การเพิ่มส่วนท้ายใน WordPress ในเวลาเพียงไม่กี่นาที
เผยแพร่แล้ว: 2022-09-19การเพิ่มส่วนท้ายใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในเวลาเพียงไม่กี่นาที การเพิ่มส่วนท้ายใน WordPress มีสองส่วน: HTML และ CSS HTML คือรหัสที่บอกเว็บเบราว์เซอร์ว่าจะแสดงอะไรบนหน้า CSS คือโค้ดที่บอกเว็บเบราว์เซอร์ถึงวิธีจัดรูปแบบ HTML
ในการออกแบบเว็บ ส่วนท้ายคือส่วนของหน้าที่มีข้อมูลที่สำคัญที่สุด ส่วนท้ายของธีม WordPress ระดับพรีเมียมนั้นมาพร้อมกับการออกแบบของตัวเองอยู่แล้ว แต่คุณไม่จำเป็นต้องปฏิบัติตาม พื้นที่ส่วนท้าย ของวิดเจ็ตประกอบด้วยหลายคอลัมน์ที่ช่วยให้คุณสามารถเพิ่มวิดเจ็ตได้ คุณสามารถเพิ่มวิดเจ็ตที่ส่วนท้ายของไซต์ WordPress ได้โดยไปที่ลักษณะที่ปรากฏ และคลิกปรับแต่ง สามารถใช้ฟังก์ชันลากเพื่อวางเพื่อจัดเรียงกล่องวิดเจ็ตในส่วนท้าย บางธีมมีส่วนท้ายหลายส่วน ส่วนธีมอื่นๆ จะมีเพียงส่วนท้ายเท่านั้น แต่ละธีมมีชุดส่วนท้ายของตัวเอง ไม่ว่าส่วนท้ายจะอยู่บนหน้าแรกหรือหน้าแรกของไซต์ โดยทั่วไปแล้วจะมีความสอดคล้องกัน
ในเว็บไซต์ใด ๆ ไม่ควรมองข้ามส่วนท้าย ส่วนท้ายของเว็บไซต์ควรมีลิงก์การนำทาง นอกเหนือจากการออกแบบการนำทางไซต์อย่างเหมาะสม ปุ่มเรียกร้องให้ดำเนินการ (CTA) ใช้เพื่อดึงดูดผู้เข้าชมให้ดำเนินการตามคำกระตุ้นการตัดสินใจของคุณ นอกจากนี้ คุณอาจต้องการพิจารณาใช้วิดเจ็ตโซเชียลมีเดียเพื่อทำเช่นนั้น
หน้าสร้างเทมเพลตจะอยู่ในส่วนเทมเพลต ใส่บล็อกส่วนท้ายลงในบล็อกส่วนท้าย คุณสามารถสร้างของคุณเองได้ หลังจากคุณออกแบบเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่
แทรกส่วนหัว ส่วนแทรกส่วนหัวสามารถพบได้ในส่วนการตั้งค่า หากต้องการบันทึกโค้ด ให้วางโค้ดลงในสคริปต์ในช่องส่วนหัวแล้วคลิกบันทึก
หากต้องการสร้างธีม ให้ไปที่แดชบอร์ด WordPress > เทมเพลต > ตัวสร้างธีม หลังจากเลือกเพิ่มเทมเพลตใหม่ ระบบจะขอให้คุณป้อนเทมเพลตส่วนหัว ซึ่งคุณจะสามารถตั้งชื่อได้ก่อนคลิกสร้างเทมเพลต (หรือส่วนท้าย) คุณสามารถสร้างเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือเทมเพลตใหม่ทั้งหมดตั้งแต่เริ่มต้น
คุณสามารถเปลี่ยนสไตล์หรือเพิ่มเนื้อหาได้โดยคลิกที่ส่วนหัวหรือส่วนท้ายในแต่ละส่วน เมื่อกด Esc คุณสามารถเลือก Closeheader และ Footer หรือ Exit ได้
ฉันจะเพิ่มส่วนท้ายใหม่ใน WordPress ได้อย่างไร
ในการเพิ่ม ส่วนท้ายใหม่ ใน WordPress คุณจะต้องเข้าถึงไฟล์ธีมและทำการเปลี่ยนแปลงบางอย่าง เมื่อคุณเข้าถึงไฟล์ธีมได้แล้ว คุณจะต้องค้นหาไฟล์ที่มีโค้ดส่วนท้ายของคุณ และทำการเปลี่ยนแปลงที่จำเป็น หลังจากที่คุณได้ทำการเปลี่ยนแปลงที่จำเป็นแล้ว คุณจะต้องบันทึกไฟล์และอัปโหลดไปยังไซต์ WordPress ของคุณ
ส่วนท้ายของเว็บไซต์คือพื้นที่ที่ด้านล่างของหน้าที่มีเนื้อหาของเว็บไซต์ คำชี้แจงลิขสิทธิ์ ลิงก์โซเชียลมีเดีย ข้อมูลติดต่อ และลิงก์อื่นๆ เช่น นโยบายความเป็นส่วนตัว คำปฏิเสธความรับผิดชอบ หรือแม้แต่แผนที่ Google ล้วนเป็นไปได้ ฉันจะแก้ไขส่วนท้ายใน WordPress ได้อย่างไร เมื่อคุณสร้างเว็บไซต์ WordPress คุณจะสังเกตเห็นส่วนท้ายในหน้า 'เกี่ยวกับ' ส่วนท้ายของคุณมีองค์ประกอบที่คุณจะต้องรวมไว้ในไซต์ของคุณ เช่น ลิงก์โซเชียลมีเดีย ลิงก์จดหมายข่าว ลิงก์ส่วนบุคคล ที่อยู่ ลิขสิทธิ์ และลิงก์ที่ขับเคลื่อนโดย ขึ้นอยู่กับธีมที่คุณใช้ คุณสามารถเข้าถึงและแก้ไขส่วนท้ายได้ หากคุณติดตั้งธีม Astra ไว้ คุณสามารถเปลี่ยนส่วนท้ายได้โดยใช้เครื่องมือปรับแต่ง WordPress
คุณต้องใส่แท็ก 'A' หากคุณต้องการแทรกลิงก์ ด้วยการใช้ฟังก์ชันนี้ คุณสามารถเปลี่ยนการนำทางและส่วนท้ายของเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ดบรรทัดเดียว ด้วย Visual Footer Builder ใหม่ คุณสามารถทำการเปลี่ยนแปลงทั่วทั้งเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ตัวสร้างส่วนท้ายขั้นสูง คุณสามารถดูตัวอย่างลักษณะที่ปรากฏของการเปลี่ยนแปลงของคุณกับข้อความที่ส่วนท้ายของเว็บไซต์ได้เมื่อทำเสร็จแล้ว ในการเริ่มต้น คุณต้องติดตั้งธีมลูกก่อน ต้องตั้งชื่อธีมย่อยที่คุณต้องการสร้าง Mychildtheme.com จะให้ชื่อที่คุณเลือกและขึ้นอยู่กับคุณ
หากคุณต้องการดาวน์โหลดธีมลูกของคุณ ให้คลิกปุ่ม 'สร้าง' แต่เราแนะนำให้ไปที่ 'ตัวเลือกขั้นสูง' แทน คุณสามารถปรับแต่งฟิลด์ต่างๆ เช่น ผู้แต่ง, URL ผู้เขียน, ชื่อโฟลเดอร์ และภาพหน้าจอ (รูปภาพบนหน้าปกของธีม) ภายใต้ตัวเลือกขั้นสูง เมื่อใช้เครื่องมือปรับแต่ง คุณสามารถเปลี่ยนสี เพิ่มรูปภาพพื้นหลัง และลองใช้รูปแบบตัวอักษรของ ส่วนท้าย WordPress ของคุณ อีกวิธีในการแก้ไขส่วนท้ายใน WordPress คือการแก้ไขไฟล์ '.css' ไม่ควรใช้ตัวเลือกนี้ เราจะให้คำอธิบายโดยละเอียดเกี่ยวกับเรื่องนี้ในอีกไม่กี่วันข้างหน้า ในการเพิ่มโค้ดในส่วนท้ายของเว็บไซต์ WordPress คุณสามารถทำได้หลายวิธี
เลย์เอาต์แบบกำหนดเองที่จัดเตรียมโดย Astra Pro จะใช้เพื่อแสดงจุดนี้ ผู้เชี่ยวชาญด้าน SEO ไม่แนะนำให้ซ่อนเนื้อหาเพราะจะส่งผลให้ผลลัพธ์ SEO ไม่ดี เช่น การจัดอันดับคำหลักที่ไม่ดี และในบางกรณี ไม่มีการจัดอันดับเลย ส่วนท้ายมีประโยชน์สำหรับเว็บไซต์ส่วนใหญ่ แต่มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่ไม่ต้องการ ส่วนท้ายประกอบด้วยคำชี้แจงลิขสิทธิ์ ไอคอนโซเชียลมีเดีย ลิงก์เมนู และองค์ประกอบอื่นๆ ของหน้า ด้วยการลบลิงก์เครดิตส่วนท้ายของ Proudly Powered by WordPress คุณสามารถเก็บ WordPress เป็น CMS ได้ คุณสามารถเพิ่มรูปภาพลงในส่วนท้ายได้ด้วยวิธีต่อไปนี้ ส่วนลักษณะที่ปรากฏของไซต์ WordPress ช่วยให้คุณสามารถดู WordPress เวอร์ชันล่าสุดได้ เช่น WordPress 5, 8
แทนที่จะเพิ่ม 'วิดเจ็ตรูปภาพ' ในส่วนท้ายของคุณ ให้ใช้วิดเจ็ต 'WPForms' ในการรับวิดเจ็ต WPForms คุณต้องติดตั้งปลั๊กอินก่อนและสร้างแบบฟอร์มการติดต่อ วิธีการทั่วไปสองวิธีในการรวม Google Map ไว้ใน ส่วนท้ายของเว็บไซต์ WordPress คือการใช้แถบด้านข้างหรือโฮมเพจ วิธีแรกคือการฝังโค้ดใน 'ฝังแผนที่' การติดตั้งปลั๊กอิน เช่น Maps Widget สำหรับ Google Maps เป็นอีกทางเลือกหนึ่ง ใน WordPress คุณสามารถแก้ไขส่วนท้ายได้อย่างง่ายดายโดยใช้ตัวแก้ไข WYSIWYG หรือโปรแกรมแก้ไขไฟล์ PHP
5 ขั้นตอนง่ายๆ ในการเพิ่มส่วนท้ายลงในไซต์ WordPress ของคุณ
คุณสามารถเพิ่มโอกาสที่ผู้เยี่ยมชมจะทราบข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณโดยการเพิ่มส่วนท้ายในไซต์ WordPress ของคุณ คุณสามารถเพิ่มวิดเจ็ตที่ส่วนท้ายของเว็บไซต์ของคุณเพื่อให้ได้รับข้อมูลล่าสุดในบล็อกโพสต์ โพสต์ในโซเชียลมีเดีย และข้อมูลอื่นๆ ล่าสุด หากต้องการเปลี่ยน เนื้อหาหรือรูปแบบส่วนท้าย คุณอาจต้องใช้ปลั๊กอิน

ฉันจะเปลี่ยนรายละเอียดส่วนท้ายใน WordPress ได้อย่างไร
 เครดิต: betterstudio.com
เครดิต: betterstudio.comคุณต้องมีแดชบอร์ด WordPress โดยไปที่ลักษณะที่ปรากฏ คุณสามารถปรับแต่งการตั้งค่าของคุณ ส่วนท้ายสามารถพบได้ในเมนูการปรับแต่งเว็บไซต์ การแก้ไขวิดเจ็ตสามารถใช้เพื่อเพิ่มส่วนใหม่หรือเปลี่ยนเนื้อหาและรูปแบบของ แถบส่วนท้าย
ส่วนท้ายคือพื้นที่ที่ด้านล่างของเว็บไซต์ที่แสดงลิงก์ไปยังเว็บไซต์นั้น นอกจากนี้ยังมีลิงก์ไปยังหน้าต่างๆ ที่อาจเป็นประโยชน์ต่อผู้ใช้ ตลอดจนข้อมูลเพิ่มเติมเกี่ยวกับไซต์ เนื้อหาส่วนท้ายของธีม WordPress สามารถพบได้ในไฟล์ footer.php และเป็นแบบ HTML หรือ CSS คุณยังสามารถใช้ปลั๊กอินเช่น WordPress Customizer หรือวิดเจ็ต WordPress เพื่อเพิ่มหรือแก้ไขส่วนท้าย วางเมาส์เหนือ Appearance เพื่อเข้าถึงพื้นที่วิดเจ็ต จากนั้นเลือก Widgets จากแดชบอร์ด WordPress มีโอกาสที่ธีมที่คุณใช้มีจำนวน พื้นที่ส่วนท้าย แตกต่างจากที่แสดงด้านบน นอกจากนี้ ตัวปรับแต่งในตัวยังช่วยให้ผู้ใช้ WordPress ปรับแต่งรูปลักษณ์ของส่วนท้ายได้
ข้อความ "ขับเคลื่อนโดย WordPress" สามารถแก้ไขหรือลบออกจากส่วนท้ายของไซต์ของคุณได้ เมื่อคลิกไอคอนรายการที่มุมซ้ายบนของหน้าจอ คุณจะจัดเรียงบล็อกในส่วนท้ายได้ สคริปต์ที่กำหนดเองสามารถสร้างได้โดยอัตโนมัติโดยแก้ไขไฟล์ PHP ในธีม WordPress อย่างไรก็ตาม คุณจะต้องมีประสบการณ์กับ HTML, CSS, JavaScript และการออกแบบและพัฒนาเว็บ ปลั๊กอินแทรกส่วนหัวและส่วนท้ายช่วยให้เพิ่มโค้ดและสคริปต์ลงในธีมได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ เนื่องจากอินเทอร์เฟซนั้นเรียบง่าย มันจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้น บริการใดๆ รวมถึง Google AdSense และ Twitter สามารถใช้บริการเพื่อสร้างโค้ด CSS, HTML และ JavaScript ที่กำหนดเองได้
ปลั๊กอิน Mega Grid Columns ที่ส่วนท้ายแสดงวิดเจ็ตในตารางแนวนอนในขณะที่รักษาเนื้อหาให้เป็นระเบียบในคอลัมน์ด้วยคอลัมน์ Footer Mega Grid ด้วยการลากวิดเจ็ต คุณสามารถใช้มุมมองกริดเพื่อแสดงเนื้อหาที่ส่วนท้ายของคอลัมน์ ค่าธรรมเนียมการสมัครสมาชิกรายปียังรวมถึงคุณสมบัติเพิ่มเติม เช่น ตัวเลือกสี กริดหลายแบบ และตัวแก้ไข CSS แบบกำหนดเอง
วิธีแก้ไขส่วนท้ายใน WordPress
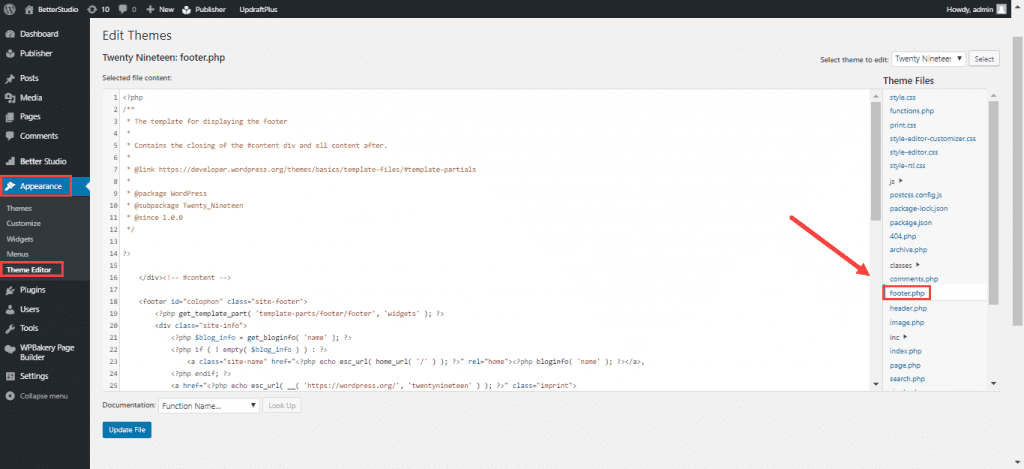
ในการแก้ไขส่วนท้ายใน WordPress คุณต้องเข้าถึงไฟล์ footer.php ในธีม WordPress ของคุณ คุณสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข
เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้ค้นหาไฟล์ footer.php ทางด้านขวามือ คลิกเพื่อเปิดขึ้น
คุณจะเห็นรหัสที่สร้างส่วนท้ายของคุณ คุณสามารถเปลี่ยนแปลงโค้ดนี้เพื่อเปลี่ยนลักษณะที่ปรากฏของส่วนท้ายของคุณ
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
(โปรดทราบว่านี่ไม่ใช่ชื่อดั้งเดิมสำหรับ ส่วนท้ายของหน้าเว็บ ) WordPress ช่วยให้คุณเปลี่ยนเนื้อหาและเลย์เอาต์ของส่วนท้ายนั้นได้ ในวิดีโอนี้ ฉันจะแนะนำขั้นตอนการแก้ไขส่วนท้ายใน WordPress คุณสามารถใช้ WordPress Theme Editor หรือ WordPress Customizer เพื่อแก้ไขส่วนท้ายได้ คุณสามารถเพิ่มและแก้ไขส่วนท้ายของไซต์ WordPress ได้โดยไม่ต้องใช้คอมพิวเตอร์หรือแป้นพิมพ์ การเป็นสมาชิก Envato Elements ให้การเข้าถึงธีมและปลั๊กอิน WordPress มากกว่า 10,000 แบบ ราคารวมสิทธิ์เข้าถึงกราฟิก ภาพถ่าย วิดีโอสต็อก เสียง และเนื้อหาสร้างสรรค์อื่นๆ ทั้งหมด ช่วยให้คุณสร้างเว็บไซต์ในอุดมคติของคุณได้
เมนูส่วนท้ายของ WordPress
เมนูส่วนท้าย ใน WordPress เป็นเมนูที่โดยทั่วไปจะอยู่ที่ด้านล่างของเว็บไซต์ คุณสามารถใช้เมนูนี้เพื่อนำทางไปยังหน้าต่างๆ ในไซต์หรือเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับไซต์
คุณจะเพิ่มเมนูส่วนท้ายในบล็อกหรือเว็บไซต์ WordPress ได้อย่างไร เมนูส่วนท้าย สามารถใช้เพื่อรวมลิงก์ แผนผังเว็บไซต์ ปุ่มกลับสู่ด้านบน และคุณลักษณะอื่นๆ ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการเพิ่มและแก้ไขเมนูส่วนท้ายใน WordPress
WordPress Footer Code Php
ใน WordPress โค้ดที่ควบคุมรูปลักษณ์ของส่วนท้ายของคุณจะถูกเก็บไว้ในไฟล์ footer.php ของธีมของคุณ ไฟล์นี้มีโค้ด HTML ที่กำหนดโครงสร้างของส่วนท้ายของคุณ และโค้ด CSS ที่กำหนดรูปแบบ หากคุณต้องการเปลี่ยนลักษณะที่ส่วนท้ายของคุณ คุณสามารถแก้ไขโค้ดในไฟล์นี้ได้
จำเป็นต้องมีข้อมูลโค้ดสำหรับเครื่องมือติดตามและเครื่องมือเว็บไซต์ WordPress การตั้งค่าเริ่มต้นของ WordPress ไม่อนุญาตให้ผู้ใช้แก้ไขไฟล์เหล่านี้ได้อย่างง่ายดาย วิธีปลั๊กอินเป็นวิธีที่แนะนำมากที่สุดสำหรับผู้ใช้ส่วนใหญ่ สำหรับผู้ใช้ WordPress ระดับกลางและระดับสูง อาจต้องการใช้โค้ดด้วยตนเอง เลื่อนลงไปที่ตัวเลือก BEFORE THE /BODY/ CLOSING TAG ที่ส่วนท้ายของไซต์ของคุณเพื่อป้อนโค้ด เราขอแนะนำให้ใช้ปลั๊กอิน Code Snippets หากคุณต้องการเพิ่มฟังก์ชัน PHP แยกกันในไซต์เพื่อวัตถุประสงค์เดียว คุณไม่จำเป็นต้องใส่ข้อมูลโค้ดที่กำหนดเองในไฟล์ functions.php ของธีมของคุณ
เมื่อใช้เฟรมเวิร์กนี้ คุณจะสามารถเพิ่มโค้ดให้กับทั้งส่วนหัวและส่วนท้ายของไซต์ WordPress ได้ หากมีความเข้าใจผิดใด ๆ กับตัวอย่างโค้ดด้วยตนเอง วิธีปลั๊กอินจะเป็นตัวเลือก ใช้ธีมลูก เพิ่มข้อมูลโค้ดลงในไฟล์ functions.php คุณสามารถจัดระเบียบส่วนย่อยของคุณในลักษณะนี้เพื่อหลีกเลี่ยงการแก้ไขไฟล์ธีมหลัก
Get_footer คืออะไร (); ฟังก์ชัน ทำ?
get_footer hook ใช้เพื่อเริ่มต้น feet hook เมื่อเรียกใช้ฟังก์ชัน get_footer เมื่อคุณส่งชื่อไฟล์ส่วนท้ายเฉพาะ เช่น get_footer('new,') เบ็ดจะใช้ do_action เพื่อระบุพารามิเตอร์ คุณสามารถจำกัดจำนวนการเรียก add_action ให้กับเทมเพลตเฉพาะได้หากต้องการ
