Ajouter un pied de page dans WordPress en quelques minutes
Publié: 2022-09-19L'ajout d'un pied de page dans WordPress est un processus simple qui peut être effectué en quelques minutes seulement. Il y a deux parties pour ajouter un pied de page dans WordPress : le HTML et le CSS. Le HTML est le code qui indique au navigateur Web ce qu'il doit afficher sur la page. Le CSS est le code qui indique au navigateur Web comment styliser le HTML.
Dans la conception Web, le pied de page est la section d'une page qui contient les informations les plus importantes. Le pied de page d'un thème WordPress premium est déjà livré avec son propre design, mais vous n'avez aucune obligation de le suivre. Une zone de pied de page widgetisée comprend plusieurs colonnes qui vous permettent d'y ajouter des widgets. Vous pouvez ajouter un widget au pied de page de votre site WordPress en allant dans Apparence et en cliquant sur personnaliser. La fonctionnalité glisser-déposer peut être utilisée pour réorganiser les boîtes de widgets dans un pied de page. Certains thèmes ont plusieurs pieds de page, d'autres n'en ont qu'un seul ; chaque thème a son propre ensemble de pieds de page. Que le pied de page soit sur la page d'accueil ou sur la première page du site, il est généralement cohérent.
Dans tout site Web, le pied de page ne doit pas être négligé. Le pied de page d'un site Web doit comporter des liens de navigation, en plus de bien concevoir la navigation du site. Un bouton d'appel à l'action (CTA) est utilisé pour inciter les visiteurs à agir en réponse à votre appel à l'action. De plus, vous voudrez peut-être envisager d'utiliser des widgets de médias sociaux pour le faire.
La page Créer un modèle se trouvera dans la section Modèles. Insérez le bloc de pied de page dans le bloc de pied de page. Tu peux aussi créer le tien. Une fois la conception terminée, cliquez sur le bouton Publier.
Insérer des en-têtes La section Insérer des en-têtes se trouve dans la section Paramètres. Pour enregistrer le code, collez-le dans les scripts dans la zone d'en-tête et cliquez sur Enregistrer.
Pour créer un thème, accédez au tableau de bord WordPress > Modèles > Générateur de thèmes. Après avoir sélectionné Ajouter un nouveau modèle, il vous sera demandé de saisir votre modèle d'en-tête, que vous pourrez nommer avant de cliquer sur Créer un modèle (ou pied de page). Vous pouvez soit créer un modèle d'en-tête (ou de pied de page) prédéfini, soit un modèle entièrement nouveau à partir de zéro.
Vous pouvez modifier les styles ou ajouter du contenu en cliquant sur l'en-tête ou le pied de page de chaque section. En appuyant sur Échap, vous pouvez choisir Fermer l'en-tête et le pied de page ou Quitter.
Comment ajouter un nouveau pied de page dans WordPress ?
Afin d'ajouter un nouveau pied de page dans WordPress, vous devrez accéder à vos fichiers de thème et apporter quelques modifications. Une fois que vous avez accès à vos fichiers de thème, vous devrez localiser le fichier contenant votre code de pied de page et apporter les modifications nécessaires. Après avoir apporté les modifications nécessaires, vous devrez enregistrer le fichier et le télécharger sur votre site WordPress.
Un pied de page de site Web est la zone située au bas de la page qui contient le contenu du site Web. Une déclaration de droits d'auteur, des liens de médias sociaux, des informations de contact et d'autres liens, tels qu'une politique de confidentialité, une clause de non-responsabilité ou même une carte Google, sont toutes des possibilités. Comment puis-je modifier le pied de page dans WordPress ? Lorsque vous créez un site Web WordPress, vous remarquerez le pied de page sur la page "À propos". Votre pied de page contient les éléments que vous devrez inclure sur votre site, tels que des liens de médias sociaux, des liens de newsletter, des liens individuels, des adresses, des droits d'auteur et un lien alimenté par. Selon le thème que vous utilisez, vous pouvez accéder au pied de page et le modifier. Si vous avez installé le thème Astra, vous pouvez modifier le pied de page à l'aide du personnalisateur WordPress.
Vous devez inclure une balise 'A' si vous souhaitez insérer un lien. En utilisant cette fonctionnalité, vous pouvez modifier la navigation et le pied de page de votre site Web sans avoir à coder une seule ligne de code. Avec le nouveau générateur de pied de page visuel , vous pouvez apporter rapidement et facilement des modifications à votre site Web à l'aide d'un générateur de pied de page avancé. Vous pouvez prévisualiser visuellement l'apparence de vos modifications du texte sur le pied de page du site Web une fois qu'elles ont été apportées. Pour commencer, vous devez d'abord installer un thème enfant. Le thème enfant que vous souhaitez créer doit être nommé. Mychildtheme.com fournira le nom de votre choix, et cela dépend entièrement de vous.
Si vous souhaitez télécharger votre thème enfant, cliquez sur le bouton "Générer", mais nous vous recommandons plutôt d'aller dans les "Options avancées". Vous pouvez personnaliser des champs tels que l'auteur, l'URL de l'auteur, le nom du dossier et la capture d'écran (l'image sur la couverture du thème) sous Options avancées. À l'aide du personnalisateur, vous pouvez modifier les couleurs, ajouter une image de fond et jouer avec la typographie de votre pied de page WordPress . Une autre façon de modifier le pied de page dans WordPress consiste à modifier le fichier '.css'. Ce n'est pas une bonne idée d'utiliser cette option. Nous vous en donnerons une explication détaillée dans les prochains jours. Pour ajouter du code au pied de page d'un site Web WordPress, vous pouvez le faire de différentes manières.
Les mises en page personnalisées fournies par Astra Pro seront utilisées pour illustrer ce point. Les experts en référencement déconseillent de masquer du contenu, car cela entraîne de mauvais résultats de référencement, tels qu'un mauvais classement des mots clés et, dans certains cas, aucun classement. Un pied de page est bénéfique pour la plupart des sites Web, mais il est particulièrement utile pour ceux qui n'en ont pas besoin. Le pied de page contient la déclaration de copyright, les icônes des réseaux sociaux, les liens de menu et d'autres éléments de la page. En supprimant les liens de crédit de pied de page Proudly Powered by WordPress, vous pouvez conserver WordPress comme CMS. Voici comment vous pouvez ajouter des images à votre pied de page. La section Apparence de votre site WordPress vous permet d'afficher la version la plus récente de WordPress, c'est-à-dire WordPress 5, 8.
Au lieu d'ajouter le 'Image Widget' à votre pied de page, utilisez le widget 'WPForms'. Pour obtenir le widget WPForms, vous devez d'abord installer le plugin et créer un formulaire de contact. Les deux méthodes les plus courantes pour inclure une carte Google Map dans un pied de page de site Web WordPress sont via la barre latérale ou la page d'accueil. La première méthode consiste à intégrer le code dans 'Intégrer une carte'. L'installation d'un plug-in, tel que le widget Maps pour Google Maps, est une autre option. Dans WordPress, vous pouvez facilement modifier le pied de page en utilisant soit un éditeur WYSIWYG, soit un éditeur de fichiers PHP.

5 étapes faciles pour ajouter un pied de page à votre site WordPress
Vous pouvez augmenter la probabilité que vos visiteurs en sachent plus sur votre site Web en ajoutant un pied de page à votre site WordPress. des widgets peuvent être ajoutés au pied de page de votre site Web pour les tenir à jour sur vos articles de blog les plus récents, vos publications sur les réseaux sociaux et d'autres informations. Pour modifier le contenu ou le style du pied de page, vous devrez peut-être utiliser un plugin.
Comment modifier les détails du pied de page dans WordPress ?
 Crédit: betterstudio.com
Crédit: betterstudio.comVous devez avoir un tableau de bord WordPress. En allant dans Apparence, vous pouvez personnaliser vos paramètres. Le pied de page se trouve dans le menu de personnalisation du site Web. l'édition de widget peut être utilisée pour ajouter de nouvelles sections ou modifier le contenu et le style de la barre de pied de page.
Le pied de page est la zone en bas d'un site Web qui affiche un lien vers celui-ci. Il contient également des liens vers des pages pouvant être utiles aux utilisateurs, ainsi que des informations complémentaires sur le site. Le contenu du pied de page d'un thème WordPress se trouve dans le fichier footer.php, et il est basé sur HTML ou CSS. Vous pouvez également utiliser des plugins tels que WordPress Customizer ou WordPress widget pour ajouter ou modifier des pieds de page. Passez votre souris sur Apparence pour accéder à la zone des widgets, puis sélectionnez Widgets dans le tableau de bord WordPress. Il est possible que le thème que vous utilisez comporte un nombre de zones de pied de page différent de celui indiqué ci-dessus. De plus, le Customizer intégré permet aux utilisateurs de WordPress de personnaliser l'apparence du pied de page.
Le message « Powered by WordPress » peut être modifié ou supprimé du pied de page de votre site. En cliquant sur l'icône de liste dans le coin supérieur gauche de l'écran, vous pouvez réorganiser les blocs sur le pied de page. Des scripts personnalisés peuvent être créés automatiquement en modifiant les fichiers PHP dans les thèmes WordPress. Cependant, vous aurez besoin d'expérience avec HTML, CSS, JavaScript et la conception et le développement Web. Le plug-in Insérer des en-têtes et des pieds de page simplifie l'ajout de code et de scripts à un thème sans avoir à modifier ses fichiers. Parce que l'interface est si simple, c'est un excellent choix pour les débutants. Tout service, y compris Google AdSense et Twitter, peut utiliser le service pour créer des codes CSS, HTML et JavaScript personnalisés.
Le plugin Footer Mega Grid Columns affiche les widgets dans une grille horizontale tout en gardant le contenu organisé en colonnes avec Footer Mega Grid Columns. En faisant glisser un widget, vous pouvez utiliser la vue en grille pour afficher le contenu en bas de la colonne. Les frais d'abonnement annuels incluent également des fonctionnalités supplémentaires telles que des options de couleur, plusieurs grilles et un éditeur CSS personnalisé.
Comment modifier le pied de page dans WordPress
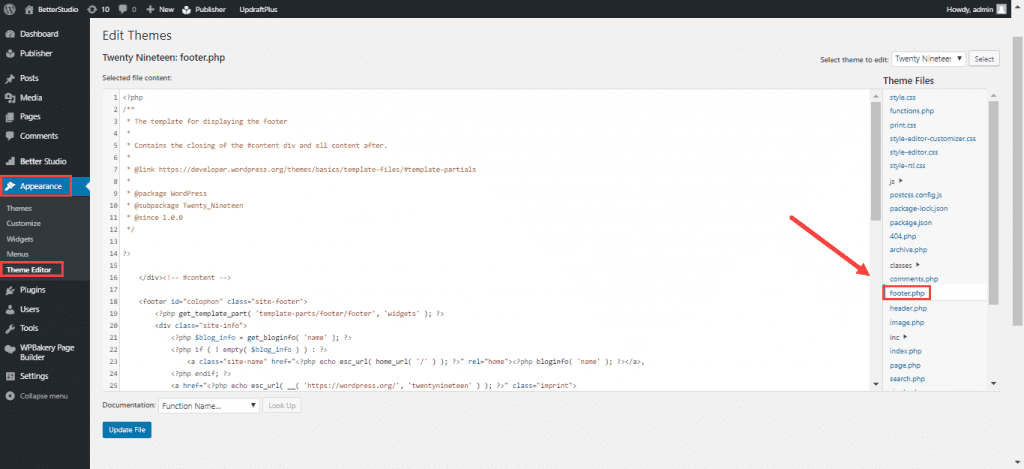
Pour modifier le pied de page dans WordPress, vous devez accéder au fichier footer.php dans votre thème WordPress. Vous pouvez le faire en allant dans Apparence > Éditeur.
Une fois que vous êtes dans l'éditeur, localisez le fichier footer.php sur le côté droit. Cliquez dessus pour l'ouvrir.
Vous verrez le code qui compose votre pied de page. Vous pouvez apporter des modifications à ce code pour modifier l'apparence de votre pied de page.
Lorsque vous avez terminé d'apporter des modifications, cliquez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
(Veuillez garder à l'esprit qu'il ne s'agit pas d'un nom traditionnel pour un pied de page Web .) WordPress vous permet de modifier le contenu et la mise en page de ce pied de page. Dans cette vidéo, je vais vous guider à travers le processus de modification du pied de page dans WordPress. L'éditeur de thème WordPress ou le personnalisateur WordPress peuvent être utilisés pour modifier le pied de page. Vous pouvez ajouter et modifier les pieds de page de votre site WordPress sans avoir besoin d'utiliser un ordinateur ou un clavier. L'adhésion à Envato Elements donne accès à plus de 10 000 thèmes et plugins WordPress. Un prix comprend l'accès aux graphiques, à la photographie, à la vidéo de stock, à l'audio et à tous les autres actifs créatifs, vous permettant de créer votre site Web idéal.
Menu de pied de page WordPress
Un menu de pied de page dans WordPress est un menu généralement situé en bas d'un site Web. Ce menu peut être utilisé pour naviguer vers différentes pages du site ou pour fournir des informations supplémentaires sur le site.
Comment ajouter un menu de pied de page à un blog ou un site Web WordPress ? Les menus de pied de page peuvent également être utilisés pour inclure des liens, des plans de site, des boutons de retour en haut et d'autres fonctionnalités. Dans ce didacticiel, nous verrons comment ajouter et modifier un menu de pieds de page dans WordPress.
Code de pied de page WordPress Php
Dans WordPress, le code qui contrôle l'apparence de votre pied de page est stocké dans le fichier footer.php de votre thème. Ce fichier contient le code HTML qui définit la structure de votre pied de page, et le code CSS qui détermine son style. Si vous souhaitez modifier l'apparence de votre pied de page, vous pouvez modifier le code dans ce fichier.
Des extraits de code sont requis pour de nombreux outils de suivi et outils de site Web WordPress. Les paramètres par défaut de WordPress ne permettent pas aux utilisateurs de modifier ces fichiers très facilement. Une méthode de plugin est la méthode la plus recommandée pour la majorité des utilisateurs. Pour les utilisateurs intermédiaires et avancés de WordPress, les méthodes de code manuel peuvent être préférées. Faites défiler jusqu'à l'option BEFORE THE /BODY/ CLOSING TAG dans le pied de page de votre site pour entrer un code. Nous vous recommandons d'utiliser le plug-in Code Snippets si vous avez uniquement besoin d'ajouter des fonctions PHP distinctes à un site dans un seul but. Vous n'avez pas besoin d'inclure des extraits personnalisés dans le fichier functions.php de votre thème.
En utilisant ce framework, vous pourrez ajouter du code à la fois à votre en-tête et à votre pied de page d'un site WordPress. S'il y a des malentendus avec les exemples de code manuels, la méthode du plugin est une option. À l'aide du thème enfant, ajoutez des extraits de code au fichier functions.php. Vous pouvez organiser vos extraits de cette manière pour éviter de modifier les fichiers du thème principal.
Que fait le Get_footer (); Fonction faire ?
Le hook get_footer est utilisé pour initialiser le hook des pieds lorsque la fonction get_footer est exécutée. Lorsque vous transmettez le nom d'un fichier de pied de page spécifique, tel que get_footer('new,'), le hook utilisera do_action pour spécifier ses paramètres. Vous pouvez limiter le nombre d'appels add_action à des modèles spécifiques si vous préférez.
