数回クリックするだけでWordPressにGoogleフォームを追加する方法
公開: 2022-09-19WordPress に Google フォームを追加するWordPress サイトに Google フォームを追加するには、いくつかの方法があります。 最も簡単な方法は、Google フォーム プラグインを使用することです。 Google Forms プラグインを使用すると、数回クリックするだけで、フォームを作成して WordPress サイトに追加できます。 プラグインは面倒な作業をすべて処理し、サイトのブランディングに合わせてフォームをカスタマイズすることもできます. プラグインが苦手な方は、WordPress サイトに Google フォームを手動で埋め込むこともできます。 このプロセスはもう少し複雑ですが、それでも比較的簡単に実行できます。 いずれの方法で Google フォームを WordPress に追加しても、訪問者からデータを収集し、それを使用してサイトを改善することができます.
Google フォームは、それらを WordPress に組み込む簡単な方法です。 複数の Web サイトでフォームを共有する必要がある場合に特に便利です。 Google の人工知能技術により、質問内容に基づいて適切なフォーム フィールドが自動的に選択されます。 ビデオの視聴に問題がある場合、またはさらに説明が必要な場合は、読み続けてください。 WordPress サイトの管理領域で、Google フォーム コードをコピーして貼り付けます。 埋め込みコードの取得に問題がある場合は、送信ボタンをクリックしてから [編集] ボタンをクリックして、フォームが表示される投稿またはページを変更します。 フィールドの選択に問題がある場合は、ポップアップでフィールドを手動で選択できます。
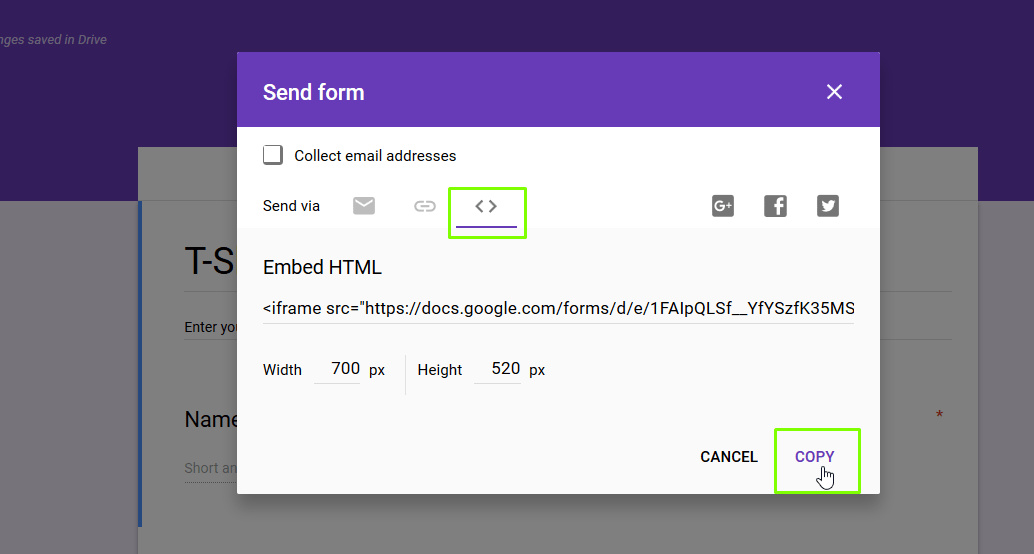
Google フォームを埋め込むことで、デスクトップ Web サイトに追加できます。 Google フォームを開き、画面右上の送信ボタンをクリックしてフォームを埋め込みます。 HTML コードをコピーするには、埋め込みの高さと幅を調整してから、[コピー] をクリックします。 その後、コードをウェブサイトまたはブログに貼り付けることができます。
WordPress に Google フォームを追加できますか?
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターGoogle フォームの設計が完了したら、それを WordPress サイトに統合して回答を収集する準備が整います。 これを実現する最も簡単で迅速な方法は、Google フォームの iframe コードを WordPress サイトに直接埋め込むことです。
Google フォームを使用すると、いくつかの簡単な手順で、アンケートやパーティの招待状など、完全にカスタマイズ可能なフォームを作成できます。 Android 用の Google フォームとは異なり、WordPress 用の Google フォームはプラグインではないため、テキスト エディターで設定するのは比較的簡単です。 Google フォームは、簡単に共有でき、モバイル フレンドリーであるため、他の WordPress フォーム作成者よりも明確な利点があります。 チュートリアルの指示に従えば、すべてがどのように機能するかを正確に知ることができます。 Google フォーム フォームを作成したので、WordPress サイトに埋め込むことができます。 これを行うには、埋め込みボタンをクリックします。 埋め込み HTML は、Google フォームによって生成されます。
ほとんどの Web サイトは何らかの形でフォームを使用しています。 Google フォームを使用すると、訪問者から情報を収集できます。WordPress には、収集を支援する多くのプラグインがあります。 WPForms は、500 万以上のアクティブ インストールを持つプラグインです。 たとえば、Contact Form Email を使用すると、Web サイトにフォームを簡単に追加できます。 Google フォームは非常に人気があり、あらゆる Web サイトをよりプロフェッショナルに見せるのに役立ちます。 Web 開発者は、 Google アカウントを使用してすべてのデータに簡単にアクセスできます。 整理されていると、訪問者が Web サイトをナビゲートする可能性が高くなり、フォームをより効率的に使用できるようになります。
Google フォームの詳細については、いくつかの例をご覧ください。 ユーザーデータを収集して、ユーザーがどの程度関与しているかを追跡し、どのコンテンツが最も興味深いかを判断できます。 Web サイトやブログにフォームを埋め込んで、読者からデータを収集できます。 アンケートに関する顧客と参加者のフィードバックが必要です。 世論調査または投票システムは、視聴者からフィードバックを収集するのに役立ちます。 マーケティングや商品企画に関する情報をオンラインフォームから収集します。 Google フォームを使用すると、非常に簡単な方法でユーザー データを収集できます。 フィードバックや訪問者に関するデータを収集し、フォームを使用してデータを収集することで、ウェブサイトやブログを改善しながら、オーディエンスをよりよく理解することができます。
WordPress サイトに Google フォームを追加する方法
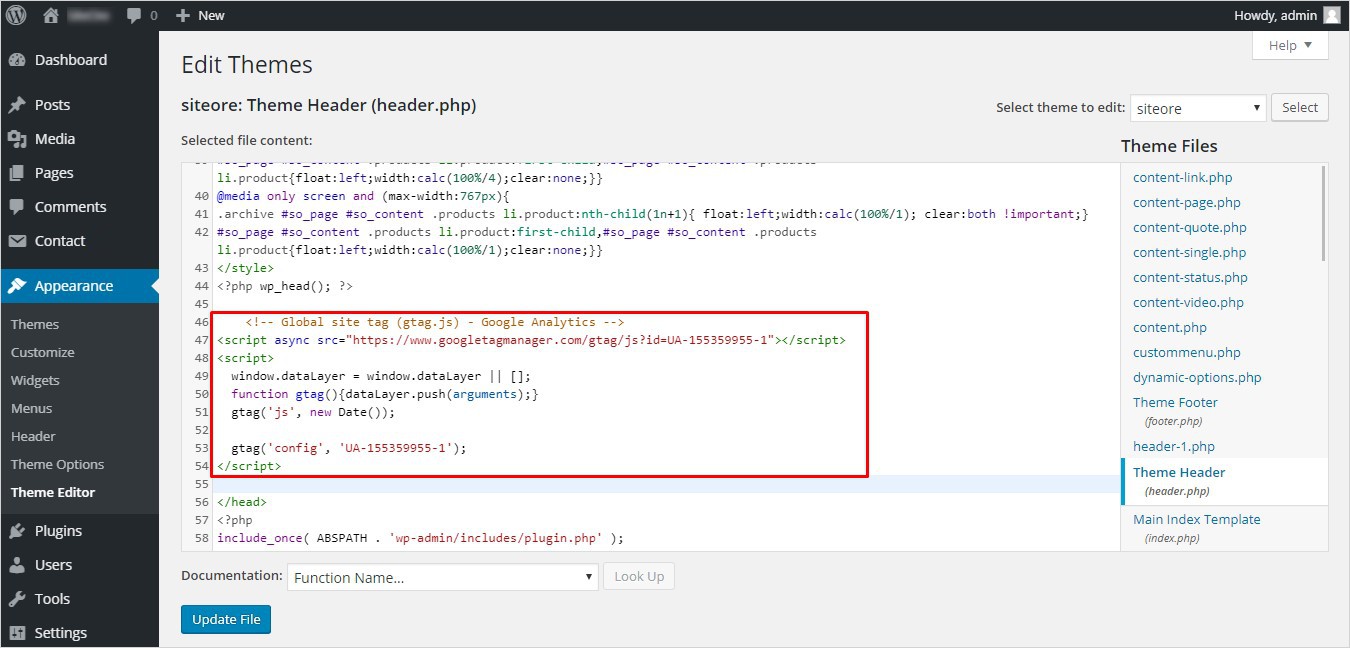
WordPress サイトに Google フォームを追加すると、サイト全体のトラフィックを増やすことができます。 Google Forms プラグインを使用して、アンケートやフォームを WordPress サイトに簡単に追加できます。 メッセージを送信するには、Google フォームに移動し、右上隅にある [送信] ボタンをクリックします。 画面上に、送信フォームのポップアップが表示されます。 HTML コードをコピーするには、「> 埋め込み」ボタンをクリックします。 フォームを埋め込むWordPress エディターに移動し、[テキスト モード] ボタンをクリックして、作成した HTML コードを貼り付けます。
WordPress ボタンに Google フォームを追加するにはどうすればよいですか?
 クレジット: TemplateToaster
クレジット: TemplateToasterGoogle フォームの上部にある [SEND] ボタンをクリックして送金できます。 フォームを送信すると、ポップアップ画面が表示されます。 HTML コードを抽出するには、このオプションをクリックします。 フォームを埋め込むページの WordPress エディターをクリックし、[テキスト モード] を選択して、作成した HTML コードを貼り付けます。
以下の手順は、WordPress サイトに Google フォームを埋め込む方法を示しています。 Web アプリケーションである Google フォームは、 Google ドキュメントや Google スプレッドシートに似ています。 これらを使用して、さまざまなオンライン調査やその他のフォームを作成できます。 いくつかの簡単な手順で、Google フォームをウェブサイトに埋め込むプロセスを順を追って説明します。 WordPress サイトに Google フォームを埋め込むには、以下の 3 つの簡単な手順に従ってください。 Google フォームを使用すると、プラットフォームのストレージと共有機能を利用できます。 WordPress プラグインのみで作成された Google フォームであっても、どのプラットフォームでも共有できます。

メール、リンク、HTML、Facebook、または Twitter でフォームを共有する場合は、フォーム エディターの上部にある [送信] ボタンをクリックします。 WordPress Block Editor では、カスタム HTML ブロックを含める必要があります。 Google フォーム エディターのコードをそのブロックに貼り付ける必要があります。 Google フォームを WooCommerce やその他の e コマース プラットフォームと組み合わせて使用すると、ショッピングが簡単になります。 カスタム オーダー フォームを作成するためのテンプレートなど、このツール内にカスタム オーダー フォームを作成するためのさまざまなテンプレートがあります。 最も基本的な形式の Google フォームは、製品ページに埋め込んで WooCommerce の注文と統合することはできません。 サードパーティのソリューションは、あらゆる面で役立ちます。
無料のツールである Google フォームを使用して、Web サイトに最適なフォームをデザインできます。 Google フォームと WooCommerce の統合も含まれる Integromat は、Automate.io よりも少し手頃な価格です。 LeadsBridge は、統合を使用して注文フォームやその他の便利な機能を作成できるように、セットアップ プロセスを順を追って説明します。
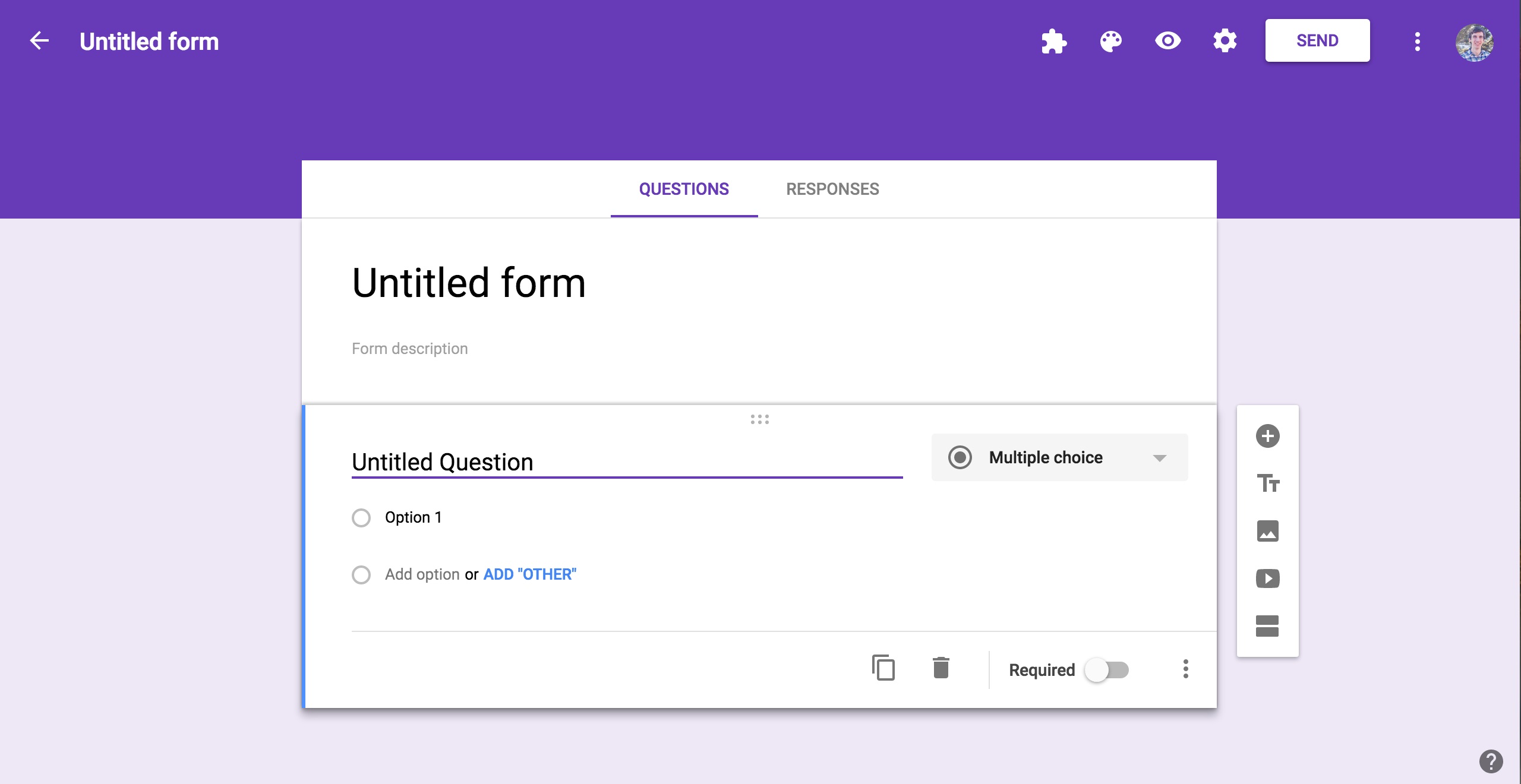
Google フォーム作成
 クレジット: webolute.com
クレジット: webolute.comGoogle フォームは、ユーザーから情報を収集できるオンライン フォームの一種です。 Google フォームを使用して、アンケート、クイズ、または投票を作成できます。
Blogger に Google フォームを追加する
Blogger ブログに Google フォームを追加するには、いくつかの手順に従う必要があります。 まず、ブログに新しい投稿またはページを作成します。 次に、「挿入」タブをクリックし、「ドライブ」アイコンをクリックします。 「Googleフォーム」オプションを選択する必要がある場所にポップアップウィンドウが表示されます。 最後に、挿入したいフォームを選択し、「挿入」ボタンをクリックします。
Google フォームは、人気のブログ プラットフォームである Blogger の基盤でもある Google が提供する無料サービスです。 このサービスを使用すると、さまざまな方法を利用して、さまざまな質問を作成し、フィードバックや回答をドキュメントまたはスプレッドシート ファイルに直接取得できます。 Google には約 19 のテンプレートが用意されています。 Google フォームに記入して、ウェブサイトの訪問者と連絡を取ります。 目的のフォームを作成するには、そのサイズと形状を使用できます。 応答が受信されたときに電子メール通知を受信するか、それ以降のすべての応答を受信するかを選択できます。 デスクトップでもモバイル デバイスでも同様に効果的です。
ウェブサイトに Google フォームを埋め込むことはできますか?
[フォーム] をクリックすると、フォームにアクセスできます。 [送信] をクリックするのと同じくらい簡単です。 HTML を使用している場合は、HTML を別のページにコピーします。 HTML は、ブログや Web サイトに貼り付けることができます。
Google フォームの埋め込み
サイドバーを使用せずに Google フォームを使用する場合は、以下の埋め込みコードで十分です。 URL https://www.google.com/forms/d/e/1FAIpQLScn8V1W_DvR7VfPxjH3N3zc-NJv3cOzL0-jK4I2は
IframeなしでウェブサイトにGoogleフォームを埋め込む.
iframe を使用せずに Google フォームを Web サイトに埋め込むことができます。 これは、フォームを作成するときに Google が提供する HTML コードを使用して行うことができます。 コード エディターを使用してコードを編集する必要があります。その後、コードを Web サイトに貼り付けることができます。
エンタープライズ レベルのアプリケーションでは、このソリューションを実際に使用することはできません。 趣味のプロジェクトよりも大きなものは、おそらく既製のソリューションを使用する方がよいでしょう。 プロジェクト全体で、ドメインごとに 12 ドル、DNS サービスに月額 0.50 ドルかかりました。これは、私の予想とほぼ同じでした。 このアプローチではうまくいかない質問がいくつかあります。特に、ファイルのアップロードです。 リクエストで定義されているように、formResponse エンドポイントをリクエストしようとしています。 Google の Web サイト (https://docs.google.com/forms/…/form) のフォームに記入してください。 完全なエンドポイントとその名前を覚えておくことが重要です。 これは、以下の表で説明する HTML 要素を使用して複製されます。
リクエストを送信する前に、handleSubmit 関数を作成する必要があります。 最初のステップは、ほぼ確実に、必要なデータを変換または処理することです。 含まれている JavaScript ファイルを使用して、送信イベント リスナーをフォーム要素に挿入します。 その後、フォームが送信され、問題が発生するはずです。 CORS ポリシーの拒否エラーが発生する可能性がありますが、使用するライブラリを使用して解決する必要があります。 Google フォームの iframe を直接使用するのではなく、データは CORS Anywhere 経由で Google フォームに送信されます。 このようなカスタマイズ可能なアプローチは、Google フォームの iframe を埋め込むよりもはるかに柔軟です。 この時点で、パラメーター名にスペルミスが含まれていないことを確認するために、各入力オプションを徹底的にテストする必要があります。 URL を変更するだけで、ポスト リクエストをプロキシに送信できます。
