Menambahkan Footer Di WordPress Hanya Dalam Beberapa Menit
Diterbitkan: 2022-09-19Menambahkan footer di WordPress adalah proses sederhana yang dapat dilakukan hanya dalam beberapa menit. Ada dua bagian untuk menambahkan footer di WordPress: HTML dan CSS. HTML adalah kode yang memberi tahu browser web apa yang harus ditampilkan di halaman. CSS adalah kode yang memberi tahu browser web cara menata HTML.
Dalam desain web, footer adalah bagian halaman yang berisi informasi yang paling penting. Footer tema WordPress premium sudah hadir dengan desainnya sendiri, tetapi Anda tidak memiliki kewajiban untuk mengikutinya. Area footer widget mencakup beberapa kolom yang memungkinkan Anda menambahkan widget ke dalamnya. Anda dapat menambahkan widget ke footer situs WordPress Anda dengan membuka Penampilan dan mengklik sesuaikan. Fungsionalitas drag-to-drop dapat digunakan untuk mengatur ulang kotak widget di footer. Beberapa tema memiliki beberapa footer, yang lain hanya memiliki satu; setiap tema memiliki set footer sendiri. Apakah footer ada di halaman beranda atau di halaman pertama situs, itu biasanya konsisten.
Di situs web mana pun, footer tidak boleh diabaikan. Footer situs web harus memiliki tautan navigasi, selain merancang navigasi situs dengan benar. Tombol ajakan bertindak (CTA) digunakan untuk menarik pengunjung agar mengambil tindakan sebagai tanggapan atas ajakan bertindak Anda. Selanjutnya, Anda mungkin ingin mempertimbangkan untuk menggunakan widget media sosial untuk melakukannya.
Halaman Create Template akan berada di bagian Templates. Masukkan Blok Footer ke dalam Blok Footer. Anda juga dapat membuat milik Anda sendiri. Setelah Anda selesai mendesain, klik tombol Publish.
Sisipkan Header Bagian Sisipkan Header dapat ditemukan di bagian Pengaturan. Untuk menyimpan kode, rekatkan ke dalam Script di kotak header dan klik Simpan.
Untuk membuat tema, buka Dasbor WordPress > Template > Pembuat Tema. Setelah memilih Add New Template, Anda akan diminta untuk memasukkan template header Anda, yang dapat Anda beri nama sebelum mengklik Create Template (atau Footer). Anda dapat membuat template header (atau footer) yang sudah jadi atau yang benar-benar baru dari awal.
Anda dapat mengubah gaya atau menambahkan konten dengan mengklik header atau footer di setiap bagian. Dengan menekan Esc, Anda dapat memilih Closeheader and Footer atau Exit.
Bagaimana Saya Menambahkan Footer Baru Di WordPress?
Untuk menambahkan footer baru di WordPress, Anda perlu mengakses file tema Anda dan membuat beberapa perubahan. Setelah Anda memiliki akses ke file tema Anda, Anda perlu mencari file yang berisi kode footer Anda dan membuat perubahan yang diperlukan. Setelah Anda membuat perubahan yang diperlukan, Anda harus menyimpan file dan mengunggahnya ke situs WordPress Anda.
Footer situs web adalah area di bagian bawah halaman yang berisi konten situs web. Pernyataan hak cipta, tautan media sosial, informasi kontak, dan tautan lain, seperti kebijakan privasi, penafian, atau bahkan peta Google, adalah semua kemungkinan. Bagaimana saya bisa mengedit footer di WordPress? Saat Anda membuat situs web WordPress, Anda akan melihat footer di halaman 'Tentang'. Footer Anda berisi elemen yang perlu Anda sertakan di situs Anda, seperti tautan media sosial, tautan buletin, tautan individual, alamat, hak cipta, dan tautan yang didukung oleh. Bergantung pada tema yang Anda gunakan, Anda dapat mengakses dan mengedit footer. Jika Anda telah menginstal tema Astra, Anda dapat mengubah footer menggunakan penyesuai WordPress.
Anda harus menyertakan tag 'A' jika ingin menyisipkan tautan. Dengan menggunakan fungsi ini, Anda dapat mengubah navigasi dan footer situs web Anda tanpa harus membuat kode satu baris kode pun. Dengan Visual Footer Builder baru , Anda dapat dengan cepat dan mudah membuat perubahan di seluruh situs web Anda dengan menggunakan pembuat footer tingkat lanjut. Anda dapat mempratinjau tampilan perubahan Anda pada teks di footer situs web secara visual setelah dibuat. Untuk memulai, Anda harus menginstal tema anak terlebih dahulu. Tema anak yang ingin Anda buat harus diberi nama. Mychildtheme.com akan memberikan nama pilihan Anda, dan itu sepenuhnya terserah Anda.
Jika Anda ingin mengunduh tema anak Anda, klik tombol 'Hasilkan', tetapi sebaiknya buka 'Opsi Lanjutan'. Anda dapat menyesuaikan bidang seperti penulis, URL penulis, nama folder, dan Tangkapan Layar (gambar di sampul tema) di bawah Opsi Lanjutan. Dengan menggunakan penyesuai, Anda dapat mengubah warna, menambahkan gambar latar belakang, dan bermain-main dengan tipografi footer WordPress Anda. Cara lain untuk mengedit footer di WordPress adalah dengan mengedit file '.css'. Ini bukan ide yang baik untuk menggunakan opsi ini. Kami akan memberikan penjelasan rinci tentang ini dalam beberapa hari mendatang. Untuk menambahkan kode ke footer situs web WordPress, Anda dapat melakukannya dengan berbagai cara.
Tata Letak Kustom yang disediakan oleh Astra Pro akan digunakan untuk mengilustrasikan hal ini. Pakar SEO menyarankan agar tidak menyembunyikan konten karena menghasilkan hasil SEO yang buruk, seperti peringkat kata kunci yang buruk dan, dalam beberapa kasus, tidak ada peringkat sama sekali. Footer bermanfaat untuk sebagian besar situs web, tetapi sangat berguna bagi mereka yang tidak memerlukannya. Footer berisi pernyataan hak cipta, ikon media sosial, tautan menu, dan elemen halaman lainnya. Dengan menghapus tautan kredit footer Proudly Powered by WordPress, Anda dapat mempertahankan WordPress sebagai CMS. Inilah cara Anda dapat menambahkan gambar ke footer Anda. Bagian Penampilan situs WordPress Anda memungkinkan Anda untuk melihat versi WordPress terbaru, yaitu WordPress 5, 8.
Alih-alih menambahkan 'Widget Gambar' ke footer Anda, gunakan widget 'WPForms'. Untuk mendapatkan widget WPForms, Anda harus menginstal plugin terlebih dahulu dan membuat formulir kontak. Dua metode paling umum untuk memasukkan Google Map di footer situs web WordPress adalah melalui bilah sisi atau halaman beranda. Metode pertama adalah menyematkan kode di 'Sematkan peta'. Memasang plugin, seperti Widget Peta untuk Google Maps, adalah opsi lain. Di WordPress, Anda dapat dengan mudah mengedit footer dengan menggunakan editor WYSIWYG atau editor file PHP.
5 Langkah Mudah Untuk Menambahkan Footer Ke Situs WordPress Anda
Anda dapat meningkatkan kemungkinan pengunjung Anda mengetahui lebih banyak tentang situs web Anda dengan menambahkan footer ke situs WordPress Anda. widget dapat ditambahkan ke footer situs web Anda agar tetap up to date pada posting blog terbaru Anda, posting media sosial, dan informasi lainnya. Untuk mengubah konten atau gaya footer , Anda mungkin perlu menggunakan plugin.

Bagaimana Saya Mengubah Detail Footer Di WordPress?
 Kredit: betterstudio.com
Kredit: betterstudio.comAnda harus memiliki dasbor WordPress. Dengan masuk ke Appearance, Anda dapat menyesuaikan pengaturan Anda. Footer dapat ditemukan di menu kustomisasi situs web. pengeditan widget dapat digunakan untuk menambahkan bagian baru atau mengubah konten dan gaya bilah footer .
Footer adalah area di bagian bawah situs web yang menampilkan tautan ke sana. Ini juga berisi tautan ke halaman yang mungkin berguna bagi pengguna, serta informasi tambahan tentang situs. Konten footer tema WordPress dapat ditemukan di file footer.php, dan berbasis HTML atau CSS. Anda juga dapat menggunakan plugin seperti WordPress Customizer atau widget WordPress untuk menambahkan atau mengedit footer. Arahkan mouse Anda ke Appearance untuk mengakses area widget, lalu pilih Widgets dari dashboard WordPress. Ada kemungkinan tema yang Anda gunakan memiliki jumlah area footer yang berbeda dari yang ditunjukkan di atas. Selain itu, Customizer bawaan memungkinkan pengguna WordPress untuk menyesuaikan tampilan footer.
Pesan “Powered by WordPress” dapat diedit atau dihapus dari footer situs Anda. Dengan mengklik ikon daftar di sudut kiri atas layar, Anda dapat mengatur ulang blok di footer. Skrip khusus dapat dibuat secara otomatis dengan mengedit file PHP di tema WordPress. Namun, Anda akan membutuhkan pengalaman dengan HTML, CSS, JavaScript, serta desain dan pengembangan web. Plugin Sisipkan header dan footer memudahkan untuk menambahkan kode dan skrip ke tema tanpa harus mengedit filenya. Karena antarmukanya sangat sederhana, ini adalah pilihan yang sangat baik untuk pemula. Layanan apa pun, termasuk Google AdSense dan Twitter, dapat menggunakan layanan tersebut untuk membuat kode CSS, HTML, dan JavaScript khusus.
Plugin Footer Mega Grid Columns menampilkan widget dalam grid horizontal sambil menjaga konten tetap terorganisir dalam kolom dengan Footer Mega Grid Columns. Dengan menyeret widget, Anda dapat menggunakan tampilan kisi untuk menampilkan konten di footer kolom. Biaya berlangganan tahunan juga mencakup fitur tambahan seperti opsi warna, beberapa kisi, dan editor CSS khusus.
Cara Mengedit Footer Di WordPress
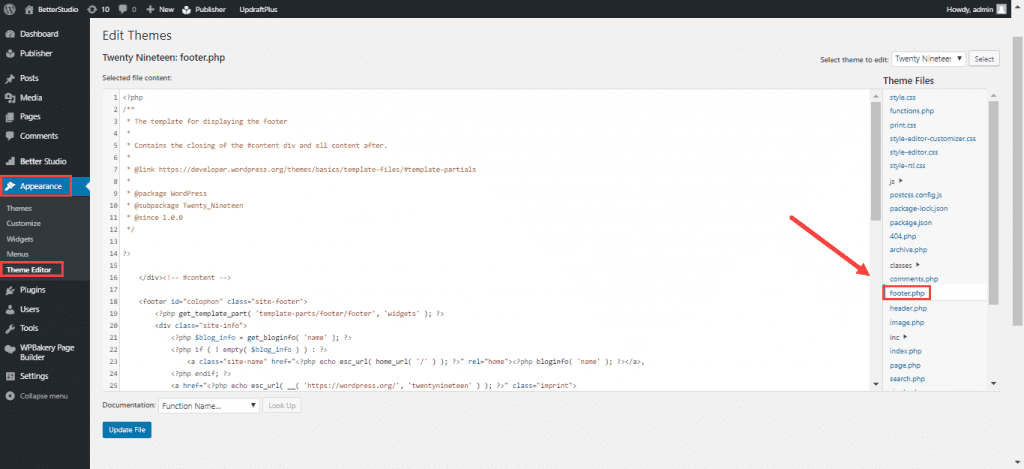
Untuk mengedit footer di WordPress, Anda perlu mengakses file footer.php di tema WordPress Anda. Anda dapat melakukan ini dengan masuk ke Appearance > Editor.
Setelah Anda berada di editor, cari file footer.php di sisi kanan. Klik untuk membukanya.
Anda akan melihat kode yang membentuk footer Anda. Anda dapat membuat perubahan pada kode ini untuk mengubah tampilan footer Anda.
Setelah selesai membuat perubahan, klik tombol Perbarui File untuk menyimpan perubahan Anda.
(Harap diingat bahwa ini bukan nama tradisional untuk footer halaman web .) WordPress memungkinkan Anda untuk mengubah konten dan tata letak footer itu. Dalam video ini, saya akan memandu Anda melalui proses mengedit footer di WordPress. Editor Tema WordPress atau Penyesuai WordPress dapat digunakan untuk memodifikasi Footer. Anda dapat menambahkan dan mengedit footer situs WordPress Anda tanpa perlu menggunakan komputer atau keyboard. Keanggotaan Envato Elements menyediakan akses ke lebih dari 10.000 tema dan plugin WordPress. Harga sudah termasuk akses ke grafik, fotografi, stok video, audio, dan semua aset kreatif lainnya, memungkinkan Anda membuat situs web ideal.
Menu Footer WordPress
Menu footer di WordPress adalah menu yang biasanya terletak di bagian bawah sebuah situs web. Menu ini dapat digunakan untuk menavigasi ke halaman yang berbeda di situs atau untuk memberikan informasi tambahan tentang situs.
Bagaimana Anda menambahkan menu footer ke blog atau situs web WordPress? Menu footer juga dapat digunakan untuk menyertakan tautan, peta situs, tombol kembali ke atas, dan fitur lainnya. Dalam tutorial ini, kita akan membahas cara menambahkan dan mengedit menu footer di WordPress.
Kode Footer WordPress Php
Di WordPress, kode yang mengontrol tampilan dan nuansa footer Anda disimpan di file footer.php tema Anda. File ini berisi kode HTML yang mendefinisikan struktur footer Anda, dan kode CSS yang menentukan gayanya. Jika Anda ingin mengubah tampilan footer Anda, Anda dapat mengedit kode di file ini.
Cuplikan kode diperlukan untuk banyak alat pelacak dan alat situs web WordPress. Pengaturan WordPress default tidak memungkinkan pengguna untuk mengedit file-file ini dengan sangat mudah. Metode plugin adalah metode yang paling direkomendasikan untuk sebagian besar pengguna. Untuk pengguna WordPress tingkat menengah dan lanjutan, metode kode manual mungkin lebih disukai. Gulir ke bawah ke opsi SEBELUM /BODY/ CLOSING TAG di footer situs Anda untuk memasukkan kode. Sebaiknya gunakan plugin Cuplikan Kode jika Anda hanya perlu menambahkan fungsi PHP terpisah ke situs untuk satu tujuan. Anda tidak perlu menyertakan cuplikan khusus dalam file functions.php tema Anda.
Dengan menggunakan kerangka kerja ini, Anda akan dapat menambahkan kode ke header dan footer situs WordPress Anda. Jika ada kesalahpahaman dengan contoh kode manual, metode plugin adalah pilihan. Menggunakan Tema Anak, tambahkan potongan kode ke file functions.php. Anda dapat mengatur cuplikan Anda dengan cara ini untuk menghindari modifikasi file tema inti.
Apa Itu Get_footer(); Fungsi Lakukan?
Kait get_footer digunakan untuk menginisialisasi kait kaki saat fungsi get_footer dijalankan. Saat Anda memasukkan nama untuk file footer tertentu, seperti get_footer('new,'), hook akan menggunakan do_action untuk menentukan parameternya. Anda dapat membatasi jumlah panggilan add_action ke template tertentu jika Anda mau.
