So fügen Sie Ihrer WordPress-Site ein Mailchimp-Popup-Formular hinzu
Veröffentlicht: 2022-09-19Das Hinzufügen eines Mailchimp-Popup-Formulars zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre E-Mail-Liste zu erweitern. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, aber wir zeigen Ihnen den einfachsten Weg, dies zu tun. Zuerst müssen Sie ein Mailchimp-Konto erstellen und eine Liste erstellen. Sobald Sie dies getan haben, müssen Sie ein Anmeldeformular erstellen. Gehen Sie dazu auf die Seite Listen und klicken Sie auf das Dropdown-Menü neben der Liste, der Sie das Anmeldeformular hinzufügen möchten. Klicken Sie dann auf Anmeldeformulare. Auf der nächsten Seite sehen Sie eine Reihe verschiedener Optionen zum Erstellen Ihres Anmeldeformulars. Für dieses Tutorial verwenden wir die Option Eingebettetes Formular. Betten Sie Ihren Formularcode in den Beitrag oder die Seite ein, auf der das Anmeldeformular erscheinen soll. Kopieren Sie dazu den Code aus dem Anmeldeformular von Mailchimp und fügen Sie ihn in den Post- oder Seiteneditor von WordPress ein. Sobald Sie dies getan haben, sollte Ihr Anmeldeformular auf Ihrer WordPress-Site erscheinen.
Mit den folgenden Schritten können Sie ein Mailchimp-Popup-Formular auf einer WordPress-Site installieren. Ein Popup-Formular ist eine der effektivsten Möglichkeiten, um mehr Abonnenten zu gewinnen. Sie werden mit ziemlicher Sicherheit sofort ein Abonnement abschließen, wenn ihnen Ihre Website gefällt. Wenn ein neuer Besucher auf Ihrer Website ankommt, erhält er oder sie ein Popup-Anmeldeformular. Die Benutzer von Mailchimp sehen ein Cookie nur einmal, da ihr Browser es speichert. Indem Sie diesen Schritten folgen, können Sie Ihr Formular so anpassen, dass es das Bild und die Marke Ihrer Website enthält.
Wie füge ich ein Popup-Formular von Mailchimp zu WordPress hinzu?
Gehen Sie zunächst zu Ihrem Zielgruppen-Dashboard und wählen Sie Zielgruppe verwalten aus. Anmeldeformulare werden im Dropdown-Menü angezeigt, wo Sie das Formular ausfüllen können. Geben Sie Ihre Abonnenten-ID ein und klicken Sie im Abschnitt Anmeldeformular auf Abonnenten-Popup. Wenn Sie ankommen, wird ein Popup-Formularersteller angezeigt.
Wie füge ich ein Popup zu Mailchimp auf WordPress hinzu? Popups und traditionelle Formen sind beide akzeptable Formen der Anmeldung. Besucher werden angezogen, um ein Popup anzuzeigen, wenn sie Ihren Tab öffnen. Es kann zum ersten Mal interaktiv sein, wenn Sie es aktivieren, solange es oben auf Ihrer Website angezeigt wird. Ein Popup kann zu Ihrer Website hinzugefügt werden, um Ihre Mailingliste zu erweitern. Das Befolgen der Schritte im vorherigen Abschnitt reicht aus, um dies zu erreichen. Da einige Funktionen konfiguriert werden müssen, funktioniert das Anmelde-Popup-Formular von Mailchimp nicht richtig. Cookies werden im Browser des Besuchers gespeichert, damit diese keine Popups erneut erhalten.
Eine verbundene Site? Pop-up erscheint
Wenn Sie nur eine Website verlinkt haben, wird das Popup automatisch angezeigt. Durch Klicken auf den Schalter in der Fußzeile können Sie ihn deaktivieren.
Können Sie ein Mailchimp-Formular in WordPress einbetten?
 Bildnachweis: managewp.com
Bildnachweis: managewp.comMit Mailchimp können Sie Ihre Anmeldeformulare für jede Zielgruppe in Ihrem Konto in den HTML-Code Ihrer Website einbetten. Es stehen mehrere Formulardesigns zur Verfügung, und Sie können den HTML-Code des Formulars bearbeiten, um ihn an den Rest Ihrer Website anzupassen.
Sie können Mailchimp-Formulare einfach hinzufügen und in Ihre WordPress-Website einbetten, ohne Plugins zu verwenden. Das Anmeldeformular kann verwendet werden, um Namen für Ihren WordPress-Blog oder Ihre Website zu sammeln. Es ist möglich, Ihre Mailingliste ohne die Verwendung eines Plugins zu erweitern. Das Erstellen eines Formulars auf Ihrer Website ermöglicht es Benutzern, sich anzumelden, ohne Ihre Website zu verlassen. Nach Erhalt der MailChimp-Codes kann jeder Ort auf Ihrer WordPress-Website zur Liste hinzugefügt werden. In diesem Tutorial zeige ich Ihnen, wie Sie Mailchimp in WordPress einbetten, indem Sie ein Formular ausfüllen, das eine E-Mail-Adresse und den Namen des Unternehmens enthält. Füllen Sie die Formularbreite aus, wenn sie einen leeren Platz enthält, da Ihr Widget sie nicht ausfüllen kann. Wenn Sie das Kästchen mit der Aufschrift „Nein“ deaktivieren, um Ihrem Formular einen Titel hinzuzufügen, sollten Sie den Titel des Widgets als Ihren Titel verwenden.
Warum funktioniert mein Mailchimp-Popup nicht WordPress?
 Bildnachweis: www.wickeninc.com
Bildnachweis: www.wickeninc.comSie können überprüfen, ob das Popup funktioniert, indem Sie Ihre Caches leeren, sich von WordPress abmelden und Ihre Website laden. Sie können auch andere Browser im Inkognito-Modus sowie die Standardeinstellung des Browsers ausprobieren. Bitte wenden Sie sich an den Mailchimp-Support, wenn das Popup nicht funktioniert, wenn es eine Ablaufeinstellung gibt.
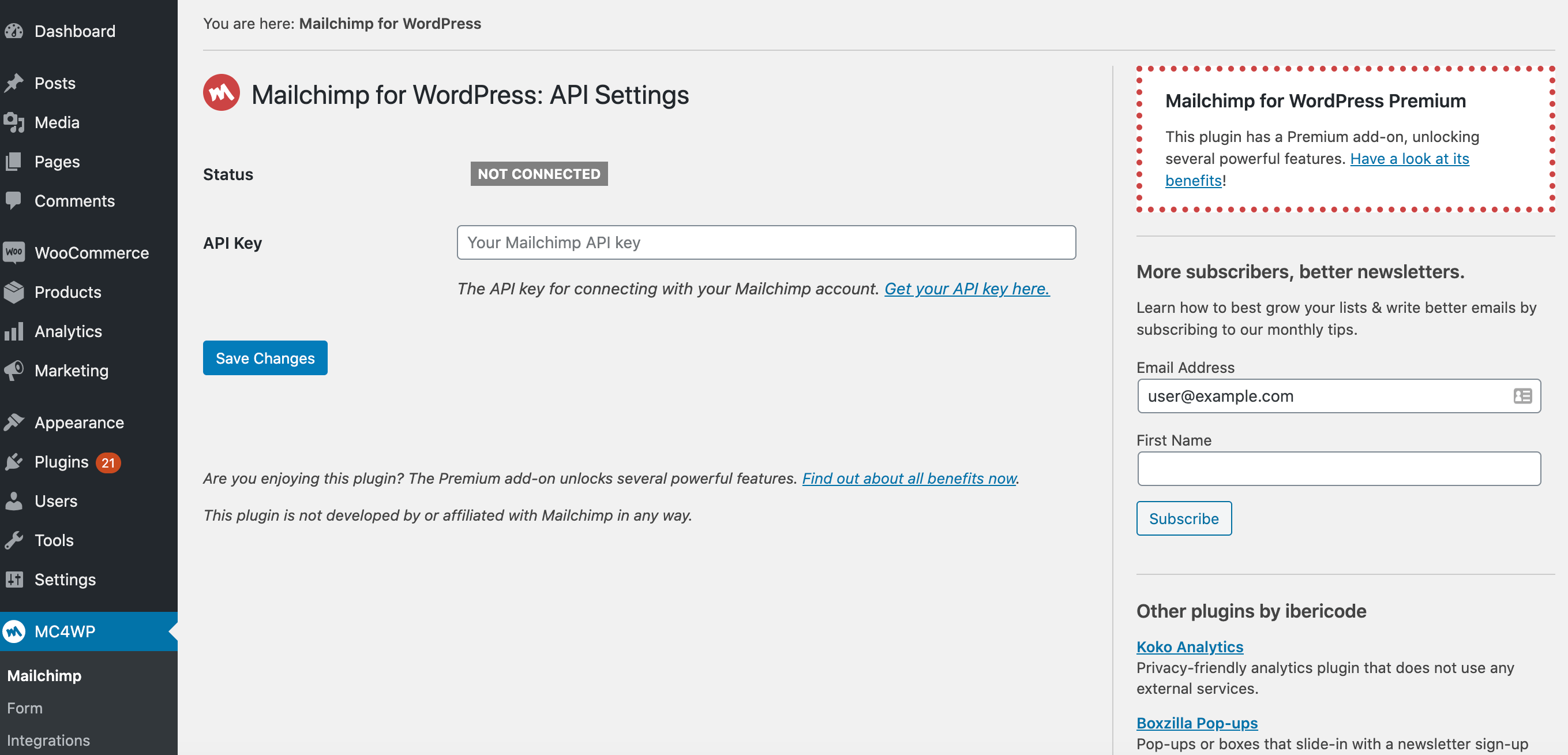
Das MailChimp-Abonnementformular ist eine Vorlage, die Sie programmieren können, um den Inhalt Ihrer Website zu übernehmen. Es kann auf verschiedene Arten konfiguriert werden, z. B. wenn ich das Newsletter-Popup auf der Website von SLO LIFE Magazines als Vollbildübernahme positioniert habe. Es gibt zahlreiche Internet-Fixes, die einfach nicht funktionieren oder sogar WordPress-Websites zum Absturz bringen. Nachdem Sie Mailchimp installiert und aktiviert haben, klicken Sie auf den Link Einstellungen. Der Skriptcode von Schritt 3 kann in „Skripts im Kopffeld“ kopiert werden. Wenn Sie es speichern, sehen Sie auf den Bildschirmen Ihrer Besucher eine glänzende neue Popup-Nachricht. Um das Formular nach dem Schließen oder Ausfüllen anzuzeigen, müssen Sie möglicherweise Cookies löschen, einen anderen Browser verwenden oder ein privates Browserfenster öffnen.
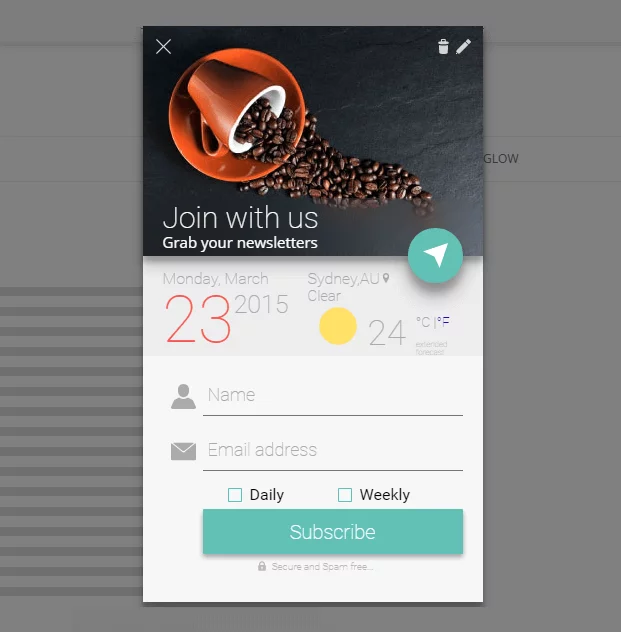
Mailchimp-Popup
 Bildnachweis: www.inkthemes.com
Bildnachweis: www.inkthemes.comEin Mailchimp-Popup ist eine großartige Möglichkeit, Ihre E-Mail-Liste zu erweitern. Sie können ein Mailchimp-Popup verwenden, um Ihren Besuchern einen Rabatt, kostenlosen Versand oder ein Werbegeschenk anzubieten. Ein Mailchimp-Popup ist eine großartige Möglichkeit, Leute dazu zu bringen, sich für Ihre E-Mail-Liste anzumelden.

Die E- Mail-Popup-Formulare , die wir auf Mailchimp generieren, werden derzeit zu 5,7 % abonniert (das ist unser interner Durchschnitt). Der leistungsstärkste Weg, Besucher in Abonnenten umzuwandeln, sind Popups. Sie müssen kein Experte sein, um MailChimp-Popups zu verwenden; Sie müssen auf die Zielgruppe zugeschnitten sein, die Sie erreichen möchten. Coupons wie ein Rabattcode oder kostenloser Versand können als Popups verwendet werden. Der erste Schritt besteht darin, eine Überschrift zu wählen, die die Aufmerksamkeit Ihrer Besucher auf sich zieht. Der zweite Schritt besteht darin, zwei Designs zu erstellen: eines für das mobile Gerät und das andere für Tablets und Desktops. Nachdem Sie ein Design ausgewählt haben, das Ihre Marke und Ihren Website-Stil widerspiegelt, können Sie mit dem dritten Schritt fortfahren.
Schritt 4 besteht darin, Ihr Ziel zu organisieren. Ihre Listen können mit Mailchimp geteilt werden. Schritt 6 ist der Prozess der Konfiguration Ihrer Listenerstellungsmaschine. Wählen Sie in Schritt 7 die Person oder Gruppe aus, die Ihr Popup sehen soll. Konfigurieren Sie als Teil von Schritt 8 Ihre Automatisierungen, um das Potenzial Ihrer neuen Abonnenten zu maximieren. Mailchimp benachrichtigt Sie jedes Mal, wenn jemand Ihre Liste abonniert. Auch eine Begrüßungssequenz mit einer Reihe von E-Mails wäre eine gute Idee. Diese Funktion ist besonders nützlich, wenn Sie es vorziehen, eine manuelle E-Mail an neue Abonnenten zu senden oder einfach Ihren Abonnentenstamm im Auge zu behalten.
Mailchimp-Anmeldeformular
Ein Mailchimp-Anmeldeformular ermöglicht es Ihnen, E-Mail-Adressen von Ihren Website-Besuchern zu sammeln, damit Sie sie zu Ihrer Mailchimp-Mailingliste hinzufügen können. Du kannst ein Registrierungsformular mit dem Website-Builder von Mailchimp erstellen oder mithilfe des HTML-Codes von Mailchimp ein Registrierungsformular zu deiner Website hinzufügen.
So entfernen Sie das Mailchimp-Popup-Formular WordPress
Es gibt verschiedene Möglichkeiten, wie Sie ein MailChimp-Popup-Formular von Ihrer WordPress-Website entfernen können. Eine Möglichkeit besteht darin, den MailChimp-Code einfach aus dem Quellcode Ihrer Website zu löschen. Eine andere Möglichkeit besteht darin, ein WordPress-Plugin wie Popup Maker zu verwenden, um ein Popup zu erstellen, das keinen MailChimp-Code verwendet.
Wie kannst du deinen Popup-Formularcode auf Mailchimp entfernen? Wenn Sie Einbettungscode-Elemente in den Code eingefügt haben, vergewissern Sie sich, dass sie vorhanden sind. Überprüfen Sie die Einstellungen für den Header-Code, um zu sehen, ob Sie ihn eingefügt haben. Sollte ich mich nach dem Online-Shop von Square erkundigen? Bitte verwenden Sie das Square Online Store-Diskussionsforum. Wie entfernt man ein Popup-Formular aus MailChimp? Dieses Bild scheint in ein Embed COde-Element @rholmes2004 eingebettet zu sein.
Klicken Sie auf der Registerkarte Seiten auf die Registerkarte SEO-Einstellungen und wählen Sie dann die Startseite aus dem Dropdown-Menü aus. Warum haben Sie Fragen zu den Online-Shops von Square? Es ist eine gute Idee, das Diskussionsforum des Square Online Store zu verwenden.
So deaktivieren Sie Popup-Formulare auf Ihrer Website
Über den Link Bearbeiten können Sie auswählen, auf welchen Websites Ihr Popup-Formular erscheinen soll. Durch Klicken auf den Umschalter können Sie das Popup-Formular auf Ihrer Website deaktivieren.
Mailchimp-Popup-Shopify
Es gibt viele Möglichkeiten, Mailchimp in Ihren Shopify-Shop zu integrieren, aber eine der beliebtesten ist die Verwendung eines Mailchimp-Popups. Auf diese Weise können Sie E-Mail-Adressen Ihrer Besucher sammeln und sie Ihrer Mailchimp-Liste hinzufügen, damit Sie in Kontakt bleiben und sie als potenzielle Kunden pflegen können. Es sind viele verschiedene Arten von Mailchimp-Popups verfügbar, sodass Sie eine auswählen können, die Ihren Anforderungen am besten entspricht. Einige Popups sind sehr einfach und erfassen nur eine E-Mail-Adresse, während andere komplexer sind und zusätzliche Informationen wie Name, Adresse und Telefonnummer enthalten können.
Wenn Sie ein Shopify-Konto haben, sollten Sie Mailchimp verwenden, um Ihre E-Mail-Kampagnen zu erstellen und zu verwalten. Das Erstellen eines Mailchimp-Popups für Shopify ist eine hervorragende Möglichkeit, langfristige Beziehungen zu Ihren Kunden aufzubauen. Durch diese Integrationsstrategie können Sie Besucher ermutigen, Abonnenten zu werden und Käufe zu tätigen. Senden Sie E-Mails zu abgebrochenen Warenkörben, Bestellbenachrichtigungen und eine Vielzahl anderer Nachrichten über Zapier an Ihren Shopify-Shop über Ihr Mailchimp-Konto. Wenn Sie es noch nicht getan haben, melden Sie sich bei Zapier an oder melden Sie sich bei Ihrem bestehenden Konto an. Sie können ein beliebiges Ereignis auswählen, um den Zap zu initiieren. Indem Sie Ihren Zap anpassen, können Sie mehr über Ihre potenziellen Kunden erfahren.
Was halten Sie von den neuesten Integrationen von Popupsmart? Darüber hinaus beinhalten diese Integrationen MailChimp! Durch Klicken auf einen der Links können Sie Popups ganz einfach in Ihre Conversion-fähige Website integrieren. Mit unserer großen Auswahl an Vorlagen können Sie das Interesse Ihrer Zielgruppe wecken. Auf nicepopups können Sie auch von den besten Vorlagen für mehr als 5 Popup-Builder kopieren.
Mailchimp und Shopify beenden Partnerschaft
Mailchimp gab heute bekannt, dass sie mit Shopify zusammenarbeiten, um eine neue direkte Integration zu schaffen. Benutzer können jetzt die Integration verwenden, um E-Mail-Newsletter zu erstellen, zu versenden und zu verwalten. Mailchimp gab heute bekannt, dass sie ihre Partnerschaft mit Shopify aufgrund der aktualisierten Bedingungen von Shopify beendet haben, was sich negativ auf ihr Geschäft ausgewirkt hätte.
