WordPress サイトに列を追加する方法
公開: 2022-09-19WordPress サイトに新しい列を追加する場合、2 つの簡単な方法があります。 最初の方法は、WP Table Manager などのプラグインを使用して、WordPress サイトでテーブルを追加および管理できるようにすることです。 2 つ目の方法は、手動で WordPress サイトに列を追加することです。
列が視覚的に意味のある場合と、必要でない場合があります。 列を頻繁に作成する必要がある場合は、WordPress で HTML とインライン スタイルを使用することをお勧めします。 また、定期的に列を使用できるようにするプラグインと、不定期の列アクション用の HTML を使用することもできます。 このプロセスを開始する前に、幅、パディング、フロートなどの CSS プロパティに精通している必要があります。
WordPress 管理者に列を追加するにはどうすればよいですか?
 クレジット: wpmudev.com
クレジット: wpmudev.comフィルター フック機能を使用して、WordPress システムによって既に処理されているが、既定では表示されない列を追加できます。 データが処理され、アクション フックで表示されるように、フィルター フック関数で新しいカスタム列を構成し、管理する必要があります。
オブジェクト カテゴリは、WordPress の管理領域にあります。 場合によっては、これらのテーブルに属性を追加または削除する必要がある可能性があります。 次の例は、メディア ライブラリの各添付ファイルにタグを追加する方法を示しています。 Manage_media_columns は、Media Llibrary のメニューの管理列フィルター フックです。 各メニューには、ナビゲーション用の異なるフックがあります。 switch ステートメントにエントリを追加すると、カスタム列を追加してより効果的に管理できます。 次の CSS スタイルを使用して、列の幅を変更します。
WordPress の管理者列とは?
管理者列を使用すると、投稿 (投稿メタ) のカスタム フィールドとすべてのカスタム フィールドのユーザー (ユーザー メタ) を簡単に指定できます。 ファイル、画像、数値、さらには投稿やユーザー関係など、さまざまなカスタム フィールド タイプを使用して、カスタム コンテンツを美しく見せることができます。
WordPress で列を編集するにはどうすればよいですか?
メニューで列を追加または削除できます。 ボックスの外側、ボックスとサイドバーの間をクリックし、矢印をクリックして、列の数 (最大 6 つ) を変更します。 各列にコンテンツを追加するだけでなく、最初に列の数を定義する必要があります。
WordPressで列のサイズを変更する方法
WordPress では、さまざまな方法で列のサイズを変更できます。 列ドラッグ ハンドルは、列のサイズ変更によく使用される方法です。 1 つの列の両側で中央の列が水平になるように列幅を設定し、両側に空の列を配置します。 列のドラッグ ハンドルを使用して、列の幅を指定できます。 [投稿とページ] タブに移動して、列の幅を調整することもできます。 [投稿とページ] タブで、[投稿] タブをクリックし、[投稿の編集] をクリックします。 [投稿の編集] 画面をクリックすると、[レイアウト] オプションにアクセスできます。 [レイアウト] 画面で [列] タブをクリックします。 [列の編集] オプションは [列] タブにあります。 列の編集画面では、列の幅を変更できます。 [幅] 設定から必要な列幅を選択します。
WordPress Elementor で列を追加する方法
 クレジット: zemez.io
クレジット: zemez.ioセクションの上にマウスを移動して、中央に移動します。 列アイコンを右クリックして、その内容にアクセスすることもできます。 [新しい列を追加] ボタン をクリックすると、セクションに新しい列を追加できます。
Elementor WordPress プラグインは、カスタム ページを作成するための最も人気のある WordPress ページ ビルダーの 1 つです。 その柔軟性の結果として、必要に応じて列を作成する Elementor ページ ビルダーの機能は大きな問題ではありません。 Elementor に列を追加するには、インラインまたはテキスト経由の 2 つの方法があります。 ステップ 1 で構造を 2 つの列に分割する必要があります。 2 番目のステップは、ハンドル付きの Elementor 列を挿入することです。 手順 3 で、フィールドをクリックするか、列を変更する場合は[列の編集] タブをクリックします。 フィールドに新しい列を追加するには、[新しい列の追加] ボタンをクリックします。
Elementor のテキスト フィールドに列が正常に挿入されました。 2 番目の方法に進む準備ができました。 このステップバイステップ ガイドでは、Elementor でフィールドの列を作成するプロセスについて説明します。 ユーザー設定メニューに移動して編集ハンドルを選択すると、Elementor ツールボックスにアクセスできます。 ハンドルが表示されるセクションの編集列アイコンにカーソルを合わせると、ハンドルが表示されます。 この領域で列を複製、追加、または削除できます。
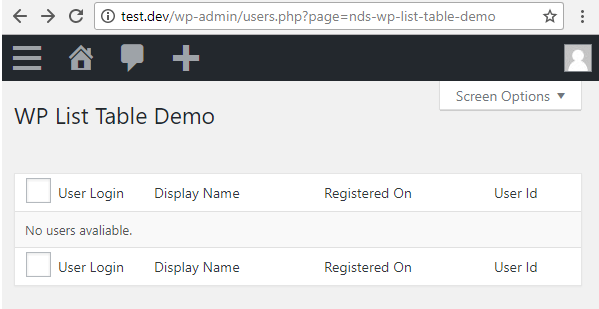
WordPress 投稿リストに列を追加
WordPress の投稿リストに列を追加することは、コンテンツを整理し、読者が探しているものを簡単に見つけられるようにする優れた方法です。 投稿リストに列を追加するには、WordPress ダッシュボードの上部にある [画面オプション] タブをクリックし、[投稿リストの列] の横にあるチェックボックスをオンにします。 次に、ドロップダウン メニューから追加する列を選択し、[列の追加] をクリックします。

WordPress の管理パネルでは、投稿、ページ、または任意のカスタム投稿タイプのリストに列を追加できます。 列の位置と見出しを計算する場合は、2 つのフックのいずれかを使用する必要があります。 WordPress 管理パネルの Manage_posts_columns を使用して、投稿リストの列を変更、削除、または追加できます。 functions.php またはプラグイン コードの他の場所で、列配列に結合して列自体を追加します。 列出力のフックでは、post メタ値を取得して列に返します。 フックは基本的に、すべての投稿で実行される投稿メタ検索です。つまり、正しい列タイプにあるかどうか (キーによって) を確認し、そうである場合は、投稿 ID を使用して検索できます。 列出力フックにフックする必要はありません。
PHP 配列関数を使用して、PHP データベース内の列を並べ替えることができます。 これが良い例であれば、単純に「作成者」列を削除して、一番最後に配置します。 WordPress の投稿のタイトル、コメント数、および日付はすべて、並べ替え可能にするオプションがあります。
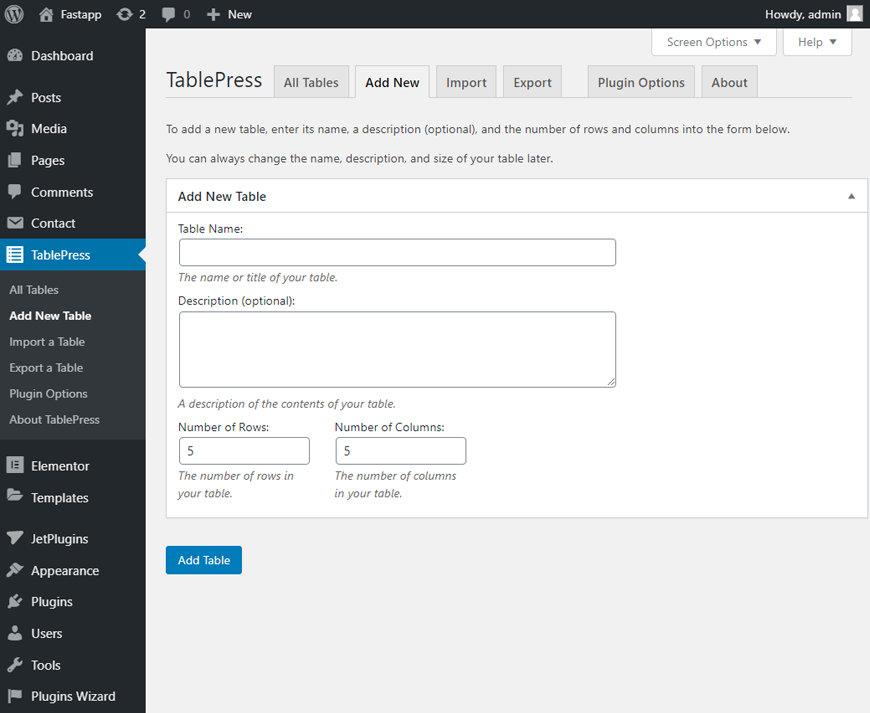
WordPress 列のショートコード
Column Shortcodesプラグインを使用して、ショートコードを使用して、任意のページまたは投稿に別の列として列を作成できます。 11 の異なるレイアウトを交換することで、列の順序を変更できます (11 から選択できます)。 プラグインをインストールすると、編集ダッシュボードへのリンクが含まれます。
WordPress の非公式オンライン プラグイン ディレクトリである WPD は、プラグインによって管理されています。 プラグイン ディレクトリのタグを使用して、WordPress プラグインを見つけることができます。プラグイン ディレクトリは、評価、投票、最終更新、公開、およびタイトルによる検索で整理されています。 特定のプラグインがディレクトリにリストされていない場合は、プラグインの送信ページを使用してプラグインを送信してください。 リストが公開リストとして公開されると、誰でも利用できるようになります。 他の人にリストを見せたくない場合は、ドロップダウン メニューから [非公開] を選択できます。 リストを公開として設定し、リストに少なくとも 2 つのプラグインを含めると、リストを表示できます。
WordPress 列プラグイン
WordPress で列を作成するために使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、 Columns プラグインです。 このプラグインを使用すると、投稿やページに簡単にコラムを作成できます。 ショートコード [columns] をコンテンツに追加するだけで、後はプラグインが処理します。
WordPress 管理パネルを使用すると、投稿、ユーザー、コメント、メディア リストなどの列を管理および整理できます。 Admin Columns Pro Edition には、列のコンテンツを CSV 形式で並べ替え、フィルター処理、編集、およびエクスポートする機能が含まれています。 このアプリは、カスタム列をサポートするほぼすべての外部プラグインで使用できます。 カテゴリには、SEO (SEO 列)、WooCommerce、高度なカスタム フィールド、タイプ、ポッドが含まれます。 管理者列を使用して、投稿 (投稿メタ) およびユーザー (ユーザーメタ) のカスタムフィールドを表示できます。 開発者ライセンスでは、高度なカスタム フィールドと WooCommerce アドオンを使用して WooCommerce と統合できます。 包括的で最新のドキュメント、FAQ、ハウツー、高度な開発者向けドキュメントを提供しています。
このゲームは 2016 年 11 月 24 日にリリースされる予定です。2015 年 4 月 29 日に、私はメディアに演説しました。 2014 年 1 月 21 日午後 24 時 9 分、新しい日付が追加されました。 2013 年 1 月 30 日、政府は次のガイダンスを発行しました。 2012 年 12 月 20 日、暴風雨がありました。 WooCommerce 2.1 列のサポートに従って、列の配置が修正されました。 パスは、列のフィルターで識別できます。 2012 年 11 月 12 日に 2.0.3 の新しいバージョンがリリースされ、2011 年 12 月 11 日に 2.0.2 の新しいバージョンがリリースされました。
この映画の公開日は 2012 年 9 月 21 日、2013 年 4 月 13 日、2013 年 8 月 9 日、2014 年 9 月 21 日、2015 年 4 月 12 日です。 、米国経済は年率 1.8% で成長しました。 2010 年 11 月 6 日のレビュー日が利用可能になりました。 2014 年 3 月 14 日に 1.10.0 の更新日がリリースされ、2015 年 3 月 15 日に 1.11.0 の更新日がリリースされ、2016 年 3 月 20 日に 1.10.0 の更新日がリリースされました。
WordPressで列を削除する方法
WordPress で列を削除するには、いくつかの方法があります。 1 つの方法は、WordPress テーマから列を単純に削除することです。 もう 1 つの方法は、Column Shortcodes のようなプラグインを使用することです。
