如何通过点击几下将 Google 表单添加到 WordPress
已发表: 2022-09-19将 Google 表单添加到 WordPress 如果您想将 Google 表单添加到您的WordPress 站点,有几种不同的方法可以做到。 最简单的方法是使用 Google Forms 插件。 使用 Google 表单插件,您只需单击几下即可创建表单并将其添加到您的 WordPress 网站。 该插件将为您处理所有繁重的工作,您甚至可以自定义表单以匹配您网站的品牌。 如果您不喜欢插件,您也可以手动将 Google 表单嵌入到您的 WordPress 网站中。 这个过程有点复杂,但做起来还是比较容易的。 无论您选择将 Google 表单添加到 WordPress 的哪种方式,您都可以从访问者那里收集数据并使用它来改进您的网站。
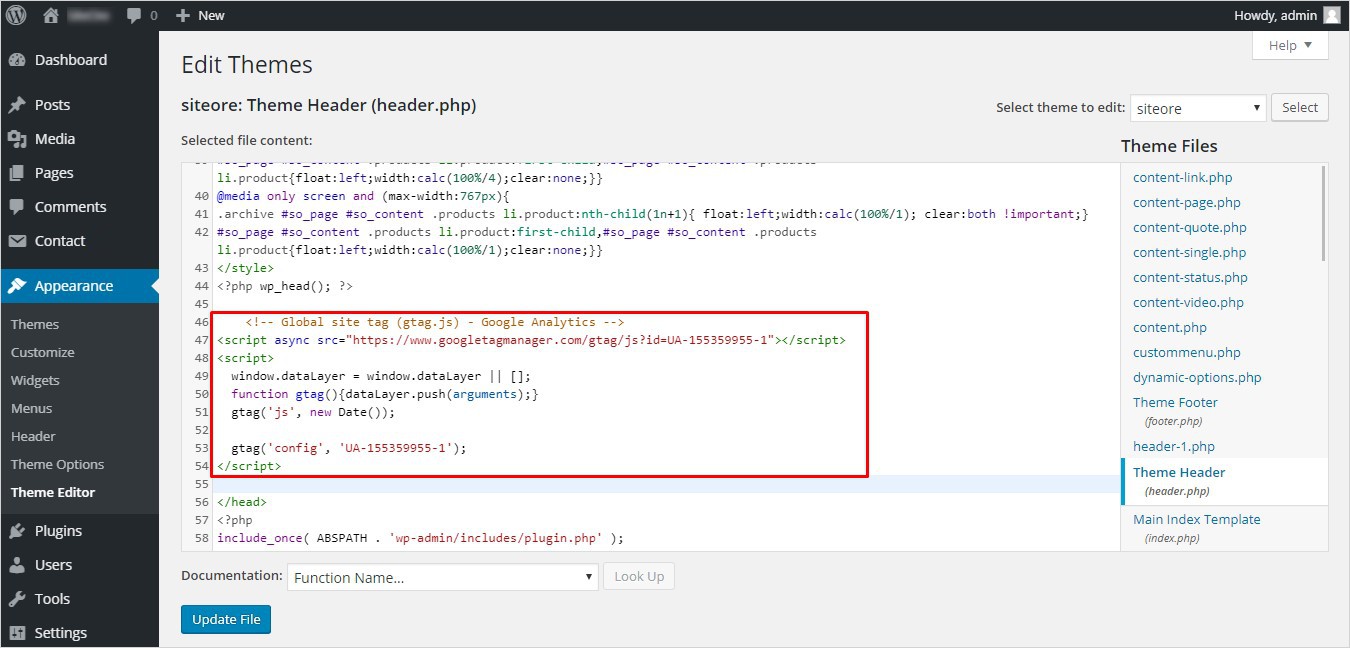
谷歌表单是一种将它们合并到 WordPress 中的简单方法。 当您需要在多个网站上共享表单时,它们会特别有用。 Google 的人工智能技术会根据您提出的问题自动选择适当的表单字段。 如果您在观看视频时遇到任何问题或需要更多指导,请继续阅读。 在您的 WordPress 网站的管理区域中,复制并粘贴 Google 表单代码。 如果您在获取嵌入代码时遇到问题,请单击发送按钮,然后单击“编辑”按钮以更改应显示表单的帖子或页面。 如果字段选择有任何问题,您可以在弹出窗口中手动选择字段。
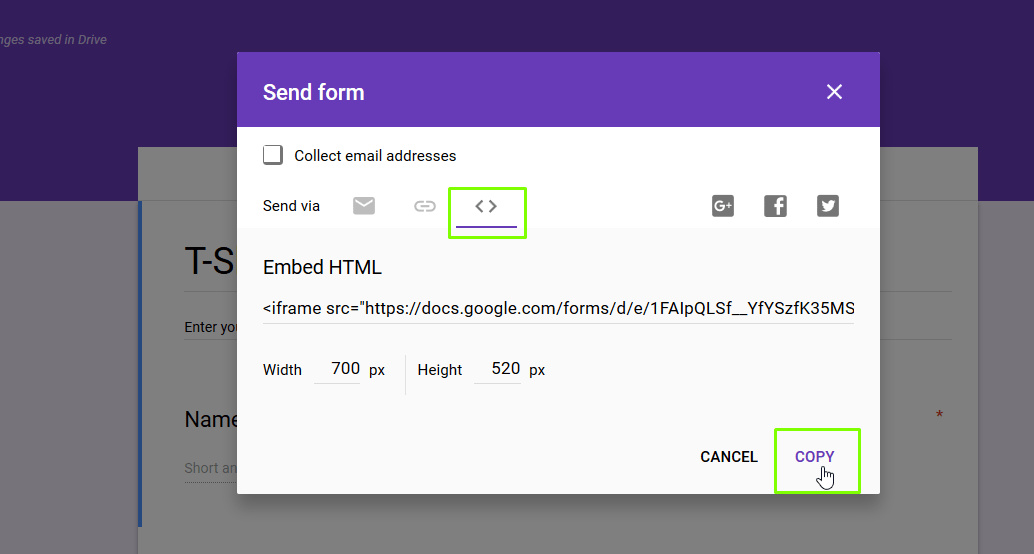
您可以通过嵌入 Google 表单将它们添加到您的桌面网站。 打开 Google 表单,然后单击屏幕右上角的发送按钮以嵌入表单。 要复制 HTML 代码,您可以调整嵌入的高度和宽度,然后单击复制。 然后,您可以将代码粘贴到您的网站或博客中。
我可以在 WordPress 中添加 Google 表单吗?
 信用:模板怪物
信用:模板怪物成功设计 Google 表单后,您就可以将其与 WordPress 网站集成并收集回复。 完成此操作的最简单、最快捷的方法是将 Google Form iframe 代码直接嵌入到您的 WordPress 网站中。
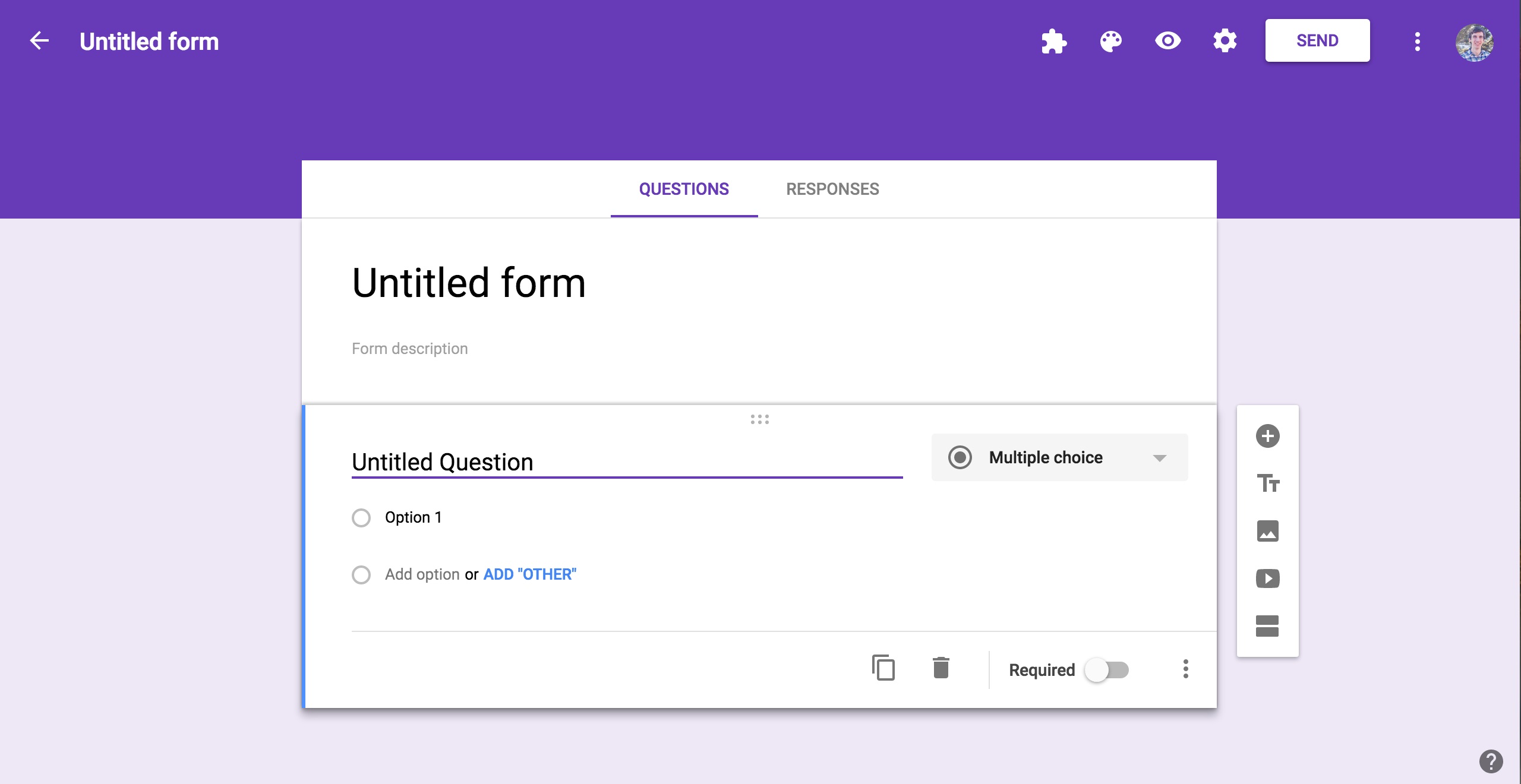
Google 表单让您只需几个简单的步骤即可创建完全可定制的表单,例如调查和聚会邀请。 WordPress 的 Google 表单与 Android 的 Google 表单不同,它不是插件,因此在文本编辑器中配置相对简单。 与其他 WordPress 表单创建者相比,Google 表单具有明显的优势,因为它易于共享且适合移动设备使用。 如果您按照教程中的说明进行操作,您将能够准确地告诉您一切是如何工作的。 现在您已经创建了 Google 表单表单,您可以将它们嵌入到您的 WordPress 网站中。 您可以通过单击嵌入按钮来执行此操作。 嵌入 HTML 由 Google 表单生成。
大多数网站以某种方式使用表单。 谷歌表单允许您从访问者那里收集信息,而 WordPress 有许多插件可以帮助您这样做。 WPForms 是一个拥有超过 500 万次活动安装的插件。 例如,联系表格电子邮件将使向您的网站添加表格变得简单。 谷歌表单非常受欢迎,可以帮助任何网站看起来更专业。 如果您是一名网络开发人员,则可以使用您的Google 帐户轻松访问您的所有数据。 当您井井有条时,访问者将更有可能浏览您的网站,从而更有效地使用您的表单。
要了解有关 Google 表单的更多信息,请参阅以下示例。 您可以收集用户数据以跟踪他们的参与度,然后确定他们最感兴趣的内容。 表单可以嵌入到您的网站或博客中,以从读者那里收集数据。 需要客户和参与者对调查的反馈。 民意调查或投票系统可以帮助您收集观众的反馈。 我们通过在线表格收集有关营销和产品规划的信息。 通过使用 Google 表单,您可以以非常简单的方式收集用户数据。 通过收集有关访问者的反馈、数据以及使用表单收集数据,您可以改进您的网站和博客,同时更好地了解您的受众。
如何将 Google 表单添加到您的 WordPress 网站
将 Google 表单添加到 WordPress 网站是增加整体网站流量的好方法。 您可以使用 Google 表单插件轻松地将调查或表单添加到您的 WordPress 网站。 要发送消息,请转到 Google 表单并单击右上角的发送按钮。 在屏幕上,您可以看到发送表单的弹出窗口。 要复制 HTML 代码,请单击“> 嵌入”按钮。 转到要嵌入表单的WordPress 编辑器,单击文本模式按钮,然后粘贴您创建的 HTML 代码。
如何将 Google 表单添加到我的 WordPress 按钮?
 信用:模板烤面包机
信用:模板烤面包机您可以通过点击 Google 表单顶部的发送按钮来汇款。 当您提交表单时,将出现一个弹出屏幕。 单击此选项可提取 HTML 代码。 单击要嵌入表单的页面的 WordPress 编辑器,然后选择文本模式并粘贴您创建的 HTML 代码。
以下步骤将向您展示如何在您的 WordPress 网站上嵌入 Google 表单。 Google Forms 是一个网络应用程序,类似于Google Docs和 Google Sheets。 它们可用于创建范围广泛的在线调查和其他形式。 我们将通过几个简单的步骤引导您完成在您的网站上嵌入 Google 表单的过程。 要在您的 WordPress 网站上嵌入 Google 表单,请按照以下三个简单步骤操作。 借助 Google 表单,您可以利用该平台的存储和共享功能。 您可以在任何平台上共享 Google 表单,即使它仅使用 WordPress 插件构建。

如果您想通过电子邮件、链接、HTML、Facebook 或 Twitter 共享您的表单,请单击表单编辑器顶部的发送按钮。 在 WordPress 块编辑器中,您必须包含一个自定义 HTML 块。 现在必须将来自 Google 表单编辑器的代码粘贴到该块中。 Google Forms 可以与 WooCommerce 和其他电子商务平台结合使用,使购物变得简单。 有多种模板可用于在此工具中创建自定义订单表格,包括用于创建自定义订单表格的模板。 Google 表单的最基本形式不能嵌入到您的产品页面中以与 WooCommerce 订单集成。 第三方解决方案可以以任何方式为您提供帮助。
您可以使用免费工具 Google 表单为您的网站设计完美的表单。 Integromat 还包括 Google Forms 和 WooCommerce 集成,比 Automate.io 便宜一点。 LeadsBridge 将引导您完成设置过程,以便您可以使用集成来创建订单表格和其他有用的功能。
谷歌表单创建
 信用:webolute.com
信用:webolute.comGoogle 表单是一种在线表单,可让您从人们那里收集信息。 您可以使用 Google 表单创建调查、测验或投票。
将 Google 表单添加到 Blogger
您需要执行几个步骤才能将 Google 表单添加到您的 Blogger 博客。 首先,在您的博客上创建一个新帖子或页面。 接下来,单击“插入”选项卡,然后单击“驱动器”图标。 将出现一个弹出窗口,您需要在其中选择“Google 表单”选项。 最后,选择要插入的表格,然后单击“插入”按钮。
Google 表单是 Google 提供的一项免费服务,也是流行博客平台 Blogger 的基础。 使用此服务,您可以使用多种方法创建范围广泛的问题,并直接将反馈或答案保存到文档或电子表格文件中。 Google 上有大约 19 个模板可用。 填写 Google 表单以与您网站的访问者取得联系。 要创建所需的形式,您可以使用其大小和形状。 您可以选择在收到回复时接收电子邮件通知,也可以选择接收所有后续回复。 它在台式机和移动设备上同样有效。
我可以在我的网站中嵌入 Google 表单吗?
通过单击表格,您可以访问您的表格。 就像点击发送一样简单。 如果您使用的是 HTML,请将 HTML 复制到另一个页面。 HTML 可以粘贴到您的博客或网站中。
嵌入 Google 表单
如果您想在不使用侧边栏的情况下使用 Google 表单,下面的嵌入代码就足够了。 网址 https://www.google.com/forms/d/e/1FAIpQLScn8V1W_DvR7VfPxjH3N3zc-NJv3cOzL0-jK4I2在
在没有 iframe 的网站中嵌入 Google 表单
可以在不使用 iframe 的情况下将 Google 表单嵌入网站。 这可以通过在创建表单时使用 Google 提供的 HTML 代码来完成。 您将需要使用代码编辑器来编辑代码,然后您可以将其粘贴到您的网站中。
该解决方案对于企业级应用程序没有实际用途; 使用现成的解决方案可能比业余项目更大。 整个项目花费了我每个域 12 美元和每月 0.50 美元的 DNS 服务费用——几乎完全符合我的预期。 只有少数问题不适用于这种方法,特别是文件上传。 您正在尝试请求 formResponse 端点,如请求中所定义。 请在 Google 网站 https://docs.google.com/forms/…/form 上填写表格。 记住完整的端点及其名称至关重要。 这将使用下表中描述的 HTML 元素进行复制。
您必须先创建一个 handleSubmit 函数,然后才能提交请求。 第一步几乎肯定是转换或处理您需要的任何数据。 使用包含的 JavaScript 文件,将提交事件侦听器插入到表单元素中。 之后,应该提交表单并且应该出现问题。 您可能会收到 CORS 策略拒绝错误,但这应该通过使用您使用的库来解决。 数据将通过 CORS Anywhere 发送到 Google Forms,而不是直接使用 Google Forms iframe。 像这样的可定制性方法比嵌入 Google Form iframe 灵活得多。 此时,您应该彻底测试每个输入选项,以确保参数名称不包含任何拼写错误。 一个简单的 URL 更改将允许您向代理发送 post 请求。
