WordPress 사이트에 팝업 배너를 추가하는 방법
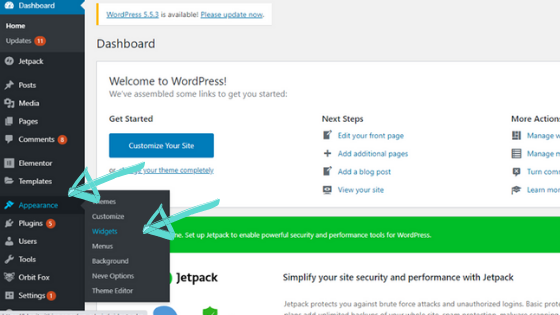
게시 됨: 2022-09-19WordPress 사이트에 팝업 배너를 추가하려면 몇 가지 작업을 수행해야 합니다. 먼저 팝업 배너 플러그인을 설치하고 활성화해야 합니다. 그런 다음 새 배너를 만들어야 합니다. 그렇게 하려면 "배너" 메뉴에서 "새로 추가" 버튼을 클릭합니다. 다음으로 배너 크기를 선택하고 제목과 메시지를 입력하고 배경색을 선택해야 합니다. 배너에 자신의 이미지나 로고를 업로드할 수도 있습니다. 완료되면 "저장" 버튼을 클릭합니다. 이제 WordPress 사이트에 배너를 추가해야 합니다. 그렇게 하려면 "모양" 탭으로 이동하여 "위젯" 메뉴를 클릭하십시오. "팝업 배너" 위젯을 찾아 사이드바에 끌어다 놓습니다. 마지막으로 플러그인 설정을 구성해야 합니다. 그렇게 하려면 "설정" 탭으로 이동하여 "팝업 배너" 메뉴를 클릭합니다. 여기에서 배너를 표시해야 하는 시기, 볼 사람, 배너를 클릭할 때 취해야 할 조치를 선택할 수 있습니다. 이것이 WordPress 사이트에 팝업 배너를 추가하기 위해 필요한 전부입니다.
CreativeMinds의 WPop 팝업 플러그인을 사용하면 웹사이트의 모든 페이지에 다양한 배너 광고 및 공지 사항을 배치할 수 있습니다. 이 팝오버 WordPress 플러그인을 사용하면 판매 배너, 코로나바이러스/COVID-19 공지, EU 쿠키 알림, 슬라이드인 메뉴 등을 쉽게 만들 수 있습니다. 올바른 트리거를 사용하면 배너를 활성화하고 올바른 순서의 버튼을 적용할 수 있습니다. WPop Campaign Manager는 웹사이트에 팝업 및 배너 광고를 생성할 수 있는 플러그인입니다. 이 튜토리얼 플러그인은 콘텐츠를 비디오, 이미지, 일반 텍스트 및 하이퍼링크와 같은 섹션으로 나눌 수 있도록 하여 이 튜토리얼 현장 교육 플랫폼을 사용하는 데 도움이 되도록 설계되었습니다. 플러그인을 사용하면 결과적으로 팝업 배너에 HTML을 표시할 수 있습니다. 배너를 표시할 날짜와 요일, 시간과 요일을 입력하여 다양한 매개변수를 지정할 수 있습니다.
배너가 페이지의 첫 페이지에만 표시되거나 로드될 때마다 표시되는 경우 표시되어야 하는 빈도를 결정합니다. 배너의 텍스트, 글꼴, 크기, 색상, 테두리, 불투명도 및 기타 다양한 기능을 변경할 수 있습니다. 오디오 또는 기타 미디어 외에도 모든 유형의 배너를 팝업 창에 추가할 수 있습니다. 오디오 팝업 및 비디오 팝업 모두에 대한 사용자 가이드를 사용할 수 있습니다. 그것은 매우 잘 작동하고 10/10입니다. 설정이 간단하고 실행할 수 있었지만 해결해야 할 몇 가지 사소한 문제가 있었습니다. WordPress 팝업 에 대한 간단한 솔루션을 찾고 있다면 이것이 바로 당신을 위한 것입니다. 멋진 플러그인을 만들어 주셔서 감사합니다. 환상적입니다!
내 웹사이트에 팝업 배너를 어떻게 추가합니까?
 크레딧: Jimdo
크레딧: Jimdo웹사이트에 팝업 배너를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 웹사이트 빌더 또는 CMS용 팝업 플러그인을 사용하는 것입니다. 또 다른 방법은 팝업 배너를 웹사이트에 직접 코딩하는 것입니다. 코딩에 익숙하지 않은 경우 도움이 될 수 있는 온라인 자습서가 많이 있습니다.
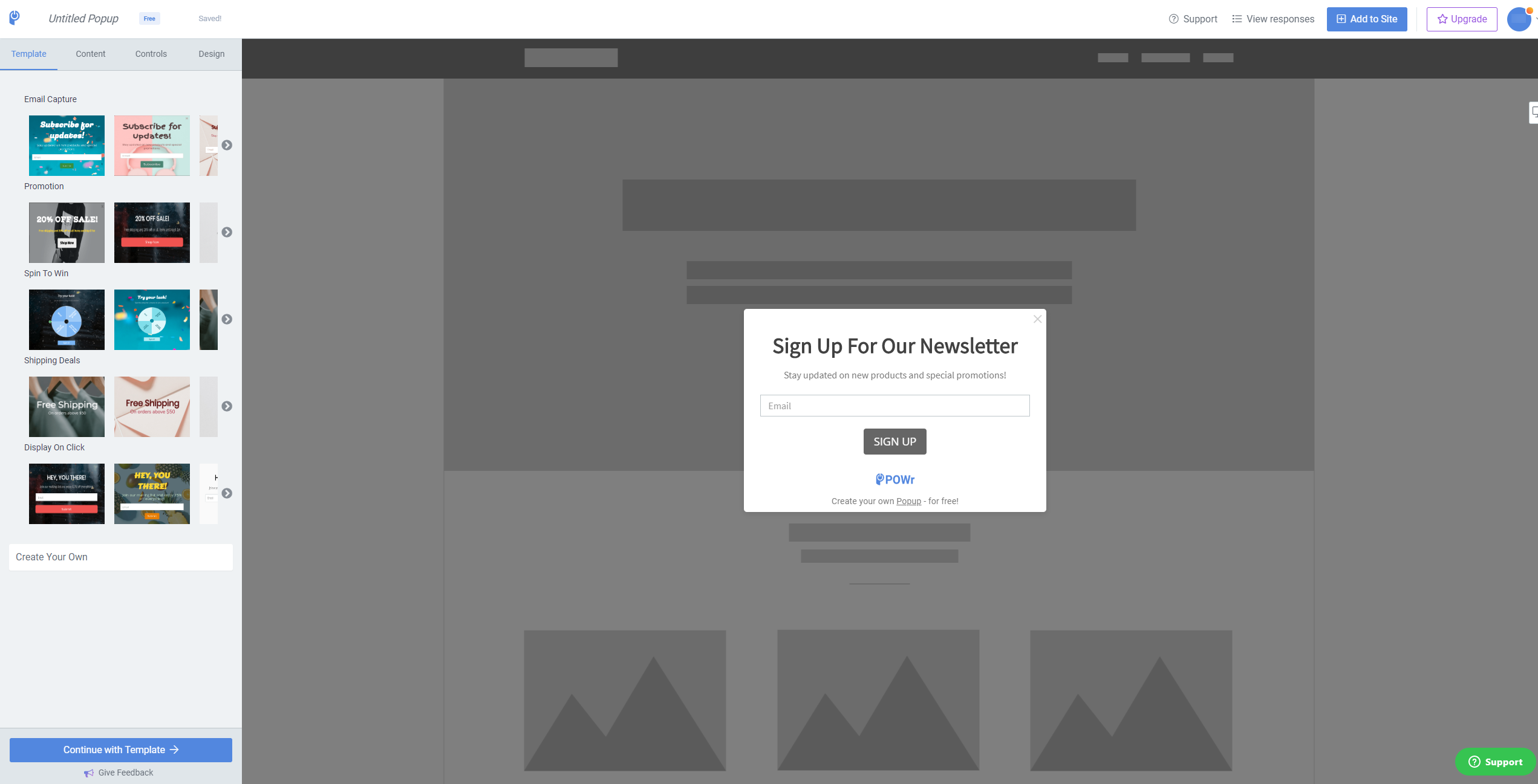
Bannerize Popup Maker를 사용하면 클라우드 기반 소프트웨어를 사용하여 팝업을 만들고 웹사이트에 게시할 수 있습니다. 다양한 인기 웹 글꼴을 사용하여 사진, 아이콘, GIF, 비디오 및 텍스트를 추가할 수 있습니다. 드래그 앤 드롭, 크기 조정 및 글꼴 조정을 통해 디자인을 변경할 수 있습니다. 디자인을 미리 보면 데스크탑과 모바일 장치에서 어떻게 보이는지 확인할 수 있습니다. 또한 SUBMIT, SIGN UP, LEARN MORE 및 CALL NOW와 같은 눈길을 끄는 언어로 미리 정의된 버튼을 추가할 수 있습니다. 새 팝업 을 활성화하기 전에 데스크톱 및 모바일 브라우저가 어떻게 보이는지 확인하려면 미리보기를 사용하세요. Bannerize를 사용하면 프로그래밍을 배우지 않고도 팝업 및 배너를 만들 수 있습니다.
표시할 사이트와 페이지와 숨길 사이트를 선택할 수 있습니다. 반응형 배너를 온라인으로 만든 후 HTML5, JPG, PNG, GIF 또는 MP4 형식으로 저장할 수 있습니다. Facebook, Google Ads 및 웹사이트용 드래그 앤 드롭 편집기를 사용하여 전문적인 배너를 만들 수 있습니다.
웹 사이트의 팝업이란 무엇입니까?
팝업은 사용자의 허가 없이 다양한 크기와 화면 위치에서 창으로 나타날 수 있는 웹사이트의 그래픽 사용자 인터페이스 표시 영역입니다. 이것이 "팝업"이라고 불리는 이유입니다.
웹사이트 팝업이 효과적입니까?
올바르게 사용하는 한 실제로 매우 효과적일 수 있습니다. 웹사이트의 팝업 광고는 사용자가 적절하다고 생각하는 방식으로 즉시 행동하도록 권장합니다. 이 작은 괴물은 웹 사이트에 정기적으로 표시되면 사용자의 관심을 끕니다.
팝업에 작별을 고할 시간
비디오, 애니메이션, Cars 3 스타일 전면 광고 및 기타 방법 외에도 사람들이 웹사이트와 상호작용하도록 할 수도 있습니다. 팝업을 하는 방법이 있나요? 구식이고 짜증나는 비즈니스 방법이기 때문에 사용을 중단해야 합니다.
WordPress에 배너를 추가하는 방법
 크레딧: iheartsocialmedia.co.za
크레딧: iheartsocialmedia.co.zaWordPress 사이트에 배너를 추가하는 것은 브랜드나 제품을 홍보하는 좋은 방법입니다. 배너를 표시하려는 위치에 따라 사이트에 배너를 추가하는 몇 가지 방법이 있습니다. WordPress 사이트에 배너를 추가하는 한 가지 방법은 WP Bannerize와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사이트의 머리글, 바닥글 또는 사이드바에 배너를 쉽게 추가할 수 있습니다. WordPress 사이트에 배너를 추가하는 또 다른 방법은 위젯을 사용하는 것입니다. 위젯은 대부분의 WordPress 테마에서 사용할 수 있습니다. 사이트에 배너 위젯 을 추가하려면 원하는 위치로 끌어다 놓기만 하면 됩니다. 마지막으로 사이트 템플릿에 코드를 수동으로 추가하여 WordPress 사이트에 배너를 추가할 수도 있습니다. 코드에 익숙하지 않다면 언제든지 개발자를 고용하여 이를 도와줄 수 있습니다.
WordPress를 사용하면 배너를 쉽게 만들 수 있습니다. 방문자가 다음 단계로 나아가기를 바라는 메시지를 전달하는 이미지인 배너는 방문자에게 정보를 제공하고 안내하는 데 사용할 수 있습니다. 그것들은 대화형이거나 정적일 수 있으며 목표는 두 경우 모두 관심을 끄는 것입니다. 배너는 광고로 자주 사용되지만 판매 또는 기타 특별 이벤트를 홍보하는 데 사용할 수도 있습니다. Elementor 플러그인용 Qi Addons를 사용하면 완벽하게 기능하고 아름답게 디자인된 60개의 새로운 위젯 세트를 설치할 수 있습니다. 배너 위젯도 그 중 하나이지만 가장 기본적인 위젯 유형 중 하나이며 매우 다양한 옵션과 설정을 가지고 있습니다. Elementor는 이제 WordPress 웹사이트에 사전 설치되어 제공되므로 배너를 만들 때 필요합니다.

원하는 경우 배너에 버튼을 포함할 수 있습니다. 버튼 섹션에는 버튼에 대한 다양한 사용자 정의 옵션이 있습니다. 크기 및 비율 옵션은 썸네일에서 거대한 정사각형까지 선택하여 변경할 수 있습니다. 반면에 링크 오버레이 활성화 옵션을 사용하면 단순히 버튼을 사용하여 표시하는 대신 전체 배너를 링크의 앵커로 사용할 수 있습니다. 배너 콘텐츠 주변의 패딩을 원하지 않기 때문에 배너 패딩을 변경하기 전에 먼저 패딩 값의 연결을 해제합니다. 배너 테두리 반경은 배너 곡률의 가장자리를 지정하는 데 사용되며 직사각형 테두리를 선호합니다. 장식 메뉴는 사용하지 않지만 이 방법을 사용하여 텍스트에 밑줄, 줄바꿈 또는 줄줄이를 추가할 수 있습니다.
버튼 아이콘 스타일 섹션에는 아이콘 크기, 아이콘 색상 및 아이콘 여백의 세 가지 컨트롤만 있습니다. 토글의 일반/호버 섹션과 아이콘의 애니메이션을 제어하는 아이콘 이동 메뉴에서도 동일한 컨트롤을 찾을 수 있습니다. 호버 버튼을 눌러 마우스 버튼의 동작을 변경할 수 있습니다. WordPress 웹 사이트의 배너를 설정하는 것은 매우 간단합니다. Elementor의 Qi Addons를 사용하면 비용을 지불할 필요가 없습니다. 배경 스타일 섹션에는 일반/호버 전환 및 오버레이 색상 옵션이 있습니다. 투명하거나 일반 오버레이가 필요한 경우 요소의 배경 색상을 오버레이 색상이라고도 합니다.
WordPress 배너 이미지는 무엇입니까?
이것은 콘텐츠 제목 바로 위와 페이지 콘텐츠 위에 이미지를 포함할 수 있는 WordPress 편집기의 확장입니다. WordPress 콘텐츠 편집기 아래에 특수 편집 상자가 있으며 이를 통해 기능에 액세스할 수 있습니다.
웹사이트 Banne의 크기를 변경하는 방법
페이지 상단이나 하단에 배너를 배치하려면 300 x 250픽셀을 사용해야 합니다. 미디어 쿼리 기능을 사용하여 배너 크기를 더 크거나 더 작게 변경할 수 있습니다.
WordPress에 이미지 팝업을 추가하는 방법
 크레딧: www.icegram.com
크레딧: www.icegram.comWordPress에서 이미지 팝업을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP Image Popup과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 단축 코드를 사용하여 이미지 팝업 을 만들 수 있습니다. 또 다른 방법은 Lightbox Plus와 같은 라이트박스 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 라이트박스 팝업에 이미지를 표시할 수 있습니다.
워드프레스 팝업 HTML
이 질문에 대한 명확한 답은 웹사이트의 특정 요구 사항과 웹사이트 소유자의 선호도에 따라 다릅니다. 그러나 많은 WordPress 테마에는 쉽게 활성화하거나 비활성화할 수 있는 팝업 기능 이 내장되어 있습니다. 또한 WordPress 웹 사이트에서 팝업을 만드는 데 사용할 수 있는 여러 플러그인이 있습니다.
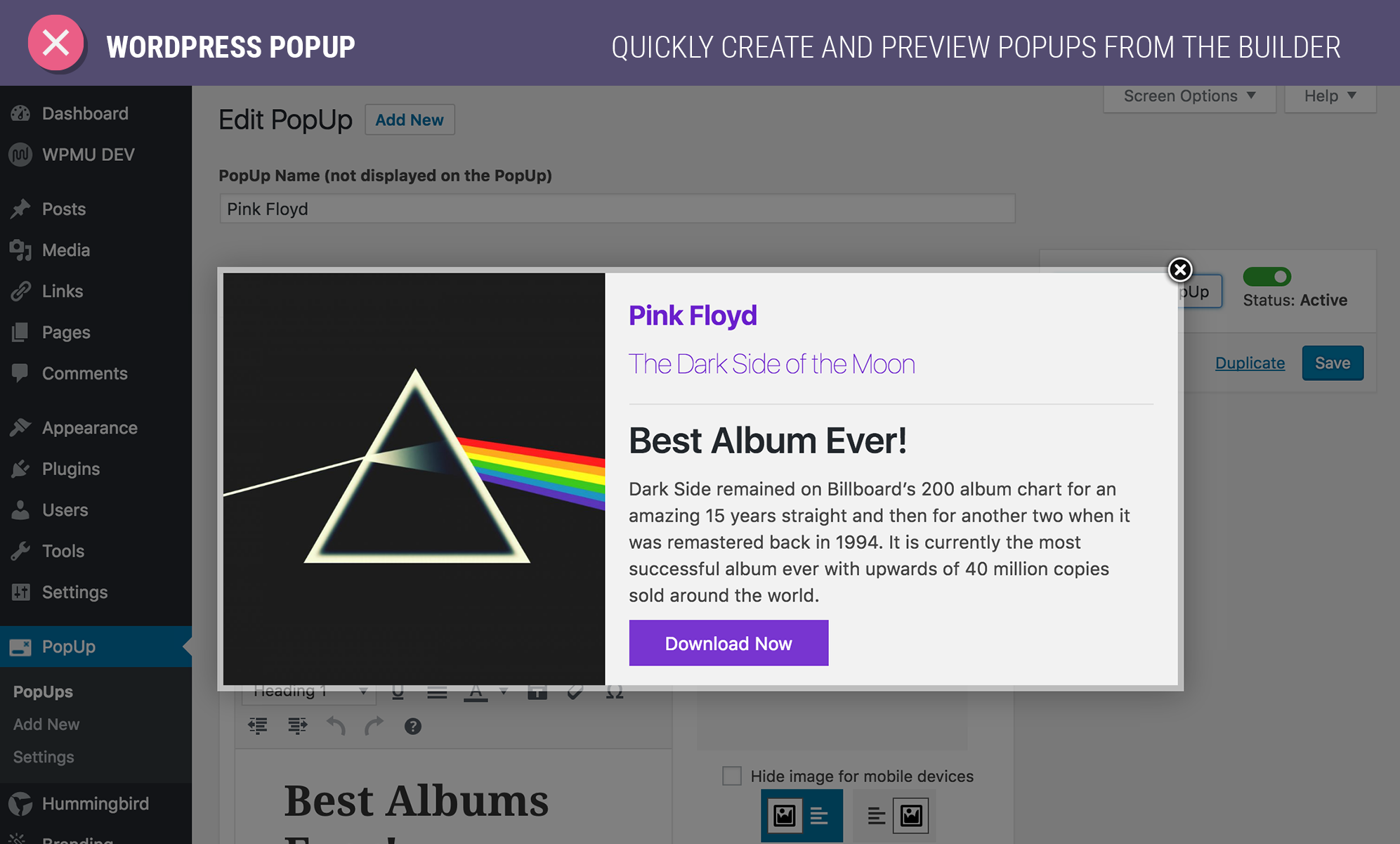
팝업(무료)은 HTML 코드와 함께 작동하는 HTML 관련 유형입니다. 팝업 버튼은 텍스트, 이미지, 링크, 임베드 코드, 다른 WordPress 플러그인의 단축 코드 및 기타 다양한 옵션과 함께 콘텐츠에 추가할 수 있습니다. HTML 팝업 을 편집하는 데 사용할 수 있는 편집 도구가 많이 있습니다. WordPress 웹사이트의 테마와 편집기는 사용 방식에 영향을 미칩니다. Gutenberg 편집기에서 적절한 "초안 저장" 버튼을 눌러 팝업을 초안으로 저장합니다. 테마, 포함 및 WooCommerce 섹션의 콘텐츠를 포함할 수도 있습니다. 팝업이 어떻게 보이는지 보려면 게시하기 전에 "미리보기" 버튼을 클릭하십시오.
워드프레스 환영 팝업
환영 팝업은 WordPress 사이트에 새로운 방문자를 참여시키는 좋은 방법입니다. 최신 블로그 게시물을 홍보하거나 제품에 대한 할인을 제공하거나 단순히 인사하고 사이트에 오신 것을 환영하는 데 사용할 수 있습니다. 환영 팝업을 만드는 방법에는 몇 가지가 있지만 OptinMonster 또는 WordPress용 MailChimp와 같은 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 사용자 정의가 가능하고 사용하기 쉬운 아름다운 팝업 을 만들 수 있습니다.
방문자의 관심을 끌고 제안에 참여할 수 있도록 웹사이트에 환영 팝업을 통합하는 것이 좋습니다. OptinMonster를 사용하면 클릭 한 번으로 적절한 사용자에게 적절한 시간에 적절한 위치에 표시되는 환영 팝업을 간단하게 타겟팅할 수 있습니다. 이 튜토리얼에서는 간단한 방법으로 WordPress 사이트에 환영 팝업을 추가하는 방법을 보여줍니다. 도구의 끌어서 놓기 편집기를 사용하여 OptinMonster를 간단하게 편집할 수 있습니다. 맞춤형 이미지, 로고 또는 비디오를 제공하는 데 관심이 있으십니까? 팝업을 생성할 때 블록 추가 섹션으로 이동하여 요소를 추가합니다. 플러그인을 활성화한 후 WordPress 사이트를 WordPress 계정에 연결해야 합니다. 캠페인은 편집기 상단에서 게시를 선택하여 게시할 수 있습니다. 페이지 하단의 저장을 클릭하여 언제든지 캠페인을 저장할 수 있습니다.
워드프레스 팝업 빌더 온클릭
사용 가능한 몇 가지 다른 WordPress 팝업 빌더 플러그인이 있지만 모두 기본적으로 동일한 방식으로 작동합니다. 팝업을 생성한 다음 웹사이트에 팝업을 표시할 시기와 방법을 지정할 수 있습니다. 예를 들어 누군가가 특정 링크나 버튼을 클릭할 때 팝업이 나타나도록 선택할 수 있습니다.
사용자가 사이트에서 상호 작용하고 머물 수 있도록 웹 사이트 클릭 시 팝업을 표시하는 것이 좋습니다. 이미지, 버튼, HTML 팝업 및 기타 여러 항목을 포함할 수 있습니다. 클릭하면 WordPress 이미지 팝업이 일반적으로 갤러리 및 포트폴리오 이미지를 표시하는 데 사용됩니다. Popup Everything on Click 플러그인을 사용하여 매우 사용자 정의 가능한 팝업 창을 만들 수 있습니다. 팝업 상자를 클릭하면 원하는 것을 자유롭게 삽입할 수 있습니다. 또한 데스크톱과 모바일 장치 모두에서 잘 작동하는 완전 기능의 모바일 친화적인 팝업 상자 플러그인입니다. 다음 단계에서는 플러그인을 설치한 다음 활성화하는 방법을 보여줍니다.
이 튜토리얼은 플러그인의 무료 버전을 기반으로 하며 클릭 상자에서 동적 팝업 을 만드는 데 필요한 모든 것을 포함합니다. Manage Polyfill JS를 포함하거나 비활성화할지 여부는 전적으로 귀하에게 달려 있습니다. 플러그인이 활성화된 경우 대시보드의 왼쪽 메뉴에 표시됩니다. Popup Anything 플러그인을 사용하면 웹사이트에 동적 팝업 상자를 쉽게 추가할 수 있습니다. 플러그인을 사용하면 모든 상자가 한 번에 팝업되도록 하는 옵션과 함께 원하는 만큼 상자를 쉽게 만들 수 있습니다. 또한 방문자가 새로운 방식으로 상호 작용할 수 있도록 하여 웹사이트와 방문자의 상호 작용을 높일 수 있습니다. 이 플러그인은 코딩 방법을 알 필요가 없다는 장점이 있습니다.
