ほんの数分で WordPress にフッターを追加する
公開: 2022-09-19WordPress にフッターを追加するのは、ほんの数分でできる簡単なプロセスです。 WordPress にフッターを追加するには、HTML と CSS の 2 つの部分があります。 HTML は、ページに何を表示するかを Web ブラウザに伝えるコードです。 CSS は、HTML のスタイルを Web ブラウザーに指示するコードです。
Web デザインでは、フッターは最も重要な情報を含むページのセクションです。 プレミアム WordPress テーマのフッターには、すでに独自のデザインが付属していますが、それに従う義務はありません。 ウィジェット化されたフッター領域には、ウィジェットを追加できる複数の列が含まれています。 外観に移動してカスタマイズをクリックすると、WordPress サイトのフッターにウィジェットを追加できます。 ドラッグ ドロップ機能を使用して、フッター内のウィジェット ボックスを再配置できます。 フッターが複数あるテーマもあれば、1 つしかないテーマもあります。 各テーマには独自のフッター セットがあります。 フッターがホームページにあるか、サイトの最初のページにあるかにかかわらず、通常は一貫しています。
どんなウェブサイトでも、フッターは見落とされるべきではありません。 Web サイトのフッターには、サイト ナビゲーションを適切に設計するだけでなく、ナビゲーション リンクを含める必要があります。 Call-to-Action ボタン (CTA) は、訪問者に行動を促すために使用されます。 さらに、ソーシャル メディア ウィジェットの使用を検討することもできます。
[テンプレートの作成] ページが [テンプレート] セクションに表示されます。 フッター ブロックをフッター ブロックに挿入します。 自分で作成することもできます。 デザインが完了したら、[公開] ボタンをクリックします。
ヘッダーの挿入 [ヘッダーの挿入] セクションは、[設定] セクションにあります。 コードを保存するには、ヘッダー ボックスの [スクリプト] に貼り付けて、[保存] をクリックします。
テーマを作成するには、WordPress ダッシュボード > テンプレート > テーマ ビルダーに移動します。 [新しいテンプレートの追加] を選択すると、ヘッダー テンプレートを入力するよう求められます。テンプレートの作成 (またはフッター) をクリックする前に名前を付けることができます。 既製のヘッダー (またはフッター) テンプレートを作成するか、まったく新しいテンプレートを最初から作成できます。
各セクションのヘッダーまたはフッターをクリックして、スタイルを変更したり、コンテンツを追加したりできます。 Esc を押すと、[ヘッダーとフッターを閉じる] または [終了] を選択できます。
WordPress に新しいフッターを追加するにはどうすればよいですか?
WordPress に新しいフッターを追加するには、テーマ ファイルにアクセスして変更を加える必要があります。 テーマ ファイルにアクセスしたら、フッター コードを含むファイルを見つけて、必要な変更を加える必要があります。 必要な変更を行った後、ファイルを保存して WordPress サイトにアップロードする必要があります。
Web サイトのフッターは、Web サイトのコンテンツを含むページの下部にある領域です。 著作権表示、ソーシャル メディア リンク、連絡先情報、その他のリンク (プライバシー ポリシー、免責事項、さらには Google マップなど) が考えられます。 WordPressでフッターを編集するにはどうすればよいですか? WordPress Web サイトを作成すると、「概要」ページのフッターに気付くでしょう。 フッターには、ソーシャル メディア リンク、ニュースレター リンク、個別のリンク、アドレス、著作権、powered-by リンクなど、サイトに含める必要がある要素が含まれています。 使用しているテーマに応じて、フッターにアクセスして編集できます。 Astra テーマがインストールされている場合は、WordPress カスタマイザーを使用してフッターを変更できます。
リンクを挿入する場合は、「A」タグを含める必要があります。 この機能を使用すると、コードを 1 行もコーディングすることなく、Web サイトのナビゲーションとフッターを変更できます。 新しい Visual Footer Builderを使用すると、高度なフッター ビルダーを使用して Web サイト全体をすばやく簡単に変更できます。 Web サイト フッターのテキストに加えた変更の外観を視覚的にプレビューできます。 まず、子テーマをインストールする必要があります。 作成する子テーマには名前を付ける必要があります。 Mychildtheme.com が選択した名前を提供しますが、それは完全にあなた次第です。
子テーマをダウンロードする場合は、[生成] ボタンをクリックしますが、代わりに [詳細オプション] に移動することをお勧めします。 詳細オプションで、作成者、作成者 URL、フォルダー名、スクリーンショット (テーマの表紙の画像) などのフィールドをカスタマイズできます。 カスタマイザーを使用すると、色を変更したり、背景画像を追加したり、 WordPress フッターのタイポグラフィをいじったりできます。 WordPress でフッターを編集する別の方法は、「.css」ファイルを編集することです。 このオプションを使用することはお勧めできません。 これについては、近日中に詳細な説明を提供します。 WordPress ウェブサイトのフッターにコードを追加するには、さまざまな方法があります。
この点を説明するために、Astra Pro が提供するカスタム レイアウトを使用します。 SEO の専門家は、コンテンツを非表示にすると、キーワードのランキングが低下したり、場合によってはランキングがまったく表示されなかったりするなど、SEO の結果が悪化するため、コンテンツを非表示にしないようアドバイスしています。 フッターはほとんどの Web サイトにとって有益ですが、フッターを必要としない場合は特に便利です。 フッターには、著作権表示、ソーシャル メディア アイコン、メニュー リンク、およびその他のページ要素が含まれます。 Proudly Powered by WordPress フッターのクレジット リンクを削除することで、WordPress を CMS として維持できます。 フッターに画像を追加する方法は次のとおりです。 WordPress サイトの外観セクションでは、WordPress の最新バージョン、つまり WordPress 5、8 を表示できます。
「画像ウィジェット」をフッターに追加する代わりに、「WPForms」ウィジェットを使用してください。 WPForms ウィジェットを取得するには、まずプラグインをインストールして、連絡先フォームを作成する必要があります。 WordPress Web サイトのフッターに Google マップを含める最も一般的な 2 つの方法は、サイドバーまたはホームページを使用する方法です。 最初の方法は、「地図を埋め込む」でコードを埋め込むことです。 Google マップ用の Maps Widget などのプラグインをインストールすることも、別のオプションです。 WordPress では、WYSIWYG エディターまたは PHP ファイル エディターを使用してフッターを簡単に編集できます。
WordPress サイトにフッターを追加するための 5 つの簡単な手順
WordPress サイトにフッターを追加することで、訪問者があなたの Web サイトについて詳しく知る可能性を高めることができます。 ウィジェットを Web サイトのフッターに追加して、最新のブログ投稿、ソーシャル メディアの投稿、およびその他の情報を最新の状態に保つことができます。 フッターのコンテンツやスタイルを変更するには、プラグインの使用が必要になる場合があります。

WordPress でフッターの詳細を変更するにはどうすればよいですか?
 クレジット: betterstudio.com
クレジット: betterstudio.comWordPress ダッシュボードが必要です。 外観に移動すると、設定をカスタマイズできます。 フッターは、Web サイトのカスタマイズ メニューにあります。 ウィジェットの編集を使用して、新しいセクションを追加したり、フッター バーのコンテンツやスタイルを変更したりできます。
フッターは、Web サイトへのリンクを表示する Web サイトの下部にある領域です。 また、ユーザーに役立つページへのリンクや、サイトに関する追加情報も含まれています。 WordPress テーマのフッター コンテンツは footer.php ファイルにあり、HTML または CSS ベースです。 WordPress カスタマイザーや WordPress ウィジェットなどのプラグインを使用して、フッターを追加または編集することもできます。 マウスを [外観] の上に置いてウィジェット領域にアクセスし、WordPress ダッシュボードから [ウィジェット] を選択します。 使用するテーマのフッター領域の数が、上記のものとは異なる可能性があります。 さらに、組み込みのカスタマイザーにより、WordPress ユーザーはフッターの外観をカスタマイズできます。
「Powered by WordPress」というメッセージは、サイトのフッターから編集または削除できます。 画面の左上隅にあるリスト アイコンをクリックすると、フッターのブロックを並べ替えることができます。 カスタム スクリプトは、WordPress テーマの PHP ファイルを編集することで自動的に作成できます。 ただし、HTML、CSS、JavaScript、および Web デザインと開発の経験が必要です。 ヘッダーとフッターの挿入プラグインを使用すると、ファイルを編集することなく、テーマにコードとスクリプトを簡単に追加できます。 インターフェイスはとてもシンプルなので、初心者に最適です。 Google AdSense や Twitter などのどのサービスでも、このサービスを使用してカスタム CSS、HTML、および JavaScript コードを作成できます。
Footer Mega Grid Columns プラグインは、Footer Mega Grid Columns を使用してコンテンツを列に整理しながら、ウィジェットを水平グリッドに表示します。 ウィジェットをドラッグすると、グリッド ビューを使用して、列のフッターにコンテンツを表示できます。 年間サブスクリプション料金には、カラー オプション、複数のグリッド、カスタム CSS エディターなどの追加機能も含まれています。
WordPressでフッターを編集する方法
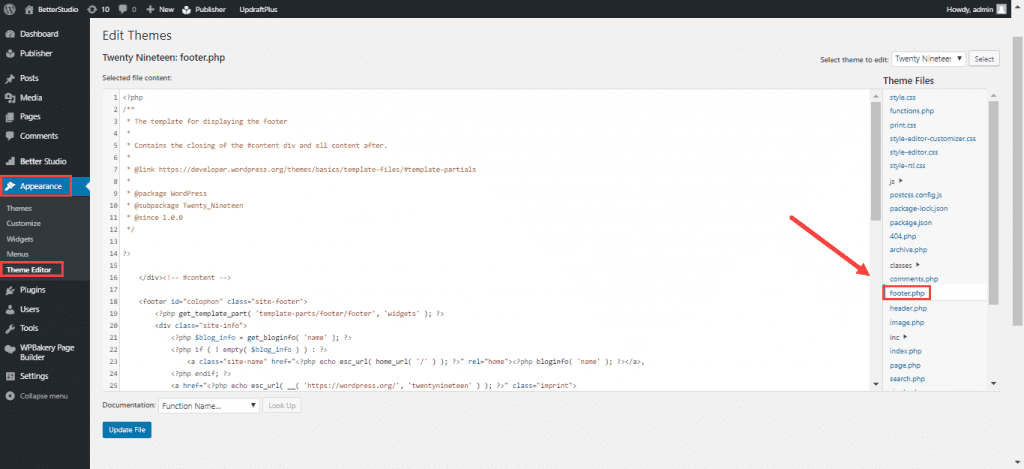
WordPress でフッターを編集するには、WordPress テーマの footer.php ファイルにアクセスする必要があります。 これを行うには、[外観] > [エディター] に移動します。
エディターに入ったら、右側にある footer.php ファイルを見つけます。 それをクリックして開きます。
フッターを構成するコードが表示されます。 このコードを変更して、フッターの外観を変更できます。
変更が完了したら、[ファイルを更新] ボタンをクリックして変更を保存します。
(これはWeb ページ フッターの伝統的な名前ではないことに注意してください。) WordPress では、そのフッターのコンテンツとレイアウトを変更できます。 このビデオでは、WordPress でフッターを編集するプロセスについて説明します。 WordPress テーマ エディターまたは WordPress カスタマイザーを使用して、フッターを変更できます。 コンピューターやキーボードを使用しなくても、WordPress サイトのフッターを追加および編集できます。 Envato Elements メンバーシップは、10,000 以上の WordPress テーマとプラグインへのアクセスを提供します。 価格には、グラフィック、写真、ストック ビデオ、オーディオ、およびその他すべてのクリエイティブ アセットへのアクセスが含まれており、理想的な Web サイトを作成できます。
WordPressフッターメニュー
WordPress のフッター メニューは、通常、Web サイトの下部に配置されるメニューです。 このメニューを使用して、サイトの別のページに移動したり、サイトに関する追加情報を提供したりできます。
WordPress のブログやウェブサイトにフッター メニューを追加するにはどうすればよいですか? フッター メニューを使用して、リンク、サイトマップ、トップに戻るボタン、およびその他の機能を含めることもできます。 このチュートリアルでは、WordPress でフッター メニューを追加および編集する方法について説明します。
WordPress フッター コード PHP
WordPress では、フッターのルック アンド フィールを制御するコードは、テーマの footer.php ファイルに保存されます。 このファイルには、フッターの構造を定義する HTML コードと、そのスタイルを決定する CSS コードが含まれています。 フッターの外観を変更したい場合は、このファイルのコードを編集できます。
コード スニペットは、多くの追跡ツールと WordPress ウェブサイト ツールで必要です。 デフォルトの WordPress 設定では、ユーザーがこれらのファイルを簡単に編集することはできません。 プラグイン方式は、大多数のユーザーに最も推奨される方式です。 中級および上級の WordPress ユーザーの場合、手動でコードを作成する方法が好まれる場合があります。 サイトのフッターにある BEFORE THE /BODY/ CLOSING TAG オプションまで下にスクロールして、コードを入力します。 単一の目的のために個別の PHP 関数をサイトに追加するだけでよい場合は、コード スニペット プラグインを使用することをお勧めします。 テーマの functions.php ファイルにカスタム スニペットを含める必要はありません。
このフレームワークを使用すると、WordPress サイトのヘッダーとフッターの両方にコードを追加できます。 マニュアルのコード例に誤解がある場合は、プラグイン メソッドを使用できます。 子テーマを使用して、コード スニペットを functions.php ファイルに追加します。 この方法でスニペットを整理すると、コア テーマ ファイルの変更を回避できます。
Get_footer (); とは何ですか? 機能は?
get_footer フックは、get_footer 関数の実行時にフィート フックを初期化するために使用されます。 get_footer('new,') などの特定のフッター ファイルの名前を渡すと、フックは do_action を使用してそのパラメーターを指定します。 必要に応じて、特定のテンプレートへの add_action 呼び出しの数を制限できます。
