So fügen Sie mit nur wenigen Klicks ein Google-Formular zu WordPress hinzu
Veröffentlicht: 2022-09-19Hinzufügen eines Google-Formulars zu WordPress Wenn Sie ein Google-Formular zu Ihrer WordPress-Site hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Der einfachste Weg ist die Verwendung des Google Forms-Plugins. Mit dem Google Forms-Plug-in können Sie ein Formular erstellen und es mit nur wenigen Klicks zu Ihrer WordPress-Site hinzufügen. Das Plugin übernimmt die ganze Arbeit für Sie, und Sie können das Formular sogar an das Branding Ihrer Website anpassen. Wenn Sie kein Fan von Plugins sind, können Sie ein Google-Formular auch manuell in Ihre WordPress-Site einbetten. Der Prozess ist etwas komplizierter, aber immer noch relativ einfach zu bewerkstelligen. Unabhängig davon, wie Sie ein Google-Formular zu WordPress hinzufügen, können Sie Daten von Ihren Besuchern sammeln und diese zur Verbesserung Ihrer Website verwenden.
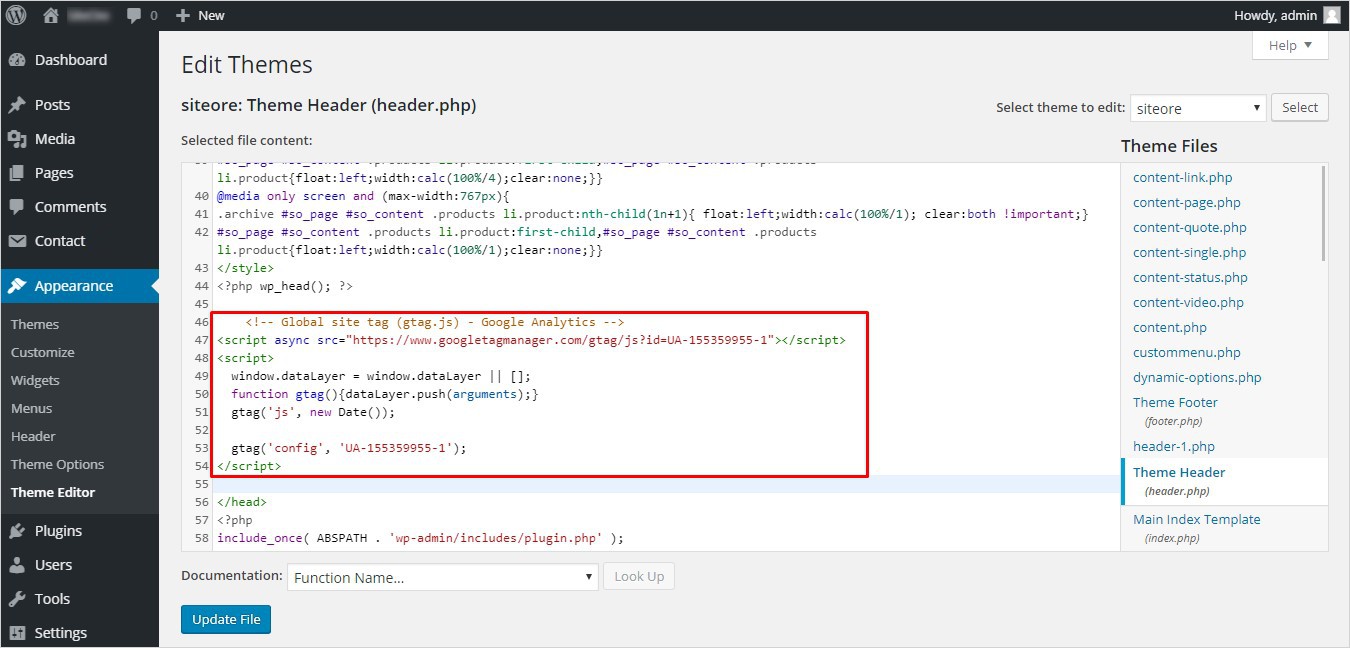
Google Forms sind eine einfache Möglichkeit, sie in WordPress zu integrieren. Sie können besonders nützlich sein, wenn Sie das Formular auf mehr als einer Website teilen müssen. Die künstliche Intelligenz von Google wählt basierend auf der von Ihnen gestellten Frage automatisch das passende Formularfeld aus. Lesen Sie weiter, wenn Sie Probleme beim Ansehen des Videos haben oder weitere Anweisungen benötigen. Kopieren Sie im Admin-Bereich Ihrer WordPress-Site den Google-Formularcode und fügen Sie ihn ein. Wenn Sie Probleme haben, den Einbettungscode zu erhalten, klicken Sie auf die Schaltfläche „Senden“ und dann auf die Schaltfläche „Bearbeiten“, um den Beitrag oder die Seite zu ändern, auf der das Formular erscheinen soll. Sie können das Feld im Popup manuell auswählen, wenn Sie Probleme mit der Feldauswahl haben.
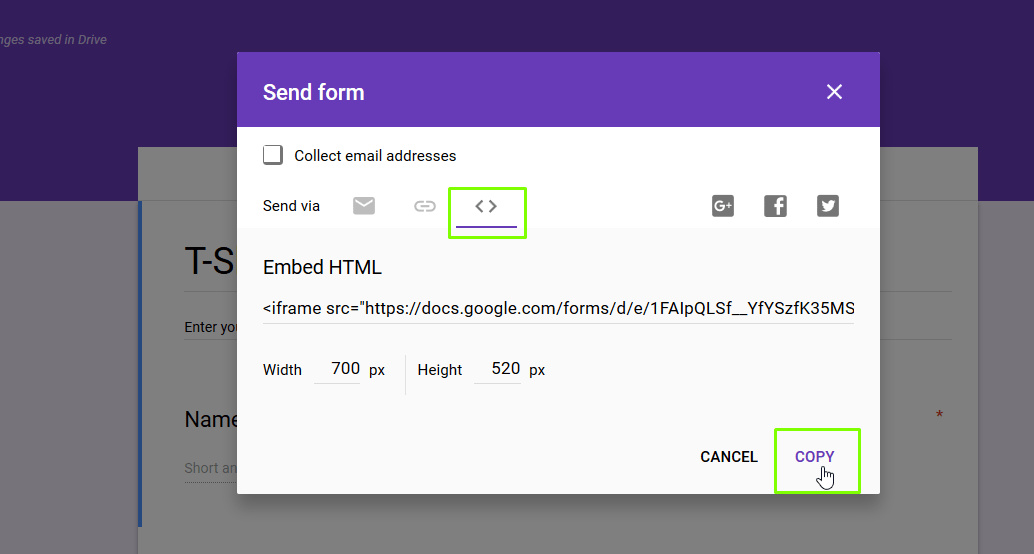
Sie können Google Formulare zu Ihrer Desktop-Website hinzufügen, indem Sie sie einbetten. Öffnen Sie Google Formulare und klicken Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Senden“, um ein Formular einzubetten. Um HTML-Code zu kopieren, können Sie die Höhe und Breite einer Einbettung anpassen und dann auf Kopieren klicken. Anschließend können Sie den Code in Ihre Website oder Ihren Blog einfügen.
Kann ich ein Google-Formular zu WordPress hinzufügen?
 Bildnachweis: Vorlagenmonster
Bildnachweis: VorlagenmonsterNachdem Sie Ihr Google-Formular erfolgreich entworfen haben, können Sie es in Ihre WordPress-Site integrieren und Antworten sammeln. Der einfachste und schnellste Weg, dies zu erreichen, besteht darin, den iFrame-Code von Google Form direkt in Ihre WordPress-Site einzubetten.
Mit Google Formulare können Sie in nur wenigen einfachen Schritten vollständig anpassbare Formulare wie Umfragen und Partyeinladungen erstellen. Google Forms for WordPress ist im Gegensatz zu Google Forms for Android kein Plugin, daher lässt es sich relativ einfach in einem Texteditor konfigurieren. Google Forms hat einen deutlichen Vorteil gegenüber anderen WordPress-Formularerstellern, da es leicht geteilt und für Mobilgeräte optimiert werden kann. Wenn Sie den Anweisungen im Tutorial folgen, können Sie Ihnen genau sagen, wie alles funktioniert. Nachdem Sie Ihr Google Forms-Formular erstellt haben, können Sie es in Ihre WordPress-Site einbetten. Sie können dies tun, indem Sie auf die Schaltfläche zum Einbetten klicken. Embed HTML wird von Google Forms generiert.
Die meisten Websites verwenden Formulare in irgendeiner Weise. Mit Google Forms können Sie Informationen von Besuchern sammeln, und WordPress verfügt über viele Plugins, die Sie dabei unterstützen können. WPForms ist ein Plugin mit über 5 Millionen aktiven Installationen. Contact Form Email zum Beispiel macht es einfach, Formulare zu Ihrer Website hinzuzufügen. Google Formulare sind sehr beliebt und können dazu beitragen, dass jede Website professioneller erscheint. Wenn Sie als Webentwickler arbeiten, können Sie ganz einfach über Ihr Google-Konto auf alle Ihre Daten zugreifen. Wenn Sie organisiert sind, werden Besucher eher auf Ihrer Website navigieren und Ihr Formular somit effizienter nutzen.
Hier sind einige Beispiele, um mehr über Google Formulare zu erfahren. Sie können Benutzerdaten sammeln, um zu verfolgen, wie engagiert sie sind, und dann bestimmen, welche Inhalte für sie am interessantesten sind. Formulare können in Ihre Website oder Ihren Blog eingebettet werden, um Daten von Lesern zu sammeln. Kunden- und Teilnehmerfeedback zu Umfragen ist erforderlich. Umfragen oder Abstimmungssysteme können Ihnen dabei helfen, Feedback von Ihrem Publikum zu sammeln. Wir sammeln Informationen über Marketing und Produktplanung über Online-Formulare . Durch die Verwendung von Google Forms können Sie auf sehr einfache Weise Benutzerdaten sammeln. Indem Sie Feedback und Daten über Ihre Besucher sammeln und Formulare zum Sammeln von Daten verwenden, können Sie Ihre Website und Ihren Blog verbessern und gleichzeitig ein besseres Verständnis für Ihr Publikum gewinnen.
So fügen Sie Ihrer WordPress-Site ein Google-Formular hinzu
Das Hinzufügen eines Google-Formulars zu einer WordPress-Site ist eine großartige Möglichkeit, den gesamten Site-Traffic zu erhöhen. Mit dem Google Forms-Plug-in können Sie ganz einfach eine Umfrage oder ein Formular zu Ihrer WordPress-Site hinzufügen. Um eine Nachricht zu senden, gehen Sie zum Google-Formular und klicken Sie auf die Schaltfläche SENDEN in der oberen rechten Ecke. Auf dem Bildschirm sehen Sie ein Popup für Formular senden. Um den HTML-Code zu kopieren, klicken Sie auf die Schaltfläche „> Einbetten“. Gehen Sie zum WordPress-Editor , in den Sie das Formular einbetten möchten, klicken Sie auf die Schaltfläche Textmodus und fügen Sie den von Ihnen erstellten HTML-Code ein.
Wie füge ich meiner WordPress-Schaltfläche ein Google-Formular hinzu?
 Bildnachweis: TemplateToaster
Bildnachweis: TemplateToasterSie können Geld senden, indem Sie oben im Google-Formular auf die Schaltfläche SENDEN klicken. Wenn Sie ein Formular absenden, wird ein Popup-Fenster angezeigt. Klicken Sie auf diese Option, um den HTML-Code zu extrahieren. Klicken Sie auf den WordPress-Editor für die Seite, auf der das Formular eingebettet werden soll, wählen Sie dann den Textmodus und fügen Sie den von Ihnen erstellten HTML-Code ein.
Die folgenden Schritte zeigen Ihnen, wie Sie Google-Formulare in Ihre WordPress-Site einbetten. Google Forms, eine Webanwendung, ähnelt Google Docs und Google Sheets. Sie können verwendet werden, um eine Vielzahl von Online-Umfragen und anderen Formularen zu erstellen. Wir führen Sie in wenigen einfachen Schritten durch den Vorgang zum Einbetten eines Google-Formulars in Ihre Website. Befolgen Sie die drei einfachen Schritte unten, um Google Formulare in Ihre WordPress-Site einzubetten. Mit Google Forms können Sie die Speicher- und Freigabefunktionen der Plattform nutzen. Sie können ein Google-Formular auf jeder Plattform freigeben, auch wenn es ausschließlich mit einem WordPress-Plugin erstellt wurde.

Wenn Sie Ihr Formular per E-Mail, Link, HTML, Facebook oder Twitter teilen möchten, klicken Sie oben im Formular-Editor auf die Schaltfläche „Senden“ . Im WordPress-Blockeditor müssen Sie einen benutzerdefinierten HTML-Block einfügen. In diesen Block muss nun der Code aus dem Google-Formular-Editor eingefügt werden. Google Forms kann in Verbindung mit WooCommerce und anderen E-Commerce-Plattformen verwendet werden, um das Einkaufen zu vereinfachen. In diesem Tool gibt es eine Vielzahl von Vorlagen zum Erstellen benutzerdefinierter Bestellformulare, einschließlich einer zum Erstellen benutzerdefinierter Bestellformulare. Google Forms kann in seiner einfachsten Form nicht auf Ihren Produktseiten eingebettet werden, um es in WooCommerce-Bestellungen zu integrieren. Lösungen von Drittanbietern können Sie in jeder Hinsicht unterstützen.
Mit Google Forms, einem kostenlosen Tool, können Sie das perfekte Formular für Ihre Website entwerfen. Integromat, das auch die Integration von Google Forms und WooCommerce umfasst, ist etwas günstiger als Automate.io. LeadsBridge führt Sie durch den Einrichtungsprozess, sodass Sie die Integration nutzen können, um Bestellformulare und andere nützliche Funktionen zu erstellen.
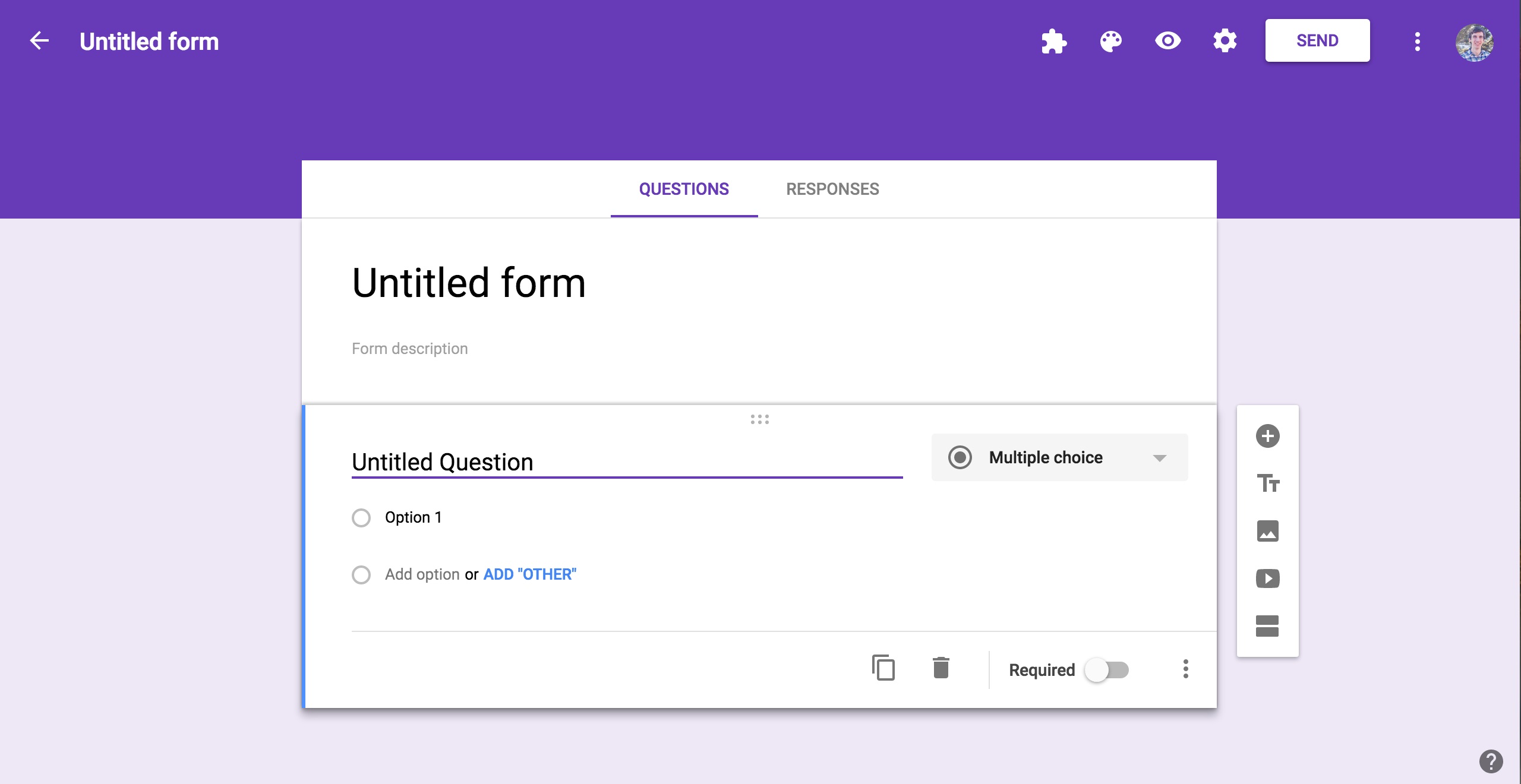
Google-Formular erstellen
 Bildnachweis: webolute.com
Bildnachweis: webolute.comEin Google-Formular ist eine Art Online-Formular , mit dem Sie Informationen von Personen sammeln können. Sie können ein Google-Formular verwenden, um eine Umfrage, ein Quiz oder eine Umfrage zu erstellen.
Google-Formular zu Blogger hinzufügen
Es gibt einige Schritte, die Sie befolgen müssen, um Ihrem Blogger-Blog ein Google-Formular hinzuzufügen. Erstellen Sie zunächst einen neuen Beitrag oder eine neue Seite in Ihrem Blog. Klicken Sie anschließend auf die Registerkarte „Einfügen“ und dann auf das Symbol „Laufwerk“. Es erscheint ein Popup-Fenster, in dem Sie die Option „Google Formulare“ auswählen müssen. Wählen Sie abschließend das Formular aus, das Sie einfügen möchten, und klicken Sie auf die Schaltfläche „Einfügen“.
Google Forms ist ein kostenloser Dienst von Google, der auch die Grundlage für Blogger, eine beliebte Blogging-Plattform, bildet. Mit diesem Service können Sie eine Vielzahl von Fragen erstellen und Feedback oder Antworten direkt in eine Dokument- oder Tabellendatei erhalten, indem Sie eine Vielzahl von Methoden verwenden. Auf Google sind ungefähr 19 Vorlagen verfügbar. Füllen Sie Google-Formulare aus, um mit den Besuchern Ihrer Website in Kontakt zu treten. Um das gewünschte Formular zu erstellen, können Sie seine Größe und Form verwenden. Sie können sich entweder dafür entscheiden, eine E-Mail-Benachrichtigung zu erhalten, wenn eine Antwort eingeht, oder Sie können sich dafür entscheiden, alle nachfolgenden Antworten zu erhalten. Es ist auf Desktop- und Mobilgeräten genauso effektiv.
Kann ich ein Google-Formular in meine Website einbetten?
Durch Klicken auf Formulare gelangen Sie zu Ihrem Formular. Es ist so einfach wie das Klicken auf Senden. Kopieren Sie den HTML-Code auf eine andere Seite, wenn Sie HTML verwenden. HTML kann in Ihren Blog oder Ihre Website eingefügt werden.
Einbetten von Google-Formularen
Wenn Sie ein Google-Formular verwenden möchten, ohne die Seitenleiste zu verwenden, ist der unten stehende Einbettungscode ausreichend. Die URL https://www.google.com/forms/d/e/1FAIpQLScn8V1W_DvR7VfPxjH3N3zc-NJv3cOzL0-jK4I2 ist in der
Google-Formular in Website ohne Iframe einbetten
Es ist möglich, ein Google-Formular in eine Website einzubetten, ohne einen Iframe zu verwenden. Dies kann durch Verwendung des von Google bereitgestellten HTML-Codes erfolgen, wenn Sie ein Formular erstellen. Sie müssen einen Code-Editor verwenden, um den Code zu bearbeiten, und können ihn dann in Ihre Website einfügen.
Es gibt keinen praktischen Nutzen für diese Lösung für Anwendungen auf Unternehmensebene; Alles, was größer als ein Hobbyprojekt ist, ist wahrscheinlich besser dran, wenn man eine Standardlösung verwendet. Das gesamte Projekt kostete mich 12 $ pro Domain und 0,50 $ pro Monat für den DNS-Service – fast genau das, was ich erwartet hatte. Es gibt nur wenige Fragen, die mit diesem Ansatz nicht funktionieren, insbesondere das Hochladen von Dateien. Sie versuchen, einen formResponse-Endpunkt anzufordern, wie in der Anforderung definiert. Bitte füllen Sie das Formular auf der Website von Google unter https://docs.google.com/forms/…/form aus. Es ist wichtig, sich den vollständigen Endpunkt und seinen Namen zu merken. Dies wird mithilfe von HTML-Elementen repliziert, die in der folgenden Tabelle beschrieben sind.
Sie müssen eine handleSubmit-Funktion erstellen, bevor Sie eine Anfrage senden können. Der erste Schritt wird mit ziemlicher Sicherheit darin bestehen, alle von Ihnen benötigten Daten zu transformieren oder zu verarbeiten. Fügen Sie mit der enthaltenen JavaScript-Datei einen Sendeereignis-Listener in das Formularelement ein. Danach sollte das Formular abgeschickt werden und es sollte ein Problem auftreten. Es ist möglich, dass Sie einen CORS-Richtlinien-Ablehnungsfehler erhalten, aber das sollte durch die Verwendung der von Ihnen verwendeten Bibliothek behoben werden. Anstatt direkt den Iframe von Google Forms zu verwenden, werden Daten über CORS Anywhere an Google Forms gesendet. Ein solcher Anpassbarkeitsansatz ist viel flexibler als das Einbetten eines Google-Formular-Iframes. An dieser Stelle sollten Sie jede der Eingabemöglichkeiten gründlich testen, um sicherzustellen, dass die Parameternamen keine Schreibfehler enthalten. Durch eine einfache URL-Änderung können Sie eine Post-Anforderung an den Proxy senden.
