Comment ajouter un saut de ligne dans WordPress
Publié: 2022-09-19Si vous souhaitez ajouter un saut de ligne dans votre article ou votre page WordPress, vous pouvez le faire de plusieurs manières. Une façon consiste simplement à taper votre texte, puis à appuyer sur la touche Entrée de votre clavier. Cela créera un nouveau paragraphe. Une autre façon d'ajouter un saut de ligne consiste à utiliser l'éditeur visuel de WordPress. Pour cela, cliquez sur l'onglet "Visuel" en haut de l'écran. Ensuite, placez votre curseur à l'endroit où vous souhaitez insérer un saut de ligne et cliquez sur le bouton "Insérer/éditer". Dans la fenêtre contextuelle, sélectionnez l'option « Saut de ligne », puis cliquez sur le bouton « Insérer ». Cela insérera un saut de ligne dans votre message ou votre page. Vous pouvez également ajouter un saut de ligne en utilisant du code HTML. Pour ce faire, passez à l'onglet "Texte" en haut de l'écran. Ensuite, placez votre curseur à l'endroit où vous souhaitez insérer un saut de ligne et saisissez le code suivant : Une fois le code ajouté, revenez à l'onglet "Visuel" et vous verrez qu'un saut de ligne a été ajouté à votre message ou page.
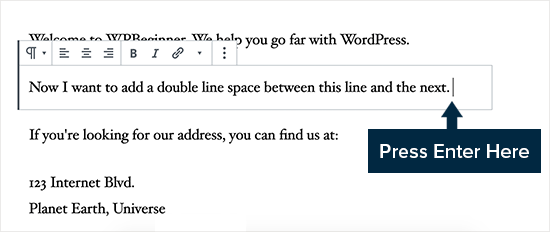
WordPress fait du bon travail en tant qu'éditeur de texte, mais il n'est pas aussi flexible que Microsoft Word. C'est un problème courant que je rencontre lorsque je manque un saut de ligne entre mes titres et mes paragraphes. À la suite du code ci-dessus, il ressemblera à l'image suivante. Il est possible que deux sauts de ligne doivent être ajoutés, selon la façon dont l'éditeur WordPress vous suit.
Utiliser une pseudo-classe après ou une pseudo-classe avant pour ajouter un saut de ligne en HTML est simple. La classe ou l'identifiant HTML que nous voulons utiliser dans la feuille de style est précédé ou après l'endroit où nous voulons insérer le saut de ligne. Si vous souhaitez utiliser le caractère de retour à la ligne (a, an*), définissez myClass::after sur *a.
Vous n'aurez pas besoin d'utiliser *br> pour couper la ligne si vous utilisez plutôt des éléments de niveau bloc.
Les sauts de ligne sont définis en anglais comme le point où une ligne de texte se termine et une nouvelle ligne commence automatiquement. Le saut de ligne n'était pas à la fin du paragraphe, mais plutôt au début.
Comment ajouter un saut de ligne dans le texte WordPress ?
 Crédit : www.codercream.com
Crédit : www.codercream.comSi vous souhaitez ajouter un saut de ligne dans le texte WordPress , vous pouvez le faire en appuyant sur la touche Entrée/Retour de votre clavier. Cela créera un nouveau paragraphe.
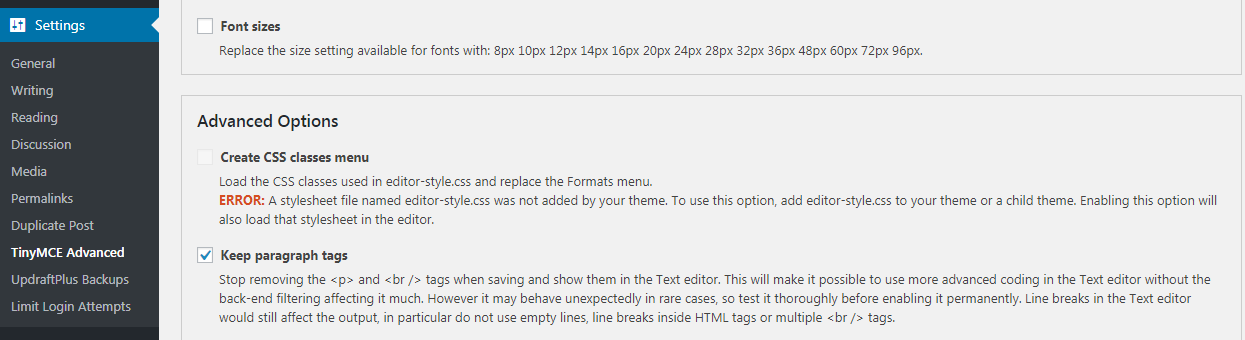
Dans WordPress 3.2, l'éditeur de texte semble supprimer le saut de ligne de lui-même. Cela est dû à un filtre appelé Waldtop. WordPress utilise la fonction Autop() pour formater les paragraphes. La fonction remove_filter peut être utilisée pour supprimer le filtre WPautop. La fonctionnalité TinyMCE gère la filtration principale lorsque vous basculez entre l'éditeur visuel et l'éditeur HTML (texte). En conséquence, le message est rempli de balises vides ainsi que des balises *br/*. Dans Paramètres-> TinyMCE Advanced, vous pouvez désactiver/activer les sauts de ligne WordPress .
Si vous savez utiliser CSS, vous pouvez ajouter des espaces de paragraphe sans avoir à apprendre à ajouter la marge inférieure à un paragraphe. L'espace supplémentaire serait identique au montant indiqué au-dessus et au-dessous de chaque paragraphe. Il s'agit d'un constructeur de sites Web et d'un créateur de thèmes WordPress qui vous permet de créer de beaux sites WordPress sans divulguer aucune information.
Comment utiliser les balises HTML pour insérer des sauts de ligne dans le texte
Vous pouvez également inclure ces balises HTML dans votre code HTML. Lorsque vous insérez un saut de ligne dans le texte, veuillez réduire le texte au minimum.
Comment ajouter une ligne dans WordPress ?
 1 crédit
1 créditVous pouvez utiliser la commande de raccourci WordPress pour continuer à taper. Tapez simplement "-" dans une ligne de texte vide si vous voulez faire une ligne. Après cela, appuyez sur la touche "Entrée" du clavier. Après avoir appuyé sur "Entrée", une ligne horizontale se formera entre les trois tirets.

Comment insérer une ligne horizontale dans WordPress ? Dans ce didacticiel, nous examinerons trois manières différentes d'ajouter un like horizontal. Pour ce faire, vous n'avez besoin d'aucune connaissance en programmation. Les séparateurs de lignes horizontales sont utiles pour décomposer les longs poteaux en sections plus petites. Il est relativement simple d'ajouter un séparateur de lignes horizontales à un site Web à l'aide de l'éditeur classique. Ces solutions sont simples à mettre en œuvre et vous n'avez pas besoin de connaissances en codage pour le faire. Il est simple d'insérer manuellement une ligne horizontale à l'aide de HTML en insérant la balise HTML hr dans le contenu. Alternativement, un développeur WordPress qualifié peut vous aider à le compléter.
Ce raccourci clavier, qui vous permet de copier et coller des extraits de code, est particulièrement utile si vous avez l'intention de copier et coller des extraits de code dans un document. Vous pouvez insérer une nouvelle ligne à la fin d'un bloc de code plutôt que d'insérer une nouvelle ligne au début en appuyant deux fois sur la touche Entrée.
Comment créer un séparateur dans WordPress ?
Le bloc Séparateur est celui que vous souhaitez utiliser si vous souhaitez séparer deux blocs de contenu par ligne. Pour ajouter un bloc séparateur, cliquez sur l'icône Block Inserter. Vous pouvez également saisir /séparateur, puis appuyer sur Entrée dans un nouveau bloc de paragraphe pour ajouter un suffixe à votre fichier.
Comment ajouter un diviseur à votre message ou à votre page
Un diviseur peut être utile pour séparer les sections de votre message ou de votre page, ainsi que pour diviser de gros blocs de contenu en morceaux gérables. Le séparateur peut être ajouté en cliquant sur l'icône Block Inserter, puis en sélectionnant l'option. Vous pouvez ensuite modifier les paramètres du bloc Séparateur, y compris le type de ligne , la largeur et la couleur.
Comment créer un nouveau paragraphe dans WordPress ?
Lorsque vous utilisez Maj-Entrée pour ajouter un saut de ligne, utilisez-le pour créer un bloc de paragraphe avec un saut de ligne. Lorsque vous appuyez sur Entrée dans un bloc de paragraphe, vous obtiendrez toujours un nouveau paragraphe.
Qu'est-ce qu'un saut de ligne ?
Que signifie le saut de ligne en anglais ?
Un saut de ligne se produit lorsqu'une ligne de texte se termine et qu'une nouvelle commence. Vous pourrez spécifier le nombre de lignes de texte que vous souhaitez inclure dans chaque paragraphe. C'était simplement un saut de ligne à la fin du paragraphe plutôt qu'à la fin. Pour couper une ligne, appuyez simultanément sur les touches Maj et Entrée (Retour). Si vous appuyez sur la touche Entrée sans utiliser votre clavier, le nouveau paragraphe sera créé.
Comment insérer un saut de ligne ?
Lorsque vous cliquez sur l'emplacement souhaité, vous verrez la ligne brisée. Le saut de ligne peut être inséré en appuyant sur la touche ALT.
Un saut de ligne HTML est généralement inséré à l'aide du code HTML. Néanmoins, il y a un. Les sauts de ligne peuvent être ajoutés n'importe où dans un document texte à l'aide de la balise . Lorsque vous souhaitez insérer un saut de ligne, utilisez la fonction insert. Un retour dur est ajouté lorsque la balise est utilisée. L'utilisation de sauts de ligne est nécessaire pour les insérer. Ils sont insérés en tant que retours directs lors de l'utilisation des balises. Lorsque vous utilisez des sauts de ligne, une série de lignes doit être insérée. De plus, ils sont intégrés en tant que retours souples de cette manière. Vous pouvez insérer des retours temporaires à l'aide de la balise *softbr*, qui est représentée par le symbole d'un triangle pointant vers le bas (). Lorsque des retours logiciels sont insérés, ils sont traités comme des lignes d'espacement , qui sont traitées par le navigateur.
Insertion de sauts de ligne manuels dans HTML
En appuyant sur la touche Tab puis en sélectionnant [Entrée] et [Maj], vous pouvez insérer le saut de ligne manuel en HTML à la fin de la phrase.
