Добавление нижнего колонтитула в WordPress всего за несколько минут
Опубликовано: 2022-09-19Добавление нижнего колонтитула в WordPress — это простой процесс, который можно выполнить всего за несколько минут. Добавление нижнего колонтитула в WordPress состоит из двух частей: HTML и CSS. HTML — это код, который сообщает веб-браузеру, что отображать на странице. CSS — это код, который сообщает веб-браузеру, как стилизовать HTML.
В веб-дизайне нижний колонтитул — это часть страницы, содержащая наиболее важную информацию. Нижний колонтитул премиальной темы WordPress уже имеет собственный дизайн, но вы не обязаны ему следовать. Область нижнего колонтитула с виджетами включает в себя несколько столбцов, которые позволяют добавлять в нее виджеты. Вы можете добавить виджет в нижний колонтитул вашего сайта WordPress, перейдя в «Внешний вид» и нажав «Настроить». Функцию перетаскивания можно использовать для изменения расположения полей виджетов в нижнем колонтитуле. В некоторых темах есть несколько нижних колонтитулов, в других — только один; каждая тема имеет свой собственный набор нижних колонтитулов. Независимо от того, находится ли нижний колонтитул на главной странице или на первой странице сайта, он обычно непротиворечив.
На любом веб-сайте нельзя упускать из виду нижний колонтитул. Нижний колонтитул веб-сайта должен иметь навигационные ссылки в дополнение к правильному дизайну навигации по сайту. Кнопка призыва к действию (CTA) используется, чтобы побудить посетителей совершить действие в ответ на ваш призыв к действию. Кроме того, вы можете рассмотреть возможность использования виджетов социальных сетей для этого.
Страница «Создать шаблон» находится в разделе «Шаблоны». Вставьте блок нижнего колонтитула в блок нижнего колонтитула. Вы также можете создать свой собственный. После того, как вы закончите проектирование, нажмите кнопку «Опубликовать».
Вставить заголовки Раздел «Вставить заголовки» находится в разделе «Настройки». Чтобы сохранить код, вставьте его в поле «Сценарии» в поле заголовка и нажмите «Сохранить».
Чтобы создать тему, перейдите в Панель управления WordPress > Шаблоны > Конструктор тем. После выбора «Добавить новый шаблон» вам будет предложено ввести шаблон заголовка, который вы сможете назвать, прежде чем нажать «Создать шаблон» (или «Нижний колонтитул»). Вы можете создать готовый шаблон верхнего (или нижнего) колонтитула или полностью новый с нуля.
Вы можете изменить стили или добавить контент, нажав на верхний или нижний колонтитул в каждом разделе. Нажав клавишу Esc, вы можете выбрать «Закрыть верхний и нижний колонтитулы» или «Выход».
Как добавить новый нижний колонтитул в WordPress?
Чтобы добавить новый нижний колонтитул в WordPress, вам потребуется получить доступ к файлам вашей темы и внести некоторые изменения. Получив доступ к файлам темы, вам нужно будет найти файл, содержащий код нижнего колонтитула, и внести необходимые изменения. После внесения необходимых изменений вам нужно будет сохранить файл и загрузить его на свой сайт WordPress.
Нижний колонтитул веб-сайта — это область в нижней части страницы, содержащая контент веб-сайта. Заявление об авторских правах, ссылки на социальные сети, контактную информацию и другие ссылки, такие как политика конфиденциальности, заявление об отказе от ответственности или даже карта Google, — все это возможные варианты. Как я могу редактировать нижний колонтитул в WordPress? Когда вы создаете веб-сайт WordPress, вы заметите нижний колонтитул на странице «О программе». Ваш нижний колонтитул содержит элементы, которые вам нужно будет включить на свой сайт, такие как ссылки на социальные сети, ссылки на информационные бюллетени, отдельные ссылки, адреса, авторские права и ссылку на основе. В зависимости от используемой темы вы можете получить доступ к нижнему колонтитулу и отредактировать его. Если у вас установлена тема Astra, вы можете изменить нижний колонтитул с помощью настройщика WordPress.
Вы должны включить тег «А», если хотите вставить ссылку. Используя эту функцию, вы можете изменить навигацию и нижний колонтитул вашего веб-сайта, не написав ни одной строки кода. С новым визуальным конструктором нижнего колонтитула вы можете быстро и легко вносить изменения на своем веб-сайте с помощью расширенного конструктора нижнего колонтитула. Вы можете визуально просмотреть внешний вид ваших изменений в тексте в нижнем колонтитуле веб-сайта после их внесения. Для начала вам необходимо сначала установить дочернюю тему. Дочерняя тема, которую вы хотите создать, должна быть названа. Mychildtheme.com предоставит имя по вашему выбору, и это полностью зависит от вас.
Если вы хотите загрузить свою дочернюю тему, нажмите кнопку «Создать», но вместо этого мы рекомендуем перейти к «Дополнительным параметрам». Вы можете настроить такие поля, как автор, URL-адрес автора, имя папки и снимок экрана (изображение на обложке темы) в разделе «Дополнительные параметры». Используя настройщик, вы можете изменить цвета, добавить фоновое изображение и поиграть с типографикой нижнего колонтитула WordPress . Другой способ изменить нижний колонтитул в WordPress — отредактировать файл «.css». Использовать этот вариант не рекомендуется. Мы предоставим подробное объяснение этого в ближайшие дни. Чтобы добавить код в нижний колонтитул веб-сайта WordPress, вы можете сделать это разными способами.
Пользовательские макеты, предоставляемые Astra Pro, будут использоваться для иллюстрации этого момента. Специалисты по SEO советуют не скрывать контент, потому что это приводит к плохим результатам SEO, таким как плохой рейтинг ключевых слов, а в некоторых случаях вообще отсутствие рейтинга. Нижний колонтитул полезен для большинства веб-сайтов, но особенно полезен для тех, которым он не нужен. Нижний колонтитул содержит заявление об авторских правах, значки социальных сетей, ссылки на меню и другие элементы страницы. Удалив кредитные ссылки Proudly Powered by WordPress в нижнем колонтитуле, вы можете сохранить WordPress в качестве CMS. Вот как вы можете добавить изображения в свой нижний колонтитул. Раздел «Внешний вид» вашего сайта WordPress позволяет вам просмотреть самую последнюю версию WordPress, то есть WordPress 5, 8.
Вместо того, чтобы добавлять «Виджет изображения» в нижний колонтитул, используйте виджет «WPForms». Чтобы получить виджет WPForms, вы должны сначала установить плагин и создать контактную форму. Два наиболее распространенных метода включения карты Google в нижний колонтитул веб-сайта WordPress — через боковую панель или домашнюю страницу. Первый способ — встроить код в «Вставить карту». Еще одним вариантом является установка плагина, такого как виджет Карт для Google Карт. В WordPress вы можете легко редактировать нижний колонтитул с помощью редактора WYSIWYG или редактора файлов PHP.
5 простых шагов для добавления нижнего колонтитула на ваш сайт WordPress
Вы можете увеличить вероятность того, что ваши посетители узнают больше о вашем веб-сайте, добавив нижний колонтитул на свой сайт WordPress. виджеты могут быть добавлены в нижний колонтитул вашего веб-сайта, чтобы поддерживать их в актуальном состоянии в ваших последних сообщениях в блоге, сообщениях в социальных сетях и другой информации. Чтобы изменить содержимое или стиль нижнего колонтитула , вам может понадобиться плагин.

Как изменить детали нижнего колонтитула в WordPress?
 1 кредит
1 кредитУ вас должна быть панель управления WordPress. Перейдя в Внешний вид, вы можете настроить свои параметры. Нижний колонтитул можно найти в меню настройки веб-сайта. редактирование виджета можно использовать для добавления новых разделов или изменения содержимого и стиля панели нижнего колонтитула .
Нижний колонтитул — это область в нижней части веб-сайта, в которой отображается ссылка на него. Он также содержит ссылки на страницы, которые могут быть полезны пользователям, а также дополнительную информацию о сайте. Содержимое нижнего колонтитула темы WordPress можно найти в файле footer.php, и оно основано на HTML или CSS. Вы также можете использовать плагины, такие как WordPress Customizer или виджет WordPress, для добавления или редактирования нижних колонтитулов. Наведите указатель мыши на «Внешний вид», чтобы получить доступ к области виджетов, а затем выберите «Виджеты» на панели управления WordPress. Есть вероятность, что используемая вами тема имеет другое количество областей нижнего колонтитула, чем показано выше. Кроме того, встроенный Customizer позволяет пользователям WordPress настраивать внешний вид нижнего колонтитула.
Сообщение «Powered by WordPress» можно отредактировать или удалить из нижнего колонтитула вашего сайта. Щелкнув значок списка в верхнем левом углу экрана, вы можете переупорядочить блоки в нижнем колонтитуле. Пользовательские сценарии могут быть созданы автоматически путем редактирования файлов PHP в темах WordPress. Однако вам потребуется опыт работы с HTML, CSS, JavaScript, а также с веб-дизайном и разработкой. Плагин Insert headers and footers упрощает добавление кода и скриптов в тему без необходимости редактировать ее файлы. Поскольку интерфейс настолько прост, это отличный выбор для новичков. Любой сервис, включая Google AdSense и Twitter, может использовать сервис для создания пользовательских кодов CSS, HTML и JavaScript.
Плагин Footer Mega Grid Columns отображает виджеты в горизонтальной сетке, сохраняя при этом контент в столбцах с помощью Footer Mega Grid Columns. Перетаскивая виджет, вы можете использовать представление сетки для отображения содержимого в нижнем колонтитуле столбца. Годовая подписка также включает в себя дополнительные функции, такие как параметры цвета, несколько сеток и настраиваемый редактор CSS.
Как редактировать нижний колонтитул в WordPress
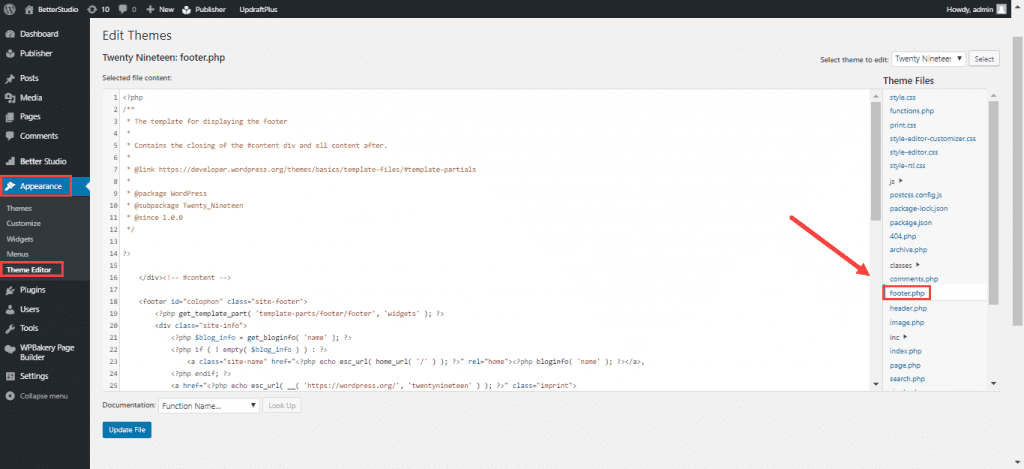
Чтобы отредактировать нижний колонтитул в WordPress, вам необходимо получить доступ к файлу footer.php в вашей теме WordPress. Вы можете сделать это, выбрав Внешний вид > Редактор.
Как только вы окажетесь в редакторе, найдите файл footer.php справа. Нажмите на него, чтобы открыть его.
Вы увидите код, из которого состоит нижний колонтитул. Вы можете внести изменения в этот код, чтобы изменить внешний вид нижнего колонтитула.
Когда вы закончите вносить изменения, нажмите кнопку «Обновить файл», чтобы сохранить изменения.
(Пожалуйста, имейте в виду, что это не традиционное название нижнего колонтитула веб-страницы .) WordPress позволяет вам изменять содержимое и макет этого нижнего колонтитула. В этом видео я покажу вам процесс редактирования нижнего колонтитула в WordPress. Редактор темы WordPress или настройщик WordPress можно использовать для изменения нижнего колонтитула. Вы можете добавлять и редактировать нижние колонтитулы своего сайта WordPress без необходимости использовать компьютер или клавиатуру. Членство в Envato Elements предоставляет доступ к более чем 10 000 тем и плагинов WordPress. Цена включает в себя доступ к графике, фотографиям, стоковому видео, аудио и всем другим креативным ресурсам, позволяющим создать идеальный веб-сайт.
Нижний колонтитул WordPress
Меню нижнего колонтитула в WordPress — это меню, которое обычно располагается в нижней части веб-сайта. Это меню можно использовать для перехода к различным страницам сайта или для предоставления дополнительной информации о сайте.
Как добавить меню нижнего колонтитула в блог или веб-сайт WordPress? Меню нижнего колонтитула также можно использовать для включения ссылок, карт сайта, кнопок «наверх» и других функций. В этом уроке мы рассмотрим, как добавлять и редактировать меню нижних колонтитулов в WordPress.
Код нижнего колонтитула WordPress Php
В WordPress код, управляющий внешним видом вашего нижнего колонтитула, хранится в файле footer.php вашей темы. Этот файл содержит код HTML, определяющий структуру нижнего колонтитула, и код CSS, определяющий его стиль. Если вы хотите изменить внешний вид нижнего колонтитула, вы можете отредактировать код в этом файле.
Фрагменты кода требуются для многих инструментов отслеживания и инструментов веб-сайта WordPress. Настройки WordPress по умолчанию не позволяют пользователям легко редактировать эти файлы. Метод плагина является наиболее рекомендуемым методом для большинства пользователей. Для средних и продвинутых пользователей WordPress могут быть предпочтительны методы ручного кода. Прокрутите вниз до опции ПЕРЕД ТЕГОМ /BODY/ CLOSING TAG в нижнем колонтитуле вашего сайта, чтобы ввести код. Мы рекомендуем использовать плагин Code Snippets, если вам нужно добавить отдельные функции PHP на сайт только для одной цели. Вам не нужно включать пользовательские фрагменты кода в файл functions.php вашей темы.
Используя эту структуру, вы сможете добавлять код как в верхний, так и в нижний колонтитул сайта WordPress. Если есть какие-либо недоразумения с примерами ручного кода, можно использовать метод плагина. Используя дочернюю тему, добавьте фрагменты кода в файл functions.php. Вы можете организовать свои фрагменты таким образом, чтобы избежать изменения основных файлов темы.
Что делает Get_footer(); Функция Делать?
Хук get_footer используется для инициализации хука foot при выполнении функции get_footer. Когда вы передаете имя для определенного файла нижнего колонтитула, например, get_footer('new,'), хук будет использовать do_action для указания своих параметров. Вы можете ограничить количество вызовов add_action для определенных шаблонов, если хотите.
