วิธีเพิ่มตัวแบ่งบรรทัดใน WordPress
เผยแพร่แล้ว: 2022-09-19หากคุณต้องการเพิ่มตัวแบ่งบรรทัดในบทความหรือหน้า WordPress มีสองสามวิธีที่คุณสามารถทำได้ วิธีหนึ่งคือเพียงพิมพ์ข้อความของคุณแล้วกดปุ่ม Enter บนแป้นพิมพ์ของคุณ สิ่งนี้จะสร้างย่อหน้าใหม่ อีกวิธีในการเพิ่มตัวแบ่งบรรทัดคือการใช้โปรแกรมแก้ไขภาพ WordPress ในการดำเนินการนี้ ให้คลิกแท็บ "ภาพ" ที่ด้านบนของหน้าจอ จากนั้นวางเคอร์เซอร์ของคุณในตำแหน่งที่คุณต้องการแทรกตัวแบ่งบรรทัดและคลิกที่ปุ่ม "แทรก/แก้ไข" ในหน้าต่างป๊อปอัป ให้เลือกตัวเลือก "ตัวแบ่งบรรทัด" จากนั้นคลิกที่ปุ่ม "แทรก" ซึ่งจะแทรกตัวแบ่งบรรทัดในโพสต์หรือหน้าของคุณ คุณยังสามารถเพิ่มตัวแบ่งบรรทัดโดยใช้โค้ด HTML ในการดำเนินการนี้ ให้สลับไปที่แท็บ "ข้อความ" ที่ด้านบนของหน้าจอ จากนั้นวางเคอร์เซอร์ของคุณในตำแหน่งที่คุณต้องการแทรกตัวแบ่งบรรทัดและพิมพ์รหัสต่อไปนี้: เมื่อคุณเพิ่มรหัสแล้ว สลับกลับไปที่แท็บ "ภาพ" และคุณจะเห็นว่ามีการเพิ่มตัวแบ่งบรรทัดในโพสต์ของคุณหรือ หน้าหนังสือ.
WordPress ทำงานได้ดีเหมือนโปรแกรมแก้ไขข้อความ แต่ไม่ยืดหยุ่นเท่า Microsoft Word เป็นปัญหาทั่วไปที่ฉันพบเมื่อฉันไม่มีตัวแบ่งบรรทัดระหว่างหัวเรื่องและย่อหน้า จากโค้ดข้างต้นจะมีลักษณะดังภาพต่อไปนี้ เป็นไปได้ว่าจะต้องเพิ่ม ตัวแบ่งบรรทัดสองบรรทัด ขึ้นอยู่กับว่าตัวแก้ไข WordPress ติดตามคุณได้ดีเพียงใด
การใช้ pseudo-class after หรือ pseudo-class ก่อน เพื่อเพิ่มตัวแบ่งบรรทัดใน HTML เป็นเรื่องง่าย คลาส HTML หรือ id ที่เราต้องการใช้ในสไตล์ชีตอยู่ข้างหน้าหรือหลังตำแหน่งที่เราต้องการแทรกตัวแบ่งบรรทัด หากคุณต้องการใช้ อักขระขึ้นบรรทัด ใหม่ (a, an*) ให้ตั้งค่า myClass::after เป็น *a
คุณจะไม่จำเป็นต้องใช้ *br> เพื่อแยกบรรทัดหากคุณใช้องค์ประกอบระดับบล็อกแทน
ตัวแบ่งบรรทัดกำหนดเป็นภาษาอังกฤษเป็นจุดที่บรรทัด ข้อความสิ้นสุด และขึ้นบรรทัดใหม่โดยอัตโนมัติ ตัวแบ่งบรรทัดไม่ได้อยู่ที่ส่วนท้ายของย่อหน้า แต่อยู่ที่จุดเริ่มต้น
ฉันจะเพิ่มตัวแบ่งบรรทัดในข้อความ WordPress ได้อย่างไร
 เครดิต: www.codercream.com
เครดิต: www.codercream.comหากคุณต้องการเพิ่มตัวแบ่งบรรทัดใน ข้อความ WordPress คุณสามารถทำได้โดยกดปุ่ม Enter/Return บนแป้นพิมพ์ของคุณ สิ่งนี้จะสร้างย่อหน้าใหม่
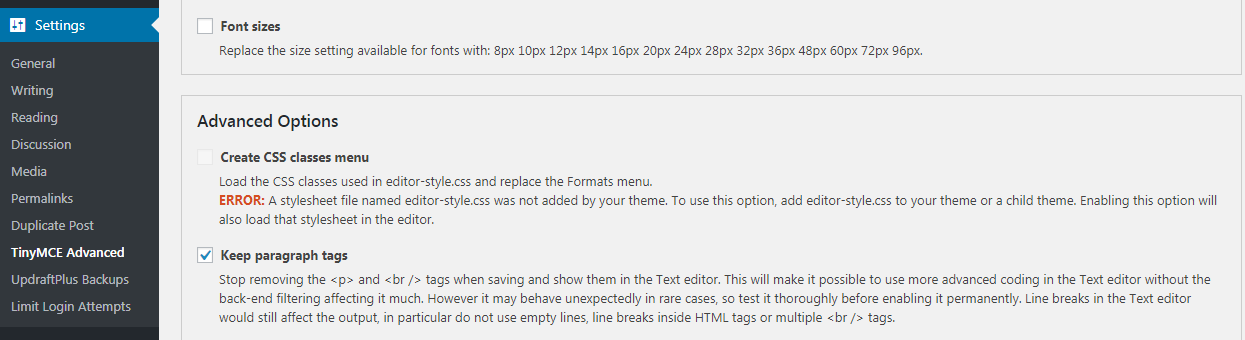
ใน WordPress 3.2 ตัวแก้ไขข้อความจะลบตัวแบ่งบรรทัดออกเอง นี่เป็นเพราะตัวกรองที่เรียกว่า Waldtop WordPress ใช้ฟังก์ชัน Autop() เพื่อจัดรูปแบบย่อหน้า ฟังก์ชัน remove_filter สามารถใช้เพื่อลบตัวกรอง WPautop ฟังก์ชัน TinyMCE จัดการการกรองแบ็กเอนด์เมื่อคุณสลับระหว่าง Visual Editor และตัวแก้ไข HTML(Text) ด้วยเหตุนี้ โพสต์จึงเต็มไปด้วยแท็กเปล่าและแท็ก *br/* ในการตั้งค่า -> TinyMCE ขั้นสูง คุณสามารถปิด/เปิดใช้งาน ตัวแบ่งบรรทัดของ WordPress
หากคุณรู้วิธีใช้ CSS คุณสามารถเพิ่มช่องว่างของย่อหน้าได้โดยไม่ต้องเรียนรู้วิธีเพิ่มระยะขอบด้านล่างให้กับย่อหน้า ช่องว่างเพิ่มเติมจะเหมือนกับจำนวนที่แสดงด้านบนและด้านล่างของแต่ละย่อหน้า เป็นผู้สร้างเว็บไซต์และผู้สร้างธีม WordPress ที่ให้คุณสร้างเว็บไซต์ WordPress ที่สวยงามโดยไม่ต้องเปิดเผยข้อมูลใดๆ
วิธีใช้แท็ก Html เพื่อแทรกตัวแบ่งบรรทัดลงในข้อความ
คุณสามารถรวมแท็ก HTML เหล่านี้ในโค้ด HTML ของคุณได้เช่นกัน เมื่อคุณแทรกตัวแบ่งบรรทัดลงในข้อความ โปรดรักษาข้อความให้น้อยที่สุด
ฉันจะเพิ่มบรรทัดใน WordPress ได้อย่างไร
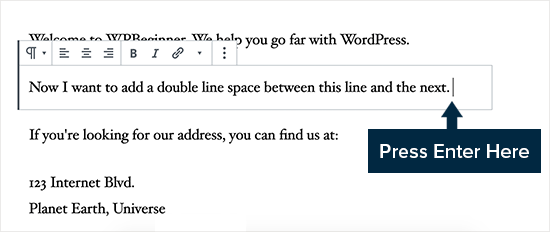
 เครดิต: WPBeginner
เครดิต: WPBeginnerคุณสามารถใช้คำสั่งลัดของ WordPress เพื่อพิมพ์ต่อไปได้ เพียงพิมพ์ “-” ใน บรรทัดข้อความว่าง หากคุณต้องการสร้างบรรทัด หลังจากนั้นให้กดปุ่ม "Enter" บนแป้นพิมพ์ หลังจากที่คุณกด "Enter" เส้นแนวนอนจะก่อตัวขึ้นระหว่างเส้นประสามเส้น

คุณจะแทรกเส้นแนวนอนใน WordPress ได้อย่างไร? ในบทช่วยสอนนี้ เราจะมาดูสามวิธีในการเพิ่มไลค์แนวนอน ในการทำสิ่งนี้ให้สำเร็จ คุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมใดๆ ตัวแบ่งเส้นแนวนอนมีประโยชน์ในการแยกเสายาวออกเป็นส่วนเล็กๆ การเพิ่มตัวแบ่งเส้นแนวนอนให้กับเว็บไซต์นั้นค่อนข้างง่ายโดยใช้ตัวแก้ไขแบบคลาสสิก โซลูชันเหล่านี้ใช้งานได้ง่าย และคุณไม่จำเป็นต้องมีความรู้ในการเขียนโปรแกรมเพื่อทำเช่นนั้น ง่ายต่อการแทรกเส้นแนวนอนด้วยตนเองโดยใช้ HTML โดยการแทรกแท็ก hr HTML ลงในเนื้อหา อีกทางหนึ่ง นักพัฒนา WordPress ที่มีคุณสมบัติเหมาะสมสามารถช่วยคุณดำเนินการให้เสร็จสิ้นได้
แป้นพิมพ์ลัดนี้ช่วยให้คุณคัดลอกและวางข้อมูลโค้ดได้ มีประโยชน์อย่างยิ่งหากคุณต้องการคัดลอกและวางข้อมูลโค้ดลงในเอกสาร คุณสามารถแทรกบรรทัดใหม่ที่ส่วนท้ายของบล็อคโค้ด แทนที่จะแทรกบรรทัดใหม่ที่จุดเริ่มต้นโดยกดปุ่ม Enter สองครั้ง
ฉันจะสร้างตัวคั่นใน WordPress ได้อย่างไร
บล็อกตัวคั่นคือบล็อกที่คุณต้องการใช้หากคุณต้องการแยกเนื้อหาสองช่วงตึกทีละบรรทัด หากต้องการเพิ่มบล็อกตัวคั่น ให้คลิกไอคอนตัวแทรกบล็อก คุณยังสามารถป้อน /separator จากนั้นกด Enter ในกลุ่ม ย่อหน้า ใหม่เพื่อเพิ่มส่วนต่อท้ายให้กับไฟล์ของคุณ
วิธีเพิ่มตัวแบ่งในโพสต์หรือหน้าของคุณ
ตัวแบ่งสามารถเป็นประโยชน์ในการแยกส่วนต่างๆ ของโพสต์หรือหน้าของคุณ รวมทั้งในการแบ่งกลุ่มเนื้อหาขนาดใหญ่ออกเป็นส่วนๆ ที่จัดการได้ คุณสามารถเพิ่มตัวแบ่งได้โดยคลิกที่ไอคอน Block Inserter จากนั้นเลือกตัวเลือก จากนั้นคุณสามารถเปลี่ยนการตั้งค่าสำหรับบล็อกตัวแบ่ง ซึ่งรวมถึง ประเภทเส้น ความกว้าง และสี
คุณสร้างย่อหน้าใหม่ใน WordPress ได้อย่างไร?
เมื่อใช้ Shift-Enter เพื่อเพิ่มตัวแบ่งบรรทัด ให้ใช้เพื่อสร้างบล็อกย่อหน้าที่มีตัวแบ่งบรรทัด เมื่อคุณกด Enter ในกลุ่มย่อหน้า คุณจะได้ย่อหน้าใหม่เสมอ
ตัวแบ่งบรรทัดคืออะไร?
ตัวแบ่งบรรทัดภาษาอังกฤษหมายความว่าอย่างไร
ตัวแบ่งบรรทัดเกิดขึ้นเมื่อบรรทัดข้อความสิ้นสุดและขึ้นบรรทัดใหม่ คุณจะสามารถระบุจำนวนบรรทัดของข้อความที่คุณต้องการรวมในแต่ละย่อหน้าได้ มันเป็นเพียงตัวแบ่งบรรทัดที่ส่วนท้ายของย่อหน้าแทนที่จะเป็นส่วนท้าย หากต้องการขึ้นบรรทัดใหม่ ให้กดปุ่ม Shift และ Enter (ย้อนกลับ) พร้อมกัน หากคุณกดปุ่ม Enter โดยไม่ใช้แป้นพิมพ์ ย่อหน้าใหม่จะถูกสร้างขึ้น
คุณจะแทรกตัวแบ่งบรรทัดได้อย่างไร?
เมื่อคุณคลิกที่ตำแหน่งที่ต้องการ คุณจะเห็นเส้นขาด สามารถแทรกตัวแบ่งบรรทัดได้โดยการกดปุ่ม ALT
โดยทั่วไปจะมีการแทรกตัวแบ่งบรรทัด HTML โดยใช้โค้ด HTML อย่างไรก็ตาม มี สามารถเพิ่มตัวแบ่งบรรทัดที่ใดก็ได้ในเอกสารข้อความโดยใช้แท็ก เมื่อต้องการแทรกตัวแบ่งบรรทัด ให้ใช้การแทรก เพิ่มการคืนแบบตายตัวเมื่อใช้แท็ก การใช้ตัวแบ่งบรรทัดเป็นสิ่งจำเป็นสำหรับการแทรก พวกมันจะถูกแทรกเป็นการคืนแบบตายตัวเมื่อใช้แท็ก เมื่อใช้ตัวแบ่งบรรทัด ควรแทรกชุดของบรรทัด นอกจากนี้ พวกเขาจะฝังตัวเป็นการส่งคืนแบบอ่อนในลักษณะนี้ คุณสามารถแทรกการส่งคืนแบบนุ่มนวลได้โดยใช้แท็ก *softbr* ซึ่งแสดงด้วยสัญลักษณ์ของสามเหลี่ยมชี้ลง () เมื่อแทรกการส่งคืนแบบนุ่มนวล จะถือว่าเป็น บรรทัดเว้นวรรค ซึ่งเบราว์เซอร์จะจัดการ
การแทรกตัวแบ่งบรรทัดด้วยตนเองใน Html
เมื่อกดแป้น Tab จากนั้นเลือก [Enter] และ [Shift] คุณสามารถแทรกตัว แบ่งบรรทัดด้วยตนเอง ใน HTML ที่ส่วนท้ายของประโยคได้
