Agregar un pie de página en WordPress en solo unos minutos
Publicado: 2022-09-19Agregar un pie de página en WordPress es un proceso simple que se puede hacer en solo unos minutos. Hay dos partes para agregar un pie de página en WordPress: el HTML y el CSS. El HTML es el código que le dice al navegador web qué mostrar en la página. El CSS es el código que le dice al navegador web cómo diseñar el HTML.
En el diseño web, el pie de página es la sección de una página que contiene la información más importante. El pie de página de un tema premium de WordPress ya viene con su propio diseño, pero no tienes la obligación de seguirlo. Un área de pie de página con widgets incluye varias columnas que le permiten agregarle widgets. Puede agregar un widget al pie de página de su sitio de WordPress yendo a Apariencia y haciendo clic en personalizar. La funcionalidad de arrastrar y soltar se puede usar para reorganizar los cuadros de widgets en un pie de página. Algunos temas tienen varios pies de página, otros solo tienen uno; cada tema tiene su propio conjunto de pies de página. Ya sea que el pie de página esté en la página de inicio o en la primera página del sitio, generalmente es consistente.
En cualquier sitio web, el pie de página no debe pasarse por alto. El pie de página de un sitio web debe tener enlaces de navegación, además de diseñar adecuadamente la navegación del sitio. Se utiliza un botón de llamada a la acción (CTA) para atraer a los visitantes a tomar medidas en respuesta a su llamada a la acción. Además, es posible que desee considerar el uso de widgets de redes sociales para hacerlo.
La página Crear plantilla estará en la sección Plantillas. Inserte el bloque de pie de página en el bloque de pie de página. Tu también puedes crear el tuyo. Una vez que haya terminado de diseñar, haga clic en el botón Publicar.
Insertar encabezados La sección Insertar encabezados se puede encontrar en la sección Configuración. Para guardar el código, péguelo en Scripts en el cuadro de encabezado y haga clic en Guardar.
Para crear un tema, vaya al Panel de WordPress > Plantillas > Generador de temas. Después de seleccionar Agregar nueva plantilla, se le pedirá que ingrese su plantilla de encabezado, que podrá nombrar antes de hacer clic en Crear plantilla (o pie de página). Puede crear una plantilla de encabezado (o pie de página) prefabricada o una completamente nueva desde cero.
Puede cambiar los estilos o agregar contenido haciendo clic en el encabezado o pie de página de cada sección. Al presionar Esc, puede elegir Cerrar encabezado y pie de página o Salir.
¿Cómo agrego un nuevo pie de página en WordPress?
Para agregar un nuevo pie de página en WordPress, deberá acceder a los archivos de su tema y realizar algunos cambios. Una vez que tenga acceso a los archivos de su tema, deberá ubicar el archivo que contiene su código de pie de página y realizar los cambios necesarios. Una vez que haya realizado los cambios necesarios, deberá guardar el archivo y cargarlo en su sitio de WordPress.
El pie de página de un sitio web es el área en la parte inferior de la página que contiene el contenido del sitio web. Una declaración de derechos de autor, enlaces a redes sociales, información de contacto y otros enlaces, como una política de privacidad, un descargo de responsabilidad o incluso un mapa de Google, son todas posibilidades. ¿Cómo puedo editar el pie de página en WordPress? Cuando cree un sitio web de WordPress, verá el pie de página en la página "Acerca de". Su pie de página contiene los elementos que deberá incluir en su sitio, como enlaces de redes sociales, enlaces de boletines, enlaces individuales, direcciones, derechos de autor y un enlace alimentado por. Dependiendo del tema que esté usando, puede acceder y editar el pie de página. Si tiene instalado el tema Astra, puede cambiar el pie de página usando el personalizador de WordPress.
Debe incluir una etiqueta 'A' si desea insertar un enlace. Al usar esta funcionalidad, puede cambiar la navegación y el pie de página de su sitio web sin tener que codificar una sola línea de código. Con el nuevo Generador de pie de página visual , puede realizar cambios rápida y fácilmente en su sitio web mediante el uso de un generador de pie de página avanzado. Puede obtener una vista previa de la apariencia de sus cambios en el texto en el pie de página del sitio web una vez que se hayan realizado. Para comenzar, primero debe instalar un tema secundario. El tema secundario que desea crear debe tener un nombre. Mychildtheme.com le proporcionará el nombre de su elección, y depende totalmente de usted.
Si desea descargar su tema secundario, haga clic en el botón 'Generar', pero le recomendamos que vaya a las 'Opciones avanzadas'. Puede personalizar campos como el autor, la URL del autor, el nombre de la carpeta y la Captura de pantalla (la imagen en la portada del tema) en Opciones avanzadas. Usando el personalizador, puede cambiar los colores, agregar una imagen de fondo y jugar con la tipografía de su pie de página de WordPress . Otra forma de editar el pie de página en WordPress es editar el archivo '.css'. No es una buena idea utilizar esta opción. Daremos una explicación detallada de esto en los próximos días. Para agregar código al pie de página de un sitio web de WordPress, puede hacerlo de varias maneras.
Los diseños personalizados proporcionados por Astra Pro se utilizarán para ilustrar este punto. Los expertos en SEO desaconsejan ocultar contenido porque da como resultado resultados de SEO deficientes, como una mala clasificación de palabras clave y, en algunos casos, ninguna clasificación. Un pie de página es beneficioso para la mayoría de los sitios web, pero es especialmente útil para aquellos que no lo requieren. El pie de página contiene la declaración de derechos de autor, íconos de redes sociales, enlaces de menú y otros elementos de la página. Al eliminar los enlaces de crédito del pie de página Proudly Powered by WordPress, puede mantener WordPress como el CMS. Así es como puede agregar imágenes a su pie de página. La sección Apariencia de su sitio de WordPress le permite ver la versión más reciente de WordPress, es decir, WordPress 5, 8.
En lugar de agregar el 'Widget de imagen' a su pie de página, use el widget 'WPForms'. Para obtener el widget WPForms, primero debe instalar el complemento y crear un formulario de contacto. Los dos métodos más comunes para incluir un mapa de Google en el pie de página de un sitio web de WordPress son a través de la barra lateral o la página de inicio. El primer método es incrustar el código en 'Incrustar un mapa'. Instalar un complemento, como Maps Widget para Google Maps, es otra opción. En WordPress, puede editar fácilmente el pie de página utilizando un editor WYSIWYG o un editor de archivos PHP.
5 sencillos pasos para agregar un pie de página a su sitio de WordPress
Puede aumentar la probabilidad de que sus visitantes obtengan más información sobre su sitio web agregando un pie de página a su sitio de WordPress. se pueden agregar widgets al pie de página de su sitio web para mantenerlos actualizados en sus publicaciones de blog más recientes, publicaciones en redes sociales y otra información. Para cambiar el contenido o el estilo del pie de página, es posible que deba usar un complemento.

¿Cómo cambio los detalles del pie de página en WordPress?
 Crédito: betterstudio.com
Crédito: betterstudio.comDebe tener un tablero de WordPress. Al ir a Apariencia, puede personalizar su configuración. El pie de página se puede encontrar en el menú de personalización del sitio web. la edición de widgets se puede usar para agregar nuevas secciones o cambiar el contenido y el estilo de la barra de pie de página.
El pie de página es el área en la parte inferior de un sitio web que muestra un enlace a él. También contiene enlaces a páginas que pueden ser de utilidad para los usuarios, así como información adicional sobre el sitio. El contenido del pie de página de un tema de WordPress se puede encontrar en el archivo footer.php, y está basado en HTML o CSS. También puede usar complementos como el Personalizador de WordPress o el widget de WordPress para agregar o editar pies de página. Pase el mouse sobre Apariencia para acceder al área de widgets y luego seleccione Widgets en el tablero de WordPress. Existe la posibilidad de que el tema que utilice tenga un número diferente de áreas de pie de página que el que se muestra arriba. Además, el Personalizador incorporado permite a los usuarios de WordPress personalizar la apariencia del pie de página.
El mensaje "Powered by WordPress" se puede editar o eliminar del pie de página de su sitio. Al hacer clic en el ícono de la lista en la esquina superior izquierda de la pantalla, puede reorganizar los bloques en el pie de página. Los scripts personalizados se pueden crear automáticamente editando los archivos PHP en los temas de WordPress. Sin embargo, necesitará experiencia con HTML, CSS, JavaScript y diseño y desarrollo web. El complemento Insertar encabezados y pies de página simplifica la adición de código y scripts a un tema sin tener que editar sus archivos. Debido a que la interfaz es tan simple, es una excelente opción para los principiantes. Cualquier servicio, incluidos Google AdSense y Twitter, puede utilizar el servicio para crear códigos CSS, HTML y JavaScript personalizados.
El complemento Footer Mega Grid Columns muestra widgets en una cuadrícula horizontal mientras mantiene el contenido organizado en columnas con Footer Mega Grid Columns. Al arrastrar un widget, puede usar la vista de cuadrícula para mostrar contenido en el pie de página de la columna. La tarifa de suscripción anual también incluye funciones adicionales, como opciones de color, cuadrículas múltiples y un editor de CSS personalizado.
Cómo editar el pie de página en WordPress
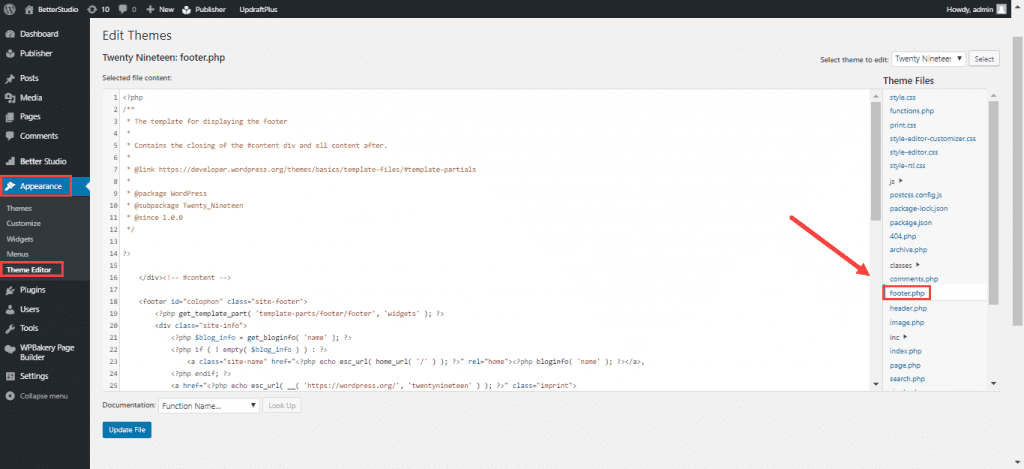
Para editar el pie de página en WordPress, debe acceder al archivo footer.php en su tema de WordPress. Puede hacerlo yendo a Apariencia > Editor.
Una vez que esté en el editor, ubique el archivo footer.php en el lado derecho. Haga clic en él para abrirlo.
Verá el código que forma su pie de página. Puede realizar cambios en este código para cambiar la apariencia de su pie de página.
Cuando haya terminado de hacer cambios, haga clic en el botón Actualizar archivo para guardar los cambios.
(Tenga en cuenta que este no es un nombre tradicional para el pie de página de una página web ). WordPress le permite cambiar el contenido y el diseño de ese pie de página. En este video, lo guiaré a través del proceso de edición del pie de página en WordPress. El Editor de temas de WordPress o el Personalizador de WordPress se pueden usar para modificar el Pie de página. Puede agregar y editar pies de página de su sitio de WordPress sin la necesidad de usar una computadora o un teclado. La membresía de Envato Elements brinda acceso a más de 10,000 temas y complementos de WordPress. Un precio incluye acceso a gráficos, fotografías, videos de archivo, audio y todos los demás activos creativos, lo que le permite crear su sitio web ideal.
Menú de pie de página de WordPress
Un menú de pie de página en WordPress es un menú que normalmente se encuentra en la parte inferior de un sitio web. Este menú se puede utilizar para navegar a diferentes páginas del sitio o para proporcionar información adicional sobre el sitio.
¿Cómo se agrega un menú de pie de página a un blog o sitio web de WordPress? Los menús de pie de página también se pueden usar para incluir enlaces, mapas de sitios, botones para volver al principio y otras funciones. En este tutorial, veremos cómo agregar y editar un menú de pies de página en WordPress.
Código de pie de página de WordPress Php
En WordPress, el código que controla la apariencia de su pie de página se almacena en el archivo footer.php de su tema. Este archivo contiene el código HTML que define la estructura de su pie de página y el código CSS que determina su estilo. Si desea cambiar la apariencia de su pie de página, puede editar el código en este archivo.
Se requieren fragmentos de código para muchas herramientas de seguimiento y herramientas de sitios web de WordPress. La configuración predeterminada de WordPress no permite a los usuarios editar estos archivos con mucha facilidad. Un método de complemento es el método más recomendado para la mayoría de los usuarios. Para usuarios intermedios y avanzados de WordPress, se pueden preferir los métodos de código manual. Desplácese hacia abajo hasta la opción ANTES DEL /CUERPO/ ETIQUETA DE CIERRE en el pie de página de su sitio para ingresar un código. Recomendamos usar el complemento Code Snippets si solo necesita agregar funciones PHP separadas a un sitio para un solo propósito. No necesita incluir fragmentos personalizados en el archivo functions.php de su tema.
Usando este marco, podrá agregar código tanto a su encabezado como a su pie de página de un sitio de WordPress. Si hay algún malentendido con los ejemplos de código manual, el método del complemento es una opción. Usando el tema infantil, agregue fragmentos de código al archivo functions.php. Puede organizar sus fragmentos de esta manera para evitar modificar los archivos del tema central.
¿Qué hace Get_footer (); ¿Función hacer?
El gancho get_footer se usa para inicializar el gancho de pies cuando se ejecuta la función get_footer. Cuando pasas el nombre de un archivo de pie de página específico, como get_footer('nuevo,'), el gancho usará do_action para especificar sus parámetros. Puede limitar el número de llamadas add_action a plantillas específicas si lo prefiere.
