Cara Menambahkan Line Break Di WordPress
Diterbitkan: 2022-09-19Jika Anda ingin menambahkan jeda baris di posting atau halaman WordPress Anda, ada beberapa cara yang dapat Anda lakukan. Salah satu caranya adalah dengan mengetikkan teks Anda dan kemudian tekan tombol Enter pada keyboard Anda. Ini akan membuat paragraf baru. Cara lain untuk menambahkan jeda baris adalah dengan menggunakan editor visual WordPress. Untuk melakukan ini, klik tab "Visual" di bagian atas layar. Kemudian, letakkan kursor Anda di tempat Anda ingin menyisipkan jeda baris dan klik tombol "Sisipkan/edit". Di jendela pop-up, pilih opsi "Jeda baris" dan kemudian klik tombol "Sisipkan". Ini akan menyisipkan jeda baris di postingan atau halaman Anda. Anda juga dapat menambahkan jeda baris dengan menggunakan kode HTML. Untuk melakukan ini, alihkan ke tab "Teks" di bagian atas layar. Kemudian, letakkan kursor Anda di tempat Anda ingin menyisipkan jeda baris dan ketik kode berikut: Setelah Anda menambahkan kode, beralih kembali ke tab "Visual" dan Anda akan melihat bahwa jeda baris telah ditambahkan ke posting Anda atau halaman.
WordPress melakukan pekerjaan yang baik sebagai editor teks, tetapi tidak sefleksibel Microsoft Word. Ini adalah masalah umum yang saya temui ketika saya kehilangan jeda baris antara judul dan paragraf saya. Hasil dari kode di atas, maka akan terlihat seperti gambar berikut. Ada kemungkinan bahwa dua jeda baris perlu ditambahkan, tergantung pada seberapa baik editor WordPress mengikuti Anda.
Menggunakan pseudo-class after atau pseudo-class before untuk menambahkan jeda baris dalam HTML itu sederhana. Kelas atau id HTML yang ingin kita gunakan dalam stylesheet didahului atau setelah tempat di mana kita ingin menyisipkan pemisah baris. Jika Anda ingin menggunakan karakter baris baru (a, an*), setel myClass::after ke *a.
Anda tidak perlu menggunakan *br> untuk memutuskan garis jika Anda menggunakan elemen level blok sebagai gantinya.
Hentian baris didefinisikan dalam bahasa Inggris sebagai titik di mana baris teks berakhir dan baris baru dimulai secara otomatis. Pemisahan baris bukan di akhir paragraf, melainkan di awal.
Bagaimana Saya Menambahkan Line Break Di Teks WordPress?
 Kredit: www.codercream.com
Kredit: www.codercream.comJika Anda ingin menambahkan jeda baris di teks WordPress , Anda dapat melakukannya dengan menekan tombol Enter/Return pada keyboard Anda. Ini akan membuat paragraf baru.
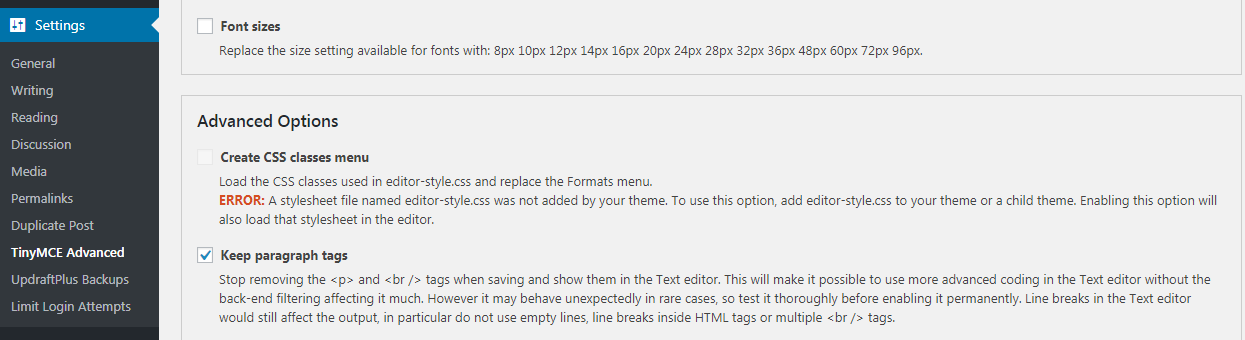
Di WordPress 3.2, editor teks muncul untuk menghapus jeda baris dengan sendirinya. Ini karena filter yang disebut Waldtop. WordPress menggunakan fungsi Autop() untuk memformat paragraf. Fungsi remove_filter dapat digunakan untuk menghapus filter Wautoop. Fungsionalitas TinyMCE menangani penyaringan backend saat Anda beralih antara Editor Visual dan editor HTML(Teks). Akibatnya, pos diisi dengan tag kosong serta tag *br/*. Di Pengaturan-> TinyMCE Advanced, Anda dapat menonaktifkan/mengaktifkan jeda baris WordPress .
Jika Anda tahu cara menggunakan CSS, Anda dapat menambahkan spasi paragraf tanpa harus mempelajari cara menambahkan margin bawah ke paragraf. Ruang ekstra akan identik dengan jumlah yang ditunjukkan di atas dan di bawah setiap paragraf. Ini adalah pembuat situs web dan pembuat tema WordPress yang memungkinkan Anda membuat situs WordPress yang indah tanpa mengungkapkan informasi apa pun.
Cara Menggunakan Tag Html Untuk Menyisipkan Baris Ke Dalam Teks
Anda dapat memasukkan tag HTML ini juga dalam kode HTML Anda. Saat Anda memasukkan pemisah baris ke dalam teks, harap jaga agar teks tetap minimum.
Bagaimana Saya Menambahkan Garis Di WordPress?
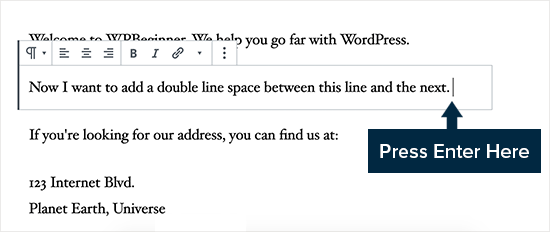
 Kredit: WPBeginner
Kredit: WPBeginnerAnda dapat menggunakan perintah pintasan WordPress untuk terus mengetik. Cukup ketik "-" di baris teks kosong jika Anda ingin membuat garis. Setelah itu, tekan tombol “Enter” pada keyboard. Setelah Anda menekan "Enter", garis horizontal akan terbentuk di antara tiga garis putus-putus.

Bagaimana cara menyisipkan garis horizontal di WordPress? Dalam tutorial ini, kita akan melihat tiga cara berbeda untuk menambahkan suka horizontal. Untuk mencapai ini, Anda tidak memerlukan pengetahuan pemrograman. Pembagi garis horizontal berguna untuk memecah tiang panjang menjadi bagian yang lebih kecil. Relatif mudah untuk menambahkan pembagi garis horizontal ke situs web menggunakan editor klasik. Solusi ini mudah diterapkan, dan Anda tidak memerlukan pengetahuan coding untuk melakukannya. Sangat mudah untuk menyisipkan garis horizontal secara manual menggunakan HTML dengan memasukkan tag HTML jam ke dalam konten. Atau, pengembang WordPress yang memenuhi syarat dapat membantu Anda menyelesaikannya.
Pintasan keyboard ini, yang memungkinkan Anda menyalin dan menempelkan cuplikan kode, sangat berguna jika Anda ingin menyalin dan menempelkan cuplikan kode ke dalam dokumen. Anda dapat menyisipkan baris baru di akhir blok kode daripada menyisipkan baris baru di awal dengan menekan tombol Enter dua kali.
Bagaimana Cara Membuat Pemisah Di WordPress?
Blok Pemisah adalah yang ingin Anda gunakan jika Anda ingin memisahkan dua blok konten per baris. Untuk menambahkan blok pemisah, klik ikon Block Inserter. Anda juga dapat memasukkan /separator, lalu tekan Enter di blok paragraf baru untuk menambahkan sufiks ke file Anda.
Cara Menambahkan Pembagi Ke Postingan Atau Halaman Anda
Pembagi dapat bermanfaat dalam memisahkan bagian dari posting atau halaman Anda, serta dalam membagi blok besar konten menjadi potongan yang dapat dikelola. Pembagi dapat ditambahkan dengan mengklik ikon Block Inserter dan kemudian memilih opsi. Anda kemudian dapat mengubah pengaturan untuk blok Pembagi, termasuk jenis garis , lebar, dan warna.
Bagaimana Anda Membuat Paragraf Baru Di WordPress?
Saat menggunakan Shift-Enter untuk menambahkan jeda baris, gunakan untuk membuat blok paragraf dengan jeda baris. Saat Anda menekan Enter di blok paragraf, Anda akan selalu mendapatkan paragraf baru.
Apa Itu Pemutusan Garis?
Apa arti jeda baris dalam Bahasa inggris
Pemutusan baris terjadi saat baris teks berakhir dan baris baru dimulai. Anda akan dapat menentukan berapa banyak baris teks yang ingin Anda sertakan dalam setiap paragraf. Itu hanyalah jeda baris di akhir paragraf daripada di akhir. Untuk memutuskan garis, tekan tombol Shift dan Enter (Kembali) secara bersamaan. Jika Anda menekan tombol Enter tanpa menggunakan keyboard, paragraf baru akan dibuat.
Bagaimana Anda Memasukkan Break In Line?
Ketika Anda mengklik lokasi yang diinginkan, Anda akan melihat garis putus-putus. Pemutusan baris dapat dimasukkan dengan menekan tombol ALT.
Hentian baris HTML biasanya disisipkan menggunakan kode HTML. Meskipun demikian, ada a. Hentian baris dapat ditambahkan di mana saja dalam dokumen teks dengan menggunakan tag. Saat Anda ingin menyisipkan jeda baris, gunakan sisipan. Pengembalian keras ditambahkan saat tag digunakan. Penggunaan jeda baris diperlukan untuk memasukkannya. Mereka dimasukkan sebagai pengembalian keras saat menggunakan tag. Saat menggunakan jeda baris, serangkaian baris harus dimasukkan. Selain itu, mereka disematkan sebagai pengembalian lunak dengan cara ini. Anda dapat menyisipkan pengembalian lunak menggunakan tag *softbr*, yang diwakili oleh simbol segitiga yang mengarah ke bawah (). Ketika pengembalian lunak dimasukkan, mereka diperlakukan sebagai garis spasi putih , yang diperlakukan oleh browser.
Memasukkan Pemutus Baris Manual Di Html
Dengan menekan tombol Tab lalu memilih [Enter] dan [Shift], Anda dapat menyisipkan pemisah baris manual dalam HTML di akhir kalimat.
