаю, это доступно только для версии Pro. Если вы будете следовать этому видео, вам не нужен Elementor Pro. Модуль, используемый в видео, отображает самые последние сообщения в сетке по мере их создания.
Как редактировать страницы блога WordPress
Страницы блога WordPress можно редактировать различными способами. Если вы откроете запись и выберете Редактор WordPress, вы сможете добавить или удалить контент. Третий вариант — использовать Elementor. Elementor, помимо изменения способа создания страниц блога, может позволить вам изменить способ использования текста и изображений. Если вы хотите добавить или удалить контент из публикации, перейдите в редактор WordPress. Если вы хотите редактировать свои сообщения в блоге, перейдите на «Мой сайт» и выберите заголовок сообщения, которое вы хотите отредактировать, в раскрывающемся меню. После этого выберите запись в редакторе WordPress и измените содержимое по своему вкусу. Когда сообщение публикуется, оно отображает кнопку «Обновить», которая соответствует кнопке «Опубликовать», которая отображалась ранее. Нажав «Обновить», вы можете внести изменения в свой план. Инструмент Elementor — это один из вариантов редактирования страниц блога WordPress; есть несколько разных способов сделать это. Это простой инструмент для создания профессионально выглядящих страниц, который может помочь вам сделать эти страницы более упорядоченными. Elementor — очень простой способ добавления или удаления контента.
Как редактировать страницу сообщения с помощью Elementor
Перейдите на панель инструментов WordPress вашего веб-сайта и выберите блок настроек Elementor . После того, как вы отметите сообщение, которое хотите отредактировать с помощью Elementor, нажмите «Сохранить изменения» в разделе «Типы сообщений».
Почти любой веб-сайт может извлечь выгоду из блога. Эти функции упрощают отображение самых последних обновлений, выражение мыслей и сбор информации. Сообщения в блоге обычно делятся на категории и теги как часть контента блога. При использовании WordPress вы заметите, что внешний вид вашего блога меняется в зависимости от используемой вами темы. Основной контент веб-сайта будет содержаться на страницах, составляющих WordPress. Часто включаются такие страницы, как «Главная», «О нас», «Услуги», «Контакты» и другие. Вы заметите, что сообщения в блогах на вашем сайте будут меняться довольно часто. Виджет социальных сетей Elementor — это простой в использовании инструмент, который позволяет вам делиться своими сообщениями со своими подписчиками в социальных сетях, таких как Facebook, Twitter, Linked In и Pinterest.
Как отредактировать существующую страницу в Elemento
Чтобы отредактировать существующую страницу с помощью Elementor, перейдите на нужную страницу, выберите «Редактировать с помощью Elementor», а затем щелкните ее. Чтобы внести изменения, выберите текст в середине экрана и нажмите на окно редактирования, которое появится в левой части экрана. Если вы хотите отслеживать состояние элементов на странице, которые не отображаются должным образом при редактировании в Elementor, следите за строкой состояния в нижней части окна.
Если вы назначите страницу как страницу «последних сообщений», Elementor не сможет ее редактировать, потому что страница уже настроена как архив. Вы должны оставить параметр «последние сообщения» в своих настройках, чтобы Elementor можно было использовать для редактирования этой страницы. При желании вы также можете изменить внешний вид отдельного сообщения с помощью панели управления «Сведения о шаблоне отдельного сообщения». Нажав на метку «Шаблон одиночного сообщения» на боковой панели, вы можете добавить новый раздел к определенному шаблону одиночного сообщения.
Конструктор страниц Elementor
Elementor — это плагин для создания страниц для WordPress, который позволяет создавать собственные страницы и записи с помощью перетаскивания. С Elementor вы можете создать любой тип страницы или публикации без необходимости изучать программирование.
Elementor — это плагин, который широко известен как один из самых популярных и интуитивно понятных интерфейсных конструкторов веб-сайтов, доступных сегодня. Приложение поставляется с надежным набором параметров настройки, который позволяет настраивать различными способами, включая перетаскивание и более 90 виджетов. Включая установку целевых страниц, всплывающих окон, анимации и форм, Elementor улучшает взаимодействие с пользователем на веб-сайте. Elementor — популярный конструктор сайтов WordPress. Не имеет значения, если вы не знаете кодирования, потому что вы можете создать веб-сайт электронной коммерции за считанные минуты. У Elementor более 3 000 000 активных пользователей, что делает его самым популярным мобильным приложением в мире.
Что такое конструктор страниц Elementor Pro?
Плагин Elementor WordPress — это конструктор веб-сайтов с функцией перетаскивания, который позволяет создавать и редактировать страницы без необходимости кода. Он работает с любой темой и может использоваться для создания и редактирования страниц.
Какой конструктор сайтов лучше: Gutenberg или Elementor?
Если вы хотите создать более традиционный веб-сайт с более непринужденным дизайном, веб-сайт, написанный в Гутенберге, будет хорошим выбором. С другой стороны, более гибкий веб-сайт можно создать с помощью Elementor, который меньше зависит от плагинов.
