Как добавить разрыв строки в WordPress
Опубликовано: 2022-09-19Если вы хотите добавить разрыв строки в свой пост или страницу WordPress, есть несколько способов сделать это. Один из способов — просто ввести текст, а затем нажать клавишу Enter на клавиатуре. Это создаст новый абзац. Другой способ добавить разрыв строки — использовать визуальный редактор WordPress. Для этого нажмите на вкладку «Визуальные» в верхней части экрана. Затем поместите курсор туда, где вы хотите вставить разрыв строки, и нажмите кнопку «Вставить/изменить». Во всплывающем окне выберите опцию «Разрыв строки», а затем нажмите кнопку «Вставить». Это добавит разрыв строки в ваш пост или страницу. Вы также можете добавить разрыв строки с помощью HTML-кода. Для этого перейдите на вкладку «Текст» в верхней части экрана. Затем поместите курсор туда, где вы хотите вставить разрыв строки, и введите следующий код: После того, как вы добавили код, вернитесь на вкладку «Визуальные», и вы увидите, что к вашему сообщению был добавлен разрыв строки или страница.
WordPress хорошо работает как текстовый редактор, но он не такой гибкий, как Microsoft Word. Это обычная проблема, с которой я сталкиваюсь, когда пропускаю разрыв строки между заголовками и абзацами. В результате приведенного выше кода это будет выглядеть следующим образом. Возможно, потребуется добавить два разрыва строки , в зависимости от того, насколько хорошо редактор WordPress следит за вами.
Использование псевдокласса after или псевдокласса before для добавления разрыва строки в HTML очень просто. Класс или идентификатор HTML, который мы хотим использовать в таблице стилей, стоит перед или после места, где мы хотим вставить разрыв строки. Если вы хотите использовать символ новой строки (a, an*), установите для myClass::after значение *a.
Вам не нужно будет использовать *br> для разрыва строки, если вместо этого вы используете блочные элементы.
Разрывы строк в английском языке определяются как точки, в которых заканчивается строка текста и автоматически начинается новая строка. Разрыв строки был не в конце абзаца, а в его начале.
Как добавить разрыв строки в текст WordPress?
 Кредит: www.codercream.com
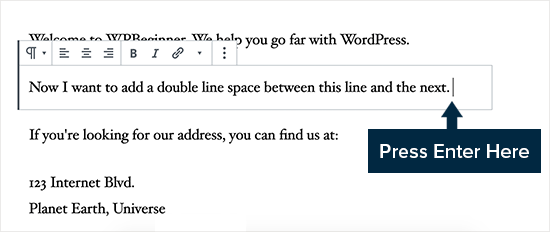
Кредит: www.codercream.comЕсли вы хотите добавить разрыв строки в текст WordPress , вы можете сделать это, нажав клавишу Enter/Return на клавиатуре. Это создаст новый абзац.
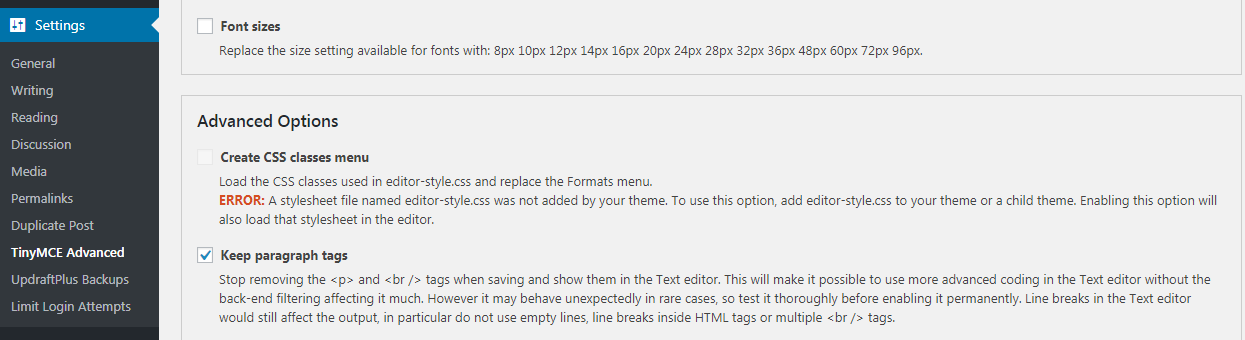
В WordPress 3.2 текстовый редактор сам удаляет разрыв строки. Это связано с фильтром под названием Waldtop. WordPress использует функцию Autop() для форматирования абзацев. Функцию remove_filter можно использовать для удаления фильтра WPautop. Функциональность TinyMCE обрабатывает внутреннюю фильтрацию при переключении между визуальным редактором и редактором HTML (текст). В результате пост заполняется пустыми тегами, а также тегами *br/*. В Настройки-> TinyMCE Advanced вы можете отключить/включить разрывы строк WordPress .
Если вы знаете, как использовать CSS, вы можете добавлять пробелы в абзацах, не зная, как добавить нижнее поле к абзацу. Дополнительное пространство будет равно количеству, указанному выше и ниже каждого абзаца. Это конструктор веб-сайтов и создатель тем WordPress, который позволяет создавать красивые сайты WordPress, не раскрывая никакой информации.
Как использовать HTML-теги для вставки разрывов строк в текст
Вы также можете включить эти HTML-теги в свой HTML-код. Когда вы вставляете разрыв строки в текст, старайтесь, чтобы текст был минимальным.
Как добавить строку в WordPress?
 1 кредит
1 кредитВы можете использовать команду быстрого доступа WordPress, чтобы продолжать печатать. Просто введите «-» в пустой текстовой строке , если вы хотите создать строку. После этого нажмите клавишу «Enter» на клавиатуре. После того, как вы нажмете «Enter», между тремя черточками появится горизонтальная линия.

Как вставить горизонтальную линию в WordPress? В этом уроке мы рассмотрим три разных способа добавления горизонтального лайка. Для этого вам не потребуется никаких знаний в области программирования. Горизонтальные разделители удобны для разделения длинных постов на более мелкие. Добавить горизонтальный разделитель на веб-сайт с помощью классического редактора относительно просто. Эти решения просты в реализации, и для этого вам не нужны знания программирования. Вставить горизонтальную линию вручную с помощью HTML просто, вставив HTML-тег hr в содержимое. Кроме того, квалифицированный разработчик WordPress может помочь вам в его завершении.
Это сочетание клавиш, позволяющее копировать и вставлять фрагменты кода, особенно полезно, если вы собираетесь копировать и вставлять фрагменты кода в документ. Вы можете вставить новую строку в конец блока кода, а не вставлять новую строку в начало, дважды нажав клавишу Enter.
Как создать разделитель в WordPress?
Блок «Разделитель» — это тот, который вы хотите использовать, если хотите разделить два блока контента построчно. Чтобы добавить блок-разделитель, щелкните значок «Вставка блоков». Вы также можете ввести /separator, а затем нажать Enter в новом блоке абзаца, чтобы добавить суффикс к вашему файлу.
Как добавить разделитель к вашему сообщению или странице
Разделитель может быть полезен при разделении разделов вашего поста или страницы, а также при разделении больших блоков контента на управляемые фрагменты. Разделитель можно добавить, щелкнув значок «Вставка блоков» и выбрав соответствующий параметр. Затем вы можете изменить настройки блока Divider, включая тип линии , ширину и цвет.
Как сделать новый абзац в WordPress?
При использовании Shift-Enter для добавления разрыва строки используйте его для создания блока абзаца с разрывом строки. Когда вы нажимаете Enter в блоке абзаца, вы всегда получаете новый абзац.
Что такое разрыв строки?
Что означает разрыв строки на английском?
Разрыв строки происходит, когда заканчивается текстовая строка и начинается новая. Вы сможете указать, сколько строк текста вы хотите включить в каждый абзац. Это был просто разрыв строки в конце абзаца, а не в конце. Чтобы разорвать строку, одновременно нажмите клавиши Shift и Enter (Return). Если вы нажмете клавишу Enter без использования клавиатуры, будет создан новый абзац.
Как вставить разрыв в строке?
Когда вы нажмете на нужное место, вы увидите, что линия прервана. Разрыв строки можно вставить, нажав клавишу ALT.
Разрыв строки HTML обычно вставляется с помощью кода HTML. Тем не менее, есть а. Разрывы строк можно добавлять в любом месте текстового документа с помощью тега. Если вы хотите вставить разрыв строки, используйте вставку. При использовании тега добавляется жесткий возврат. Для их вставки необходимо использовать разрывы строк. Они вставляются как жесткие возвраты при использовании тегов. При использовании разрывов строк следует вставлять ряд строк. Кроме того, таким образом они встроены в качестве мягких возвратов. Вы можете вставлять мягкие возвраты, используя тег *softbr*, который представлен символом направленного вниз треугольника (). Когда мягкие возвраты вставляются, они обрабатываются как пробельные строки , которые обрабатываются браузером.
Вставка разрывов строк вручную в Html
Нажав клавишу Tab, а затем выбрав [Enter] и [Shift], вы можете вручную вставить разрыв строки в HTML в конце предложения.
