كيفية إضافة فاصل أسطر في ووردبريس
نشرت: 2022-09-19إذا كنت ترغب في إضافة فاصل أسطر في منشور أو صفحتك على WordPress ، فهناك عدة طرق يمكنك من خلالها القيام بذلك. إحدى الطرق هي ببساطة كتابة النص الخاص بك ثم الضغط على مفتاح Enter بلوحة المفاتيح. سيؤدي هذا إلى إنشاء فقرة جديدة. هناك طريقة أخرى لإضافة فاصل سطر وهي استخدام محرر WordPress المرئي. للقيام بذلك ، انقر فوق علامة التبويب "مرئي" في الجزء العلوي من الشاشة. بعد ذلك ، ضع المؤشر في المكان الذي تريد إدخال فاصل أسطر فيه وانقر على الزر "إدراج / تحرير". في النافذة المنبثقة ، حدد خيار "Line break" ثم انقر فوق الزر "Insert". سيؤدي هذا إلى إدراج فاصل أسطر في المنشور أو الصفحة. يمكنك أيضًا إضافة فاصل أسطر باستخدام كود HTML. للقيام بذلك ، قم بالتبديل إلى علامة التبويب "نص" في الجزء العلوي من الشاشة. بعد ذلك ، ضع المؤشر في المكان الذي تريد إدخال فاصل أسطر فيه واكتب الرمز التالي: بمجرد إضافة الرمز ، عد إلى علامة التبويب "مرئي" وستلاحظ أنه تمت إضافة فاصل أسطر إلى مشاركتك أو صفحة.
يقوم WordPress بعمل جيد كمحرر نصوص ، لكنه ليس مرنًا مثل Microsoft Word. إنها مشكلة شائعة أواجهها عندما أفتقد فاصل سطر بين العناوين والفقرات. نتيجة للكود أعلاه ، سيبدو مثل الصورة التالية. من الممكن أن تحتاج إلى إضافة فاصلين أسطرين ، اعتمادًا على مدى نجاح محرر WordPress في متابعتك.
يعد استخدام فئة pseudo-class after أو pseudo-class قبل إضافة فاصل أسطر في HTML أمرًا بسيطًا. يتم تقديم فئة HTML أو المعرف الذي نريد استخدامه في ورقة الأنماط أو بعد المكان الذي نريد إدخال فاصل الأسطر فيه. إذا كنت تريد استخدام حرف السطر الجديد (a ، an *) ، فقم بتعيين myClass :: after إلى * a.
لن تحتاج إلى استخدام * br> لكسر الخط إذا كنت تستخدم عناصر مستوى الكتلة بدلاً من ذلك.
يتم تعريف فواصل الأسطر باللغة الإنجليزية على أنها النقطة التي ينتهي عندها سطر من النص ويبدأ سطر جديد تلقائيًا. لم يكن فاصل الأسطر في نهاية الفقرة ، بل في البداية.
كيف يمكنني إضافة فاصل أسطر في نص WordPress؟
 الائتمان: www.codercream.com
الائتمان: www.codercream.comإذا كنت ترغب في إضافة فاصل أسطر في نص WordPress ، فيمكنك القيام بذلك عن طريق الضغط على مفتاح Enter / Return على لوحة المفاتيح. سيؤدي هذا إلى إنشاء فقرة جديدة.
في الإصدار 3.2 من WordPress ، يظهر محرر النصوص لإزالة فاصل الأسطر من تلقاء نفسه. هذا بسبب مرشح يسمى Waldtop. يستخدم WordPress وظيفة Autop () لتنسيق الفقرات. يمكن استخدام وظيفة remove_filter لإزالة مرشح WPautop. تعالج وظيفة TinyMCE ترشيح الواجهة الخلفية عند التبديل بين المحرر المرئي ومحرر HTML (النص). نتيجة لذلك ، يتم ملء المنشور بعلامات فارغة بالإضافة إلى العلامات * br / *. في الإعدادات-> TinyMCE Advanced ، يمكنك تعطيل / تمكين فواصل أسطر WordPress .
إذا كنت تعرف كيفية استخدام CSS ، فيمكنك إضافة مسافات فقرة دون الحاجة إلى معرفة كيفية إضافة الهامش السفلي إلى فقرة. ستكون المساحة الإضافية مماثلة للمبلغ الموضح أعلى وأسفل كل فقرة. إنه منشئ مواقع الويب وصانع قوالب WordPress يسمح لك بإنشاء مواقع WordPress جميلة دون الكشف عن أي معلومات.
كيفية استخدام علامات Html لإدراج فواصل الأسطر في النص
يمكنك تضمين علامات HTML هذه أيضًا في كود HTML الخاص بك. عندما تقوم بإدخال فاصل أسطر في النص ، يرجى تقليل النص إلى الحد الأدنى.
كيف أقوم بإضافة سطر في WordPress؟
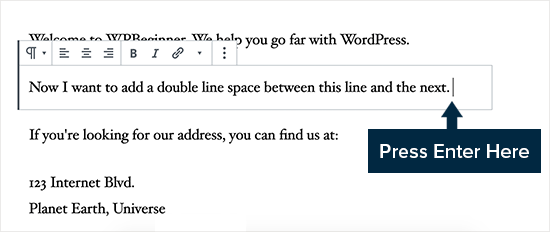
 الائتمان: WPBeginner
الائتمان: WPBeginnerيمكنك استخدام أمر اختصار WordPress للاستمرار في الكتابة. ما عليك سوى كتابة "-" في سطر نص فارغ إذا كنت تريد إنشاء سطر. بعد ذلك ، اضغط على مفتاح "Enter" على لوحة المفاتيح. بعد الضغط على "إدخال" ، سيتشكل خط أفقي بين الشرطات الثلاث.

كيف تقوم بإدراج خط أفقي في WordPress؟ في هذا البرنامج التعليمي ، سنلقي نظرة على ثلاث طرق مختلفة لإضافة إعجاب أفقي. لتحقيق ذلك ، لا تحتاج إلى أي معرفة برمجية. تعتبر فواصل الخطوط الأفقية مفيدة في تقسيم المنشورات الطويلة إلى أقسام أصغر. من السهل نسبيًا إضافة فاصل خط أفقي إلى موقع ويب باستخدام المحرر الكلاسيكي. هذه الحلول سهلة التنفيذ ، ولا تحتاج إلى معرفة الترميز للقيام بذلك. من السهل إدخال خط أفقي يدويًا باستخدام HTML عن طريق إدراج علامة hr HTML في المحتوى. بدلاً من ذلك ، يمكن لمطور WordPress المؤهل مساعدتك في إكماله.
يُعد اختصار لوحة المفاتيح هذا ، الذي يسمح لك بنسخ أجزاء التعليمات البرمجية ولصقها ، مفيدًا بشكل خاص إذا كنت تنوي نسخ أجزاء التعليمات البرمجية ولصقها في مستند. يمكنك إدراج سطر جديد في نهاية كتلة التعليمات البرمجية بدلاً من إدخال سطر جديد في البداية بالضغط على مفتاح Enter مرتين.
كيف أقوم بإنشاء فاصل في WordPress؟
الكتلة الفاصلة هي التي تريد استخدامها إذا كنت تريد فصل كتلتين من المحتوى حسب السطر. لإضافة كتلة فاصلة ، انقر فوق رمز Block Inserter. يمكنك أيضًا إدخال / فاصل ، ثم الضغط على Enter في كتلة فقرة جديدة لإضافة لاحقة إلى ملفك.
كيفية إضافة فاصل إلى منشورك أو صفحتك
يمكن أن يكون الحاجز مفيدًا في فصل أقسام منشورك أو صفحتك ، وكذلك في تقسيم كتل كبيرة من المحتوى إلى أجزاء يمكن التحكم فيها. يمكن إضافة Divider بالنقر فوق رمز Block Inserter ثم تحديد الخيار. يمكنك بعد ذلك تغيير إعدادات كتلة الحاجز ، بما في ذلك نوع الخط وعرضه ولونه.
كيف تصنع فقرة جديدة في ووردبريس؟
عند استخدام مفتاح Shift-Enter لإضافة فاصل أسطر ، استخدمه لإنشاء كتلة فقرة مع فاصل أسطر. عندما تضغط على Enter في كتلة فقرة ، ستحصل دائمًا على فقرة جديدة.
ما هو الخط الفاصل؟
ماذا يعني فاصل السطر في اللغة الإنجليزية؟
يحدث فاصل الأسطر عندما ينتهي سطر نص ويبدأ سطر جديد. ستتمكن من تحديد عدد سطور النص التي تريد تضمينها في كل فقرة. كان مجرد فاصل سطر في نهاية الفقرة وليس في نهايتها. لكسر سطر ، اضغط على مفتاحي Shift و Enter (Return) في نفس الوقت. إذا ضغطت على مفتاح Enter دون استخدام لوحة المفاتيح ، فسيتم إنشاء الفقرة الجديدة.
كيف تدخل فاصل في السطر؟
عند النقر فوق الموقع المطلوب ، سترى الخط مكسورًا. يمكن إدراج فاصل الأسطر بالضغط على مفتاح ALT.
عادةً ما يتم إدخال فاصل أسطر HTML باستخدام كود HTML. ومع ذلك ، هناك ملف. يمكن إضافة فواصل الأسطر في أي مكان في مستند نصي باستخدام العلامة. عندما تريد إدراج فاصل أسطر ، استخدم الإدراج. تتم إضافة عودة صعبة عند استخدام العلامة. استخدام فواصل الأسطر ضروري لإدخالها. يتم إدراجها كعناصر نهائية عند استخدام العلامات. عند استخدام فواصل الأسطر ، يجب إدخال سلسلة من الأسطر. بالإضافة إلى ذلك ، يتم تضمينها كعوائد بسيطة بهذه الطريقة. يمكنك إدراج مرتجعات بسيطة باستخدام العلامة * softbr * ، والتي يتم تمثيلها برمز مثلث يشير لأسفل (). عندما يتم إدراج العوائد الناعمة ، يتم التعامل معها على أنها خطوط مسافات بيضاء ، والتي يتم التعامل معها بواسطة المستعرض.
إدخال فواصل أسطر يدوية بتنسيق Html
بالضغط على مفتاح Tab ثم تحديد [Enter] و [Shift] ، يمكنك إدراج فاصل الأسطر اليدوي في HTML في نهاية الجملة.
