Adăugarea unui subsol în WordPress în doar câteva minute
Publicat: 2022-09-19Adăugarea unui subsol în WordPress este un proces simplu care se poate face în doar câteva minute. Există două părți pentru adăugarea unui subsol în WordPress: HTML și CSS. HTML-ul este codul care spune browserului web ce să afișeze pe pagină. CSS este codul care spune browserului web cum să stileze HTML.
În web design, subsolul este secțiunea unei pagini care conține informațiile cele mai importante. Subsolul unei teme premium WordPress vine deja cu propriul design, dar nu aveți nicio obligație să îl urmați. O zonă de subsol widgetizată include mai multe coloane care vă permit să adăugați widget-uri la ea. Puteți adăuga widget la subsolul site-ului dvs. WordPress mergând la Aspect și făcând clic pe Personalizare. Funcționalitatea de glisare pentru plasare poate fi folosită pentru a rearanja casetele widget într-un subsol. Unele teme au mai multe subsoluri, altele au doar unul; fiecare temă are propriul set de subsol. Indiferent dacă subsolul se află pe pagina de pornire sau pe prima pagină a site-ului, este de obicei consecvent.
În orice site web, subsolul nu trebuie trecut cu vederea. Subsolul unui site ar trebui să aibă legături de navigare, pe lângă proiectarea corectă a navigării pe site. Un buton de îndemn (CTA) este folosit pentru a atrage vizitatorii să ia măsuri ca răspuns la îndemnul dvs. În plus, poate doriți să luați în considerare utilizarea widgeturilor de rețele sociale pentru a face acest lucru.
Pagina Creare șablon va fi în secțiunea Șabloane. Introduceți blocul de subsol în blocul de subsol. De asemenea, vă puteți crea propriul dvs. După ce ați terminat de proiectat, faceți clic pe butonul Publicare.
Inserare anteturi Secțiunea Inserare anteturi poate fi găsită în secțiunea Setări. Pentru a salva codul, lipiți-l în Scripturi din caseta de antet și faceți clic pe Salvare.
Pentru a crea o temă, accesați WordPress Dashboard > Templates > Theme Builder. După ce selectați Adăugare șablon nou, vi se va cere să introduceți șablonul de antet, pe care îl veți putea denumi înainte de a face clic pe Creare șablon (sau subsol). Puteți fie să creați un șablon de antet (sau subsol) prefabricat, fie unul complet nou de la zero.
Puteți schimba stilurile sau puteți adăuga conținut făcând clic pe antet sau subsol din fiecare secțiune. Apăsând Esc, puteți alege Closeheader și Footer sau Exit.
Cum adaug un nou subsol în WordPress?
Pentru a adăuga un nou subsol în WordPress, va trebui să accesați fișierele teme și să faceți câteva modificări. Odată ce aveți acces la fișierele tematice, va trebui să găsiți fișierul care conține codul de subsol și să faceți modificările necesare. După ce ați făcut modificările necesare, va trebui să salvați fișierul și să îl încărcați pe site-ul dvs. WordPress.
Subsolul site-ului web este zona din partea de jos a paginii care conține conținutul site-ului web. O declarație de drepturi de autor, linkuri de rețele sociale, informații de contact și alte link-uri, cum ar fi o politică de confidențialitate, o declinare a răspunderii sau chiar o hartă Google, sunt toate posibilități. Cum pot edita subsolul în WordPress? Când creați un site web WordPress, veți observa subsolul de pe pagina „Despre”. Subsolul dvs. conține elementele pe care va trebui să le includeți pe site-ul dvs., cum ar fi link-uri de rețele sociale, link-uri pentru buletine informative, link-uri individuale, adrese, drepturi de autor și un link alimentat. În funcție de tema pe care o utilizați, puteți accesa și edita subsolul. Dacă aveți tema Astra instalată, puteți schimba subsolul utilizând personalizarea WordPress.
Trebuie să includeți o etichetă „A” dacă doriți să introduceți un link. Folosind această funcționalitate, puteți modifica navigarea și subsolul site-ului dvs. web fără a fi nevoie să codificați o singură linie de cod. Cu noul Visual Footer Builder , puteți face rapid și ușor modificări pe site-ul dvs., folosind un generator avansat de subsol. Puteți previzualiza vizual aspectul modificărilor aduse textului în subsolul site-ului, odată ce acestea au fost efectuate. Pentru a începe, trebuie mai întâi să instalați o temă copil. Tema copil pe care doriți să o creați trebuie să fie numită. Mychildtheme.com va furniza numele ales de dvs. și depinde în întregime de dvs.
Dacă doriți să descărcați tema copilului, faceți clic pe butonul „Generați”, dar vă recomandăm să mergeți la „Opțiuni avansate”. Puteți personaliza câmpuri precum autorul, adresa URL a autorului, numele folderului și Captura de ecran (imaginea de pe coperta temei) în Opțiuni avansate. Folosind elementul de personalizare, puteți schimba culorile, puteți adăuga o imagine de fundal și puteți juca cu tipografia subsolului dvs. WordPress . O altă modalitate de a edita subsolul în WordPress este editarea fișierului „.css”. Nu este o idee bună să utilizați această opțiune. Vom oferi o explicație detaliată a acestui lucru în zilele următoare. Pentru a adăuga cod la subsolul unui site web WordPress, puteți face acest lucru într-o varietate de moduri.
Aspectele personalizate furnizate de Astra Pro vor fi folosite pentru a ilustra acest punct. Experții SEO sfătuiesc să nu ascunzi conținutul, deoarece are ca rezultat rezultate SEO slabe, cum ar fi clasarea slabă a cuvintelor cheie și, în unele cazuri, nicio clasare. Un subsol este benefic pentru majoritatea site-urilor web, dar este util mai ales pentru cele care nu necesită unul. Subsolul conține declarația privind drepturile de autor, pictogramele rețelelor sociale, linkurile de meniu și alte elemente ale paginii. Prin eliminarea link-urilor de credit Proudly Powered by WordPress de subsol, puteți păstra WordPress ca CMS. Iată cum puteți adăuga imagini la subsol. Secțiunea Aspect a site-ului dvs. WordPress vă permite să vizualizați cea mai recentă versiune de WordPress, adică WordPress 5, 8.
În loc să adăugați „Image Widget” la subsol, utilizați widgetul „WPForms”. Pentru a obține widget-ul WPForms, trebuie mai întâi să instalați pluginul și să creați un formular de contact. Cele mai comune două metode de includere a unei hărți Google în subsolul unui site web WordPress sunt prin bara laterală sau prin pagina de pornire. Prima metodă este să încorporați codul în „Încorporați o hartă”. Instalarea unui plugin, cum ar fi Widget Maps pentru Google Maps, este o altă opțiune. În WordPress, puteți edita cu ușurință subsolul utilizând fie un editor WYSIWYG, fie un editor de fișiere PHP.
5 pași simpli pentru a adăuga un subsol pe site-ul dvs. WordPress
Puteți crește probabilitatea ca vizitatorii dvs. să afle mai multe despre site-ul dvs. adăugând un subsol pe site-ul dvs. WordPress. widget-urile pot fi adăugate la subsolul site-ului dvs. pentru a le menține la zi cu privire la cele mai recente postări de blog, postări pe rețelele sociale și alte informații. Pentru a schimba conținutul sau stilul subsolului , poate fi necesar să utilizați un plugin.

Cum modific detaliile subsolului în WordPress?
 Credit: betterstudio.com
Credit: betterstudio.comTrebuie să aveți un tablou de bord WordPress. Accesând Aspect, vă puteți personaliza setările. Subsolul poate fi găsit în meniul de personalizare a site-ului web. Editarea widgetului poate fi folosită pentru a adăuga noi secțiuni sau pentru a schimba conținutul și stilul barei de subsol .
Subsolul este zona din partea de jos a unui site web care afișează un link către acesta. De asemenea, conține link-uri către pagini care pot fi utile utilizatorilor, precum și informații suplimentare despre site. Conținutul de subsol al unei teme WordPress poate fi găsit în fișierul footer.php și este bazat pe HTML sau CSS. De asemenea, puteți utiliza pluginuri precum WordPress Customizer sau widget WordPress pentru a adăuga sau edita subsolurile. Treceți mouse-ul peste Aspect pentru a accesa zona widget, apoi selectați Widgeturi din tabloul de bord WordPress. Există șansa ca tema pe care o utilizați să aibă un număr diferit de zone de subsol decât cel afișat mai sus. În plus, Customizer-ul încorporat permite utilizatorilor WordPress să personalizeze aspectul subsolului.
Mesajul „Powered by WordPress” poate fi editat sau eliminat din subsolul site-ului dumneavoastră. Făcând clic pe pictograma listă din colțul din stânga sus al ecranului, puteți rearanja blocurile din subsol. Scripturile personalizate pot fi create automat prin editarea fișierelor PHP în temele WordPress. Cu toate acestea, veți avea nevoie de experiență cu HTML, CSS, JavaScript și design și dezvoltare web. Pluginul Inserare anteturi și subsoluri simplifică adăugarea de cod și scripturi la o temă fără a fi nevoie să editați fișierele acesteia. Deoarece interfața este atât de simplă, este o alegere excelentă pentru începători. Orice serviciu, inclusiv Google AdSense și Twitter, poate utiliza serviciul pentru a crea coduri CSS, HTML și JavaScript personalizate.
Pluginul Footer Mega Grid Columns afișează widget-urile într-o grilă orizontală, păstrând în același timp conținutul organizat în coloane cu Footer Mega Grid Columns. Tragând un widget, puteți utiliza vizualizarea grilă pentru a afișa conținutul în subsolul coloanei. Taxa anuală de abonament include, de asemenea, funcții suplimentare, cum ar fi opțiuni de culoare, grile multiple și un editor CSS personalizat.
Cum să editați subsolul în WordPress
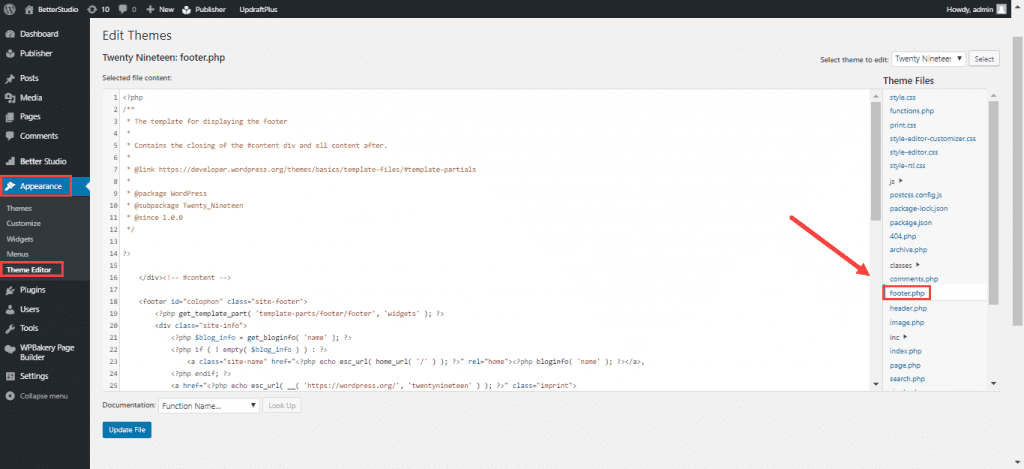
Pentru a edita subsolul în WordPress, trebuie să accesați fișierul footer.php din tema dvs. WordPress. Puteți face acest lucru accesând Aspect > Editor.
Odată ce vă aflați în editor, găsiți fișierul footer.php din partea dreaptă. Faceți clic pe el pentru a-l deschide.
Veți vedea codul care alcătuiește subsolul dvs. Puteți face modificări acestui cod pentru a schimba aspectul subsolului dvs.
Când ați terminat de făcut modificări, faceți clic pe butonul Actualizare fișier pentru a salva modificările.
(Vă rugăm să rețineți că acesta nu este un nume tradițional pentru subsolul unei pagini web .) WordPress vă permite să schimbați conținutul și aspectul acelui subsol. În acest videoclip, vă voi ghida prin procesul de editare a subsolului în WordPress. Editorul de teme WordPress sau Personalizatorul WordPress pot fi folosite pentru a modifica Subsolul. Puteți adăuga și edita subsoluri ale site-ului dvs. WordPress fără a fi nevoie să utilizați un computer sau o tastatură. Abonamentul Envato Elements oferă acces la peste 10.000 de teme și pluginuri WordPress. Un preț include accesul la grafică, fotografie, stoc video, audio și toate celelalte active creative, permițându-vă să vă creați site-ul web ideal.
Meniul de subsol WordPress
Un meniu de subsol în WordPress este un meniu care se află de obicei în partea de jos a unui site web. Acest meniu poate fi folosit pentru a naviga la diferite pagini de pe site sau pentru a oferi informații suplimentare despre site.
Cum adaugi un meniu de subsol la un blog sau site web WordPress? Meniurile de subsol pot fi, de asemenea, folosite pentru a include linkuri, hărți de site, butoane înapoi la început și alte funcții. În acest tutorial, vom analiza cum să adăugați și să editați un meniu de subsol în WordPress.
Cod de subsol WordPress PHP
În WordPress, codul care controlează aspectul subsolului tău este stocat în fișierul footer.php al temei tale. Acest fișier conține codul HTML care definește structura subsolului dvs. și codul CSS care determină stilul acestuia. Dacă doriți să schimbați modul în care arată subsolul dvs., puteți edita codul din acest fișier.
Fragmentele de cod sunt necesare pentru multe instrumente de urmărire și instrumente pentru site-ul WordPress. Setările implicite WordPress nu permit utilizatorilor să editeze aceste fișiere foarte ușor. O metodă de plugin este cea mai recomandată metodă pentru majoritatea utilizatorilor. Pentru utilizatorii WordPress intermediari și avansați, pot fi preferate metodele manuale de codare. Derulați în jos până la opțiunea ÎNAINTE DE ETICĂ /COPUL/ ÎNCHIDERE din subsolul site-ului dvs. pentru a introduce un cod. Vă recomandăm să utilizați pluginul Fragmente de cod dacă trebuie doar să adăugați funcții PHP separate la un site pentru un singur scop. Nu trebuie să includeți fragmente personalizate în fișierul functions.php al temei.
Folosind acest cadru, veți putea adăuga cod atât la antetul, cât și la subsolul unui site WordPress. Dacă există neînțelegeri cu exemplele de cod manual, metoda pluginului este o opțiune. Folosind Tema Child, adăugați fragmente de cod în fișierul functions.php. Vă puteți organiza fragmentele în acest mod pentru a evita modificarea fișierelor teme de bază.
Ce înseamnă Get_footer (); Funcția Do?
Cârligul get_footer este folosit pentru a inițializa cârligul pentru picioare atunci când funcția get_footer este executată. Când introduceți numele pentru un anumit fișier de subsol, cum ar fi get_footer('new,'), hook-ul va folosi do_action pentru a-și specifica parametrii. Puteți limita numărul de apeluri add_action la anumite șabloane, dacă preferați.
