Aggiungere un piè di pagina in WordPress in pochi minuti
Pubblicato: 2022-09-19L'aggiunta di un piè di pagina in WordPress è un processo semplice che può essere eseguito in pochi minuti. Ci sono due parti per aggiungere un piè di pagina in WordPress: l'HTML e il CSS. L'HTML è il codice che dice al browser web cosa visualizzare nella pagina. Il CSS è il codice che dice al browser web come applicare uno stile all'HTML.
Nel web design, il footer è la sezione di una pagina che contiene le informazioni più importanti. Il footer di un tema WordPress premium ha già il suo design, ma non hai l'obbligo di seguirlo. Un'area del piè di pagina con widget include più colonne che ti consentono di aggiungere widget ad essa. Puoi aggiungere widget al footer del tuo sito WordPress andando su Aspetto e facendo clic su Personalizza. La funzionalità di trascinamento della selezione può essere utilizzata per riorganizzare le caselle dei widget in un piè di pagina. Alcuni temi hanno più piè di pagina, altri ne hanno solo uno; ogni tema ha il proprio set di piè di pagina. Indipendentemente dal fatto che il piè di pagina si trovi nella home page o nella prima pagina del sito, in genere è coerente.
In qualsiasi sito Web, il footer non dovrebbe essere trascurato. Il footer di un sito web dovrebbe avere collegamenti di navigazione, oltre a progettare correttamente la navigazione del sito. Un pulsante di invito all'azione (CTA) viene utilizzato per invogliare i visitatori ad agire in risposta al tuo invito all'azione. Inoltre, potresti prendere in considerazione l'utilizzo dei widget dei social media per farlo.
La pagina Crea modello sarà nella sezione Modelli. Inserisci il blocco a piè di pagina nel blocco a piè di pagina. Puoi anche crearne uno tuo. Al termine della progettazione, fai clic sul pulsante Pubblica.
Inserisci intestazioni La sezione Inserisci intestazioni si trova nella sezione Impostazioni. Per salvare il codice, incollalo negli Script nella casella dell'intestazione e fai clic su Salva.
Per creare un tema, vai su Dashboard di WordPress > Modelli > Generatore di temi. Dopo aver selezionato Aggiungi nuovo modello, ti verrà chiesto di inserire il tuo modello di intestazione, che potrai nominare prima di fare clic su Crea modello (o piè di pagina). Puoi creare un modello di intestazione (o piè di pagina) predefinito o uno completamente nuovo da zero.
Puoi modificare gli stili o aggiungere contenuti facendo clic sull'intestazione o sul piè di pagina in ciascuna sezione. Premendo Esc, puoi scegliere Chiudi intestazione e piè di pagina o Esci.
Come aggiungo un nuovo piè di pagina in WordPress?
Per aggiungere un nuovo piè di pagina in WordPress, dovrai accedere ai file del tuo tema e apportare alcune modifiche. Una volta che avrai accesso ai file del tuo tema, dovrai individuare il file che contiene il codice del piè di pagina e apportare le modifiche necessarie. Dopo aver apportato le modifiche necessarie, dovrai salvare il file e caricarlo sul tuo sito WordPress.
Un piè di pagina di un sito Web è l'area nella parte inferiore della pagina che contiene il contenuto del sito Web. Una dichiarazione sul copyright, collegamenti ai social media, informazioni di contatto e altri collegamenti, come un'informativa sulla privacy, un disclaimer o persino una mappa di Google, sono tutte possibilità. Come posso modificare il piè di pagina in WordPress? Quando crei un sito Web WordPress, noterai il piè di pagina nella pagina "Informazioni". Il tuo piè di pagina contiene gli elementi che dovrai includere nel tuo sito, come i link ai social media, i link alle newsletter, i singoli link, gli indirizzi, i diritti d'autore e un power-by link. A seconda del tema che stai utilizzando, puoi accedere e modificare il piè di pagina. Se hai installato il tema Astra, puoi cambiare il piè di pagina usando il personalizzatore di WordPress.
Devi includere un tag 'A' se vuoi inserire un link. Utilizzando questa funzionalità, puoi modificare la navigazione e il footer del tuo sito web senza dover codificare una sola riga di codice. Con il nuovo Visual Footer Builder , puoi apportare modifiche in modo rapido e semplice al tuo sito Web utilizzando un avanzato generatore di piè di pagina. È possibile visualizzare in anteprima l'aspetto delle modifiche apportate al testo nel piè di pagina del sito Web una volta apportate. Per iniziare, devi prima installare un tema figlio. Il tema figlio che desideri creare deve avere un nome. Mychildtheme.com fornirà il nome di tua scelta e dipende interamente da te.
Se desideri scaricare il tema del tuo bambino, fai clic sul pulsante "Genera", ma ti consigliamo invece di andare su "Opzioni avanzate". Puoi personalizzare campi come autore, URL dell'autore, nome della cartella e Screenshot (l'immagine sulla copertina del tema) in Opzioni avanzate. Usando il personalizzatore, puoi cambiare i colori, aggiungere un'immagine di sfondo e giocare con la tipografia del tuo piè di pagina di WordPress . Un altro modo per modificare il piè di pagina in WordPress è modificare il file '.css'. Non è una buona idea usare questa opzione. Forniremo una spiegazione dettagliata di questo nei prossimi giorni. Per aggiungere codice al footer di un sito Web WordPress, puoi farlo in vari modi.
I layout personalizzati forniti da Astra Pro verranno utilizzati per illustrare questo punto. Gli esperti SEO sconsigliano di nascondere i contenuti perché si traducono in scarsi risultati SEO, come uno scarso posizionamento delle parole chiave e, in alcuni casi, nessun posizionamento. Un piè di pagina è utile per la maggior parte dei siti Web, ma è particolarmente utile per coloro che non ne richiedono uno. Il piè di pagina contiene la dichiarazione sul copyright, le icone dei social media, i collegamenti ai menu e altri elementi della pagina. Rimuovendo i link di credito del footer di Proudly Powered by WordPress, puoi mantenere WordPress come CMS. Ecco come puoi aggiungere immagini al tuo piè di pagina. La sezione Aspetto del tuo sito WordPress ti consente di visualizzare la versione più recente di WordPress, ad esempio WordPress 5, 8.
Invece di aggiungere il "Widget immagine" al tuo piè di pagina, usa il widget "WPForms". Per ottenere il widget WPForms, devi prima installare il plugin e creare un modulo di contatto. I due metodi più comuni per includere una mappa di Google nel footer di un sito Web WordPress sono tramite la barra laterale o la home page. Il primo metodo consiste nell'incorporare il codice in 'Incorpora una mappa'. L'installazione di un plug-in, come il widget Maps per Google Maps, è un'altra opzione. In WordPress, puoi facilmente modificare il piè di pagina utilizzando un editor WYSIWYG o un editor di file PHP.
5 semplici passaggi per aggiungere un piè di pagina al tuo sito WordPress
Puoi aumentare la probabilità che i tuoi visitatori scoprano di più sul tuo sito web aggiungendo un piè di pagina al tuo sito WordPress. i widget possono essere aggiunti al footer del tuo sito Web per tenerli aggiornati sui post più recenti del blog, sui post sui social media e su altre informazioni. Per modificare il contenuto o lo stile del piè di pagina , potrebbe essere necessario utilizzare un plug-in.

Come posso modificare i dettagli del piè di pagina in WordPress?
 Credito: betterstudio.com
Credito: betterstudio.comDevi avere una dashboard di WordPress. Andando su Aspetto, puoi personalizzare le tue impostazioni. Il footer può essere trovato nel menu di personalizzazione del sito web. la modifica del widget può essere utilizzata per aggiungere nuove sezioni o modificare il contenuto e lo stile della barra a piè di pagina.
Il footer è l'area nella parte inferiore di un sito Web che visualizza un collegamento ad esso. Contiene inoltre collegamenti a pagine che potrebbero essere utili agli utenti, nonché ulteriori informazioni sul sito. Il contenuto del piè di pagina di un tema WordPress può essere trovato nel file footer.php ed è basato su HTML o CSS. Puoi anche utilizzare plug-in come Personalizzatore di WordPress o widget di WordPress per aggiungere o modificare i piè di pagina. Passa il mouse sopra Aspetto per accedere all'area dei widget, quindi seleziona Widget dalla dashboard di WordPress. È possibile che il tema che utilizzi abbia un numero di aree del piè di pagina diverso da quello mostrato sopra. Inoltre, il Customizer integrato consente agli utenti di WordPress di personalizzare l'aspetto del piè di pagina.
Il messaggio "Powered by WordPress" può essere modificato o rimosso dal footer del tuo sito. Facendo clic sull'icona dell'elenco nell'angolo in alto a sinistra dello schermo, puoi riorganizzare i blocchi nel piè di pagina. Gli script personalizzati possono essere creati automaticamente modificando i file PHP nei temi di WordPress. Tuttavia, avrai bisogno di esperienza con HTML, CSS, JavaScript e progettazione e sviluppo web. Il plug-in Inserisci intestazioni e piè di pagina semplifica l'aggiunta di codice e script a un tema senza dover modificare i suoi file. Poiché l'interfaccia è così semplice, è una scelta eccellente per i principianti. Qualsiasi servizio, inclusi Google AdSense e Twitter, può utilizzare il servizio per creare codici CSS, HTML e JavaScript personalizzati.
Il plug-in Footer Mega Grid Columns mostra i widget in una griglia orizzontale mantenendo il contenuto organizzato in colonne con Footer Mega Grid Columns. Trascinando un widget, puoi utilizzare la visualizzazione griglia per visualizzare il contenuto nel piè di pagina della colonna. La quota di abbonamento annuale include anche funzionalità aggiuntive come opzioni di colore, griglie multiple e un editor CSS personalizzato.
Come modificare il piè di pagina in WordPress
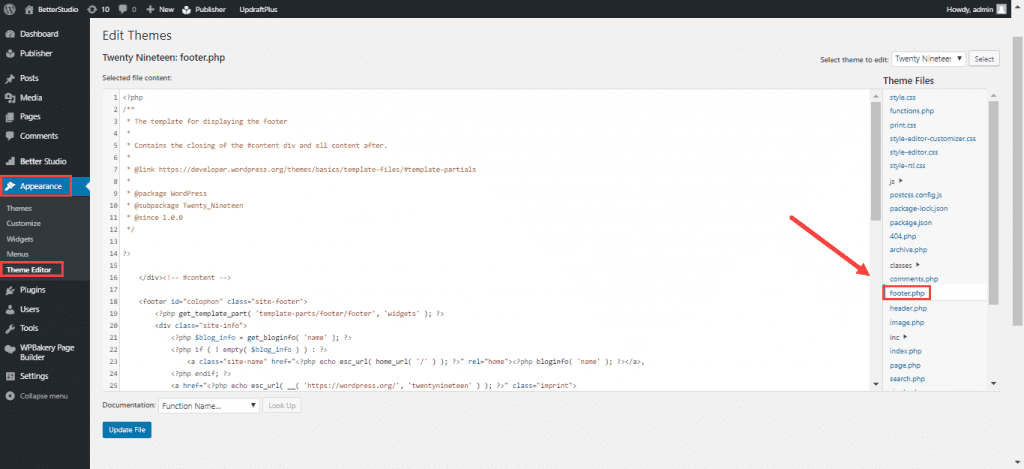
Per modificare il piè di pagina in WordPress, devi accedere al file footer.php nel tuo tema WordPress. Puoi farlo andando su Aspetto> Editor.
Una volta che sei nell'editor, individua il file footer.php sul lato destro. Fare clic su di esso per aprirlo.
Vedrai il codice che compone il tuo footer. Puoi apportare modifiche a questo codice per cambiare l'aspetto del tuo piè di pagina.
Quando hai finito di apportare modifiche, fai clic sul pulsante Aggiorna file per salvare le modifiche.
(Tieni presente che questo non è un nome tradizionale per il piè di pagina di una pagina Web .) WordPress ti consente di modificare il contenuto e il layout di quel piè di pagina. In questo video, ti guiderò attraverso il processo di modifica del piè di pagina in WordPress. L'editor dei temi di WordPress o il Personalizzatore di WordPress possono essere utilizzati per modificare il piè di pagina. Puoi aggiungere e modificare i piè di pagina del tuo sito WordPress senza la necessità di utilizzare un computer o una tastiera. L'abbonamento a Envato Elements fornisce l'accesso a oltre 10.000 temi e plug-in WordPress. Il prezzo include l'accesso a grafica, fotografia, video d'archivio, audio e tutte le altre risorse creative, consentendoti di creare il tuo sito Web ideale.
Menu a piè di pagina di WordPress
Un menu a piè di pagina in WordPress è un menu che si trova in genere nella parte inferiore di un sito Web. Questo menu può essere utilizzato per navigare in diverse pagine del sito o per fornire ulteriori informazioni sul sito.
Come si aggiunge un menu a piè di pagina a un blog o sito Web WordPress? I menu a piè di pagina possono essere utilizzati anche per includere collegamenti, mappe del sito, pulsanti per tornare all'inizio e altre funzionalità. In questo tutorial, esamineremo come aggiungere e modificare un menu a piè di pagina in WordPress.
Codice del piè di pagina di WordPress Php
In WordPress, il codice che controlla l'aspetto del tuo footer è memorizzato nel file footer.php del tuo tema. Questo file contiene il codice HTML che definisce la struttura del tuo footer e il codice CSS che ne determina lo stile. Se vuoi cambiare l'aspetto del tuo piè di pagina, puoi modificare il codice in questo file.
I frammenti di codice sono necessari per molti strumenti di monitoraggio e strumenti per siti Web WordPress. Le impostazioni predefinite di WordPress non consentono agli utenti di modificare questi file molto facilmente. Un metodo plug-in è il metodo più consigliato per la maggior parte degli utenti. Per gli utenti WordPress intermedi e avanzati, potrebbero essere preferiti i metodi di codice manuale. Scorri verso il basso fino all'opzione PRIMA DEL TAG DI /BODY/ CHIUSURA nel footer del tuo sito per inserire un codice. Ti consigliamo di utilizzare il plug-in Code Snippets se devi solo aggiungere funzioni PHP separate a un sito per un unico scopo. Non è necessario includere snippet personalizzati nel file functions.php del tuo tema.
Usando questo framework, sarai in grado di aggiungere codice sia all'intestazione che al piè di pagina di un sito WordPress. In caso di incomprensioni con gli esempi di codice manuale, il metodo del plug-in è un'opzione. Usando il tema figlio, aggiungi frammenti di codice al file functions.php. Puoi organizzare i tuoi frammenti in questo modo per evitare di modificare i file del tema principale.
Che cosa fa il Get_footer (); Funzione Fare?
L'hook get_footer viene utilizzato per inizializzare l'hook feet quando viene eseguita la funzione get_footer. Quando si passa il nome di un file footer specifico, come get_footer('new,'), l'hook utilizzerà do_action per specificare i suoi parametri. Puoi limitare il numero di chiamate add_action a modelli specifici, se preferisci.
