如何通過點擊幾下將 Google 表單添加到 WordPress
已發表: 2022-09-19將 Google 表單添加到 WordPress 如果您想將 Google 表單添加到您的WordPress 站點,有幾種不同的方法可以做到。 最簡單的方法是使用 Google Forms 插件。 使用 Google 表單插件,您只需單擊幾下即可創建表單並將其添加到您的 WordPress 網站。 該插件將為您處理所有繁重的工作,您甚至可以自定義表單以匹配您網站的品牌。 如果您不喜歡插件,您也可以手動將 Google 表單嵌入到您的 WordPress 網站中。 這個過程有點複雜,但做起來還是比較容易的。 無論您選擇將 Google 表單添加到 WordPress 的哪種方式,您都可以從訪問者那裡收集數據並使用它來改進您的網站。
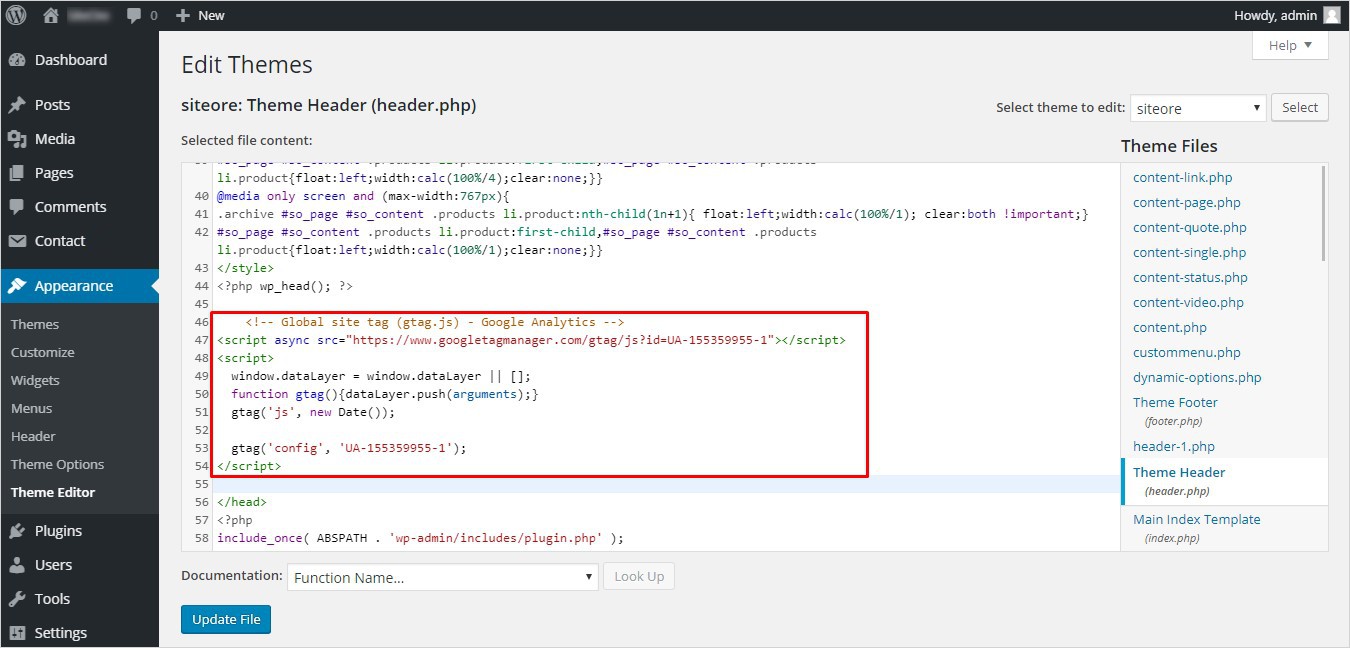
谷歌表單是一種將它們合併到 WordPress 中的簡單方法。 當您需要在多個網站上共享表單時,它們會特別有用。 Google 的人工智能技術會根據您提出的問題自動選擇適當的表單字段。 如果您在觀看視頻時遇到任何問題或需要更多指導,請繼續閱讀。 在您的 WordPress 網站的管理區域中,複製並粘貼 Google 表單代碼。 如果您在獲取嵌入代碼時遇到問題,請單擊發送按鈕,然後單擊“編輯”按鈕以更改應顯示表單的帖子或頁面。 如果字段選擇有任何問題,您可以在彈出窗口中手動選擇字段。
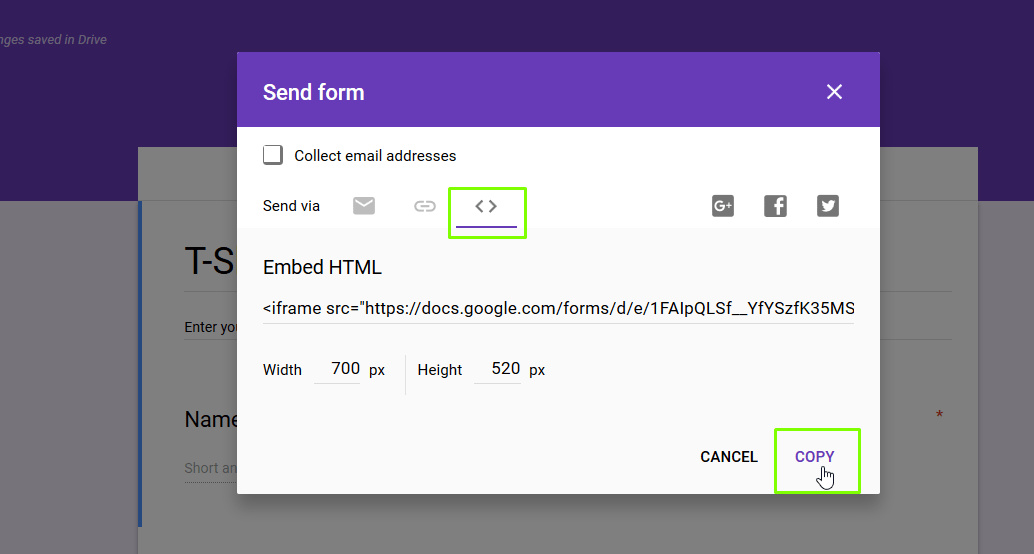
您可以通過嵌入 Google 表單將它們添加到您的桌面網站。 打開 Google 表單,然後單擊屏幕右上角的發送按鈕以嵌入表單。 要復制 HTML 代碼,您可以調整嵌入的高度和寬度,然後單擊複製。 然後,您可以將代碼粘貼到您的網站或博客中。
我可以在 WordPress 中添加 Google 表單嗎?
 信用:模板怪物
信用:模板怪物成功設計 Google 表單後,您就可以將其與 WordPress 網站集成並收集回复。 完成此操作的最簡單、最快捷的方法是將 Google Form iframe 代碼直接嵌入到您的 WordPress 網站中。
Google 表單讓您只需幾個簡單的步驟即可創建完全可定制的表單,例如調查和聚會邀請。 WordPress 的 Google 表單與 Android 的 Google 表單不同,它不是插件,因此在文本編輯器中配置相對簡單。 與其他 WordPress 表單創建者相比,Google 表單具有明顯的優勢,因為它易於共享且適合移動設備使用。 如果您按照教程中的說明進行操作,您將能夠準確地告訴您一切是如何工作的。 現在您已經創建了 Google 表單表單,您可以將它們嵌入到您的 WordPress 網站中。 您可以通過單擊嵌入按鈕來執行此操作。 嵌入 HTML 由 Google 表單生成。
大多數網站以某種方式使用表單。 谷歌表單允許您從訪問者那裡收集信息,而 WordPress 有許多插件可以幫助您這樣做。 WPForms 是一個擁有超過 500 萬次活動安裝的插件。 例如,聯繫表格電子郵件將使向您的網站添加表格變得簡單。 谷歌表單非常受歡迎,可以幫助任何網站看起來更專業。 如果您是一名網絡開發人員,則可以使用您的Google 帳戶輕鬆訪問您的所有數據。 當您井井有條時,訪問者將更有可能瀏覽您的網站,從而更有效地使用您的表單。
要了解有關 Google 表單的更多信息,請參閱以下示例。 您可以收集用戶數據以跟踪他們的參與度,然後確定他們最感興趣的內容。 表單可以嵌入到您的網站或博客中,以從讀者那裡收集數據。 需要客戶和參與者對調查的反饋。 民意調查或投票系統可以幫助您收集觀眾的反饋。 我們通過在線表格收集有關營銷和產品規劃的信息。 通過使用 Google 表單,您可以以非常簡單的方式收集用戶數據。 通過收集有關訪問者的反饋、數據以及使用表單收集數據,您可以改進您的網站和博客,同時更好地了解您的受眾。
如何將 Google 表單添加到您的 WordPress 網站
將 Google 表單添加到 WordPress 網站是增加整體網站流量的好方法。 您可以使用 Google 表單插件輕鬆地將調查或表單添加到您的 WordPress 網站。 要發送消息,請轉到 Google 表單並單擊右上角的發送按鈕。 在屏幕上,您可以看到發送表單的彈出窗口。 要復制 HTML 代碼,請單擊“> 嵌入”按鈕。 轉到要嵌入表單的WordPress 編輯器,單擊文本模式按鈕,然後粘貼您創建的 HTML 代碼。
如何將 Google 表單添加到我的 WordPress 按鈕?
 信用:模板烤麵包機
信用:模板烤麵包機您可以通過點擊 Google 表單頂部的發送按鈕來匯款。 當您提交表單時,將出現一個彈出屏幕。 單擊此選項可提取 HTML 代碼。 單擊要嵌入表單的頁面的 WordPress 編輯器,然後選擇文本模式並粘貼您創建的 HTML 代碼。
以下步驟將向您展示如何在您的 WordPress 網站上嵌入 Google 表單。 Google Forms 是一個網絡應用程序,類似於Google Docs和 Google Sheets。 它們可用於創建範圍廣泛的在線調查和其他形式。 我們將通過幾個簡單的步驟引導您完成在您的網站上嵌入 Google 表單的過程。 要在您的 WordPress 網站上嵌入 Google 表單,請按照以下三個簡單步驟操作。 借助 Google 表單,您可以利用該平台的存儲和共享功能。 您可以在任何平台上共享 Google 表單,即使它僅使用 WordPress 插件構建。

如果您想通過電子郵件、鏈接、HTML、Facebook 或 Twitter 共享您的表單,請單擊表單編輯器頂部的發送按鈕。 在 WordPress 塊編輯器中,您必須包含一個自定義 HTML 塊。 現在必須將來自 Google 表單編輯器的代碼粘貼到該塊中。 Google Forms 可以與 WooCommerce 和其他電子商務平台結合使用,使購物變得簡單。 有多種模板可用於在此工具中創建自定義訂單表格,包括用於創建自定義訂單表格的模板。 Google 表單的最基本形式不能嵌入到您的產品頁面中以與 WooCommerce 訂單集成。 第三方解決方案可以以任何方式為您提供幫助。
您可以使用免費工具 Google 表單為您的網站設計完美的表單。 Integromat 還包括 Google Forms 和 WooCommerce 集成,比 Automate.io 便宜一點。 LeadsBridge 將引導您完成設置過程,以便您可以使用集成來創建訂單表格和其他有用的功能。
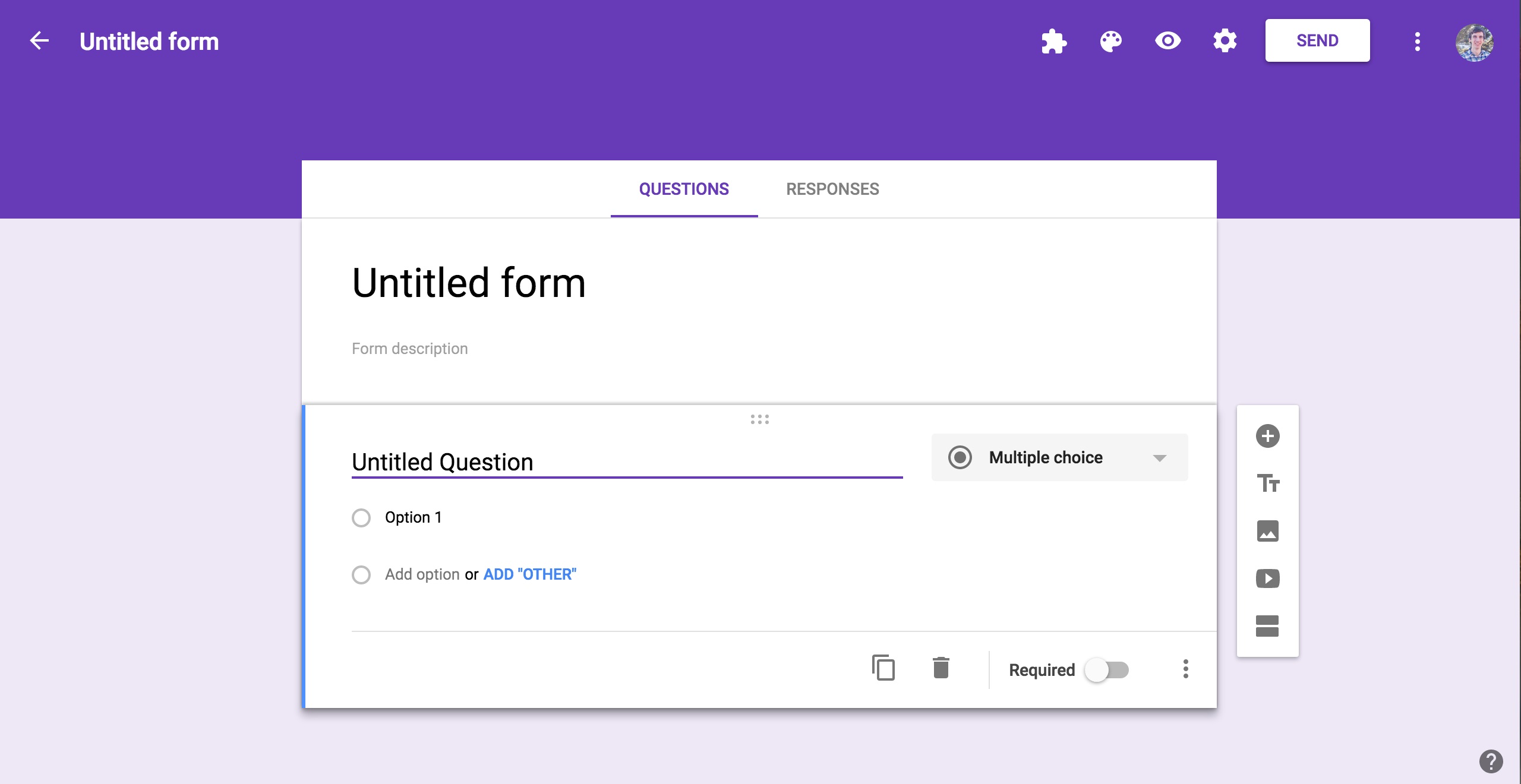
谷歌表單創建
 信用:webolute.com
信用:webolute.comGoogle 表單是一種在線表單,可讓您從人們那裡收集信息。 您可以使用 Google 表單創建調查、測驗或投票。
將 Google 表單添加到 Blogger
您需要執行幾個步驟才能將 Google 表單添加到您的 Blogger 博客。 首先,在您的博客上創建一個新帖子或頁面。 接下來,單擊“插入”選項卡,然後單擊“驅動器”圖標。 將出現一個彈出窗口,您需要在其中選擇“Google 表單”選項。 最後,選擇要插入的表格,然後單擊“插入”按鈕。
Google 表單是 Google 提供的一項免費服務,也是流行博客平台 Blogger 的基礎。 使用此服務,您可以使用多種方法創建範圍廣泛的問題,並直接將反饋或答案保存到文檔或電子表格文件中。 Google 上有大約 19 個模板可用。 填寫 Google 表單以與您網站的訪問者取得聯繫。 要創建所需的形式,您可以使用其大小和形狀。 您可以選擇在收到回复時接收電子郵件通知,也可以選擇接收所有後續回复。 它在台式機和移動設備上同樣有效。
我可以在我的網站中嵌入 Google 表單嗎?
通過單擊表格,您可以訪問您的表格。 就像點擊發送一樣簡單。 如果您使用的是 HTML,請將 HTML 複製到另一個頁面。 HTML 可以粘貼到您的博客或網站中。
嵌入 Google 表單
如果您想在不使用側邊欄的情況下使用 Google 表單,下面的嵌入代碼就足夠了。 網址 https://www.google.com/forms/d/e/1FAIpQLScn8V1W_DvR7VfPxjH3N3zc-NJv3cOzL0-jK4I2在
在沒有 iframe 的網站中嵌入 Google 表單
可以在不使用 iframe 的情況下將 Google 表單嵌入網站。 這可以通過在創建表單時使用 Google 提供的 HTML 代碼來完成。 您將需要使用代碼編輯器來編輯代碼,然後您可以將其粘貼到您的網站中。
該解決方案對於企業級應用程序沒有實際用途; 使用現成的解決方案可能比業餘項目更大。 整個項目花費了我每個域 12 美元和每月 0.50 美元的 DNS 服務費用——幾乎完全符合我的預期。 只有少數問題不適用於這種方法,特別是文件上傳。 您正在嘗試請求 formResponse 端點,如請求中所定義。 請在 Google 網站 https://docs.google.com/forms/…/form 上填寫表格。 記住完整的端點及其名稱至關重要。 這將使用下表中描述的 HTML 元素進行複制。
您必須先創建一個 handleSubmit 函數,然後才能提交請求。 第一步幾乎肯定是轉換或處理您需要的任何數據。 使用包含的 JavaScript 文件,將提交事件偵聽器插入到表單元素中。 之後,應該提交表單並且應該出現問題。 您可能會收到 CORS 策略拒絕錯誤,但這應該通過使用您使用的庫來解決。 數據將通過 CORS Anywhere 發送到 Google Forms,而不是直接使用 Google Forms iframe。 像這樣的可定制性方法比嵌入 Google Form iframe 靈活得多。 此時,您應該徹底測試每個輸入選項,以確保參數名稱不包含任何拼寫錯誤。 一個簡單的 URL 更改將允許您向代理髮送 post 請求。
