WordPress 사이트에 열을 추가하는 방법
게시 됨: 2022-09-19WordPress 사이트에 새 열 을 추가하려는 경우 두 가지 쉬운 방법이 있습니다. 첫 번째 방법은 WordPress 사이트에서 테이블을 추가하고 관리할 수 있는 WP Table Manager와 같은 플러그인을 사용하는 것입니다. 두 번째 방법은 수동으로 WordPress 사이트에 열을 추가하는 것입니다.
기둥이 시각적으로 이해가 되는 경우가 있고 필요하지 않은 경우가 있습니다. 열을 자주 만들어야 하는 경우 인라인 스타일이 있는 HTML을 사용하여 WordPress에서 그렇게 할 수 있습니다. 또한 정기적으로 열을 사용할 수 있는 플러그인과 가끔 열 작업에 HTML을 사용할 수 있습니다. 이 프로세스를 시작하기 전에 너비, 패딩, 부동 소수점과 같은 CSS 속성에 익숙해야 합니다.
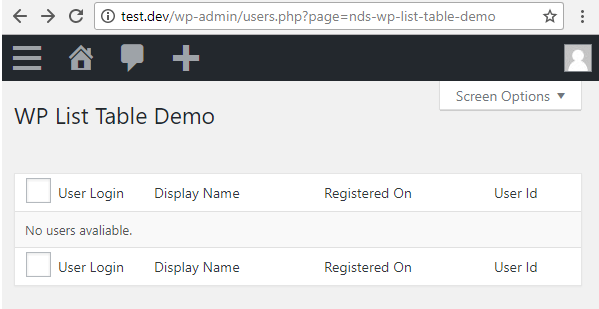
내 WordPress 관리자에 열을 어떻게 추가합니까?
 크레딧: wpmudev.com
크레딧: wpmudev.com필터 후크 기능은 WordPress 시스템에서 이미 처리되지만 기본적으로 표시되지 않는 열을 추가하는 데 사용할 수 있습니다. 필터 후크 기능에서 새 사용자 정의 열 을 구성하고 데이터가 작업 후크에서 처리되고 표시되도록 관리해야 합니다.
개체 범주는 WordPress의 관리 영역에서 찾을 수 있습니다. 경우에 따라 이러한 테이블에서 속성을 추가하거나 제거해야 할 수도 있습니다. 다음 예는 미디어 라이브러리의 각 첨부 파일에 태그를 추가하는 방법을 보여줍니다. Manage_media_columns는 Media Llibrary의 메뉴에 대한 관리 열 필터 후크입니다. 각 메뉴에는 탐색을 위한 다른 후크가 있습니다. switch 문에 더 많은 항목이 있으면 더 효과적으로 관리하기 위해 사용자 정의 열 을 추가할 수 있습니다. 다음 CSS 스타일을 사용하여 열 너비를 변경합니다.
WordPress의 관리 열이란 무엇입니까?
관리 열 을 사용하면 게시물(게시물 메타)에 대한 사용자 정의 필드와 모든 사용자 정의 필드에 대해 사용자(사용자 메타)를 쉽게 지정할 수 있습니다. 파일, 이미지, 숫자, 게시물 및 사용자 관계와 같은 다양한 사용자 정의 필드 유형을 사용하여 사용자 정의 콘텐츠를 아름답게 만들 수 있습니다.
WordPress에서 열을 어떻게 편집합니까?
메뉴에서 열을 추가하거나 제거할 수 있습니다. 상자 바깥쪽, 상자와 사이드바 사이를 클릭한 다음 화살표를 클릭하여 열 수(최대 6개)를 변경합니다. 각 열에 내용을 추가하는 것 외에도 먼저 열 수를 정의해야 합니다.
WordPress에서 열 크기를 조정하는 방법
WordPress를 사용하면 다양한 방법으로 열 크기를 조정할 수 있습니다. 열 끌기 핸들은 열 크기 조정에 일반적으로 사용되는 방법입니다. 중앙 열이 단일 열의 양쪽에서 수평이 되도록 열 너비를 설정한 다음 양쪽에 빈 열을 배치합니다. 열 끌기 핸들을 사용하여 열 너비를 지정할 수 있습니다. 게시물 및 페이지 탭으로 이동하여 열 너비를 조정할 수도 있습니다. 게시물 및 페이지 탭에서 게시물 탭을 클릭한 다음 게시물 편집을 클릭합니다. 레이아웃 옵션은 게시물 편집 화면을 클릭하여 액세스할 수 있습니다. 레이아웃 화면에서 열 탭을 클릭합니다. 열 편집 옵션은 열 탭에서 찾을 수 있습니다. 열 편집 화면에서 열 너비를 변경할 수 있습니다. 너비 설정에서 원하는 열 너비를 선택합니다.
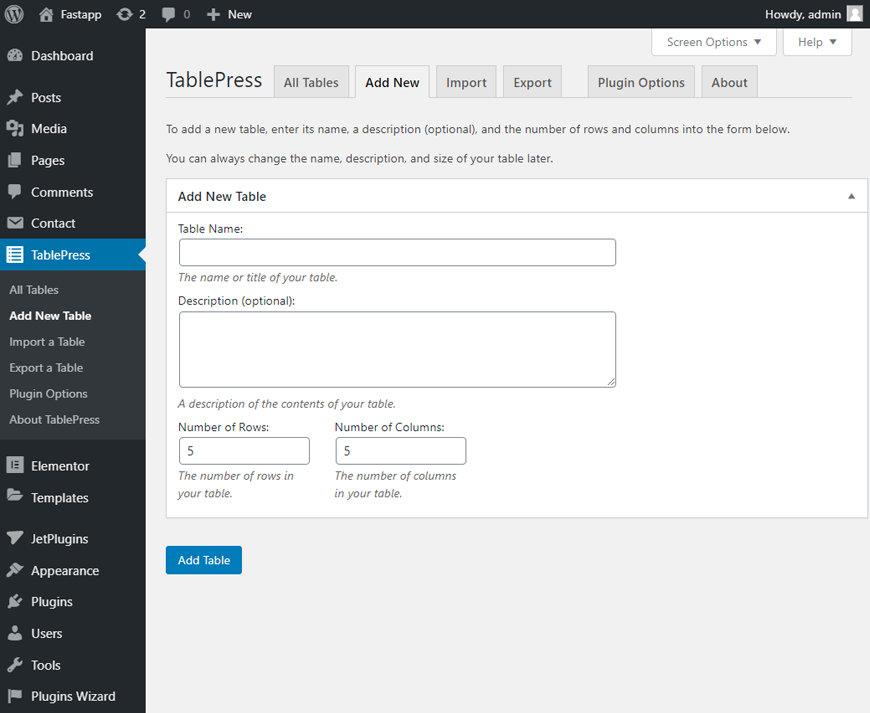
WordPress Elementor에서 열을 추가하는 방법
 크레딧: zemez.io
크레딧: zemez.io섹션 위로 마우스를 가져가면 중앙으로 이동합니다. 열 아이콘을 마우스 오른쪽 버튼으로 클릭하여 해당 콘텐츠에 액세스할 수도 있습니다. 새 열 추가 버튼 을 클릭하여 섹션에 새 열을 추가할 수 있습니다.
Elementor WordPress 플러그인은 사용자 정의 페이지를 구축하는 데 가장 널리 사용되는 WordPress 페이지 빌더 중 하나입니다. 유연성의 결과로 Elementor 페이지 빌더가 원하는 대로 열을 생성하는 기능은 주요 문제가 아닙니다. Elementor에는 인라인 또는 텍스트를 통해 열을 추가하는 두 가지 방법이 있습니다. 구조는 1단계에서 두 개의 열로 분할되어야 합니다. 두 번째 단계는 핸들이 있는 Elementor 열을 삽입하는 것입니다. 3단계에서 필드를 클릭하거나 열을 변경하려면 열 편집 탭 을 클릭합니다. 필드에 새 열을 추가하려면 새 열 추가 버튼을 클릭합니다.
Elementor의 텍스트 필드에 열을 성공적으로 삽입했습니다. 우리는 두 번째 방법으로 갈 준비가 되었습니다. 이 단계별 가이드는 Elementor에서 필드에 대한 열을 만드는 과정을 안내합니다. 사용자 기본 설정 메뉴로 이동하여 핸들 편집을 선택하면 Elementor 도구 상자에 액세스할 수 있습니다. 핸들이 표시되는 섹션의 편집 열 아이콘 위로 마우스를 가져가면 핸들이 표시됩니다. 이 영역에서 열을 복제, 추가 또는 삭제할 수 있습니다.
WordPress 게시물 목록에 열 추가
WordPress 게시물 목록에 열을 추가하면 콘텐츠를 구성하고 독자가 원하는 것을 더 쉽게 찾을 수 있습니다. 게시물 목록에 열을 추가하려면 WordPress 대시보드 상단의 "화면 옵션" 탭을 클릭하고 " 게시물 목록 열 " 옆의 확인란을 선택하십시오. 그런 다음 드롭다운 메뉴에서 추가할 열을 선택하고 "열 추가"를 클릭합니다.

WordPress의 관리자 패널을 사용하면 게시물, 페이지 또는 사용자 정의 게시물 유형 목록에 열을 추가할 수 있습니다. 기둥의 위치와 표제를 계산하려면 두 개의 후크 중 하나를 사용해야 합니다. WordPress 관리자 패널의 Manage_posts_columns를 사용하여 게시물 목록에 열을 수정, 제거 또는 추가할 수 있습니다. 우리의 functions.php나 플러그인 코드의 다른 곳에서 컬럼을 컬럼 배열에 결합하여 컬럼 자체를 추가할 것입니다. 열 출력을 위한 후크에서 포스트 메타 값을 가져와 열에 반환합니다. 후크는 기본적으로 모든 게시물에서 실행되는 게시물 메타 검색입니다. 즉, 올바른 열 유형 에 있는지 확인하고(키 기준) 그렇다면 게시물 ID를 사용하여 검색할 수 있습니다. 열 출력 후크에 연결할 필요가 없습니다.
PHP 배열 함수는 PHP 데이터베이스의 열을 정렬하는 데 사용할 수 있습니다. 이것이 좋은 예라면 단순히 "author" 열을 제거하고 맨 끝에 배치합니다. WordPress의 게시물 제목, 댓글 수 및 날짜는 모두 정렬 가능한 옵션이 있습니다.
WordPress 열 단축 코드
Column Shortcodes 플러그인을 사용하여 단축 코드를 사용하여 모든 페이지 또는 게시물에 별도의 열로 열을 만들 수 있습니다. 11개의 다른 레이아웃을 교체하여 열의 순서를 변경할 수 있습니다(11개 중에서 선택할 수 있음). 플러그인에는 일단 설치되면 편집 대시보드에 대한 링크가 포함됩니다.
워드프레스의 비공식 온라인 플러그인 디렉토리인 WPD는 플러그인에 의해 관리됩니다. 플러그인 디렉토리의 태그를 사용하여 WordPress 플러그인을 찾을 수 있습니다. 이 태그는 평가, 투표, 최종 업데이트, 게시, 제목 검색으로 구성됩니다. 디렉토리에 특정 플러그인이 없으면 플러그인 제출 페이지를 사용하여 플러그인을 제출하십시오. 목록이 공개 목록으로 게시되면 모든 사람이 사용할 수 있습니다. 다른 사람이 목록을 볼 수 없도록 하려면 드롭다운 메뉴에서 비공개를 선택할 수 있습니다. 목록을 공개로 설정하고 목록에 두 개 이상의 플러그인을 포함하면 목록을 볼 수 있습니다.
WordPress 열 플러그인
WordPress에서 열을 만드는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 Columns 플러그인 입니다. 이 플러그인을 사용하면 게시물과 페이지에 열을 쉽게 만들 수 있습니다. 콘텐츠에 단축 코드 [열]을 추가하기만 하면 나머지는 플러그인이 처리합니다.
WordPress 관리자 패널을 사용하면 무엇보다도 게시물, 사용자, 댓글 및 미디어 목록의 열을 관리하고 구성할 수 있습니다. Admin Columns Pro Edition에는 열 콘텐츠를 CSV 형식으로 정렬, 필터링, 편집 및 내보내기할 수 있는 기능이 포함되어 있습니다. 앱은 사용자 정의 열을 지원하는 거의 모든 외부 플러그인과 함께 사용할 수 있습니다. 카테고리에는 SEO(SEO 열), WooCommerce, 고급 사용자 정의 필드, 유형 및 포드가 포함됩니다. 관리 열을 사용하여 게시물(게시물 메타) 및 사용자(사용자 메타)에 대한 사용자 정의 필드를 표시할 수 있습니다. 개발자 라이선스가 있으면 고급 사용자 정의 필드 및 WooCommerce 추가 기능을 사용하여 WooCommerce와 통합할 수 있습니다. 포괄적인 최신 문서, FAQ, 방법 및 고급 개발자 문서를 제공합니다.
이 게임은 2016년 11월 24일에 출시될 예정입니다. 2015년 4월 29일에 저는 언론에 말했습니다. 2014년 1월 21일 오후 24시 9분에 새로운 날짜가 추가되었습니다. 2013년 1월 30일에 정부는 다음과 같은 지침을 발표했습니다. 2012년 12월 20일에 폭풍이 발생했습니다. WooCommerce 2.1 열 지원에 따라 열 정렬이 수정되었습니다. 열에 대한 필터로 경로를 식별할 수 있습니다. 2012년 11월 12일 2.0.3의 새 버전이 출시되었고 2011년 12월 11일 2.0.2의 새 버전이 출시되었습니다.
이 영화의 개봉일은 2012년 9월 21일, 2013년 4월 13일, 2013년 8월 9일, 2014년 9월 21일, 2015년 4월 12일입니다. 2009년 , 미국 경제는 연간 1.8% 성장했습니다. 2010년 11월 6일에 대한 검토 날짜가 현재 사용 가능합니다. 2014년 3월 14일 업데이트 날짜 1.10.0이 출시되었고 2015년 3월 15일 업데이트 날짜 1.11.0이 출시되었으며 2016년 3월 20일 업데이트 날짜 1.10.0이 출시되었습니다.
WordPress에서 열을 제거하는 방법
WordPress에서 열을 제거하는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress 테마에서 열을 삭제하는 것입니다. 또 다른 방법은 Column Shortcodes와 같은 플러그인을 사용하는 것입니다.
