كيفية إضافة نموذج Google إلى WordPress بنقرات قليلة
نشرت: 2022-09-19إضافة نموذج Google إلى WordPress إذا كنت ترغب في إضافة نموذج Google إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. أسهل طريقة هي استخدام المكون الإضافي نماذج Google. باستخدام المكون الإضافي Google Forms ، يمكنك إنشاء نموذج وإضافته إلى موقع WordPress الخاص بك ببضع نقرات. سيتعامل المكون الإضافي مع كل الرفع الثقيل نيابةً عنك ، ويمكنك حتى تخصيص النموذج ليلائم العلامة التجارية لموقعك. إذا لم تكن من محبي المكونات الإضافية ، فيمكنك أيضًا تضمين نموذج Google في موقع WordPress الخاص بك يدويًا. هذه العملية أكثر تعقيدًا قليلاً ، لكنها لا تزال سهلة نسبيًا. في كلتا الحالتين تختار إضافة نموذج Google إلى WordPress ، ستتمكن من جمع البيانات من زوارك واستخدامها لتحسين موقعك.
تعد نماذج Google طريقة بسيطة لدمجها في WordPress. يمكن أن تكون مفيدة بشكل خاص عندما تحتاج إلى مشاركة النموذج على أكثر من موقع ويب. تحدد تقنية الذكاء الاصطناعي من Google تلقائيًا حقل النموذج المناسب بناءً على السؤال الذي تطرحه. استمر في القراءة إذا واجهت أي مشاكل في مشاهدة الفيديو أو كنت بحاجة إلى مزيد من التعليمات. في منطقة إدارة موقع WordPress الخاص بك ، انسخ والصق رمز نموذج Google. إذا كنت تواجه مشكلة في الحصول على رمز التضمين ، فانقر فوق زر الإرسال ثم انقر فوق الزر "تحرير" لتغيير المنشور أو الصفحة التي يجب أن يظهر بها النموذج. يمكنك تحديد الحقل يدويًا في النافذة المنبثقة إذا كانت لديك أية مشكلات في تحديد الحقل.
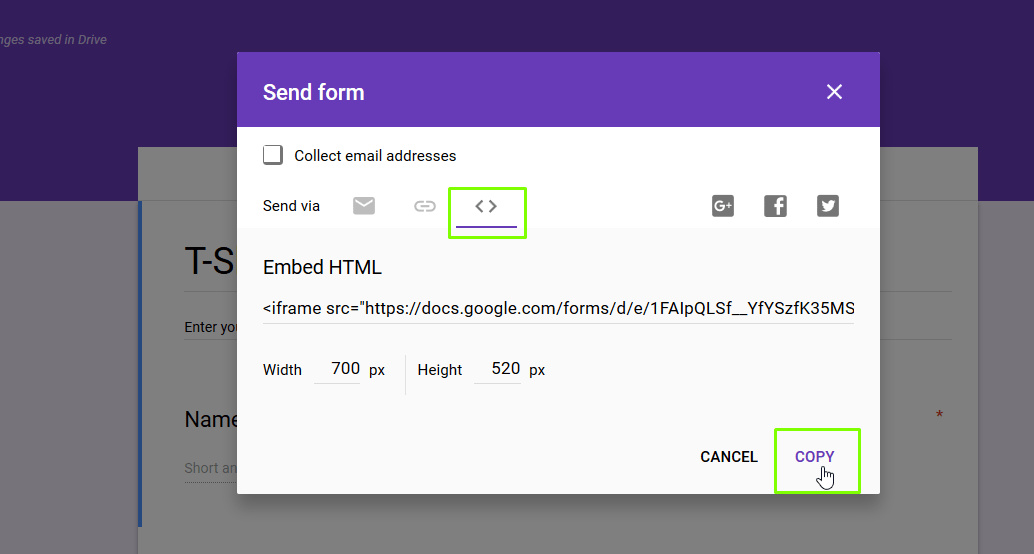
يمكنك إضافة نماذج Google إلى موقع سطح المكتب الخاص بك عن طريق تضمينها. افتح نماذج Google وانقر فوق الزر إرسال في أعلى يمين الشاشة لتضمين نموذج. لنسخ كود HTML ، يمكنك ضبط ارتفاع وعرض التضمين ثم النقر فوق نسخ. يمكنك بعد ذلك لصق الرمز في موقعك على الويب أو مدونتك.
هل يمكنني إضافة نموذج Google إلى WordPress؟
 الائتمان: قالب الوحش
الائتمان: قالب الوحشبعد تصميم نموذج Google الخاص بك بنجاح ، ستكون جاهزًا لدمجه مع موقع WordPress الخاص بك وجمع الردود. إن أبسط وأسرع طريقة لإنجاز ذلك هي تضمين كود Google Form iframe مباشرةً في موقع WordPress الخاص بك.
تمكّنك نماذج Google من إنشاء نماذج قابلة للتخصيص بالكامل ، مثل الاستطلاعات ودعوات الحفلات ، في بضع خطوات بسيطة فقط. Google Forms for WordPress ، على عكس Google Forms لنظام Android ، ليست مكونًا إضافيًا ، لذلك من السهل نسبيًا تكوينها في محرر نصوص. تتمتع نماذج Google بميزة مميزة على منشئي نماذج WordPress الآخرين لأنها سهلة المشاركة ومتوافقة مع الأجهزة المحمولة. إذا اتبعت الإرشادات الواردة في البرنامج التعليمي ، فستتمكن من إخبارك بالضبط كيف يعمل كل شيء. الآن بعد أن أنشأت نموذج Google Forms الخاص بك ، يمكنك تضمينها في موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق النقر فوق زر التضمين. يتم إنشاء تضمين HTML بواسطة نماذج Google.
تستخدم غالبية مواقع الويب النماذج بطريقة ما. تتيح لك نماذج Google جمع المعلومات من الزوار ، ويحتوي WordPress على العديد من المكونات الإضافية التي يمكن أن تساعدك في القيام بذلك. WPForms هو مكون إضافي يحتوي على أكثر من 5 ملايين عملية تثبيت نشطة. نموذج الاتصال البريد الإلكتروني ، على سبيل المثال ، سيجعل من السهل إضافة نماذج إلى موقع الويب الخاص بك. تحظى نماذج Google بشعبية كبيرة ويمكن أن تساعد أي موقع ويب في الظهور بمزيد من الاحترافية. إذا كنت تعمل كمطور ويب ، فيمكنك الوصول بسهولة إلى جميع بياناتك باستخدام حساب Google الخاص بك. عندما تكون منظمًا ، سيكون الزوار أكثر عرضة للتنقل في موقع الويب الخاص بك وبالتالي استخدام النموذج الخاص بك بشكل أكثر كفاءة.
لمعرفة المزيد حول نماذج Google ، إليك بعض الأمثلة. يمكنك جمع بيانات المستخدم لتتبع مدى تفاعلهم ثم تحديد المحتوى الأكثر إثارة للاهتمام بالنسبة لهم. يمكن تضمين النماذج في موقع الويب أو المدونة الخاصة بك لجمع البيانات من القراء. مطلوب ملاحظات العملاء والمشاركين على الاستطلاعات. يمكن أن تساعدك الاستطلاعات أو أنظمة التصويت على جمع التعليقات من جمهورك. نقوم بجمع معلومات عن التسويق وتخطيط المنتج عبر نماذج عبر الإنترنت. باستخدام نماذج Google ، يمكنك جمع بيانات المستخدم بطريقة بسيطة للغاية. من خلال جمع التعليقات والبيانات حول الزوار واستخدام النماذج لجمع البيانات ، يمكنك تحسين موقع الويب والمدونة الخاصة بك مع اكتساب فهم أفضل لجمهورك.
كيفية إضافة نموذج Google إلى موقع WordPress الخاص بك
تعد إضافة نموذج Google إلى موقع WordPress طريقة رائعة لزيادة حركة المرور بشكل عام على الموقع. يمكنك بسهولة إضافة استبيان أو نموذج إلى موقع WordPress الخاص بك باستخدام المكون الإضافي Google Forms. لإرسال رسالة ، انتقل إلى نموذج Google وانقر فوق الزر إرسال في الزاوية اليمنى العليا. على الشاشة ، يمكنك رؤية نافذة منبثقة لنموذج إرسال. لنسخ كود HTML ، انقر على زر "> تضمين". انتقل إلى محرر WordPress حيث تريد تضمين النموذج ، وانقر فوق زر وضع النص ، والصق رمز HTML الذي قمت بإنشائه.
كيف أضيف نموذج Google إلى زر WordPress الخاص بي؟
 الائتمان: TemplateToaster
الائتمان: TemplateToasterيمكنك إرسال الأموال بالنقر فوق الزر إرسال أعلى نموذج Google. عند إرسال نموذج ، ستظهر شاشة منبثقة. انقر فوق هذا الخيار لاستخراج كود HTML. انقر على محرر WordPress للصفحة التي تريد تضمين النموذج فيها ، ثم حدد وضع النص والصق رمز HTML الذي أنشأته.
ستوضح لك الخطوات أدناه كيفية تضمين نماذج Google في موقع WordPress الخاص بك. Google Forms ، تطبيق ويب ، مشابه لمُحرر مستندات Google وجداول بيانات Google. يمكن استخدامها لإنشاء مجموعة واسعة من الاستطلاعات عبر الإنترنت وغيرها من النماذج. سنرشدك خلال عملية تضمين نموذج Google على موقع الويب الخاص بك في بضع خطوات بسيطة. لتضمين نماذج Google على موقع WordPress الخاص بك ، اتبع الخطوات الثلاث البسيطة أدناه. باستخدام Google Forms ، يمكنك الاستفادة من ميزات التخزين والمشاركة في النظام الأساسي. يمكنك مشاركة نموذج Google على أي نظام أساسي ، حتى لو تم إنشاؤه فقط باستخدام مكون WordPress الإضافي.

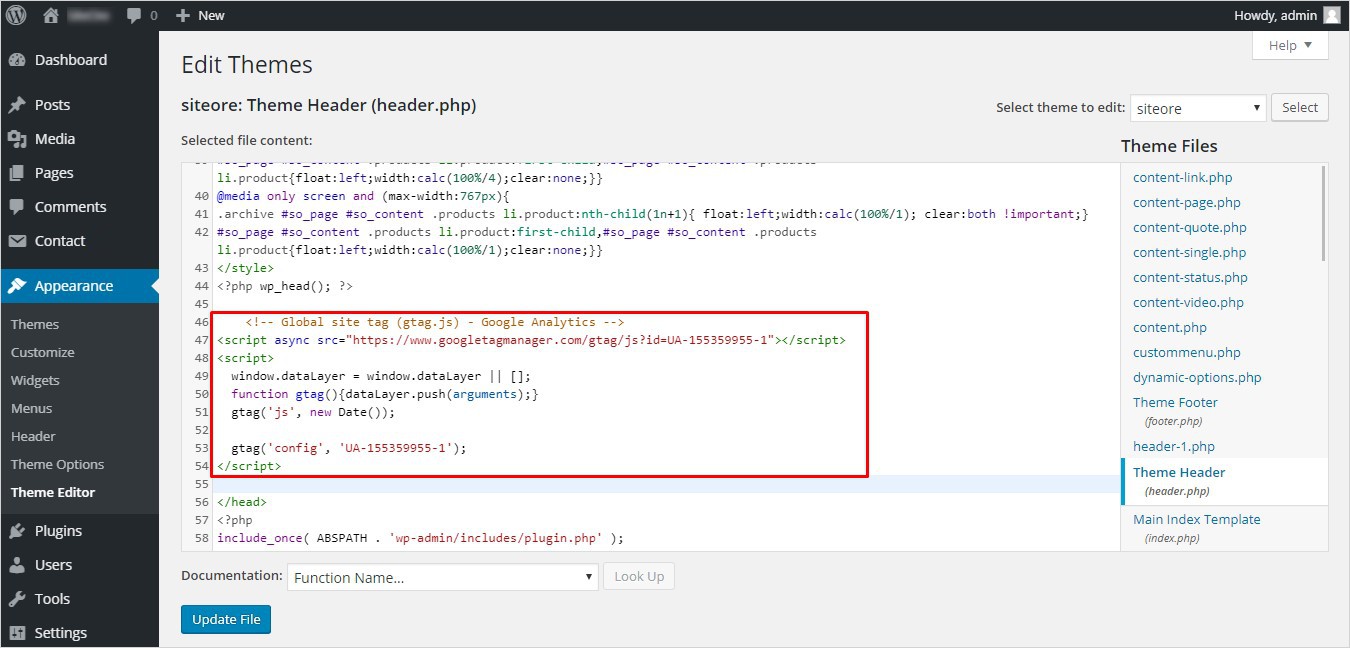
إذا كنت ترغب في مشاركة النموذج الخاص بك عبر البريد الإلكتروني أو الرابط أو HTML أو Facebook أو Twitter ، فانقر فوق الزر إرسال أعلى محرر النموذج . في WordPress Block Editor ، يجب عليك تضمين كتلة HTML مخصصة. يجب الآن لصق الرمز من محرر نماذج Google في تلك الكتلة. يمكن استخدام نماذج Google جنبًا إلى جنب مع WooCommerce وأنظمة التجارة الإلكترونية الأخرى لتسهيل التسوق. توجد مجموعة متنوعة من القوالب لإنشاء نماذج طلبات مخصصة داخل هذه الأداة ، بما في ذلك نموذج لإنشاء نماذج أوامر مخصصة. لا يمكن تضمين نماذج Google ، في أبسط أشكالها ، في صفحات منتجك للتكامل مع طلبات WooCommerce. يمكن أن تساعدك حلول الطرف الثالث بأي شكل من الأشكال.
يمكنك تصميم النموذج المثالي لموقع الويب الخاص بك باستخدام Google Forms ، وهي أداة مجانية. إن Integromat ، التي تتضمن أيضًا تكامل Google Forms و WooCommerce ، أرخص قليلاً من Automate.io. سيرشدك LeadsBridge خلال عملية الإعداد بحيث يمكنك استخدام التكامل لإنشاء نماذج الطلبات وغيرها من الميزات المفيدة.
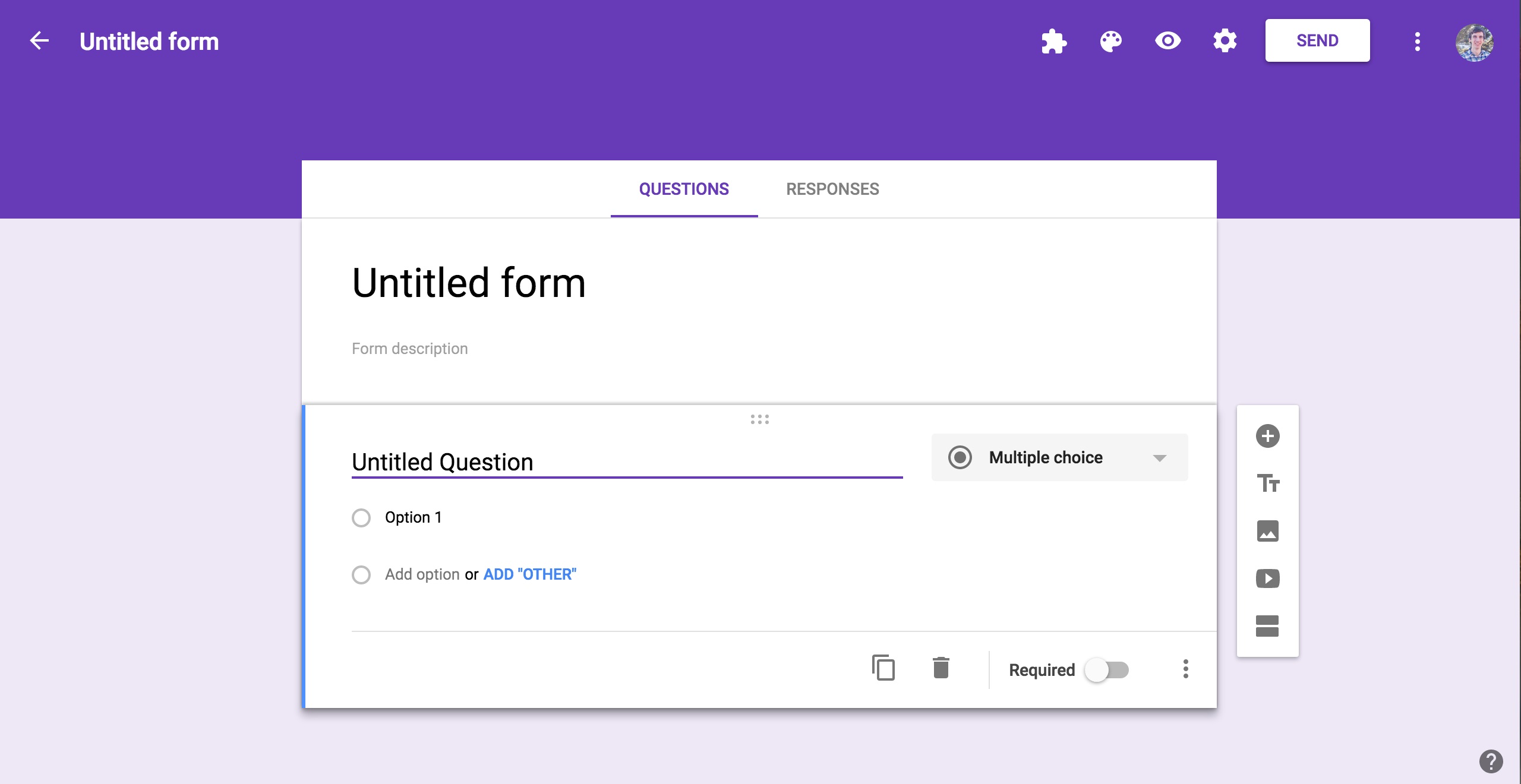
إنشاء نموذج جوجل
 الائتمان: webolute.com
الائتمان: webolute.comنموذج Google هو نوع من النماذج عبر الإنترنت يسمح لك بجمع المعلومات من الأشخاص. يمكنك استخدام نموذج Google لإنشاء استطلاع أو اختبار أو استطلاع.
أضف نموذج Google إلى Blogger
هناك بعض الخطوات التي يجب عليك اتباعها لإضافة نموذج Google إلى مدونة Blogger الخاصة بك. أولاً ، قم بإنشاء منشور أو صفحة جديدة على مدونتك. بعد ذلك ، انقر فوق علامة التبويب "إدراج" ثم انقر فوق رمز "Drive". ستظهر نافذة منبثقة حيث تحتاج إلى تحديد خيار "نماذج Google". أخيرًا ، حدد النموذج الذي تريد إدراجه وانقر فوق الزر "إدراج".
نماذج Google هي خدمة مجانية تقدمها Google وهي أيضًا الأساس لـ Blogger ، وهي منصة تدوين شهيرة. باستخدام هذه الخدمة ، يمكنك إنشاء مجموعة واسعة من الأسئلة والحصول على تعليقات أو إجابات مباشرة في ملف مستند أو جدول بيانات من خلال استخدام مجموعة متنوعة من الأساليب. يتوفر ما يقرب من 19 نموذجًا على Google. املأ نماذج Google للتواصل مع زوار موقعك على الويب. لإنشاء النموذج المطلوب ، يمكنك استخدام حجمه وشكله. يمكنك إما اختيار تلقي إشعار بالبريد الإلكتروني عند تلقي رد ، أو يمكنك اختيار تلقي جميع الردود اللاحقة. إنها فعالة بنفس القدر على أجهزة سطح المكتب والأجهزة المحمولة.
هل يمكنني تضمين نموذج Google في موقع الويب الخاص بي؟
بالنقر فوق النماذج ، يمكنك الوصول إلى النموذج الخاص بك. الأمر بسيط مثل النقر فوق إرسال. انسخ HTML إلى صفحة أخرى إذا كنت تستخدم HTML. يمكن لصق HTML في مدونتك أو موقع الويب الخاص بك.
تضمين نماذج جوجل
إذا كنت تريد استخدام نموذج Google دون استخدام الشريط الجانبي ، فإن شفرة التضمين أدناه كافية. عنوان URL https://www.google.com/forms/d/e/1FAIpQLScn8V1W_DvR7VfPxjH3N3zc-NJv3cOzL0-jK4I2 موجود في
تضمين نموذج Google في موقع الويب بدون إطار Iframe
من الممكن تضمين نموذج Google في موقع ويب دون استخدام إطار iframe. يمكن القيام بذلك باستخدام كود HTML الذي توفره Google عند إنشاء نموذج. ستحتاج إلى استخدام محرر كود لتعديل الكود ، وبعد ذلك يمكنك لصقها في موقع الويب الخاص بك.
لا يوجد استخدام عملي لهذا الحل للتطبيقات على مستوى المؤسسة ؛ أي شيء أكبر من مشروع هواية ربما يكون أفضل حالًا باستخدام حل جاهز. كلفني المشروع بأكمله 12 دولارًا لكل مجال و 0.50 دولارًا شهريًا لخدمة DNS - وهو ما توقعته تمامًا تقريبًا. لا يوجد سوى عدد قليل من الأسئلة التي لن تعمل مع هذا النهج ، على وجه الخصوص ، تحميل الملفات. أنت تحاول طلب نقطة نهاية formResponse ، على النحو المحدد في الطلب. يرجى ملء النموذج الموجود على موقع Google على https://docs.google.com/forms/…/form. من الأهمية بمكان تذكر نقطة النهاية الكاملة واسمها. سيتم تكرار ذلك باستخدام عناصر HTML الموضحة في الجدول أدناه.
يجب عليك إنشاء وظيفة handleSubmit قبل أن تتمكن من إرسال طلب. ستكون الخطوة الأولى بالتأكيد هي تحويل أو التعامل مع أي بيانات تحتاجها. باستخدام ملف JavaScript المضمن ، أدخل مستمع حدث الإرسال في عنصر النموذج. بعد ذلك ، يجب تقديم النموذج وظهور مشكلة. من المحتمل أن تحصل على خطأ رفض سياسة CORS ، ولكن يجب حل ذلك باستخدام المكتبة التي تستخدمها. بدلاً من استخدام Google Forms iframe مباشرةً ، سيتم إرسال البيانات إلى نماذج Google عبر CORS Anywhere. نهج التخصيص مثل هذا أكثر مرونة بكثير من تضمين Google Form iframe. في هذه المرحلة ، يجب عليك اختبار كل خيار من خيارات الإدخال بدقة للتأكد من أن أسماء المعلمات لا تحتوي على أي أخطاء إملائية. سيسمح لك تغيير عنوان URL البسيط بإرسال طلب نشر إلى الوكيل.
