كيفية إضافة عمود إلى موقع WordPress الخاص بك
نشرت: 2022-09-19إذا كنت ترغب في إضافة عمود جديد إلى موقع WordPress الخاص بك ، فهناك طريقتان سهلتان للقيام بذلك. الطريقة الأولى هي استخدام مكون إضافي مثل WP Table Manager ، والذي سيتيح لك إضافة الجداول وإدارتها في موقع WordPress الخاص بك. الطريقة الثانية هي إضافة عمود إلى موقع WordPress الخاص بك يدويًا.
هناك أوقات تكون فيها الأعمدة منطقية بصريًا ، وهناك أوقات لا تكون فيها ضرورية. إذا كنت تحتاج بشكل متكرر إلى إنشاء أعمدة ، فقد ترغب في استخدام HTML مع الأنماط المضمنة للقيام بذلك في WordPress. يمكنك أيضًا استخدام مكون إضافي يسمح لك باستخدام الأعمدة بشكل منتظم بالإضافة إلى HTML لإجراء العمود العرضي. يجب أن تكون على دراية بخصائص CSS مثل العرض والحشو والطفو قبل أن تبدأ هذه العملية.
كيف يمكنني إضافة عمود إلى مدير WordPress الخاص بي؟
 الائتمان: wpmudev.com
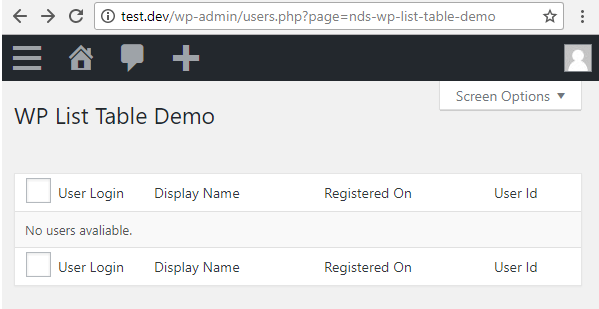
الائتمان: wpmudev.comيمكن استخدام وظيفة ربط المرشح لإضافة عمود تمت معالجته بالفعل بواسطة نظام WordPress ولكن لا يتم عرضه افتراضيًا. يجب تكوين عمود مخصص جديد في وظيفة ربط المرشح بالإضافة إلى إدارته بحيث تتم معالجة البيانات وعرضها في ربط الإجراء.
يمكن العثور على فئات الكائنات في مناطق الإدارة في WordPress. هناك احتمال أنك ستحتاج إلى إضافة أو إزالة سمة من هذه الجداول في بعض الحالات. يوضح المثال التالي كيفية إضافة علامات إلى كل مرفق في مكتبة الوسائط. Manage_media_columns هو عامل تصفية عمود الإدارة لقائمة مكتبة الوسائط. كل قائمة لديها خطاف مختلف للتنقل. مع المزيد من الإدخالات في بيان التبديل الخاص بك ، يمكنك إضافة أعمدة مخصصة لإدارتها بشكل أكثر فعالية. قم بتغيير عرض العمود باستخدام نمط CSS التالي.
ما هي أعمدة الإدارة لـ WordPress؟
باستخدام أعمدة المسؤول ، يمكنك بسهولة تحديد الحقول المخصصة للمشاركات (نشر التعريف) والمستخدمين (تعريف المستخدم) لجميع الحقول المخصصة. باستخدام مجموعة متنوعة من أنواع الحقول المخصصة ، مثل الملفات والصور والأرقام وحتى علاقات النشر والمستخدم ، يمكنك جعل المحتوى المخصص الخاص بك يبدو جميلاً.
كيف يمكنني تحرير الأعمدة في WordPress؟
يمكن إضافة الأعمدة أو إزالتها من القائمة. قم بتغيير عدد الأعمدة (حتى ستة) بالنقر خارج المربع ، بين المربع والشريط الجانبي ، ثم النقر فوق السهم. بالإضافة إلى إضافة محتوى إلى كل عمود ، يجب عليك أولاً تحديد عدد الأعمدة.
كيفية تغيير حجم الأعمدة في ووردبريس
يتيح لك WordPress تغيير حجم الأعمدة بعدة طرق. مقابض سحب العمود هي طريقة شائعة الاستخدام لتغيير حجم العمود. عيّن عرض العمود بحيث يكون العمود الأوسط أفقيًا على كل جانب من جوانب العمود الفردي ، ثم ضع عمودًا فارغًا على كل جانب. باستخدام مقابض سحب العمود ، يمكنك تحديد عرض الأعمدة الخاصة بك. يمكنك أيضًا ضبط عرض العمود بالانتقال إلى علامة التبويب المنشورات والصفحات. في علامة التبويب المنشورات والصفحات ، انقر فوق علامة التبويب المنشورات ، متبوعة بتحرير المنشور. يمكن الوصول إلى خيار التخطيط بالنقر فوق شاشة تحرير المنشور. انقر فوق علامة التبويب "الأعمدة" في شاشة التخطيط. يمكن العثور على خيار تحرير الأعمدة في علامة تبويب الأعمدة. في شاشة تحرير العمود ، يمكنك تغيير عرض العمود. حدد عرض العمود الذي تريده من إعداد العرض.
كيفية إضافة عمود في WordPress Elementor
 الائتمان: zemez.io
الائتمان: zemez.ioحرك مؤشر الماوس فوق القسم للوصول إلى المركز. بالنقر بزر الماوس الأيمن فوق رمز العمود ، يمكنك أيضًا الوصول إلى محتواه. بالنقر فوق الزر "إضافة عمود جديد " ، يمكنك إضافة عمود جديد إلى القسم.
يعد المكون الإضافي Elementor WordPress أحد أشهر منشئي صفحات WordPress لبناء صفحات مخصصة. نتيجة لمرونته ، فإن قدرة منشئ الصفحة Elementor على إنشاء أعمدة كما تراه مناسبًا ليست مشكلة رئيسية. يحتوي Elementor على طريقتين لإضافة أعمدة إليه: في السطر أو عبر النص. يجب تقسيم الهيكل إلى عمودين في الخطوة الأولى. الخطوة الثانية هي إدراج أعمدة Elementor بمقابض. في الخطوة 3 ، انقر فوق الحقل أو على علامة التبويب تحرير العمود إذا كنت تريد تغيير العمود. لإضافة عمود جديد إلى الحقل ، انقر فوق الزر "إضافة عمود جديد".
لقد نجحت في إدراج عمود في حقل النص في Elementor. نحن جاهزون للذهاب إلى الطريقة الثانية:. سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء أعمدة لحقل في Elementor. بالذهاب إلى قائمة تفضيلات المستخدم وتحديد Editing Handles ، يمكنك الوصول إلى مربع أدوات Elementor. سيتم الكشف عن المقابض من خلال التمرير فوق رمز تحرير العمود في القسم الذي تظهر فيه. يمكنك تكرار أو إضافة أو حذف أعمدة في هذه المنطقة.
WordPress إضافة عمود إلى قائمة المشاركات
تعد إضافة عمود إلى قائمة منشورات WordPress طريقة رائعة لتنظيم المحتوى الخاص بك وتسهيل عثور القراء على ما يبحثون عنه. لإضافة عمود إلى قائمة منشوراتك ، ما عليك سوى النقر فوق علامة التبويب "خيارات الشاشة" أعلى لوحة معلومات WordPress الخاصة بك وتحديد المربع بجوار " أعمدة قائمة النشر ". بعد ذلك ، حدد العمود الذي تريد إضافته من القائمة المنسدلة وانقر على "إضافة عمود".

تتيح لك لوحة إدارة WordPress إضافة أعمدة إلى قائمة المنشورات أو الصفحات أو أي نوع منشور مخصص. إذا كنت تريد حساب موضع العمود وعنوانه ، فيجب عليك استخدام أحد الخطافين. يمكن استخدام Manage_posts_columns في لوحة إدارة WordPress لتعديل أو إزالة أو إضافة أعمدة إلى قائمة المنشورات. في function.php الخاص بنا أو في أي مكان آخر في كود البرنامج المساعد الخاص بنا ، سنضيف العمود نفسه عن طريق دمجه في مصفوفة العمود. في خطاف إخراج العمود ، نقوم بإحضار القيمة الوصفية اللاحقة وإعادتها إلى العمود. الخطاف هو في الأساس بحث ميتا منشور يتم تنفيذه على كل منشور ، مما يعني أنك تتحقق لمعرفة ما إذا كنا في نوع العمود الصحيح (بالمفتاح) وإذا كنا كذلك ، يمكنك استخدام معرف المنشور للبحث عنه. ليست هناك حاجة للربط في خطاف إخراج العمود.
يمكن استخدام دالة مصفوفة PHP لترتيب الأعمدة في قاعدة بيانات PHP. إذا كان هذا مثالًا جيدًا ، فإنه ببساطة يلغي عمود "المؤلف" ويضعه في نهايته. يحتوي كل من العنوان وعدد التعليقات وتاريخ المنشور في WordPress على خيار أن يكون قابلاً للفرز.
الرمز المختصر لعمود ووردبريس
يمكنك إنشاء أعمدة كعمود منفصل في أي صفحة أو منشور باستخدام الرموز القصيرة باستخدام المكون الإضافي Column Shortcodes . يمكنك تغيير ترتيب الأعمدة عن طريق تبديل أحد عشر تخطيطًا مختلفًا (هناك 11 مخططًا للاختيار من بينها). يشتمل المكون الإضافي على رابط يؤدي إلى تعديل لوحة التحكم بمجرد تثبيته.
تتم إدارة دليل المكونات الإضافية غير الرسمية لـ WordPress ، WPD ، بواسطة المكونات الإضافية. يمكنك العثور على مكونات WordPress الإضافية باستخدام العلامات الموجودة في دليل المكونات الإضافية ، والتي تنظمها حسب التصنيف والتصويت وآخر تحديث ونشر والبحث حسب العنوان. إذا لم يتم سرد مكون إضافي معين في الدليل ، يرجى إرسال مكون إضافي باستخدام صفحة إرسال مكون إضافي. عندما يتم نشر قائمة كقائمة عامة ، يتم إتاحتها للجميع. إذا كنت لا تريد أن يرى الآخرون القائمة ، يمكنك تحديد خاص من القائمة المنسدلة. يمكنك رؤية القوائم الخاصة بك إذا قمت بتعيينها على أنها عامة وتضمين اثنين على الأقل من المكونات الإضافية في قائمتك.
البرنامج المساعد لأعمدة WordPress
هناك بعض الإضافات المختلفة التي يمكنك استخدامها لإنشاء أعمدة في WordPress. يعد المكوِّن الإضافي Columns من أكثر الإضافات شيوعًا. يتيح لك هذا المكون الإضافي إنشاء أعمدة بسهولة في مشاركاتك وصفحاتك. ما عليك سوى إضافة الرمز القصير [الأعمدة] إلى المحتوى الخاص بك وسيقوم المكون الإضافي بالباقي.
باستخدام لوحة إدارة WordPress ، يمكنك إدارة وتنظيم الأعمدة في المنشورات والمستخدمين والتعليقات وقوائم الوسائط ، من بين أشياء أخرى. يتضمن Admin Columns Pro Edition القدرة على فرز محتوى الأعمدة وتصفيته وتحريره وتصديره بتنسيق CSV. يمكن استخدام التطبيق مع أي مكون إضافي خارجي يدعم الأعمدة المخصصة تقريبًا. تشمل الفئات SEO (أعمدة SEO) ، و WooCommerce ، وحقول مخصصة متقدمة ، وأنواع ، و Pods. يمكنك استخدام أعمدة المسؤول لعرض الحقول المخصصة للمنشورات (بيانات النشر) والمستخدمين (تعريف المستخدم). مع ترخيص المطور ، يمكنك التكامل مع WooCommerce باستخدام الحقول المخصصة المتقدمة ووظائف WooCommerce الإضافية. نحن نقدم وثائق شاملة وحديثة وأسئلة وأجوبة وإرشادات ووثائق مطور متقدمة.
من المقرر إطلاق هذه اللعبة في 24 نوفمبر 2016. في 29 أبريل 2015 ، خاطبت وسائل الإعلام. في 21 يناير 2014 ، في تمام الساعة 24.9 مساءً ، تمت إضافة تاريخ جديد. في 30 يناير 2013 ، أصدرت الحكومة التوجيهات التالية: في 20 ديسمبر 2012 ، كانت هناك عاصفة. وفقًا لدعم أعمدة WooCommerce 2.1 ، تم الآن إصلاح محاذاة العمود. يمكن تحديد المسارات بفلاتر الأعمدة. في 12 نوفمبر 2012 ، تم إصدار إصدار جديد من 2.0.3 ، وفي 11 ديسمبر 2011 ، تم إصدار إصدار جديد من 2.0.2.
تاريخ إصدار هذا الفيلم هو 21 سبتمبر 2012 ، يليه 13 أبريل 2013 ، يليه 9 أغسطس 2013 ، يليه 21 سبتمبر 2014 ، يليه 12 أبريل 2015. في عام 2009 ، نما الاقتصاد الأمريكي بمعدل سنوي 1.8٪. تاريخ المراجعة 6 نوفمبر 2010 متاح الآن. في 14 مارس 2014 ، تم إصدار تاريخ تحديث 1.10.0 ، وفي 15 مارس 2015 ، تم إصدار تاريخ تحديث 1.11.0 ، وفي 20 مارس 2016 ، تم إصدار تاريخ تحديث 1.10.0.
كيفية إزالة العمود في وورد
هناك عدة طرق مختلفة يمكنك من خلالها إزالة عمود في WordPress. إحدى الطرق هي حذف العمود ببساطة من قالب WordPress الخاص بك. هناك طريقة أخرى وهي استخدام مكون إضافي مثل Column Shortcodes.
