Dodawanie stopki w WordPress w kilka minut
Opublikowany: 2022-09-19Dodanie stopki w WordPressie to prosty proces, który można wykonać w zaledwie kilka minut. Dodawanie stopki w WordPressie składa się z dwóch części: HTML i CSS. HTML to kod, który informuje przeglądarkę internetową, co ma wyświetlić na stronie. CSS to kod, który mówi przeglądarce internetowej, jak stylizować kod HTML.
W projektowaniu stron internetowych stopka to sekcja strony zawierająca najważniejsze informacje. Stopka motywu WordPress premium ma już własny projekt, ale nie masz obowiązku go przestrzegać. Widgetowany obszar stopki zawiera wiele kolumn, które umożliwiają dodawanie do niego widżetów. Możesz dodać widżet do stopki swojej witryny WordPress, przechodząc do Wygląd i klikając Dostosuj. Funkcja „przeciągnij i upuść” może służyć do zmiany rozmieszczenia pól widżetów w stopce. Niektóre motywy mają wiele stopek, inne mają tylko jedną; każdy motyw ma swój własny zestaw stopek. Niezależnie od tego, czy stopka znajduje się na stronie głównej, czy na pierwszej stronie witryny, zazwyczaj jest spójna.
W żadnej witrynie nie należy pomijać stopki. Stopka strony powinna zawierać linki nawigacyjne, oprócz prawidłowego zaprojektowania nawigacji w witrynie. Przycisk wezwania do działania (CTA) służy do zachęcania użytkowników do podjęcia działania w odpowiedzi na wezwanie do działania. Ponadto możesz rozważyć użycie w tym celu widżetów mediów społecznościowych.
Strona Utwórz szablon będzie w sekcji Szablony. Wstaw blok stopki do bloku stopki. Możesz także stworzyć własną. Po zakończeniu projektowania kliknij przycisk Opublikuj.
Wstaw nagłówki Sekcja Wstaw nagłówki znajduje się w sekcji Ustawienia. Aby zapisać kod, wklej go w polu Skrypty w nagłówku i kliknij Zapisz.
Aby utworzyć motyw, przejdź do Pulpit nawigacyjny WordPressa > Szablony > Kreator motywów. Po wybraniu opcji Dodaj nowy szablon zostaniesz poproszony o wprowadzenie szablonu nagłówka, który będziesz mógł nazwać przed kliknięciem Utwórz szablon (lub stopkę). Możesz stworzyć gotowy szablon nagłówka (lub stopki) lub zupełnie nowy od podstaw.
Możesz zmienić style lub dodać treść, klikając nagłówek lub stopkę w każdej sekcji. Naciskając Esc, możesz wybrać Closeheader i Footer lub Exit.
Jak dodać nową stopkę w WordPressie?
Aby dodać nową stopkę w WordPressie, musisz uzyskać dostęp do plików motywu i wprowadzić pewne zmiany. Po uzyskaniu dostępu do plików motywów musisz zlokalizować plik zawierający kod stopki i wprowadzić niezbędne zmiany. Po wprowadzeniu niezbędnych zmian musisz zapisać plik i przesłać go do swojej witryny WordPress.
Stopka witryny to obszar na dole strony, który zawiera zawartość witryny. Oświadczenie o prawach autorskich, linki do mediów społecznościowych, informacje kontaktowe i inne linki, takie jak polityka prywatności, wyłączenie odpowiedzialności, a nawet mapa Google, to wszystkie możliwości. Jak mogę edytować stopkę w WordPressie? Kiedy tworzysz witrynę WordPress, zauważysz stopkę na stronie „Informacje”. Twoja stopka zawiera elementy, które musisz umieścić w swojej witrynie, takie jak linki do mediów społecznościowych, linki do biuletynów, indywidualne linki, adresy, prawa autorskie i link zasilany. W zależności od używanego motywu możesz uzyskać dostęp do stopki i edytować ją. Jeśli masz zainstalowany motyw Astra, możesz zmienić stopkę za pomocą dostosowywania WordPress.
Jeśli chcesz wstawić link, musisz dołączyć znacznik „A”. Korzystając z tej funkcjonalności, możesz zmienić nawigację i stopkę swojej witryny bez konieczności kodowania ani jednej linii kodu. Dzięki nowemu narzędziu Visual Footer Builder możesz szybko i łatwo wprowadzać zmiany w swojej witrynie, korzystając z zaawansowanego narzędzia do tworzenia stopek. Możesz wizualnie wyświetlić podgląd zmian wprowadzonych w tekście w stopce witryny po ich wprowadzeniu. Aby rozpocząć, musisz najpierw zainstalować motyw potomny. Motyw potomny, który chcesz utworzyć, musi mieć nazwę. Mychildtheme.com poda wybraną przez Ciebie nazwę i zależy to wyłącznie od Ciebie.
Jeśli chcesz pobrać motyw potomny, kliknij przycisk „Generuj”, ale zamiast tego zalecamy przejście do „Opcji zaawansowanych”. Możesz dostosować pola, takie jak autor, adres URL autora, nazwa folderu i zrzut ekranu (obraz na okładce motywu) w opcjach zaawansowanych. Korzystając z dostosowania, możesz zmienić kolory, dodać obraz tła i bawić się typografią swojej stopki WordPress . Innym sposobem edycji stopki w WordPressie jest edycja pliku „.css”. Korzystanie z tej opcji nie jest dobrym pomysłem. Szczegółowo wyjaśnimy to w najbliższych dniach. Aby dodać kod do stopki witryny WordPress, możesz to zrobić na wiele sposobów.
Do zilustrowania tego punktu zostaną użyte układy niestandardowe dostarczone przez Astra Pro. Eksperci SEO odradzają ukrywanie treści, ponieważ skutkuje to słabymi wynikami SEO, takimi jak słaby ranking słów kluczowych, a w niektórych przypadkach brak rankingu. Stopka jest korzystna dla większości stron internetowych, ale jest szczególnie przydatna dla tych, które jej nie wymagają. Stopka zawiera oświadczenie o prawach autorskich, ikony mediów społecznościowych, łącza menu i inne elementy strony. Usuwając linki kredytowe w stopce Proudly Powered by WordPress, możesz zachować WordPress jako CMS. Oto jak dodać obrazy do stopki. Sekcja Wygląd witryny WordPress umożliwia przeglądanie najnowszej wersji WordPressa, tj. WordPress 5, 8.
Zamiast dodawać „Image Widget” do stopki, użyj widżetu „WPForms”. Aby uzyskać widżet WPForms, musisz najpierw zainstalować wtyczkę i utworzyć formularz kontaktowy. Dwie najczęstsze metody umieszczania mapy Google w stopce witryny WordPress to pasek boczny lub strona główna. Pierwsza metoda polega na osadzeniu kodu w polu „Umieść mapę”. Inną opcją jest zainstalowanie wtyczki, takiej jak Widżet Map Google dla Map Google. W WordPressie możesz łatwo edytować stopkę za pomocą edytora WYSIWYG lub edytora plików PHP.
5 prostych kroków do dodania stopki do witryny WordPress
Możesz zwiększyć prawdopodobieństwo, że odwiedzający dowiedzą się więcej o Twojej witrynie, dodając stopkę do witryny WordPress. widżety można dodawać do stopki witryny, aby były na bieżąco z najnowszymi postami na blogu, postami w mediach społecznościowych i innymi informacjami. Aby zmienić treść lub styl stopki , może być konieczne użycie wtyczki.

Jak zmienić szczegóły stopki w WordPressie?
 Źródło: www.superstudio.com
Źródło: www.superstudio.comMusisz mieć pulpit nawigacyjny WordPress. Przechodząc do Wygląd, możesz dostosować swoje ustawienia. Stopkę można znaleźć w menu dostosowywania strony. edycję widżetów można wykorzystać do dodawania nowych sekcji lub zmiany treści i stylu paska stopki .
Stopka to obszar na dole witryny, w którym wyświetlany jest link do niej. Zawiera również linki do stron, które mogą być przydatne dla użytkowników, a także dodatkowe informacje o serwisie. Zawartość stopki motywu WordPress można znaleźć w pliku footer.php i jest ona oparta na HTML lub CSS. Możesz także użyć wtyczek, takich jak WordPress Customizer lub WordPress widget, aby dodać lub edytować stopki. Najedź myszą na Wygląd, aby uzyskać dostęp do obszaru widżetów, a następnie wybierz Widgety z pulpitu WordPress. Istnieje prawdopodobieństwo, że motyw, którego używasz, ma inną liczbę obszarów stopki niż ten pokazany powyżej. Ponadto wbudowany Customizer pozwala użytkownikom WordPressa dostosować wygląd stopki.
Wiadomość „Powered by WordPress” można edytować lub usunąć ze stopki witryny. Klikając ikonę listy w lewym górnym rogu ekranu, możesz zmienić kolejność bloków w stopce. Skrypty niestandardowe można tworzyć automatycznie, edytując pliki PHP w motywach WordPress. Będziesz jednak potrzebował doświadczenia z HTML, CSS, JavaScript oraz projektowaniem i programowaniem stron internetowych. Wtyczka Wstaw nagłówki i stopki ułatwia dodawanie kodu i skryptów do motywu bez konieczności edytowania jego plików. Ponieważ interfejs jest tak prosty, jest to doskonały wybór dla początkujących. Każda usługa, w tym Google AdSense i Twitter, może korzystać z usługi do tworzenia niestandardowych kodów CSS, HTML i JavaScript.
Wtyczka Footer Mega Grid Columns wyświetla widżety w poziomej siatce, zachowując jednocześnie zawartość uporządkowaną w kolumnach dzięki kolumnom Footer Mega Grid Columns. Przeciągając widżet, możesz użyć widoku siatki, aby wyświetlić zawartość w stopce kolumny. Roczna opłata za subskrypcję obejmuje również dodatkowe funkcje, takie jak opcje kolorów, wiele siatek i niestandardowy edytor CSS.
Jak edytować stopkę w WordPressie
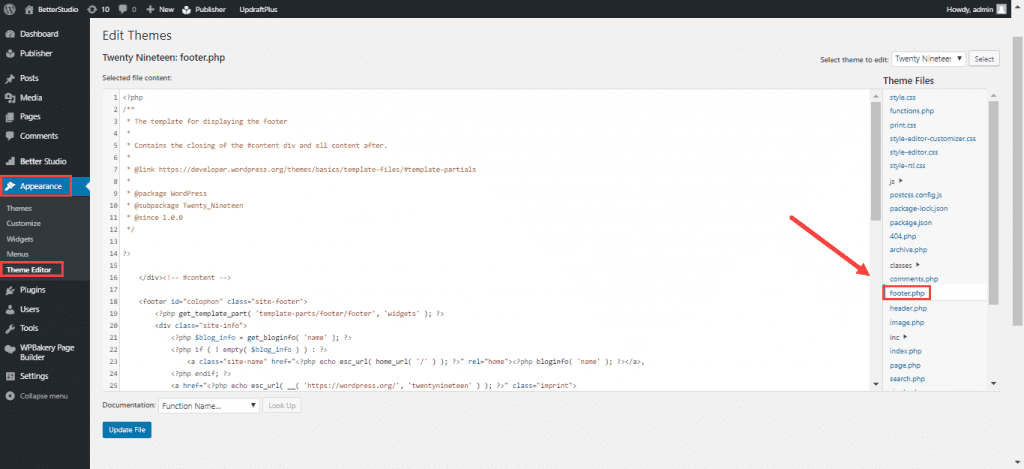
Aby edytować stopkę w WordPressie, musisz uzyskać dostęp do pliku footer.php w swoim motywie WordPress. Możesz to zrobić, przechodząc do Wygląd > Edytor.
W edytorze znajdź plik footer.php po prawej stronie. Kliknij go, aby go otworzyć.
Zobaczysz kod, który tworzy Twoją stopkę. Możesz wprowadzić zmiany w tym kodzie, aby zmienić wygląd swojej stopki.
Po zakończeniu wprowadzania zmian kliknij przycisk Aktualizuj plik, aby zapisać zmiany.
(Pamiętaj, że nie jest to tradycyjna nazwa stopki strony internetowej .) WordPress umożliwia zmianę treści i układu tej stopki. W tym filmie przeprowadzę Cię przez proces edycji stopki w WordPressie. Do modyfikacji stopki można użyć Edytora motywów WordPress lub Konfiguratora WordPress. Możesz dodawać i edytować stopki swojej witryny WordPress bez konieczności korzystania z komputera lub klawiatury. Członkostwo Envato Elements zapewnia dostęp do ponad 10 000 motywów i wtyczek WordPress. Cena obejmuje dostęp do grafiki, fotografii, filmów stockowych, audio i wszystkich innych kreatywnych zasobów, co pozwala stworzyć idealną witrynę.
Menu stopki WordPress
Menu stopki w WordPressie to menu, które zwykle znajduje się na dole strony internetowej. To menu może służyć do poruszania się po różnych stronach witryny lub do podania dodatkowych informacji o witrynie.
Jak dodać menu stopki do bloga lub witryny WordPress? Menu stopki może być również używane do umieszczania linków, map witryn, przycisków powrotu do góry i innych funkcji. W tym samouczku omówimy, jak dodawać i edytować menu stopek w WordPress.
Kod stopki WordPressa PHP
W WordPressie kod kontrolujący wygląd i styl stopki jest przechowywany w pliku footer.php motywu. Ten plik zawiera kod HTML, który definiuje strukturę stopki oraz kod CSS, który określa jej styl. Jeśli chcesz zmienić wygląd swojej stopki, możesz edytować kod w tym pliku.
Fragmenty kodu są wymagane w przypadku wielu narzędzi śledzących i narzędzi WordPress do witryn internetowych. Domyślne ustawienia WordPressa nie pozwalają użytkownikom na bardzo łatwą edycję tych plików. Metoda wtyczki jest najbardziej zalecaną metodą dla większości użytkowników. Dla średnio zaawansowanych i zaawansowanych użytkowników WordPressa preferowane mogą być ręczne metody kodu. Przewiń w dół do opcji BEFORE THE /BODY/ CLOSING TAG w stopce witryny, aby wprowadzić kod. Zalecamy korzystanie z wtyczki Code Snippets, jeśli potrzebujesz dodać oddzielne funkcje PHP do witryny tylko w jednym celu. Nie musisz umieszczać niestandardowych fragmentów w pliku functions.php motywu.
Korzystając z tego frameworka, będziesz mógł dodać kod zarówno do nagłówka, jak i stopki witryny WordPress. Jeśli są jakieś nieporozumienia z przykładami kodu ręcznego, metoda wtyczki jest opcją. Używając motywu potomnego, dodaj fragmenty kodu do pliku functions.php. Możesz organizować swoje fragmenty w ten sposób, aby uniknąć modyfikowania podstawowych plików motywów.
Co robi Get_footer (); Funkcja Czy?
Haczyk get_footer służy do inicjalizacji haka stóp, gdy wykonywana jest funkcja get_footer. Kiedy przekazujesz nazwę konkretnego pliku stopki, na przykład get_footer('new,'), hak użyje do_action do określenia jego parametrów. Jeśli wolisz, możesz ograniczyć liczbę wywołań add_action do określonych szablonów.
