WordPressで改行を追加する方法
公開: 2022-09-19WordPress の投稿またはページに改行を追加する場合は、いくつかの方法があります。 1 つの方法は、単純にテキストを入力してから、キーボードの Enter キーを押すことです。 これにより、新しい段落が作成されます。 改行を追加する別の方法は、WordPress ビジュアル エディターを使用することです。 これを行うには、画面上部の「ビジュアル」タブをクリックします。 次に、改行を挿入したい場所にカーソルを置き、「挿入/編集」ボタンをクリックします。 ポップアップ ウィンドウで、[改行] オプションを選択し、[挿入] ボタンをクリックします。 これにより、投稿またはページに改行が挿入されます。 HTML コードを使用して改行を追加することもできます。 これを行うには、画面上部の「テキスト」タブに切り替えます。 次に、改行を挿入する場所にカーソルを置き、次のコードを入力します: コードを追加したら、[ビジュアル] タブに戻ると、投稿に改行が追加されていることがわかります。ページ。
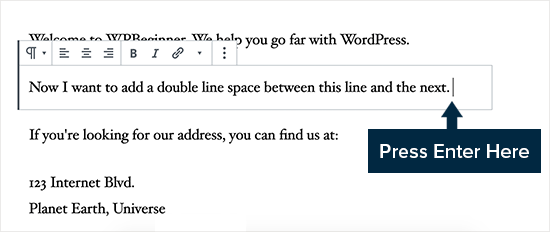
WordPress はテキスト エディタとしては優れていますが、Microsoft Word ほど柔軟ではありません。 これは、見出しと段落の間の改行がなくなったときによく発生する問題です。 上記のコードの結果として、次の画像のようになります。 WordPress エディターがどれだけフォローしているかによっては、2 つの改行を追加する必要がある可能性があります。
HTML に改行を追加するために疑似クラス after または疑似クラス before を使用するのは簡単です。 スタイルシートで使用したい HTML クラスまたは ID は、改行を挿入したい場所の前または後にあります。 改行文字(a、an*) を使用する場合は、myClass::after を *a に設定します。
代わりにブロック レベルの要素を使用する場合は、*br> を使用して改行する必要はありません。
改行は英語で、テキスト行が終了し、新しい行が自動的に始まるポイントとして定義されます。 改行は段落の終わりではなく、段落の最初にありました。
WordPress テキストに改行を追加するにはどうすればよいですか?
 クレジット: www.codercream.com
クレジット: www.codercream.comWordPress テキストに改行を追加するには、キーボードの Enter/Return キーを押します。 これにより、新しい段落が作成されます。
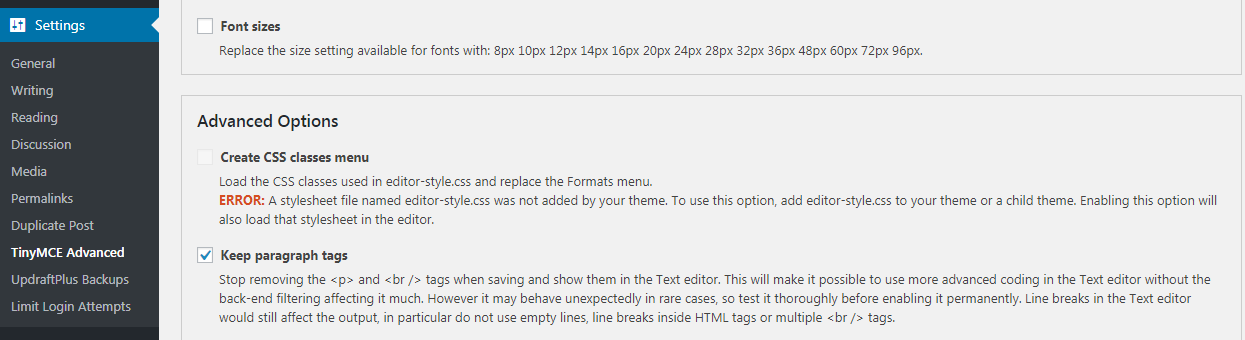
WordPress 3.2 では、テキスト エディターが自動的に改行を削除するように見えます。 これは、Waldtop というフィルターによるものです。 WordPress は Autop() 関数を使用して段落をフォーマットします。 remove_filter 関数を使用して、WPautop フィルターを削除できます。 TinyMCE 機能は、ビジュアル エディターと HTML (テキスト) エディターを切り替えるときに、バックエンド フィルター処理を処理します。 その結果、投稿には *br/* タグだけでなく空のタグも含まれます。 Settings-> TinyMCE Advanced で、 WordPress の改行を無効/有効にすることができます。
CSS の使い方を知っていれば、段落に下余白を追加する方法を学ばなくても、段落スペースを追加できます。 余分なスペースは、各段落の上下に示されている量と同じになります。 これは、情報を開示することなく美しい WordPress サイトを作成できる Web サイト ビルダーおよび WordPress テーマ メーカーです。
HTML タグを使用してテキストに改行を挿入する方法
これらの HTML タグも HTML コードに含めることができます。 テキストに改行を挿入する場合は、テキストを最小限に抑えてください。
WordPressで行を追加するにはどうすればよいですか?
 クレジット: WPBeginner
クレジット: WPBeginnerWordPress ショートカット コマンドを使用して入力を続けることができます。 行を作成する場合は、空のテキスト行に「-」を入力するだけです。 その後、キーボードの「Enter」キーを押します。 「Enter」を押すと、3 つのダッシュの間に水平線が形成されます。

WordPressで水平線を挿入するにはどうすればよいですか? このチュートリアルでは、水平のようなものを追加する 3 つの異なる方法を見ていきます。 これを行うために、プログラミングの知識は必要ありません。 水平線の仕切りは、長いポストを小さなセクションに分割するのに役立ちます。 クラシック エディターを使用して Web サイトに水平線分割線を追加するのは比較的簡単です。 これらのソリューションは簡単に実装できるため、コーディングの知識は必要ありません。 コンテンツに hr HTML タグを挿入することにより、HTML を使用して水平線を手動で簡単に挿入できます。 または、認定された WordPress 開発者が作成を支援できます。
コード スニペットをコピー アンド ペーストできるこのキーボード ショートカットは、コード スニペットをドキュメントにコピー アンド ペーストする場合に特に便利です。 Enter キーを 2 回押すと、コード ブロックの最初に新しい行を挿入するのではなく、最後に新しい行を挿入できます。
WordPress でセパレーターを作成するにはどうすればよいですか?
Separator ブロックは、コンテンツの 2 つのブロックを行ごとに区切る場合に使用するブロックです。 区切りブロックを追加するには、ブロック挿入アイコンをクリックします。 /separator と入力し、新しい段落ブロックで Enter キーを押して、ファイルにサフィックスを追加することもできます。
投稿またはページに仕切りを追加する方法
Divider は、投稿やページのセクションを分割したり、コンテンツの大きなブロックを管理しやすいチャンクに分割したりするのに役立ちます。 Divider は、Block Inserter アイコンをクリックしてオプションを選択することで追加できます。 次に、線の種類、幅、色など、Divider ブロックの設定を変更できます。
WordPressで新しい段落を作成するにはどうすればよいですか?
Shift-Enter を使用して改行を追加する場合は、これを使用して改行付きの段落ブロックを作成します。 段落ブロックで Enter キーを押すと、常に新しい段落が表示されます。
ラインブレイクとは?
改行って英語でなんて言うの?
改行は、テキスト行が終了して新しい行が始まるときに発生します。 各段落に含めるテキストの行数を指定できます。 段落の終わりではなく、段落の終わりにある単なる改行でした。 行を改行するには、Shift キーと Enter (Return) キーを同時に押します。 キーボードを使用せずに Enter キーを押すと、新しい段落が作成されます。
改行をどのように挿入しますか?
目的の場所をクリックすると、線が壊れていることがわかります。 改行は、ALT キーを押すことで挿入できます。
HTML 改行は通常、HTML コードを使用して挿入されます。 とはいえ、ある。 タグを使用して、テキスト文書の任意の場所に改行を追加できます。 改行を挿入したい場合はインサートを使用してください。 タグを使用すると、ハード リターンが追加されます。 それらを挿入するには、改行を使用する必要があります。 これらは、タグを使用するときにハード リターンとして挿入されます。 改行を使用する場合は、一連の行を挿入する必要があります。 また、このようにソフトリターンとして埋め込まれています。 *softbr* タグを使用してソフト リターンを挿入できます。このタグは、下向きの三角形 () の記号で表されます。 ソフト リターンが挿入されると、空白行として扱われ、ブラウザによって処理されます。
Html に手動で改行を挿入する
Tab キーを押して [Enter] と [Shift] を選択すると、HTML の手動改行を文末に挿入できます。
