WordPress 사이트에 Mailchimp 팝업 양식을 추가하는 방법
게시 됨: 2022-09-19워드프레스 사이트에 mailchimp 팝업 양식을 추가하는 것은 이메일 목록을 늘리는 좋은 방법입니다. 이 작업을 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법을 알려 드리겠습니다. 먼저 메일침프 계정을 만들고 목록을 만들어야 합니다. 이 작업을 마치면 가입 양식을 만들어야 합니다. 이렇게 하려면 목록 페이지로 이동하여 등록 양식을 추가하려는 목록 옆에 있는 드롭다운 메뉴를 클릭합니다. 그런 다음 가입 양식을 클릭합니다. 다음 페이지에서 가입 양식을 만들기 위한 다양한 옵션을 볼 수 있습니다. 이 자습서에서는 포함된 양식 옵션을 사용합니다. 가입 양식을 표시할 게시물이나 페이지에 양식 코드를 삽입합니다. 이렇게 하려면 Mailchimp 가입 양식에서 코드를 복사하여 WordPress 게시물 또는 페이지 편집기에 붙여넣습니다. 이 작업을 완료하면 등록 양식이 WordPress 사이트에 나타나야 합니다.
아래 단계를 사용하여 WordPress 사이트에 Mailchimp 팝업 양식을 설치할 수 있습니다. 팝업 양식 은 더 많은 구독자를 확보하는 가장 효과적인 방법 중 하나입니다. 그들은 당신의 웹사이트가 마음에 든다면 그 자리에서 거의 확실히 구독할 것입니다. 새로운 방문자가 웹사이트에 도착하면 팝업 구독 양식을 받게 됩니다. Mailchimp의 사용자는 브라우저에서 쿠키를 저장하므로 쿠키를 한 번만 볼 수 있습니다. 다음 단계에 따라 웹사이트의 이미지와 브랜드를 포함하도록 양식을 사용자 정의할 수 있습니다.
Mailchimp에서 WordPress로 팝업 양식을 어떻게 추가합니까?
시작하려면 잠재고객 대시보드로 이동하여 잠재고객 관리를 선택합니다. 등록 양식은 양식을 작성할 수 있는 드롭다운 메뉴에 나타납니다. 가입자 ID를 입력하고 가입 양식 섹션에서 가입자 팝업을 클릭합니다. 도착하면 팝업 양식 작성기가 나타납니다.
WordPress의 Mailchimp에 팝업을 어떻게 추가합니까? 팝업 형식과 기존 형식 모두 허용되는 가입 형식입니다. 방문자는 탭을 열 때 팝업을 표시하도록 그려집니다. 웹사이트 상단에 표시되는 한 활성화할 때 처음으로 상호작용할 수 있습니다. 웹사이트에 팝업을 추가하여 메일링 리스트를 늘릴 수 있습니다. 이전 섹션의 단계를 따르면 이를 수행하기에 충분합니다. 일부 기능을 구성해야 하므로 Mailchimp 가입 팝업 양식 이 제대로 작동하지 않습니다. 쿠키는 방문자의 브라우저에 저장되어 다시는 팝업이 수신되지 않습니다.
하나의 연결된 사이트? 팝업이 나타납니다.
링크된 사이트가 하나만 있는 경우 팝업이 자동으로 나타납니다. 바닥글에서 토글을 클릭하여 비활성화할 수 있습니다.
WordPress에 Mailchimp 양식을 포함할 수 있습니까?
 크레딧: managewp.com
크레딧: managewp.comMailchimp를 사용하면 계정의 각 대상에 대한 가입 양식을 웹사이트의 HTML에 포함할 수 있습니다. 여러 양식 디자인을 사용할 수 있으며 양식의 HTML 코드를 편집하여 웹사이트의 나머지 부분과 일치시킬 수 있습니다.
플러그인을 사용하지 않고도 WordPress 웹사이트에 Mailchimp 양식을 쉽게 추가하고 포함할 수 있습니다. 가입 양식은 WordPress 블로그 또는 웹사이트의 이름을 수집하는 데 사용할 수 있습니다. 플러그인을 사용하지 않고도 메일링 리스트를 늘릴 수 있습니다. 웹사이트에서 양식을 만들면 사용자가 웹사이트를 떠나지 않고도 가입할 수 있습니다. MailChimp 코드 를 받은 후 WordPress 웹사이트의 모든 위치를 목록에 추가할 수 있습니다. 이 튜토리얼에서는 이메일 주소와 회사 이름이 포함된 양식을 작성하여 WordPress에 Mailchimp를 포함하는 방법을 보여줍니다. 위젯이 채울 수 없기 때문에 빈 공간이 있는 경우 양식 너비를 채우십시오. 양식에 제목을 포함하기 위해 "아니오"라고 표시된 상자를 선택 취소하면 위젯 제목을 제목으로 사용해야 합니다.
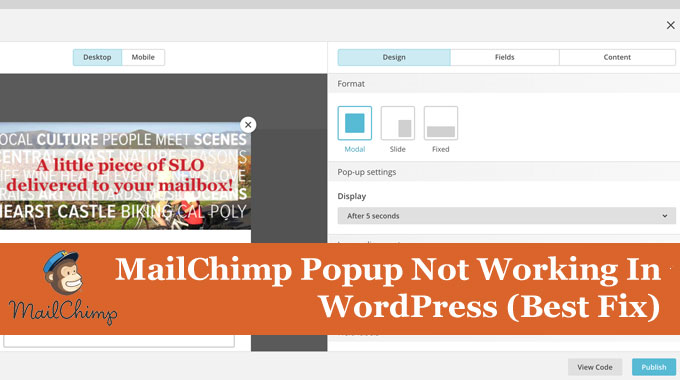
내 Mailchimp 팝업이 WordPress가 작동하지 않는 이유는 무엇입니까?
 크레딧: www.wickeninc.com
크레딧: www.wickeninc.com캐시를 지우고 WordPress에서 로그아웃하고 사이트를 로드하여 팝업이 작동하는지 확인할 수 있습니다. 브라우저의 기본 설정뿐만 아니라 시크릿 모드에서 다른 브라우저를 사용해 볼 수도 있습니다. 만료 설정이 있는 경우 팝업이 작동하지 않으면 Mailchimp 지원팀 에 문의하세요.
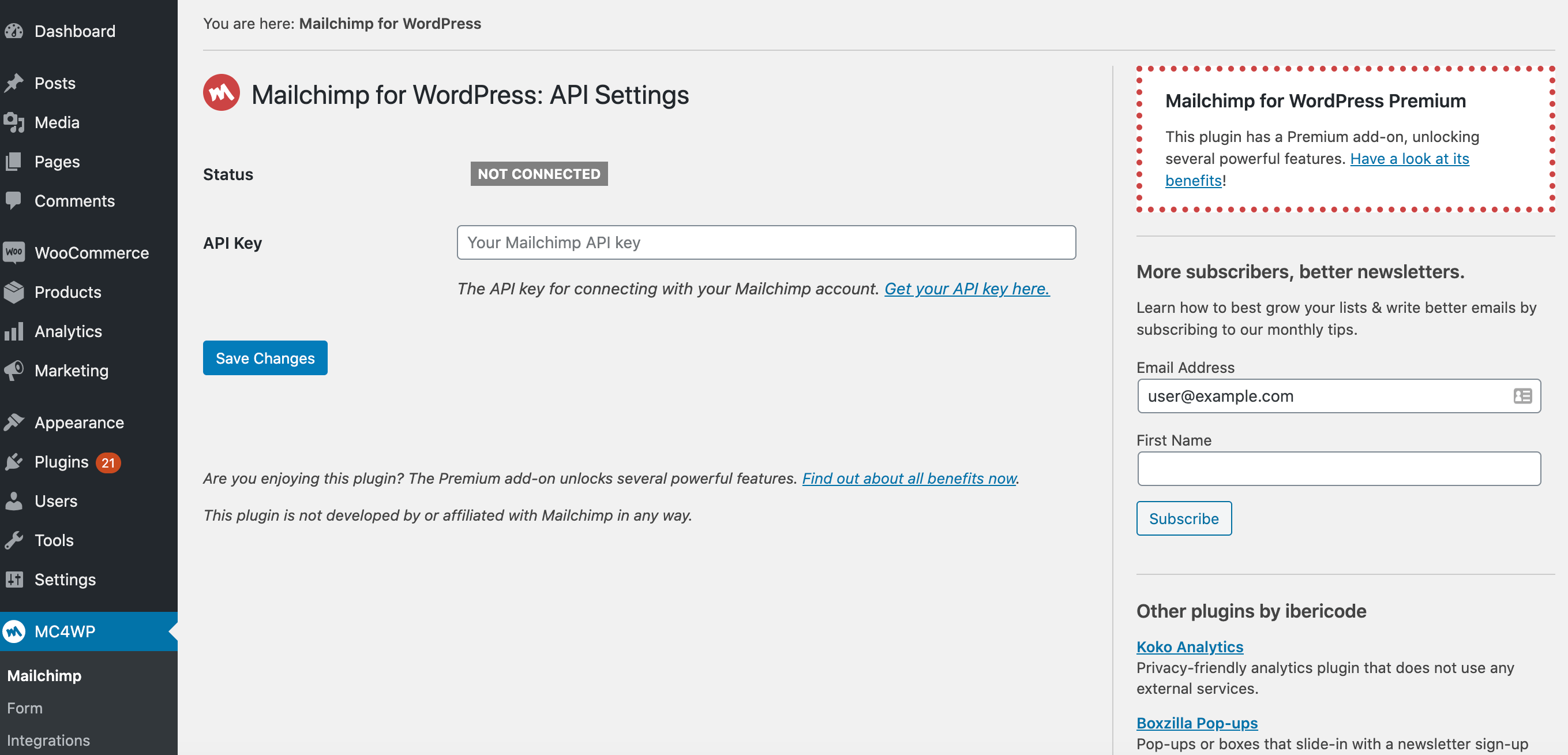
MailChimp 구독 양식은 웹사이트 콘텐츠를 인수하도록 프로그래밍할 수 있는 템플릿입니다. SLO LIFE 매거진 웹사이트에 뉴스레터 팝업 을 전체 화면 인수로 배치한 경우와 같이 다양한 방식으로 구성할 수 있습니다. 단순히 작동하지 않거나 WordPress 웹 사이트를 충돌시키는 수많은 인터넷 수정 사항이 있습니다. Mailchimp를 설치하고 활성화한 후 설정 링크를 클릭합니다. 3단계의 스크립트 코드를 '헤더 상자의 스크립트'에 복사할 수 있습니다. 저장하면 방문자의 화면에 반짝이는 새 팝업 메시지가 표시됩니다. 양식을 닫거나 작성한 후 양식을 보려면 쿠키를 지우거나 다른 브라우저를 사용하거나 개인 브라우저 창을 열어야 할 수 있습니다.
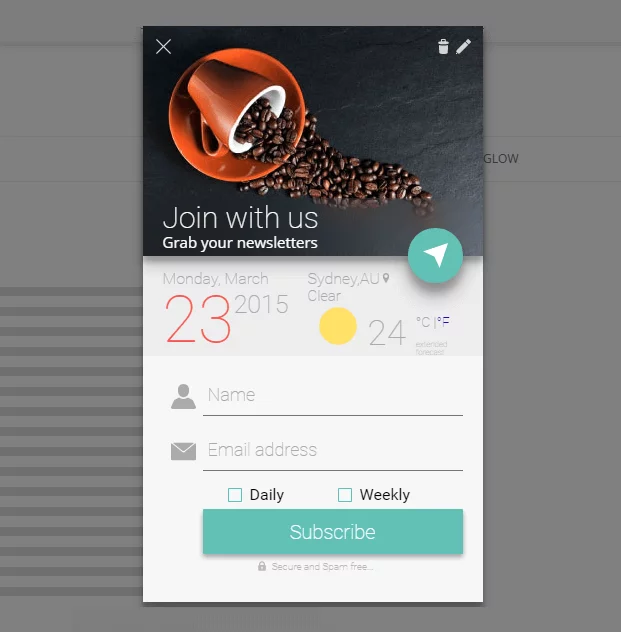
메일침프 팝업
 크레딧: www.inkthemes.com
크레딧: www.inkthemes.comMailchimp 팝업 은 이메일 목록을 확장하는 좋은 방법입니다. Mailchimp 팝업을 사용하여 방문자에게 할인, 무료 배송 또는 사은품을 제공할 수 있습니다. Mailchimp 팝업은 사람들이 귀하의 이메일 목록에 등록하도록 하는 좋은 방법입니다.

Mailchimp에서 생성하는 이메일 팝업 양식 은 현재 5.7% 비율(내부 평균)로 구독되고 있습니다. 방문자를 구독자로 전환하는 가장 강력한 방법은 팝업을 이용하는 것입니다. MailChimp 팝업을 사용하기 위해 전문가가 될 필요는 없습니다. 도달하려는 잠재고객에 맞게 조정되어야 합니다. 할인코드나 무료배송 등의 쿠폰을 팝업으로 사용할 수 있습니다. 첫 번째 단계는 방문자의 관심을 끌 헤드라인을 선택하는 것입니다. 두 번째 단계는 두 가지 디자인을 만드는 것입니다. 하나는 모바일 장치용이고 다른 하나는 태블릿 및 데스크탑용입니다. 브랜드와 웹사이트 스타일을 반영하는 디자인을 선택한 후 세 번째 단계로 진행할 수 있습니다.
4단계는 목표를 조직화하는 것입니다. Mailchimp를 사용하여 목록을 나눌 수 있습니다. 6단계는 목록 작성 시스템을 구성하는 프로세스입니다. 7단계에서 팝업을 볼 사람이나 그룹을 선택합니다. 8단계의 일부로 자동화를 구성하여 새 구독자의 잠재력을 극대화하십시오. Mailchimp는 누군가가 귀하의 목록을 구독할 때마다 알려줍니다. 일련의 이메일이 포함된 환영 시퀀스도 좋은 생각입니다. 이 기능은 새로운 구독자에게 수동 이메일을 보내거나 단순히 구독자 기반을 추적하려는 경우에 특히 유용합니다.
메일침프 가입 양식
Mailchimp 가입 양식을 사용하면 웹사이트 방문자로부터 이메일 주소를 수집하여 Mailchimp 메일링 목록 에 추가할 수 있습니다. Mailchimp 웹사이트 빌더를 사용하여 가입 양식을 만들거나 Mailchimp의 HTML 코드를 사용하여 웹사이트에 가입 양식을 추가할 수 있습니다.
Mailchimp 팝업 양식 WordPress를 제거하는 방법
WordPress 웹 사이트에서 MailChimp 팝업 양식을 제거하는 몇 가지 방법이 있습니다. 한 가지 방법은 웹사이트의 소스 코드에서 MailChimp 코드를 삭제하는 것입니다. 또 다른 방법은 Popup Maker 와 같은 WordPress 플러그인을 사용하여 MailChimp 코드를 사용하지 않는 팝업을 만드는 것입니다.
Mailchimp에서 팝업 양식 코드 를 어떻게 제거할 수 있습니까? 코드에 포함 코드 요소를 포함했다면 해당 요소가 있는지 확인하세요. 헤더 코드에 대한 설정을 확인하여 헤더 코드를 포함했는지 확인하십시오. 스퀘어 온라인 스토어에 문의해야 하나요? 스퀘어 온라인 스토어 토론 게시판을 이용해 주세요. MailChimp에서 팝업 양식을 어떻게 제거합니까? 이 이미지는 Embed 코드 요소 @rholmes2004에 포함된 것으로 보입니다.
페이지 탭에서 SEO 설정 탭을 클릭한 다음 드롭다운 메뉴에서 홈 페이지를 선택합니다. 스퀘어 온라인 스토어에 대해 궁금한 점이 있으신가요? 스퀘어 온라인 스토어의 토론 게시판을 이용하는 것이 좋습니다.
웹사이트에서 팝업 양식을 비활성화하는 방법
편집 링크를 사용하면 팝업 양식이 표시될 웹사이트를 선택할 수 있습니다. 토글을 클릭하여 사이트에서 팝업 양식을 비활성화할 수 있습니다.
메일침프 팝업 Shopify
Mailchimp를 Shopify 스토어와 통합하는 방법에는 여러 가지가 있지만 가장 인기 있는 방법 중 하나는 Mailchimp 팝업을 사용하는 것입니다. 이를 통해 방문자로부터 이메일 주소를 수집하고 Mailchimp 목록 에 추가할 수 있으므로 연락을 유지하고 잠재 고객으로 육성할 수 있습니다. Mailchimp 팝업에는 다양한 유형이 있으므로 필요에 가장 적합한 팝업을 선택할 수 있습니다. 일부 팝업은 매우 간단하고 이메일 주소만 수집하는 반면, 다른 팝업은 더 복잡하고 이름, 주소 및 전화번호와 같은 추가 정보를 포함할 수 있습니다.
Shopify 계정이 있는 경우 Mailchimp를 사용하여 이메일 캠페인을 만들고 관리해야 합니다. Shopify용 Mailchimp 팝업을 만드는 것은 고객과 장기적인 관계를 구축하는 훌륭한 방법입니다. 이 통합 전략을 통해 방문자가 구독자가 되어 구매를 유도할 수 있습니다. Zapier를 통해 버려진 장바구니 이메일, 주문 알림 및 기타 다양한 메시지를 Mailchimp 계정을 통해 Shopify 스토어로 보냅니다. 아직 가입하지 않았다면 Zapier에 가입하거나 기존 계정에 로그인하세요. Zap을 시작할 이벤트를 선택할 수 있습니다. Zap을 사용자 지정하여 잠재 고객에 대해 자세히 알아볼 수 있습니다.
Popupsmart의 최신 통합에 대해 어떻게 생각했습니까? 또한 이러한 통합에는 MailChimp! 링크 중 하나를 클릭하면 팝업을 전환 준비 웹사이트에 쉽게 통합할 수 있습니다. 다양한 템플릿을 사용하여 대상 고객의 관심을 끌 수 있습니다. nicepopups에서 5+ 팝업 빌더를 위한 최고의 템플릿에서 복사할 수도 있습니다.
Mailchimp와 Shopify 파트너십 중단
Mailchimp는 오늘 새로운 직접 통합을 만들기 위해 Shopify와 협력한다고 발표했습니다. 이제 사용자는 통합을 사용하여 이메일 뉴스레터를 생성, 전송 및 관리할 수 있습니다. Mailchimp는 오늘 Shopify의 업데이트된 약관으로 인해 Shopify와의 파트너십을 종료했으며 이는 비즈니스에 부정적인 영향을 미칠 수 있다고 발표했습니다.
