So erstellen Sie benutzerdefinierte Blog-Beiträge mit Elementor
Veröffentlicht: 2022-09-19Angenommen, Sie haben bereits eine WordPress-Website eingerichtet und verwenden den Seitenersteller von Elementor: 1. Navigieren Sie im WordPress-Adminbereich zu Elementor > Meine Vorlagen und klicken Sie auf die Schaltfläche Neue Vorlage hinzufügen. 2. Geben Sie Ihrer Vorlage einen Namen und klicken Sie auf die Schaltfläche Vorlage erstellen. 3. Wählen Sie auf dem Vorlagenbearbeitungsbildschirm den Vorlagentyp aus, den Sie erstellen möchten. Für unser Beispiel wählen wir die Option Blog-Beitrag. 4. Als Nächstes werden Sie aufgefordert, einen bestimmten Beitrag als Vorlage auszuwählen. Für unser Beispiel wählen wir den Post „Hello World“. 5. Nachdem Sie einen Beitrag ausgewählt haben, klicken Sie auf die Schaltfläche Vorlage einfügen. 6. Elementor lädt nun den Beitragsinhalt in den Seitenersteller. 7. Um den Beitragsinhalt zu bearbeiten, klicken Sie einfach auf das Element, das Sie bearbeiten möchten, und nehmen Sie Ihre Änderungen vor. 8. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms. Und das ist alles, was dazu gehört! Sie können jetzt benutzerdefinierte Blog-Posts mit dem Seitenersteller von Elementor erstellen.
Dies ist eine Schritt-für-Schritt-Anleitung zum Erstellen Ihrer ersten Seite mit Elementor. Sie müssen Elementor zuerst herunterladen und installieren, bevor Sie Ihre Website erstellen können. Mit dem Seitenersteller können Sie Blogbeiträge erstellen, die nicht nur informativ, sondern auch interaktiv sind. Bevor Sie mit dem Schreiben beginnen können, müssen Sie Elementor zunächst auf die neueste Version aktualisieren. Es ist mehrere Jahre her, seit VoidCoders ihr erstes Elementor-Add-On erstellt haben. In diesem Video zeigen wir Ihnen, wie Sie mit Elementor einen Blogbeitrag erstellen. Um Form7 zu kontaktieren, füllen Sie bitte das Formular aus. Sie können ein Kontaktformular 7-Formular auf Ihrer Elementor-Seite erstellen, indem Sie das Widget für Elementor Page Builder verwenden.
Funktioniert Elementor mit Beiträgen?
 Bildnachweis: www.nichepursuits.com
Bildnachweis: www.nichepursuits.comElementor ist mit allen Beiträgen und benutzerdefinierten Beitragstypen kompatibel.
Wie passe ich einen WordPress-Blog-Beitrag an?
 Quelle: www.youtube.com
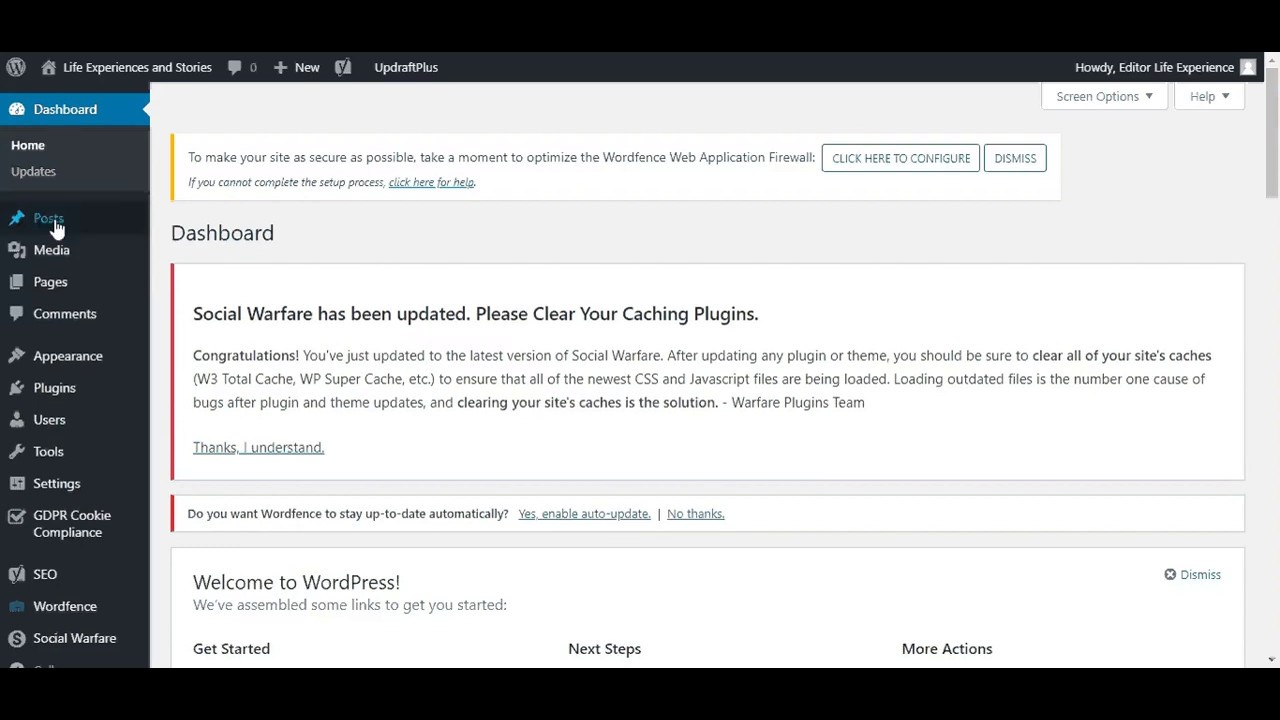
Quelle: www.youtube.comUm einen WordPress-Blogbeitrag anzupassen, müssen Sie sich zuerst bei Ihrem WordPress-Konto anmelden. Sobald Sie angemeldet sind, gehen Sie zum Abschnitt „Beiträge“ und klicken Sie auf den Link „Bearbeiten“ neben dem Beitrag, den Sie anpassen möchten. Auf der nächsten Seite sehen Sie den WordPress-Editor, in dem Sie Änderungen an Ihrem Blog-Beitrag vornehmen können. Mit den Editor-Tools können Sie Ihrem Beitrag neue Absätze, Bilder oder Videos hinzufügen. Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Da WordPress ein so leistungsstarkes Tool ist, ist es sehr einfach, einen Blog auf verschiedene Arten zu erstellen. WordPress bietet zahlreiche Vorteile, z. B. die Möglichkeit, das Design Ihrer Website und das Layout Ihrer Beiträge in Sekundenschnelle anzupassen. Hier sind die Schritte für jedes Thema: Klicken Sie auf die Pfeile, um die detaillierte Anleitung für jedes Thema anzuzeigen. Grundlegendes Blogdesign . Der vierte Schritt ist die Anpassung des Blogs. Es gibt verschiedene Möglichkeiten, ein Thema für Ihren Blog auszuwählen. Durch Klicken auf den Funktionsfilter können Sie nach Farbe, Layout und mehr suchen.
Sie können Filter anwenden, indem Sie die gewünschten Felder im Funktionsfilter auswählen und dann auf Filter anwenden klicken. Durch Klicken auf die blaue Installationsschaltfläche können Sie das gewünschte Thema installieren. Sehen Sie sich Ihr neues Thema an und prüfen Sie, ob es funktioniert. Die Seite, die Sie hinzufügen möchten, finden Sie auf der linken Seite des Blog-Administratorbereichs unter Seiten. Als Beispiel möchte ich das Hauptmenü (das in diesem Beispiel erstellt wurde) im Bereich „Primäres Menü“ platzieren. Von diesem Bildschirm aus haben Sie die Möglichkeit, verschiedene Dinge zu tun. Abhängig vom verwendeten Design stehen Ihnen möglicherweise unterschiedliche Optionen zum Anpassen zur Verfügung.
Ein Widget ist eine Software, die Sie Ihrer Blog-Seitenleiste hinzufügen können. Widgets können dem Seitenleistenmenü hinzugefügt und daraus entfernt werden, indem Sie die URL in diesem Abschnitt eingeben. Viele kostenlose Plugins machen es einfach, Ihren Blog zu erstellen und zu verwalten. JetPack ist eines der kostenlosen Plugins, von denen ich glaube, dass sie jeder neue Blogger ausprobieren sollte. Mit Jetpack hat WordPress jetzt viele neue Funktionen, die einfach zu bedienen sind. Mit dieser Funktion können Sie ganz einfach Bilder zu Ihren Seitenleistenmenüs hinzufügen, Ihre Posts auf Facebook veröffentlichen und die Anzahl der Personen verfolgen, die Ihren Blog besuchen. Sie müssen sich keine Gedanken darüber machen, ein Jetpack installieren zu müssen, und Sie können sicherlich auch ohne eines bloggen.
So installieren Sie es. Beim Veröffentlichen eines Blogs erstellen Sie eine neue Seite mit einer eindeutigen URL. Es ist als Perls bekannt und wird verwendet, um die von Ihnen erstellten URLs zu ändern. Wenn Sie der Standardeinstellung für Permalinks eine URL hinzufügen, wird ein Zahlencluster angezeigt. Um es anzuzeigen, klicken Sie hier.
So bearbeiten Sie eine Blog-Seite in WordPress Elementor
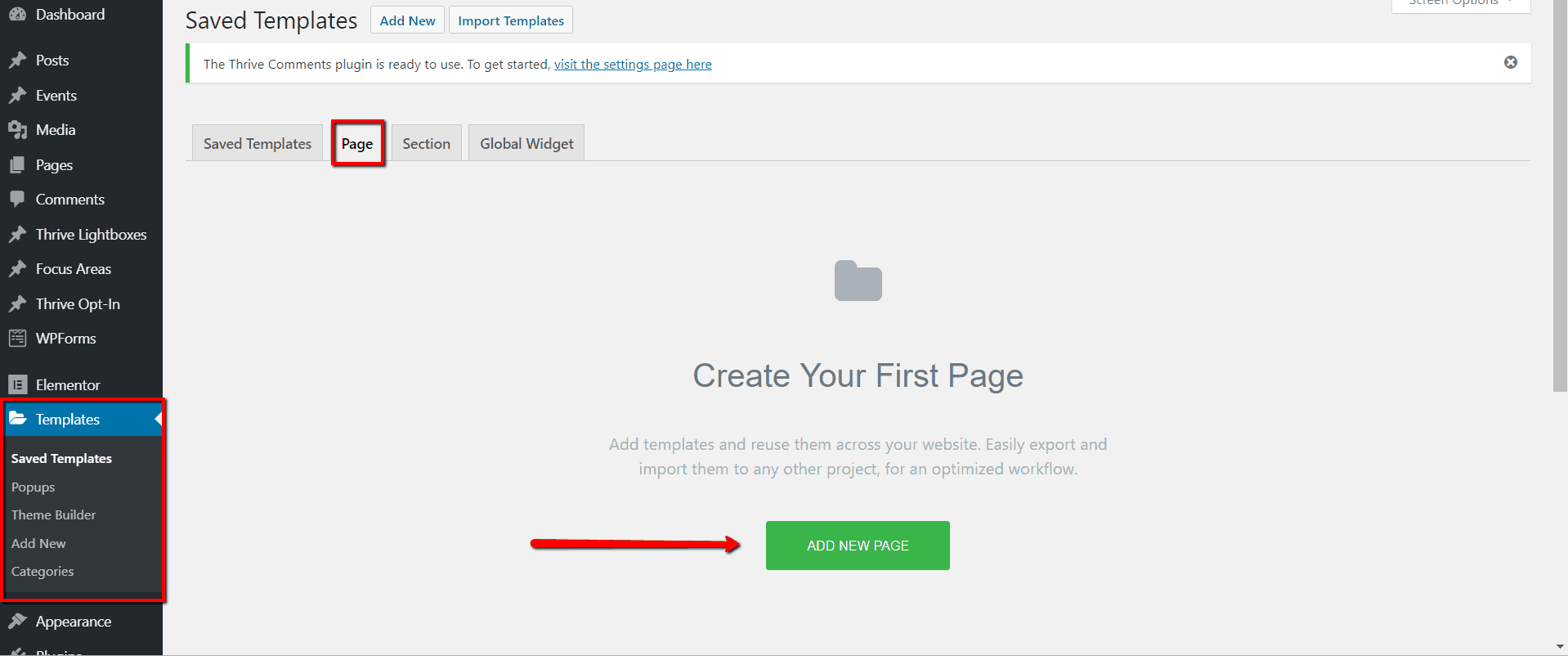
Angenommen, Sie möchten Tipps zum Bearbeiten einer Blog-Seite in WordPress Elementor: Wenn Sie eine neue Seite in WordPress erstellen und „Elementor“ als Seitenersteller auswählen, erscheint im Elementor-Editor ein neuer Tab namens „Meine Vorlagen“. Hier können Sie vorgefertigte Vorlagen für Ihre Seite auswählen, einschließlich Blog-Vorlagen . Wenn Sie eine benutzerdefinierte Blog-Seite erstellen möchten, können Sie eine neue Seite hinzufügen und dann das „Blog“-Widget per Drag-and-Drop auf die Seite ziehen. Dadurch erhalten Sie ein grundlegendes Blog-Layout, das Sie dann nach Ihren Wünschen anpassen können. Um eine bestehende Blog-Seite zu bearbeiten, öffnen Sie einfach die Seite im WordPress-Editor und klicken dann auf die Schaltfläche „Mit Elementor bearbeiten“. Dadurch wird der Elementor-Editor gestartet, in dem Sie Änderungen an Ihrer Seite vornehmen können.
Wie bearbeite ich die Blog-Seite in Astra kostenlos mit Elementor? Am 14. Mai 2018 um 15:38 Uhr fand eine Pressekonferenz statt. Meine Suche nach einer Antwort auf diese Frage endete vor drei Tagen. Eine einfache Lösung kann gefunden werden. Nachdem Sie diese Einstellung leer gelassen haben, sollte Elementor zum Erstellen der Seite verwendet werden. Als Ergebnis habe ich eine Indexseite für meinen Blog. Wenn Sie ein Abonnent von Agency oder Elementor Pro sind, sollten Sie extrem enttäuscht sein.

Mit Ausnahme des Beitragsinhalts scheint alles auf dieser Beitragsvorlagenseite perfekt zu funktionieren und scheint auf Mobilgeräten zu verschwinden. Es ist so konzipiert, dass es sowohl eine Seitenleiste als auch ein Fenster ist. Es kann im ersten Ansichtsbereich auf einem Desktop oder Tablet gefunden werden, aber es kann auch auf einem mobilen Gerät gefunden werden. Dies ist die einzige Website, die auf Free verweist, daher scheinen alle Informationen über Pro dort zu sein. Elementor muss im WP-Editor aktiviert werden, bevor es für einen Beitrag verwendet werden kann. Gibt es eine Möglichkeit, Elementor in einem Beitrag zu verwenden? Elementor erscheint in der Bearbeitung.
Es ist ein kleines Ärgernis, aber ich fürchte, wenn ich es verwende, wird es den Rest meiner Posts beeinflussen. Ich habe mich gefragt, ob Sie wissen, wie man ein Inhaltsverzeichnis in Elementor erstellt, einer webbasierten Anwendung. Ich verwende die kostenlose Version von Elementor. Ich frage mich, ob ich die Pro-Version kaufe, wird sie funktionieren? Kann ich für jeden Beitrag einen Blog-Header erstellen? Bitte akzeptieren Sie meine Entschuldigung im Voraus. Das YouTube-Video von WPcrafter ging nicht darauf ein, ob die kostenlose Version auch möglich wäre. Soweit ich weiß, ist es nur für die Pro-Version verfügbar. Wenn Sie diesem Video folgen, benötigen Sie Elementor Pro nicht. Ein im Video verwendetes Modul zeigt die neusten Posts im Grid an, sobald sie generiert werden.
So bearbeiten Sie Ihre WordPress-Blogseiten
WordPress -Blogseiten können auf vielfältige Weise bearbeitet werden. Wenn Sie den Beitrag öffnen und den WordPress-Editor auswählen, können Sie Inhalte hinzufügen oder entfernen. Eine dritte Option ist die Verwendung von Elementor. Elementor kann Ihnen nicht nur die Art und Weise ändern, wie Sie Blogseiten erstellen, sondern auch die Art und Weise ändern, wie Sie Text und Bilder verwenden. Wenn Sie Inhalte zu einem Beitrag hinzufügen oder daraus entfernen möchten, gehen Sie zum WordPress-Editor. Wenn Sie Ihre Blogbeiträge bearbeiten möchten, gehen Sie zu Meine Website und wählen Sie den Titel des Beitrags, den Sie bearbeiten möchten, aus dem Dropdown-Menü aus. Wählen Sie danach den Beitrag im WordPress-Editor aus und ändern Sie den Inhalt nach Ihren Wünschen. Wenn ein Beitrag veröffentlicht wird, wird eine Schaltfläche „Aktualisieren“ angezeigt, die der zuvor angezeigten Schaltfläche „Veröffentlichen“ entspricht. Durch Klicken auf Aktualisieren können Sie Änderungen an Ihrem Plan vornehmen. Das Elementor-Tool ist eine Option zum Bearbeiten von WordPress-Blogseiten; es gibt verschiedene Möglichkeiten, dies zu tun. Es ist ein einfaches Tool zum Erstellen professionell aussehender Seiten und kann Ihnen dabei helfen, diese Seiten rationaler zu gestalten. Elementor ist eine sehr einfache Möglichkeit, Inhalte hinzuzufügen oder zu entfernen.
So bearbeiten Sie die Beitragsseite mit Elementor
Navigieren Sie zum WordPress-Dashboard Ihrer Website und wählen Sie den Elementor-Einstellungsblock aus . Nachdem Sie den Beitrag angekreuzt haben, den Sie mit Elementor bearbeiten möchten, klicken Sie im Abschnitt Beitragstypen auf Änderungen speichern.
Fast jede Website kann von einem Blog profitieren. Diese Funktionen machen es einfach, die neuesten Updates anzuzeigen, Gedanken zu äußern und Informationen zu sammeln. Blog-Beiträge werden normalerweise als Teil des Inhalts eines Blogs in Kategorien und Tags unterteilt. Wenn Sie WordPress verwenden, werden Sie feststellen, dass sich das Erscheinungsbild Ihres Blogs je nach verwendetem Thema ändert. Der primäre Website-Inhalt wird in den Seiten enthalten sein, aus denen WordPress besteht. Seiten wie Home, About, Services, Contact und andere Abschnitte sind häufig enthalten. Sie werden feststellen, dass sich die Blog-Beiträge auf Ihrer Website ziemlich häufig ändern. Das Social-Share-Widget von Elementor ist ein benutzerfreundliches Tool, mit dem Sie Ihre Beiträge mit Ihren Followern auf Social-Media-Plattformen wie Facebook, Twitter, Linked In und Pinterest teilen können.
So bearbeiten Sie eine vorhandene Seite in Elemento
Um eine vorhandene Seite mit Elementor zu bearbeiten, navigieren Sie zur gewünschten Seite, wählen Sie Mit Elementor bearbeiten und klicken Sie dann darauf. Um Änderungen vorzunehmen, wählen Sie den Text in der Mitte des Bildschirms aus und klicken Sie auf das Bearbeitungsfenster, das auf der linken Seite des Bildschirms erscheint. Wenn Sie den Status von Elementen auf der Seite verfolgen möchten, die beim Bearbeiten in Elementor nicht richtig angezeigt werden, behalten Sie die Statusleiste am unteren Rand des Fensters im Auge.
Wenn Sie eine Seite als „neueste Beiträge“-Seite zuweisen, kann Elementor sie nicht bearbeiten, da die Seite bereits als Archiv eingerichtet ist. Sie müssen die Einstellung „Neueste Beiträge“ in Ihren Einstellungen belassen, damit Elementor zum Bearbeiten dieser Seite verwendet werden kann. Wenn Sie möchten, können Sie auch das Erscheinungsbild eines einzelnen Beitrags ändern, indem Sie das Dashboard „Einzelne Beitragsvorlagendetails“ verwenden. Durch Klicken auf das Label „Single Post Template“ in der Seitenleiste können Sie einen neuen Abschnitt zu einer bestimmten Single Post Template hinzufügen.
Elementor Page Builder
Elementor ist ein Seitenerstellungs-Plugin für WordPress, mit dem Sie benutzerdefinierte Seiten und Beiträge per Drag-and-Drop erstellen können. Mit Elementor können Sie jede Art von Seite oder Beitrag erstellen, die Sie möchten, ohne Programmieren lernen zu müssen.
Elementor ist ein Plugin, das weithin als einer der beliebtesten und intuitivsten Front-End-Website-Builder gilt, die heute erhältlich sind. Die App wird mit einem robusten Anpassungsoptionssatz geliefert, mit dem Sie auf vielfältige Weise anpassen können, einschließlich Drag & Drop und über 90 Widgets. Indem die Installation von Zielseiten, Popups, Animationen und Formularen ermöglicht wird, verbessert Elementor die Benutzererfahrung einer Website. Elementor ist ein beliebter WordPress-Website-Builder. Es spielt keine Rolle, ob Sie keine Programmierkenntnisse haben, denn Sie können in wenigen Minuten eine E-Commerce-Website erstellen. Elementor hat mehr als 3.000.000 aktive Benutzer und ist damit die beliebteste mobile App der Welt.
Was ist Elementor Pro Page Builder?
Das Elementor WordPress-Plugin ist ein Drag-and-Drop-Website-Builder, mit dem Sie Seiten ohne Code erstellen und bearbeiten können. Es funktioniert mit jedem Thema und kann zum Erstellen und Bearbeiten von Seiten verwendet werden.
Welcher Website-Baukasten ist besser: Gutenberg oder Elementor?
Wenn Sie eine traditionellere Website mit einem entspannteren Design erstellen möchten, wäre eine in Gutenberg geschriebene Website eine gute Wahl. Eine flexiblere Website hingegen könnte mit Elementor erstellt werden, das weniger auf Plugins angewiesen ist.
