몇 번의 클릭으로 WordPress에 Google 양식을 추가하는 방법
게시 됨: 2022-09-19WordPress에 Google 양식 추가 WordPress 사이트 에 Google 양식을 추가하려는 경우 몇 가지 다른 방법이 있습니다. 가장 쉬운 방법은 Google Forms 플러그인을 사용하는 것입니다. Google Forms 플러그인을 사용하면 몇 번의 클릭만으로 양식을 만들고 WordPress 사이트에 추가할 수 있습니다. 플러그인은 당신을 위해 모든 무거운 일을 처리할 것이고, 당신은 당신의 사이트 브랜딩에 맞게 양식을 사용자 정의할 수도 있습니다. 플러그인 팬이 아니라면 수동으로 WordPress 사이트에 Google 양식을 포함할 수도 있습니다. 이 과정은 조금 더 복잡하지만 여전히 비교적 쉽습니다. 어느 쪽이든 WordPress에 Google 양식을 추가하도록 선택하면 방문자로부터 데이터를 수집하고 이를 사용하여 사이트를 개선할 수 있습니다.
Google Forms는 WordPress에 통합하는 간단한 방법입니다. 둘 이상의 웹 사이트에서 양식을 공유해야 할 때 특히 유용할 수 있습니다. Google의 인공 지능 기술은 귀하가 묻는 질문에 따라 적절한 양식 필드 를 자동으로 선택합니다. 비디오를 시청하는 데 문제가 있거나 추가 지침이 필요한 경우 계속 읽으십시오. WordPress 사이트의 관리 영역에서 Google 양식 코드를 복사하여 붙여넣습니다. 포함 코드를 가져오는 데 문제가 있는 경우 보내기 버튼을 클릭한 다음 '편집' 버튼을 클릭하여 양식이 표시되어야 하는 게시물이나 페이지를 변경하십시오. 필드 선택에 문제가 있는 경우 팝업에서 필드를 수동으로 선택할 수 있습니다.
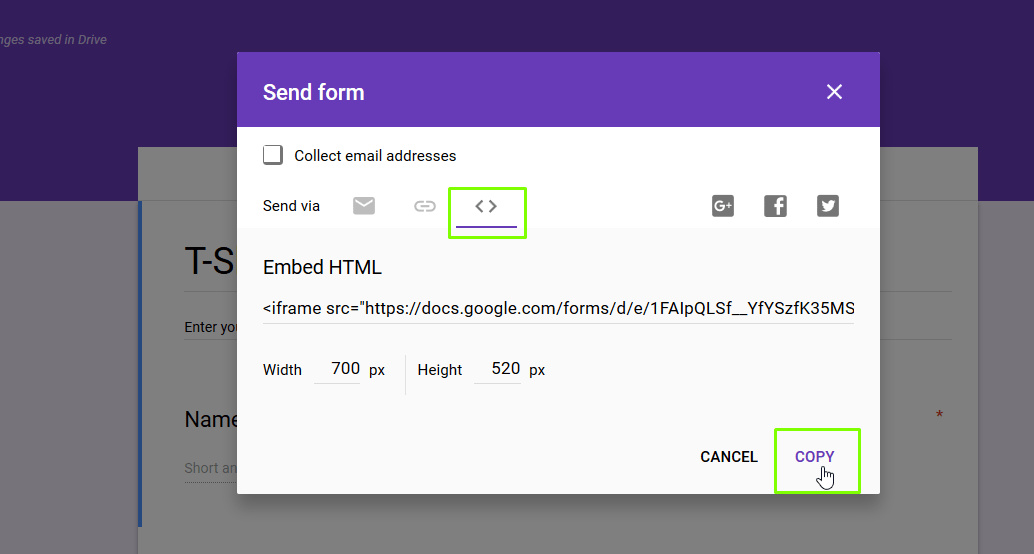
Google 설문지를 포함하여 데스크톱 웹사이트에 추가할 수 있습니다. Google Forms를 열고 화면 오른쪽 상단의 보내기 버튼을 클릭하여 양식을 삽입합니다. HTML 코드를 복사하려면 임베드의 높이와 너비를 조정한 다음 복사를 클릭하면 됩니다. 그런 다음 코드를 웹사이트나 블로그에 붙여넣을 수 있습니다.
WordPress에 Google 양식을 추가할 수 있습니까?
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터Google 양식을 성공적으로 디자인했으면 WordPress 사이트와 통합하고 응답을 수집할 준비가 된 것입니다. 이를 수행하는 가장 간단하고 빠른 방법은 Google Form iframe 코드를 WordPress 사이트에 직접 삽입하는 것입니다.
Google 설문지를 사용하면 간단한 몇 단계만 거치면 설문조사 및 파티 초대와 같이 완전히 맞춤설정 가능한 양식 을 만들 수 있습니다. Android용 Google Forms와 달리 WordPress용 Google Forms는 플러그인이 아니므로 텍스트 편집기에서 구성하는 것이 비교적 간단합니다. Google Forms는 쉽게 공유되고 모바일 친화적이기 때문에 다른 WordPress 양식 작성자보다 뚜렷한 이점이 있습니다. 튜토리얼의 지침을 따르면 모든 것이 어떻게 작동하는지 정확히 알 수 있습니다. 이제 Google Forms 양식을 만들었으므로 WordPress 사이트에 포함할 수 있습니다. 삽입 버튼을 클릭하여 이 작업을 수행할 수 있습니다. Embed HTML은 Google Forms에 의해 생성됩니다.
대부분의 웹사이트는 어떤 식으로든 양식을 사용합니다. Google Forms를 사용하면 방문자로부터 정보를 수집할 수 있으며 WordPress에는 그렇게 하는 데 도움이 되는 많은 플러그인이 있습니다. WPForms는 5백만 개 이상의 활성 설치가 있는 플러그인입니다. 예를 들어 연락처 양식 이메일을 사용하면 웹사이트에 양식을 간단하게 추가할 수 있습니다. Google 설문지는 매우 유명하며 모든 웹사이트가 보다 전문적으로 보이도록 도와줍니다. 웹 개발자로 일하는 경우 Google 계정 을 사용하여 모든 데이터에 쉽게 액세스할 수 있습니다. 조직화되면 방문자가 웹사이트를 탐색할 가능성이 높아져 양식을 보다 효율적으로 사용할 수 있습니다.
Google 설문지에 대해 자세히 알아보려면 다음 몇 가지 예를 참조하세요. 사용자 데이터를 수집하여 사용자의 참여도를 추적한 다음 가장 흥미로운 콘텐츠를 결정할 수 있습니다. 웹사이트나 블로그에 양식을 삽입하여 독자로부터 데이터를 수집할 수 있습니다. 설문조사에 대한 고객 및 참가자 피드백이 필요합니다. 투표 또는 투표 시스템은 청중으로부터 피드백을 수집하는 데 도움이 될 수 있습니다. 우리는 온라인 양식 을 통해 마케팅 및 제품 계획에 대한 정보를 수집합니다. Google Forms를 사용하면 매우 간단한 방법으로 사용자 데이터를 수집할 수 있습니다. 피드백, 방문자에 대한 데이터를 수집하고 양식을 사용하여 데이터를 수집함으로써 웹사이트와 블로그를 개선하는 동시에 청중을 더 잘 이해할 수 있습니다.
WordPress 사이트에 Google 양식을 추가하는 방법
WordPress 사이트에 Google 양식을 추가하면 전체 사이트 트래픽을 늘릴 수 있습니다. Google Forms 플러그인을 사용하여 WordPress 사이트에 설문조사나 양식을 쉽게 추가할 수 있습니다. 메시지를 보내려면 Google Form으로 이동하여 오른쪽 상단의 SEND 버튼을 클릭하세요. 화면에서 양식 보내기 팝업을 볼 수 있습니다. HTML 코드를 복사하려면 "> Embed" 버튼을 클릭하십시오. 양식을 포함할 WordPress 편집기 로 이동하여 텍스트 모드 버튼을 클릭하고 생성한 HTML 코드를 붙여넣습니다.
WordPress 버튼에 Google 양식을 어떻게 추가합니까?
 크레딧: TemplateToaster
크레딧: TemplateToasterGoogle Form 상단의 SEND 버튼을 클릭하여 송금할 수 있습니다. 양식을 제출하면 팝업 화면이 나타납니다. HTML 코드를 추출하려면 이 옵션을 클릭합니다. 양식을 포함할 페이지의 WordPress 편집기를 클릭한 다음 텍스트 모드를 선택하고 생성한 HTML 코드를 붙여넣습니다.
아래 단계는 WordPress 사이트에 Google 양식을 삽입하는 방법을 보여줍니다. 웹 애플리케이션인 Google Forms는 Google 문서 및 Google 스프레드시트와 유사합니다. 그들은 광범위한 온라인 설문 조사 및 기타 양식을 만드는 데 사용할 수 있습니다. 몇 가지 간단한 단계를 통해 웹사이트에 Google 양식을 삽입하는 과정을 안내해 드리겠습니다. WordPress 사이트에 Google 설문지를 삽입하려면 아래의 간단한 세 단계를 따르세요. Google 설문지를 사용하면 플랫폼의 저장 및 공유 기능을 활용할 수 있습니다. WordPress 플러그인으로만 구축된 경우에도 모든 플랫폼에서 Google 양식을 공유할 수 있습니다.

이메일, 링크, HTML, Facebook 또는 Twitter를 통해 양식을 공유하려면 양식 편집기 상단에 있는 보내기 버튼을 클릭합니다. WordPress 블록 편집기에서 사용자 정의 HTML 블록을 포함해야 합니다. 이제 Google 양식 편집기의 코드를 해당 블록에 붙여넣어야 합니다. Google Forms는 WooCommerce 및 기타 전자상거래 플랫폼과 함께 사용하여 쇼핑을 단순화할 수 있습니다. 이 도구에는 사용자 지정 주문 양식을 만들기 위한 템플릿을 포함하여 사용자 지정 주문 양식을 만들기 위한 다양한 템플릿이 있습니다. 가장 기본적인 형태의 Google 양식은 WooCommerce 주문과 통합하기 위해 제품 페이지에 포함될 수 없습니다. 타사 솔루션이 어떤 식으로든 도움을 줄 수 있습니다.
무료 도구인 Google Forms를 사용하여 웹사이트에 가장 적합한 양식을 디자인할 수 있습니다. Google Forms 및 WooCommerce 통합도 포함하는 Integromat은 Automate.io보다 조금 더 저렴합니다. LeadsBridge는 통합을 사용하여 주문 양식 및 기타 유용한 기능을 생성할 수 있도록 설정 프로세스를 안내합니다.
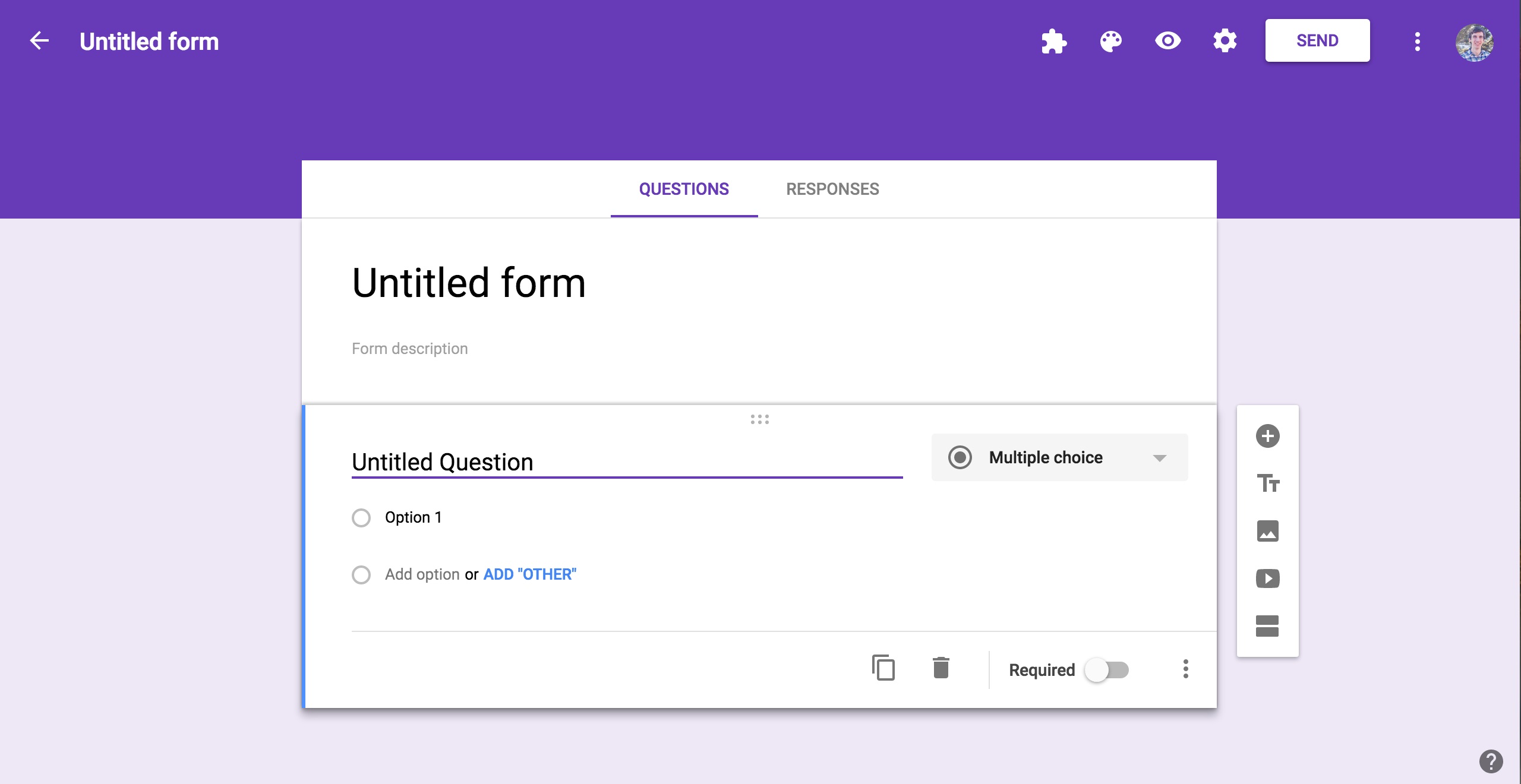
Google 양식 만들기
 크레딧: webolute.com
크레딧: webolute.comGoogle 양식은 사람들로부터 정보를 수집할 수 있는 일종의 온라인 양식 입니다. Google 설문지를 사용하여 설문조사, 퀴즈 또는 설문조사를 만들 수 있습니다.
Blogger에 Google 양식 추가
Blogger 블로그에 Google 양식을 추가하려면 몇 가지 단계를 따라야 합니다. 먼저 블로그에 새 게시물이나 페이지를 만듭니다. 그런 다음 "삽입" 탭을 클릭한 다음 "드라이브" 아이콘을 클릭합니다. "Google 양식" 옵션을 선택해야 하는 팝업 창이 나타납니다. 마지막으로 삽입할 양식을 선택하고 "삽입" 버튼을 클릭합니다.
Google 양식은 인기 있는 블로그 플랫폼인 Blogger의 기반이기도 한 Google에서 제공하는 무료 서비스입니다. 이 서비스를 사용하면 다양한 방법을 사용하여 광범위한 질문을 작성하고 문서 또는 스프레드시트 파일에 직접 피드백이나 답변을 얻을 수 있습니다. Google에는 약 19개의 템플릿이 있습니다. 웹사이트 방문자와 연락하려면 Google 양식을 작성하세요. 원하는 모양을 만들려면 크기와 모양을 사용할 수 있습니다. 응답이 수신될 때 이메일 알림을 받도록 선택하거나 모든 후속 응답을 수신하도록 선택할 수 있습니다. 데스크톱 및 모바일 장치에서도 효과적입니다.
내 웹사이트에 Google 양식을 포함할 수 있습니까?
양식을 클릭하면 양식에 액세스할 수 있습니다. 보내기를 클릭하는 것만 큼 간단합니다. HTML을 사용하는 경우 HTML을 다른 페이지로 복사합니다. HTML은 블로그나 웹사이트에 붙여넣을 수 있습니다.
Google 설문지 포함
사이드바를 사용하지 않고 Google Form을 사용하고 싶다면 아래의 Embed 코드로 충분합니다. https://www.google.com/forms/d/e/1FAIpQLScn8V1W_DvR7VfPxjH3N3zc-NJv3cOzL0-jK4I2 URL 은
Iframe 없이 웹사이트에 Google 양식 포함
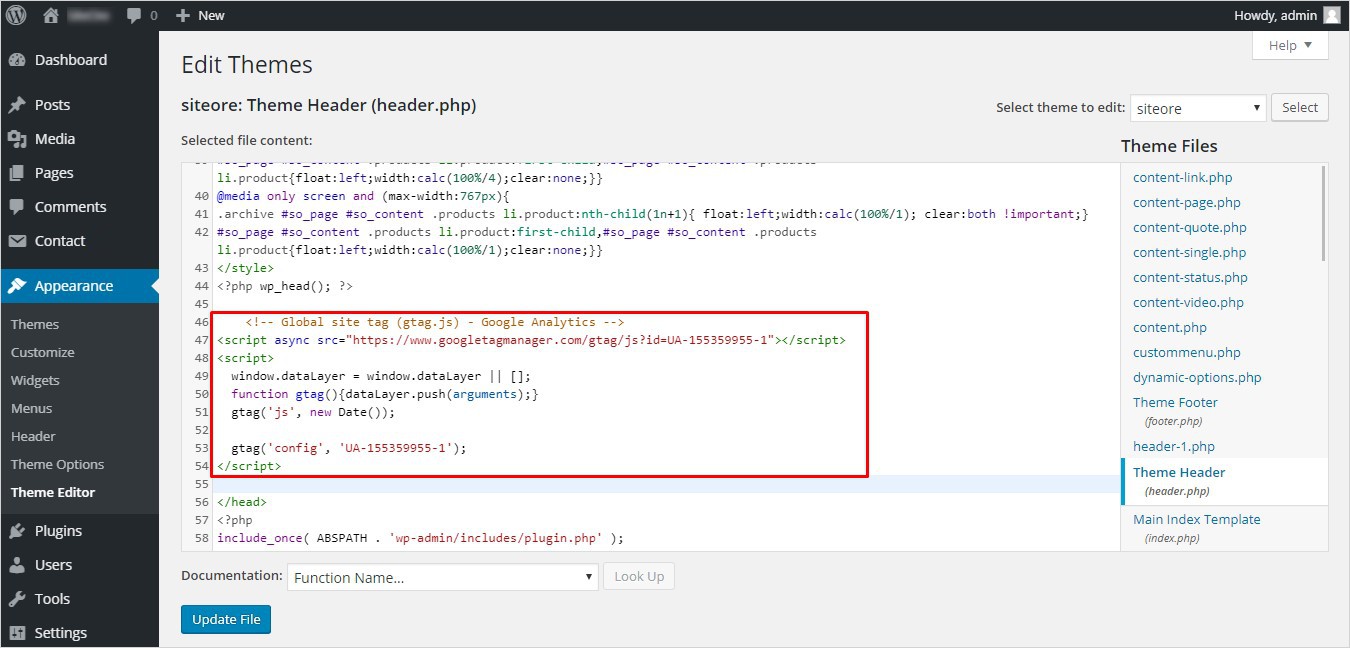
iframe을 사용하지 않고 웹사이트에 Google 양식을 포함할 수 있습니다. 이는 양식을 만들 때 Google에서 제공하는 HTML 코드를 사용하여 수행할 수 있습니다. 코드 편집기를 사용하여 코드를 편집한 다음 웹사이트에 붙여넣을 수 있습니다.
엔터프라이즈 수준 응용 프로그램에는 이 솔루션이 실제로 사용되지 않습니다. 취미 프로젝트보다 더 큰 것은 기성 솔루션을 사용하는 것이 더 나을 것입니다. 전체 프로젝트 비용은 도메인당 12달러, DNS 서비스 비용은 월 0.50달러로 내가 예상했던 것과 거의 일치했습니다. 이 접근 방식, 특히 파일 업로드와 함께 작동하지 않는 몇 가지 질문만 있습니다. 요청에 정의된 대로 formResponse 끝점을 요청하려고 합니다. Google 웹사이트 https://docs.google.com/forms/…/form에서 양식을 작성하세요. 전체 끝점과 해당 이름을 기억하는 것이 중요합니다. 이것은 아래 표에 설명된 HTML 요소를 사용하여 복제됩니다.
요청을 제출하려면 먼저 handleSubmit 함수를 생성해야 합니다. 초기 단계는 거의 확실하게 필요한 데이터를 변환하거나 처리하는 것입니다. 포함된 JavaScript 파일을 사용하여 제출 이벤트 리스너를 양식 요소에 삽입합니다. 그런 다음 양식을 제출해야 하며 문제가 발생해야 합니다. CORS 정책 거부 오류가 발생할 수 있지만 사용하는 라이브러리를 사용하여 해결해야 합니다. Google Forms iframe을 직접 사용하는 대신 CORS Anywhere를 통해 데이터가 Google Forms로 전송됩니다. 이와 같은 맞춤화 접근 방식은 Google Form iframe을 포함하는 것보다 훨씬 유연합니다. 이 시점에서 매개변수 이름에 철자 오류가 없는지 확인하기 위해 각 입력 옵션을 철저히 테스트해야 합니다. 간단한 URL 변경을 통해 프록시에 게시 요청을 보낼 수 있습니다.
