Hinzufügen einer Fußzeile in WordPress in nur wenigen Minuten
Veröffentlicht: 2022-09-19Das Hinzufügen einer Fußzeile in WordPress ist ein einfacher Vorgang, der in nur wenigen Minuten erledigt werden kann. Das Hinzufügen einer Fußzeile in WordPress besteht aus zwei Teilen: HTML und CSS. HTML ist der Code, der dem Webbrowser mitteilt, was auf der Seite angezeigt werden soll. Das CSS ist der Code, der dem Webbrowser mitteilt, wie der HTML-Code formatiert werden soll.
Im Webdesign ist die Fußzeile der Abschnitt einer Seite, der die wichtigsten Informationen enthält. Die Fußzeile eines Premium-WordPress-Themes hat bereits ein eigenes Design, aber Sie sind nicht verpflichtet, sich daran zu halten. Ein mit Widgets versehener Fußzeilenbereich enthält mehrere Spalten, mit denen Sie Widgets hinzufügen können. Sie können Widgets zur Fußzeile Ihrer WordPress-Site hinzufügen, indem Sie zu Aussehen gehen und auf Anpassen klicken. Die Drag-to-Drop-Funktionalität kann verwendet werden, um Widget-Boxen in einer Fußzeile neu anzuordnen. Einige Themen haben mehrere Fußzeilen, andere nur eine; Jedes Thema hat seine eigenen Fußzeilen. Unabhängig davon, ob sich die Fußzeile auf der Startseite oder auf der ersten Seite der Website befindet, ist sie normalerweise konsistent.
Auf keiner Website sollte die Fußzeile übersehen werden. Die Fußzeile einer Website sollte neben der richtigen Gestaltung der Seitennavigation auch Navigationslinks enthalten. Ein Call-to-Action-Button (CTA) wird verwendet, um Besucher dazu zu verleiten, auf Ihren Aufruf zum Handeln zu reagieren. Darüber hinaus sollten Sie die Verwendung von Social-Media-Widgets in Betracht ziehen, um dies zu tun.
Die Seite „Vorlage erstellen“ befindet sich im Abschnitt „Vorlagen“. Fügen Sie den Fußblock in den Fußblock ein. Sie können auch Ihre eigenen erstellen. Nachdem Sie mit dem Entwerfen fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen.
Kopfzeilen einfügen Der Abschnitt Kopfzeilen einfügen befindet sich im Abschnitt Einstellungen. Um den Code zu speichern, fügen Sie ihn in das Kopfzeilenfeld Skripte ein und klicken Sie auf Speichern.
Um ein Theme zu erstellen, gehen Sie zu WordPress Dashboard > Templates > Theme Builder. Nachdem Sie Neue Vorlage hinzufügen ausgewählt haben, werden Sie aufgefordert, Ihre Kopfzeilenvorlage einzugeben, die Sie benennen können, bevor Sie auf Vorlage erstellen (oder Fußzeile) klicken. Sie können entweder eine vorgefertigte Vorlage für Kopf- (oder Fußzeilen) oder eine komplett neue Vorlage erstellen.
Sie können die Stile ändern oder Inhalte hinzufügen, indem Sie in jedem Abschnitt auf die Kopf- oder Fußzeile klicken. Durch Drücken von Esc können Sie Kopf- und Fußzeile schließen oder Beenden auswählen.
Wie füge ich eine neue Fußzeile in WordPress hinzu?
Um eine neue Fußzeile in WordPress hinzuzufügen, müssen Sie auf Ihre Designdateien zugreifen und einige Änderungen vornehmen. Sobald Sie Zugriff auf Ihre Designdateien haben, müssen Sie die Datei suchen, die Ihren Fußzeilencode enthält, und die erforderlichen Änderungen vornehmen. Nachdem Sie die erforderlichen Änderungen vorgenommen haben, müssen Sie die Datei speichern und auf Ihre WordPress-Site hochladen.
Eine Website-Fußzeile ist der Bereich am Ende der Seite, der den Inhalt der Website enthält. Eine Urheberrechtserklärung, Social-Media-Links, Kontaktinformationen und andere Links, wie z. B. eine Datenschutzerklärung, ein Haftungsausschluss oder sogar eine Google-Karte, sind alle Möglichkeiten. Wie kann ich die Fußzeile in WordPress bearbeiten? Wenn Sie eine WordPress-Website erstellen, werden Sie die Fußzeile auf der „Über“-Seite bemerken. Ihre Fußzeile enthält die Elemente, die Sie auf Ihrer Website einfügen müssen, z. B. Social-Media-Links, Newsletter-Links, individuelle Links, Adressen, Copyright und einen Powered-by-Link. Je nach verwendetem Theme können Sie auf die Fußzeile zugreifen und diese bearbeiten. Wenn Sie das Astra-Design installiert haben, können Sie die Fußzeile mit dem WordPress-Customizer ändern.
Sie müssen ein 'A'-Tag einfügen, wenn Sie einen Link einfügen möchten. Durch die Verwendung dieser Funktionalität können Sie die Navigation und die Fußzeile Ihrer Website ändern, ohne eine einzige Codezeile codieren zu müssen. Mit dem neuen Visual Footer Builder können Sie schnell und einfach Änderungen auf Ihrer Website vornehmen, indem Sie einen erweiterten Footer Builder verwenden. Sie können das Erscheinungsbild Ihrer Änderungen am Text in der Fußzeile der Website visuell in einer Vorschau anzeigen, sobald sie vorgenommen wurden. Zu Beginn müssen Sie zunächst ein untergeordnetes Thema installieren. Das zu erstellende Child-Theme muss benannt werden. Mychildtheme.com wird Ihnen den Namen Ihrer Wahl geben, und es liegt ganz bei Ihnen.
Wenn Sie Ihr untergeordnetes Thema herunterladen möchten, klicken Sie auf die Schaltfläche „Generieren“, aber wir empfehlen stattdessen, zu den „Erweiterten Optionen“ zu gehen. Sie können Felder wie Autor, Autoren-URL, Ordnername und Screenshot (das Bild auf dem Cover des Designs) unter Erweiterte Optionen anpassen. Mit dem Customizer können Sie die Farben ändern, ein Hintergrundbild hinzufügen und mit der Typografie Ihrer WordPress-Fußzeile herumspielen . Eine andere Möglichkeit, die Fußzeile in WordPress zu bearbeiten, besteht darin, die Datei „.css“ zu bearbeiten. Es ist keine gute Idee, diese Option zu verwenden. Dazu werden wir in den kommenden Tagen eine ausführliche Erläuterung geben. Um Code zur Fußzeile einer WordPress-Website hinzuzufügen, können Sie dies auf verschiedene Arten tun.
Die von Astra Pro bereitgestellten benutzerdefinierten Layouts werden verwendet, um diesen Punkt zu veranschaulichen. SEO-Experten raten davon ab, Inhalte auszublenden, da dies zu schlechten SEO-Ergebnissen führt, wie z. B. einem schlechten Keyword-Ranking und in einigen Fällen gar keinem Ranking. Eine Fußzeile ist für die meisten Websites von Vorteil, aber sie ist besonders nützlich für diejenigen, die keine benötigen. Die Fußzeile enthält die Urheberrechtserklärung, Symbole für soziale Medien, Menülinks und andere Seitenelemente. Indem Sie die Credit-Links der Proudly Powered by WordPress-Fußzeile entfernen, können Sie WordPress als CMS behalten. So können Sie Ihrer Fußzeile Bilder hinzufügen. Im Abschnitt Aussehen Ihrer WordPress-Site können Sie die neueste Version von WordPress anzeigen, dh WordPress 5, 8.
Anstatt das „Bild-Widget“ zu Ihrer Fußzeile hinzuzufügen, verwenden Sie das „WPForms“-Widget. Um das WPForms-Widget zu erhalten, müssen Sie zuerst das Plugin installieren und ein Kontaktformular erstellen. Die beiden häufigsten Methoden zum Einfügen einer Google-Karte in die Fußzeile einer WordPress-Website sind über die Seitenleiste oder die Startseite. Die erste Methode besteht darin, den Code in „Karte einbetten“ einzubetten. Eine weitere Option ist die Installation eines Plugins, wie z. B. des Maps-Widgets für Google Maps. In WordPress können Sie die Fußzeile einfach bearbeiten, indem Sie entweder einen WYSIWYG-Editor oder einen PHP-Datei-Editor verwenden.
5 einfache Schritte zum Hinzufügen einer Fußzeile zu Ihrer WordPress-Site
Sie können die Wahrscheinlichkeit erhöhen, dass Ihre Besucher mehr über Ihre Website erfahren, indem Sie Ihrer WordPress-Website eine Fußzeile hinzufügen. Widgets können zur Fußzeile Ihrer Website hinzugefügt werden, um sie über Ihre neuesten Blog-Posts, Social-Media-Posts und andere Informationen auf dem Laufenden zu halten. Um den Inhalt oder Stil der Fußzeile zu ändern, müssen Sie möglicherweise ein Plugin verwenden.

Wie ändere ich Fußzeilendetails in WordPress?
 Bildnachweis: betterstudio.com
Bildnachweis: betterstudio.comSie müssen ein WordPress-Dashboard haben. Unter Darstellung können Sie Ihre Einstellungen anpassen. Die Fußzeile befindet sich im Menü zur Anpassung der Website. Die Widget-Bearbeitung kann verwendet werden, um neue Abschnitte hinzuzufügen oder den Inhalt und Stil der Fußleiste zu ändern.
Die Fußzeile ist der Bereich am Ende einer Website, der einen Link zu ihr anzeigt. Sie enthält auch Links zu Seiten, die für Benutzer nützlich sein können, sowie zusätzliche Informationen über die Website. Der Inhalt der Fußzeile eines WordPress-Themes befindet sich in der Datei footer.php und ist HTML- oder CSS-basiert. Sie können auch Plugins wie WordPress Customizer oder WordPress Widget verwenden, um Fußzeilen hinzuzufügen oder zu bearbeiten. Bewegen Sie die Maus über Aussehen, um auf den Widget-Bereich zuzugreifen, und wählen Sie dann Widgets aus dem WordPress-Dashboard aus. Es besteht die Möglichkeit, dass das von Ihnen verwendete Thema eine andere Anzahl von Fußzeilenbereichen hat als das oben gezeigte. Darüber hinaus ermöglicht der integrierte Customizer WordPress-Benutzern, das Erscheinungsbild der Fußzeile anzupassen.
Die Nachricht „Powered by WordPress“ kann bearbeitet oder aus der Fußzeile Ihrer Website entfernt werden. Durch Klicken auf das Listensymbol in der oberen linken Ecke des Bildschirms können Sie die Blöcke in der Fußzeile neu anordnen. Benutzerdefinierte Skripte können automatisch erstellt werden, indem die PHP-Dateien in WordPress-Designs bearbeitet werden. Sie benötigen jedoch Erfahrung mit HTML, CSS, JavaScript sowie Webdesign und -entwicklung. Das Plugin Kopf- und Fußzeilen einfügen macht es einfach, Code und Skripte zu einem Design hinzuzufügen, ohne seine Dateien bearbeiten zu müssen. Da die Benutzeroberfläche so einfach ist, ist es eine ausgezeichnete Wahl für Anfänger. Jeder Dienst, einschließlich Google AdSense und Twitter, kann den Dienst verwenden, um benutzerdefinierte CSS-, HTML- und JavaScript-Codes zu erstellen.
Das Footer Mega Grid Columns-Plugin zeigt Widgets in einem horizontalen Raster an, während der Inhalt mit Footer Mega Grid Columns in Spalten organisiert bleibt. Durch Ziehen eines Widgets können Sie die Rasteransicht verwenden, um Inhalte in der Fußzeile der Spalte anzuzeigen. Die jährliche Abonnementgebühr beinhaltet auch zusätzliche Funktionen wie Farboptionen, mehrere Raster und einen benutzerdefinierten CSS-Editor.
So bearbeiten Sie die Fußzeile in WordPress
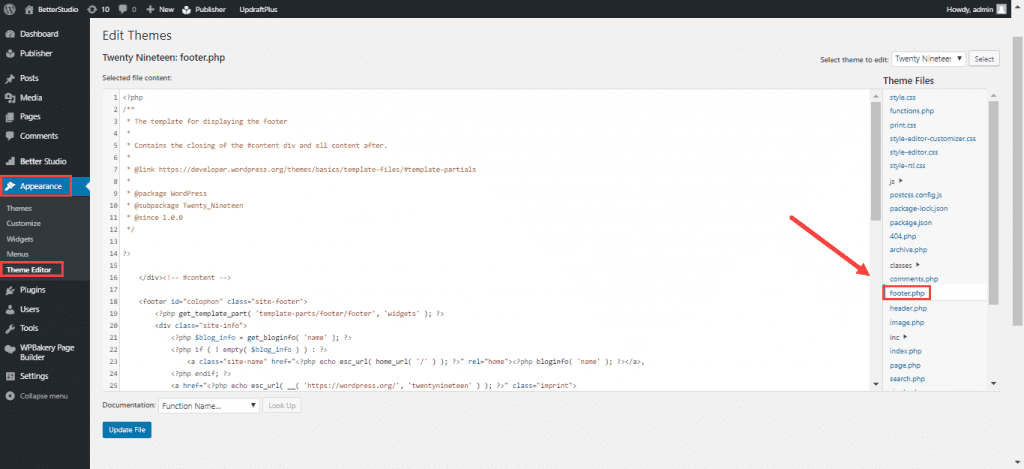
Um die Fußzeile in WordPress zu bearbeiten, müssen Sie auf die Datei footer.php in Ihrem WordPress-Theme zugreifen. Sie können dies tun, indem Sie zu Darstellung > Editor gehen.
Sobald Sie im Editor sind, suchen Sie die Datei footer.php auf der rechten Seite. Klicken Sie darauf, um es zu öffnen.
Sie sehen den Code, aus dem Ihre Fußzeile besteht. Sie können Änderungen an diesem Code vornehmen, um das Erscheinungsbild Ihrer Fußzeile zu ändern.
Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche Datei aktualisieren, um Ihre Änderungen zu speichern.
(Bitte denken Sie daran, dass dies kein traditioneller Name für eine Fußzeile einer Webseite ist.) Mit WordPress können Sie den Inhalt und das Layout dieser Fußzeile ändern. In diesem Video führe ich Sie durch den Prozess der Bearbeitung der Fußzeile in WordPress. Der WordPress Theme Editor oder der WordPress Customizer können verwendet werden, um die Fußzeile zu ändern. Sie können Fußzeilen Ihrer WordPress-Site hinzufügen und bearbeiten, ohne einen Computer oder eine Tastatur verwenden zu müssen. Die Envato Elements-Mitgliedschaft bietet Zugriff auf über 10.000 WordPress-Themes und Plugins. Ein Preis beinhaltet den Zugriff auf Grafiken, Fotos, Stock-Videos, Audio und alle anderen kreativen Assets, mit denen Sie Ihre ideale Website erstellen können.
WordPress-Fußzeilenmenü
Ein Fußzeilenmenü in WordPress ist ein Menü, das sich normalerweise am unteren Rand einer Website befindet. Dieses Menü kann verwendet werden, um zu verschiedenen Seiten der Website zu navigieren oder um zusätzliche Informationen über die Website bereitzustellen.
Wie fügt man einem WordPress-Blog oder einer Website ein Fußzeilenmenü hinzu? Fußzeilenmenüs können auch verwendet werden, um Links, Sitemaps, Zurück-nach-oben-Schaltflächen und andere Funktionen einzufügen. In diesem Tutorial erfahren Sie, wie Sie ein Fußzeilenmenü in WordPress hinzufügen und bearbeiten.
WordPress-Fußzeilencode Php
In WordPress wird der Code, der das Erscheinungsbild Ihrer Fußzeile steuert, in der Datei footer.php Ihres Themes gespeichert. Diese Datei enthält den HTML-Code, der die Struktur Ihrer Fußzeile definiert, und den CSS-Code, der ihren Stil bestimmt. Wenn Sie das Aussehen Ihrer Fußzeile ändern möchten, können Sie den Code in dieser Datei bearbeiten.
Code-Snippets sind für viele Tracking-Tools und WordPress-Website-Tools erforderlich. Die standardmäßigen WordPress-Einstellungen erlauben Benutzern nicht, diese Dateien sehr einfach zu bearbeiten. Eine Plugin-Methode ist die am meisten empfohlene Methode für die Mehrheit der Benutzer. Für fortgeschrittene und fortgeschrittene WordPress-Benutzer können manuelle Codemethoden bevorzugt werden. Scrollen Sie nach unten zur Option BEFORE THE /BODY/ CLOSING TAG in der Fußzeile Ihrer Website, um einen Code einzugeben. Wir empfehlen die Verwendung des Code-Snippets-Plugins, wenn Sie einer Website nur für einen einzigen Zweck separate PHP-Funktionen hinzufügen müssen. Sie müssen keine benutzerdefinierten Snippets in die Datei functions.php Ihres Themes einfügen.
Mit diesem Framework können Sie Code sowohl zu Ihrer Kopf- als auch zu Ihrer Fußzeile einer WordPress-Site hinzufügen. Bei Missverständnissen mit den manuellen Codebeispielen bietet sich die Plugin-Methode an. Fügen Sie mithilfe des untergeordneten Designs Codeschnipsel zur Datei functions.php hinzu. Sie können Ihre Snippets auf diese Weise organisieren, um zu vermeiden, dass Kernthemendateien geändert werden.
Was bedeutet die Get_footer (); Funktion tun?
Der get_footer-Hook wird verwendet, um den feet-Hook zu initialisieren, wenn die get_footer-Funktion ausgeführt wird. Wenn Sie den Namen für eine bestimmte Fußzeilendatei übergeben, z. B. get_footer('new,'), verwendet der Hook do_action, um seine Parameter anzugeben. Sie können die Anzahl der add_action-Aufrufe auf bestimmte Vorlagen beschränken, wenn Sie dies bevorzugen.
