So fügen Sie einen Zeilenumbruch in WordPress hinzu
Veröffentlicht: 2022-09-19Wenn Sie Ihrem WordPress-Beitrag oder Ihrer Seite einen Zeilenumbruch hinzufügen möchten, gibt es mehrere Möglichkeiten, dies zu tun. Eine Möglichkeit besteht darin, einfach Ihren Text einzugeben und dann die Eingabetaste auf Ihrer Tastatur zu drücken. Dadurch wird ein neuer Absatz erstellt. Eine andere Möglichkeit, einen Zeilenumbruch hinzuzufügen, ist die Verwendung des visuellen Editors von WordPress. Klicken Sie dazu oben auf dem Bildschirm auf die Registerkarte „Visuell“. Platzieren Sie dann Ihren Cursor an der Stelle, an der Sie einen Zeilenumbruch einfügen möchten, und klicken Sie auf die Schaltfläche „Einfügen/Bearbeiten“. Wählen Sie im Popup-Fenster die Option „Zeilenumbruch“ und klicken Sie dann auf die Schaltfläche „Einfügen“. Dadurch wird ein Zeilenumbruch in Ihren Beitrag oder Ihre Seite eingefügt. Sie können auch einen Zeilenumbruch hinzufügen, indem Sie HTML-Code verwenden. Wechseln Sie dazu auf den Reiter „Text“ am oberen Bildschirmrand. Platzieren Sie dann Ihren Cursor an der Stelle, an der Sie einen Zeilenumbruch einfügen möchten, und geben Sie den folgenden Code ein: Wenn Sie den Code hinzugefügt haben, wechseln Sie zurück auf die Registerkarte „Visuell“ und Sie werden sehen, dass Ihrem Beitrag ein Zeilenumbruch hinzugefügt wurde oder Seite.
WordPress macht einen guten Job als Texteditor, ist aber nicht so flexibel wie Microsoft Word. Es ist ein häufiges Problem, auf das ich stoße, wenn ein Zeilenumbruch zwischen meinen Überschriften und Absätzen fehlt. Als Ergebnis des obigen Codes sieht es wie im folgenden Bild aus. Es ist möglich, dass zwei Zeilenumbrüche hinzugefügt werden müssen, je nachdem, wie gut der WordPress-Editor Ihnen folgt.
Die Verwendung von Pseudo-Klassen nach oder Pseudo-Klassen davor, um einen Zeilenumbruch in HTML hinzuzufügen, ist einfach. Die HTML-Klasse oder -ID, die wir im Stylesheet verwenden möchten, steht vor oder nach der Stelle, an der wir den Zeilenumbruch einfügen möchten. Wenn Sie das Zeilenumbruchzeichen (a, an*) verwenden möchten, setzen Sie myClass::after auf *a.
Sie müssen *br> nicht verwenden, um die Zeile umzubrechen, wenn Sie stattdessen Elemente auf Blockebene verwenden.
Zeilenumbrüche werden im Englischen als der Punkt definiert, an dem eine Textzeile endet und automatisch eine neue Zeile beginnt. Der Zeilenumbruch war nicht am Ende des Absatzes, sondern am Anfang.
Wie füge ich einen Zeilenumbruch in WordPress-Text ein?
 Bildnachweis: www.codercream.com
Bildnachweis: www.codercream.comWenn Sie einen Zeilenumbruch in WordPress-Text einfügen möchten, können Sie dies tun, indem Sie die Eingabe-/Eingabetaste auf Ihrer Tastatur drücken. Dadurch wird ein neuer Absatz erstellt.
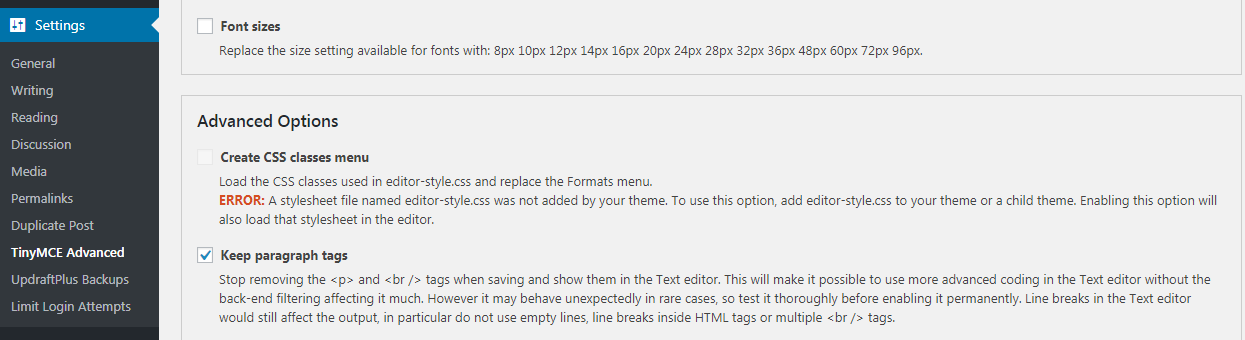
In WordPress 3.2 scheint der Texteditor den Zeilenumbruch selbst zu entfernen. Dies liegt an einem Filter namens Waldtop. WordPress verwendet die Autop()-Funktion, um die Absätze zu formatieren. Die Funktion remove_filter kann verwendet werden, um den WPautop-Filter zu entfernen. Die TinyMCE-Funktion übernimmt die Backend-Filterung, wenn Sie zwischen dem visuellen Editor und dem HTML(Text)-Editor wechseln. Als Ergebnis wird der Beitrag mit leeren Tags sowie den *br/*-Tags gefüllt. In Einstellungen-> TinyMCE Advanced können Sie WordPress-Zeilenumbrüche deaktivieren/aktivieren.
Wenn Sie wissen, wie man CSS verwendet, können Sie Absatzräume hinzufügen, ohne lernen zu müssen, wie man einem Absatz den unteren Rand hinzufügt. Der zusätzliche Platz wäre identisch mit dem Betrag, der über und unter jedem Absatz angezeigt wird. Es ist ein Website-Builder und WordPress-Theme-Maker, mit dem Sie schöne WordPress-Sites erstellen können, ohne Informationen preiszugeben.
So verwenden Sie HTML-Tags zum Einfügen von Zeilenumbrüchen in Text
Sie können diese HTML-Tags auch in Ihren HTML-Code einfügen. Wenn Sie einen Zeilenumbruch in Text einfügen, halten Sie den Text bitte auf das Minimum.
Wie füge ich eine Zeile in WordPress hinzu?
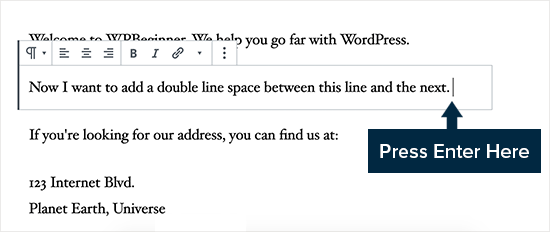
 Kredit: WPBeginner
Kredit: WPBeginnerSie können den WordPress-Kurzbefehl verwenden, um mit der Eingabe fortzufahren. Geben Sie einfach „-“ in eine leere Textzeile ein, wenn Sie eine Zeile erstellen möchten. Drücken Sie danach die „Enter“-Taste auf der Tastatur. Nachdem Sie „Enter“ gedrückt haben, bildet sich eine horizontale Linie zwischen den drei Strichen.

Wie fügt man in WordPress eine horizontale Linie ein? In diesem Tutorial sehen wir uns drei verschiedene Möglichkeiten an, um ein horizontales Like hinzuzufügen. Dazu benötigen Sie keine Programmierkenntnisse. Die horizontalen Linienteiler sind nützlich, um lange Posts in kleinere Abschnitte zu unterteilen. Es ist relativ einfach, mit dem klassischen Editor einen horizontalen Linienteiler zu einer Website hinzuzufügen. Diese Lösungen sind einfach zu implementieren, und Sie benötigen dafür keine Programmierkenntnisse. Es ist einfach, manuell eine horizontale Linie mit HTML einzufügen, indem Sie das hr-HTML-Tag in den Inhalt einfügen. Alternativ kann Ihnen ein qualifizierter WordPress-Entwickler bei der Fertigstellung behilflich sein.
Diese Tastenkombination zum Kopieren und Einfügen von Codeschnipseln ist besonders nützlich, wenn Sie beabsichtigen, Codeschnipsel zu kopieren und in ein Dokument einzufügen. Sie können eine neue Zeile am Ende eines Codeblocks einfügen, anstatt eine neue Zeile am Anfang einzufügen, indem Sie zweimal die Eingabetaste drücken.
Wie erstelle ich ein Trennzeichen in WordPress?
Der Trennblock ist derjenige, den Sie verwenden möchten, wenn Sie zwei Inhaltsblöcke zeilenweise trennen möchten. Um einen Trennblock hinzuzufügen, klicken Sie auf das Blockeinfügesymbol. Sie können auch /separator eingeben und dann in einem neuen Absatzblock die Eingabetaste drücken, um Ihrer Datei ein Suffix hinzuzufügen.
So fügen Sie Ihrem Beitrag oder Ihrer Seite eine Trennlinie hinzu
Ein Teiler kann beim Trennen von Abschnitten Ihres Beitrags oder Ihrer Seite sowie beim Unterteilen großer Inhaltsblöcke in überschaubare Teile von Vorteil sein. Der Teiler kann hinzugefügt werden, indem Sie auf das Blockeinfügesymbol klicken und dann die Option auswählen. Sie können dann die Einstellungen für den Teilerblock ändern, einschließlich Linientyp , -breite und -farbe.
Wie erstellt man einen neuen Absatz in WordPress?
Wenn Sie Shift-Enter verwenden, um einen Zeilenumbruch hinzuzufügen, verwenden Sie es, um einen Absatzblock mit einem Zeilenumbruch zu erstellen. Wenn Sie in einem Absatzblock die Eingabetaste drücken, erhalten Sie immer einen neuen Absatz.
Was ist ein Zeilenumbruch?
Was bedeutet Zeilenumbruch auf Englisch?
Ein Zeilenumbruch tritt auf, wenn eine Textzeile endet und eine neue beginnt. Sie können angeben, wie viele Textzeilen Sie in jeden Absatz aufnehmen möchten. Es war einfach ein Zeilenumbruch am Ende des Absatzes und nicht am Ende. Um eine Zeile umzubrechen, drücken Sie gleichzeitig die Umschalt- und die Eingabetaste (Return). Wenn Sie die Eingabetaste drücken, ohne Ihre Tastatur zu verwenden, wird der neue Absatz erstellt.
Wie fügen Sie einen Zeilenumbruch ein?
Wenn Sie auf die gewünschte Stelle klicken, sehen Sie die unterbrochene Linie. Der Zeilenumbruch kann durch Drücken der ALT-Taste eingefügt werden.
Ein HTML-Zeilenumbruch wird normalerweise mithilfe des HTML-Codes eingefügt. Trotzdem gibt es eine. Zeilenumbrüche können überall in einem Textdokument mithilfe des Tags eingefügt werden. Wenn Sie einen Zeilenumbruch einfügen möchten, verwenden Sie die Einfügung. Wenn das Tag verwendet wird, wird ein harter Zeilenumbruch hinzugefügt. Für das Einfügen ist die Verwendung von Zeilenumbrüchen erforderlich. Sie werden bei der Verwendung der Tags als Hard Returns eingefügt. Bei der Verwendung von Zeilenumbrüchen sollte eine Reihe von Zeilen eingefügt werden. Zudem werden sie auf diese Weise als Soft Returns eingebettet. Sie können Soft Returns mit dem Tag *softbr* einfügen, das durch das Symbol eines nach unten zeigenden Dreiecks () dargestellt wird. Wenn Soft Returns eingefügt werden, werden sie als Whitespace-Zeilen behandelt, die vom Browser behandelt werden.
Einfügen von manuellen Zeilenumbrüchen in Html
Durch Drücken der Tab-Taste und anschließender Auswahl von [Enter] und [Shift] können Sie den manuellen Zeilenumbruch in HTML am Satzende einfügen.
