WordPress에서 줄 바꿈을 추가하는 방법
게시 됨: 2022-09-19WordPress 게시물이나 페이지에 줄 바꿈을 추가하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 단순히 텍스트를 입력한 다음 키보드의 Enter 키를 누르는 것입니다. 그러면 새 단락이 생성됩니다. 줄 바꿈을 추가하는 또 다른 방법은 WordPress 비주얼 편집기를 사용하는 것입니다. 이렇게 하려면 화면 상단의 "비주얼" 탭을 클릭합니다. 그런 다음 줄 바꿈을 삽입할 위치에 커서를 놓고 "삽입/편집" 버튼을 클릭합니다. 팝업 창에서 "줄 바꿈" 옵션을 선택한 다음 "삽입" 버튼을 클릭합니다. 이렇게 하면 게시물이나 페이지에 줄 바꿈이 삽입됩니다. HTML 코드를 사용하여 줄 바꿈을 추가할 수도 있습니다. 이렇게 하려면 화면 상단의 "텍스트" 탭으로 전환합니다. 그런 다음 줄 바꿈을 삽입할 위치에 커서를 놓고 다음 코드를 입력합니다. 코드를 추가한 후 "비주얼" 탭으로 다시 전환하면 게시물에 줄 바꿈이 추가된 것을 볼 수 있습니다. 페이지.
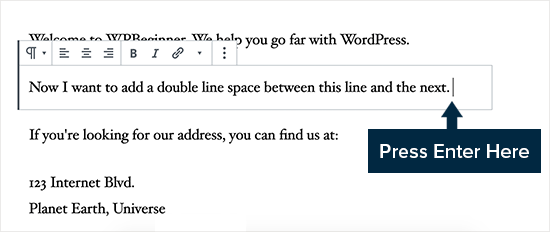
WordPress는 텍스트 편집기로 훌륭하지만 Microsoft Word만큼 유연하지는 않습니다. 제목과 단락 사이에 줄 바꿈이 누락되었을 때 발생하는 일반적인 문제입니다. 위 코드의 결과로 다음 이미지와 같이 보일 것입니다. WordPress 편집기가 사용자를 얼마나 잘 따르는지에 따라 두 개의 줄 바꿈 을 추가해야 할 수 있습니다.
HTML에서 줄 바꿈을 추가하기 위해 의사 클래스 이후 또는 이전에 의사 클래스를 사용하는 것은 간단합니다. 스타일시트에서 사용하려는 HTML 클래스 또는 ID는 줄 바꿈을 삽입하려는 위치의 앞이나 뒤에 옵니다. 개행 문자 (a, an*)를 사용하려면 myClass::after를 *a로 설정하십시오.
블록 수준 요소를 대신 사용하는 경우 줄을 나누기 위해 *br>을 사용할 필요가 없습니다.
줄 바꿈은 영어에서 텍스트 줄이 끝나고 새 줄이 자동으로 시작되는 지점으로 정의됩니다. 줄 바꿈은 단락의 끝이 아니라 시작 부분에 있었습니다.
WordPress 텍스트에 줄 바꿈을 어떻게 추가합니까?
 크레딧: www.codercream.com
크레딧: www.codercream.comWordPress 텍스트 에 줄 바꿈을 추가하려면 키보드에서 Enter/Return 키를 눌러 추가할 수 있습니다. 그러면 새 단락이 생성됩니다.
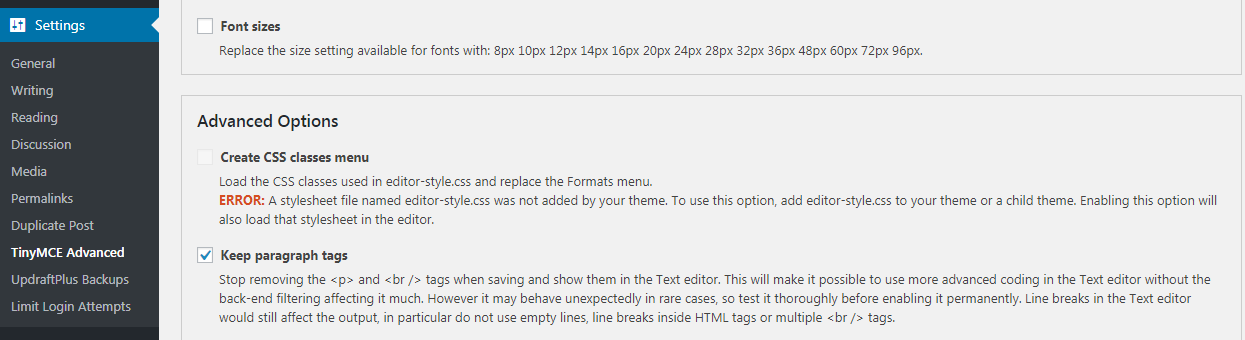
WordPress 3.2에서 텍스트 편집기는 자체적으로 줄 바꿈을 제거하는 것처럼 보입니다. 이것은 Waldtop이라는 필터 때문입니다. WordPress는 Autop() 함수를 사용하여 단락 형식을 지정합니다. remove_filter 함수를 사용하여 WPautop 필터를 제거할 수 있습니다. TinyMCE 기능은 Visual Editor와 HTML(Text) 편집기 사이를 전환할 때 백엔드 필터링을 처리합니다. 결과적으로 게시물은 빈 태그와 *br/* 태그로 채워집니다. 설정-> TinyMCE Advanced에서 WordPress 줄 바꿈 을 비활성화/활성화할 수 있습니다.
CSS 사용법을 안다면 단락에 하단 여백을 추가하는 방법을 배우지 않고도 단락 공백을 추가할 수 있습니다. 추가 공간은 각 단락의 위와 아래에 표시된 양과 동일합니다. 정보를 공개하지 않고도 아름다운 WordPress 사이트를 만들 수 있는 웹사이트 빌더이자 WordPress 테마 메이커입니다.
HTML 태그를 사용하여 텍스트에 줄 바꿈을 삽입하는 방법
HTML 코드에도 이러한 HTML 태그를 포함할 수 있습니다. 텍스트에 줄 바꿈을 삽입할 때 텍스트를 최소한으로 유지하십시오.
WordPress에 줄을 어떻게 추가합니까?
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress 바로 가기 명령을 사용하여 계속 입력할 수 있습니다. 한 줄을 만들려면 빈 텍스트 줄 에 "-"를 입력하기만 하면 됩니다. 그런 다음 키보드의 "Enter" 키를 누릅니다. "Enter" 키를 누르면 세 개의 대시 사이에 수평선이 형성됩니다.

WordPress에 수평선을 어떻게 삽입합니까? 이 튜토리얼에서는 수평을 추가하는 세 가지 방법을 살펴보겠습니다. 이를 위해 프로그래밍 지식이 필요하지 않습니다. 수평선 구분선은 긴 기둥을 더 작은 섹션으로 나눌 때 유용합니다. 클래식 편집기를 사용하여 웹사이트에 수평선 구분선을 추가하는 것은 비교적 간단합니다. 이러한 솔루션은 구현하기 쉽고 코딩 지식이 필요하지 않습니다. hr HTML 태그를 콘텐츠에 삽입하여 HTML을 사용하여 수동으로 수평선을 삽입하는 것은 간단합니다. 또는 자격을 갖춘 WordPress 개발자가 완료하는 데 도움을 줄 수 있습니다.
코드 조각을 복사하여 붙여넣을 수 있는 이 키보드 단축키는 코드 조각을 문서에 복사하여 붙여넣으려는 경우에 특히 유용합니다. Enter 키를 두 번 눌러 시작 부분에 새 줄을 삽입하는 대신 코드 블록 끝에 새 줄을 삽입할 수 있습니다.
WordPress에서 구분 기호를 만드는 방법은 무엇입니까?
Separator 블록은 두 개의 콘텐츠 블록을 줄로 구분하려는 경우 사용하려는 블록입니다. 구분자 블록을 추가하려면 블록 삽입기 아이콘을 클릭합니다. /separator를 입력한 다음 새 단락 블록 에서 Enter 키를 눌러 파일에 접미사를 추가할 수도 있습니다.
게시물 또는 페이지에 구분선을 추가하는 방법
디바이더는 게시물이나 페이지의 섹션을 분리하고 콘텐츠의 큰 블록을 관리 가능한 청크로 나누는 데 유용할 수 있습니다. Block Inserter 아이콘을 클릭한 다음 옵션을 선택하여 Divider를 추가할 수 있습니다. 그런 다음 선 종류 , 너비 및 색상을 포함하여 구분선 블록에 대한 설정을 변경할 수 있습니다.
WordPress에서 새 단락을 어떻게 만드나요?
Shift-Enter를 사용하여 줄 바꿈을 추가할 때 줄 바꿈이 있는 단락 블록을 만드는 데 사용합니다. 단락 블록에서 Enter 키를 누르면 항상 새 단락이 표시됩니다.
줄 바꿈이란 무엇입니까?
영어에서 줄바꿈 의 뜻은 무엇인가요?
줄 바꿈은 텍스트 줄이 끝나고 새 줄이 시작될 때 발생합니다. 각 단락에 포함할 텍스트 줄 수를 지정할 수 있습니다. 단락의 끝이 아니라 단락의 끝에서 단순히 줄 바꿈이었습니다. 줄을 나누려면 Shift 키와 Enter(Return) 키를 동시에 누릅니다. 키보드를 사용하지 않고 Enter 키를 누르면 새 단락이 생성됩니다.
줄 바꿈을 어떻게 삽입합니까?
원하는 위치를 클릭하면 선이 끊어진 것을 볼 수 있습니다. 줄 바꿈은 Alt 키를 눌러 삽입할 수 있습니다.
HTML 줄 바꿈은 일반적으로 HTML 코드를 사용하여 삽입됩니다. 그럼에도 불구하고 있습니다. 태그를 사용하여 텍스트 문서의 아무 곳에나 줄 바꿈을 추가할 수 있습니다. 줄 바꿈을 삽입하려면 삽입을 사용하십시오. 태그가 사용될 때 하드 리턴이 추가됩니다. 삽입하려면 줄 바꿈을 사용해야 합니다. 태그를 사용할 때 하드 리턴으로 삽입됩니다. 줄 바꿈을 사용할 때 일련의 줄을 삽입해야 합니다. 또한 이러한 방식으로 소프트 수익률로 내재되어 있습니다. 아래를 가리키는 삼각형() 기호로 표시되는 *softbr* 태그를 사용하여 소프트 리턴을 삽입할 수 있습니다. 소프트 리턴이 삽입되면 브라우저에서 처리되는 공백 행 으로 처리됩니다.
HTML에 수동 줄 바꿈 삽입
Tab 키를 누른 후 [Enter]와 [Shift]를 선택하면 HTML에서 문장 끝에 수동 줄 바꿈 을 삽입할 수 있습니다.
